http://blog.csdn.net/candycat1992/article/details/44040273
写在前面
注:如果你还不了解ShaderToy,请看开篇。
作为ShaderToy系列的第一篇,我们先来点简单的。下面是效果:
(CSDN目前不能传gif文件了,暂时空缺,可以看下面的原shader效果,是一样的)
原Shader地址:https://www.shadertoy.com/view/XsfGRn
代码
我们使用了之前的开篇中的基础模板。这里仅仅给出main函数的代码:

背景颜色
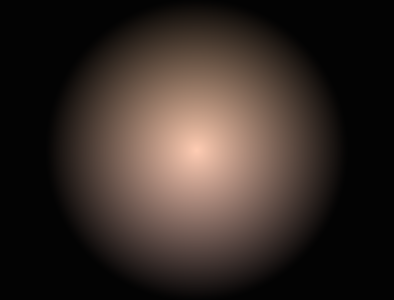
这部分比较简单。这个背景实际上是一个某点为中心,中心最亮、向边缘逐渐变暗的背景,比较常见。但通常我们都是用美术给的纹理直接用,现在我们用纯数学计算来看看如何实现它!
首先,我们在看一个重要变量的计算——p。
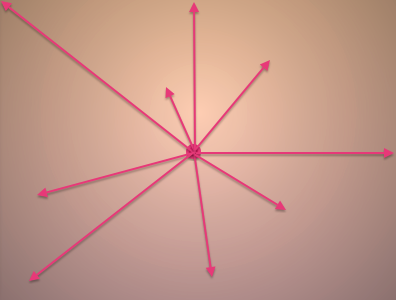
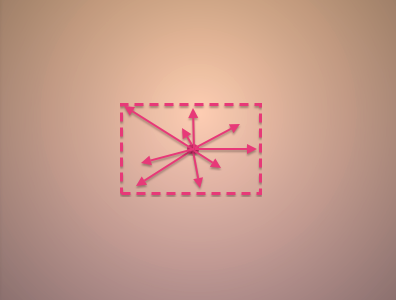
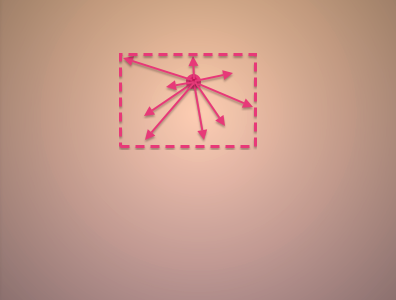
第一行中,代码计算了每一个像素点和屏幕中心点之间的方向向量。我们以图为例说明。
在p.y减去0.25之前,中心点即是屏幕中心,代码先计算了每个像素点到中心的方向(如左图),然后再除以屏幕的高度(或宽度)(如右图)。图例如下:

这样的计算结果可以保存每个像素点距离中心的方向、远近等信息。
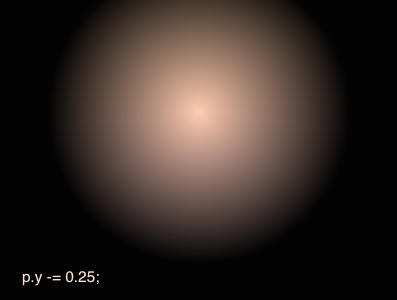
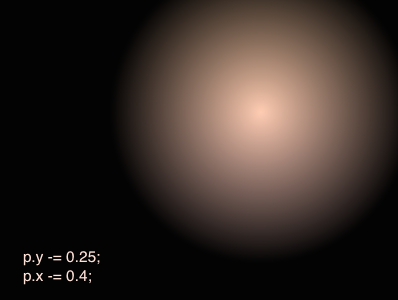
在这个基础上,我们还可以移动中心点的位置来控制渐变。代码中是将y减去了0.25,即将中心点向上移动了屏幕高度的0.25/2=0.125个单位。

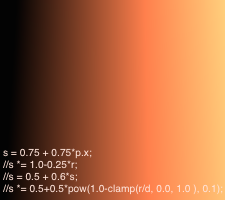
我们可以通过更改代码来看到这样的效果:



以上步骤即可得到屏幕上每一个点到中心点的方向、相对距离等信息。接下来,我们就可以根据这些信息计算背景颜色了:
bcol可以认为是一个主背景颜色和像素距离中心点远近值的乘积。其中, (1.0-0.25*length(p)) 是我们对上一步得到的距离进行进一步计算,由于 length(p) 的值可能大于1(如果屏幕x轴大于y轴,那么p的x方向的绝对值有些会大于1;反之,如果屏幕y轴大于x轴,那么p的y方向的绝对值有些会大于1),因此,我们需要在 length ( p ) 的基础上乘以系数0.25。当然,0.25是经验值,我们可以把这个参数做成shader的一个属性,供调节。 vec3(1.0,0.8,0.7-0.07*p.y) 中, vec3 ( 1.0 , 0.8 , 0.7) 是背景主色调,我们同样可以把它做成一个shader属性。后面会给出。而在B通道上减去 0.07 * p . y 可以当成是一个轻微的效果修正,即在y方向上,可以有些许颜色变化,其中0.07也是一个经验值,可以更改。
心的绘制
心形的计算代码很简单。这里画心的原理是,判断该像素点是否在心的内部,如果在就是用心的颜色绘制,否则使用背景颜色绘制:
其中我们已经讲过了bcol的计算。这里我们先忽略hcol,后面再讲,我们这里可以把它当成是一个已知的心的颜色。 smoothstep( -0.01, 0.01, d-r) 决定了我们是使用背景颜色还是心的颜色。当它值为0时,表示该像素不在心形内,则使用背景颜色,返回1时,则使用心的颜色;否则,就在背景颜色和心的颜色之间进行插值。而 smoothstep( -0.01, 0.01, d-r) 的返回值范围就是[0, 1]。 smoothstep 是CG函数,当第三个参数比-0.01小时,返回0,比0.01大时返回1,如果在-0.01和0.01之间,则返回0到1之间的值。这里, d-r 其实已经表明该像素是否在心形内(后面会讲原因):若 d-r > 0,则在心形内,若 d-r < 0,则在心形外。那么为什么这里要使用smoothstep呢?其实是为了使心形的边缘模糊化,更美观。下面左图是模糊后的结果,而右图是没有模糊的结果:

