昨天我在路边等公交时,下了一款北京公交的APP软件,感觉比较好用,起初我不相信这款app软件能够做到清楚的展现路上有几辆车以及其车辆目前处在什么位置,但是当我用了之后,就深深的被这款软件的简单而又实用的功能折服啦
一款APP软件做的好我认为有两点:
1 界面简单,绝对不搞华而不实
2 实现的功能真正为用户所需
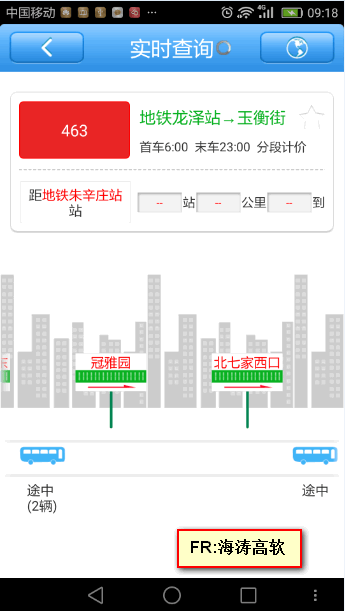
那么这款软件可以说完美的做到上面两点,我每次下了地铁,先通过这个软件看看有没有堵车,非常方便!