smoothstep控制模糊效果的原理在于,在心形的边界部分,d-r的值在正负0左右波动,我们可以通过添加一个[-0.01, 0.01]范围内的平缓过渡,来平缓d-r的值在正负交界处的突变。当然,我们可以更改0.01的值,来控制模糊范围。例如,如果我们改成0.05,那么效果如下:
重要:mix+smoothstep的组合,是实现这种模糊效果的很常见的搭配!
心的形状
下面,我们来解释,为什么d-r表示该像素是否在心形内。相关代码如下:
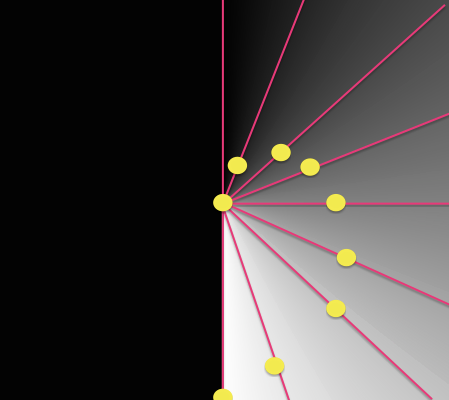
我们先来看a的含义。它是该像素对应方向的反正切值和π相除的结果。 atan 对应CG中的 atan2 函数,它的值域为[-π, π]。我们可以理解为,它返回的是X轴旋转到该方向所需要转过的角度(不超过正负180°)。因此,a得到的其实是一个范围在[-1.0, 1.0]之间的浮点值。这里注意计算反正切时x和y方向对调了,这是因为我们的心形是竖立着的。我们用图像来理解a的含义。下图中,每条直线上的像素点得到的a都是相同的,我们用黄点表示,黄点距离远点的远近,表示了a的大小。我只画了一侧是因为另一侧的a值为负。
这样,我们就可以通过判断该像素对应方向的长度r和a的差来判断该像素是否在心形内了。如果我们以a-r为依据而非d-r,我们会得到下面的结果:
可以看出,心形只有一侧,而且看起来比最终效果要胖了许多。这就是h和d的意义。h对a取绝对值,使得a的负值区域同样可以得到半个心形。而d对h进行修正,使用的函数表达式可以根据代码看出来,至于为什么是这个函数,大家都膜拜数学的魅力好啦。。。
心的颜色
心的颜色这里有点难理解。我们把它拆成两部分:
一部分是 vec3(1.0,0.5*r,0.3) ,一部分是 s 。 vec3 ( 1.0 , 0.5 * r , 0.3 ) 完成的是一个简单的由中心向外渐变的颜色:
这个渐变色没有考虑心形的约束。而s的计算则相对复杂。它用于修正上面的渐变颜色,使得在心形内外的颜色有所区别。vec3 hcol = vec3(1.0,0.5,0.3)*s;的结果如下:
s的计算如下:
其实源码中新一行是没用的,因为第二行直接赋值了。我用图例来表示每一步的变化。我们先把所有的计算注释掉,然后依次取消注释来看看发生了什么变化。图片如下:



从图片我们可以直观的看出,第一行根据p的x方向来得到一个在x方向上的渐变,第二行在此基础上添加了根据p的距离来产生的渐变,虽然不明显但可以看出新的渐变有了弧形,第三行则是使用类似半兰伯特的方法,增亮了左侧暗部区域,而最后一行则关键的分出了心形内外的区域颜色。
重要:最后一步中,使用pow+clamp分割区域的方法也是我们值得借鉴的地方。
心的跳动
动画的部分肯定离不开数学函数图像的帮助。我们来看这里用到的计算:
第一行计算了周期时间tt,这里的周期是1.5秒,当然我们可以自己改动。
下面ss的计算就是利用函数图像来模拟动画效果。它的函数图像如图所示(这里去掉了p.y的影响部分):
如图,这个函数是一个在y轴上、数值1附近跳动的函数。
最后一行,p *= vec2(0.5,1.5) + ss*vec2(0.5,-0.5);,我们对x和y方向使用了的参数,是因为我们想要心是在水平方向上收缩、竖直方向上拉伸的动画效果,当然我们也可以修改它。
Shader增强版
我将一些参数设为shader的属性,以便在面板中调节。这些属性有:背景颜色,心的颜色,背景的离散洗漱,心的边缘模糊洗漱,以及跳动的时间周期。
例如我们可以得到下面的效果:
当我们把动画速度放得很慢后,动画效果像一个装了水的心在弹动一样,也很有趣。
写在最后
ShaderToy里面大部分shader是不可以直接拿来用的,因为它的很多效果完全靠数学计算,消耗很大。当然,这也正跟它的名字一样,玩具嘛,数学+shader=牛人的玩具~
从这篇还有之前的几篇可以看出数学在shader中的重要性。几乎所有的动画都是依靠数学公式来完成的。数学提供给我们很多变化,像这里心的跳动,我们也完全可以使用其他跳动函数来模拟。我们还可以看出来,shader中很多也是经验公式,例如里面的很多参数,我们也是都可以自己修改的。
数学不好真的是硬伤,哎。还是那句话,多看看长长见识总没坏处。





































 1617
1617

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








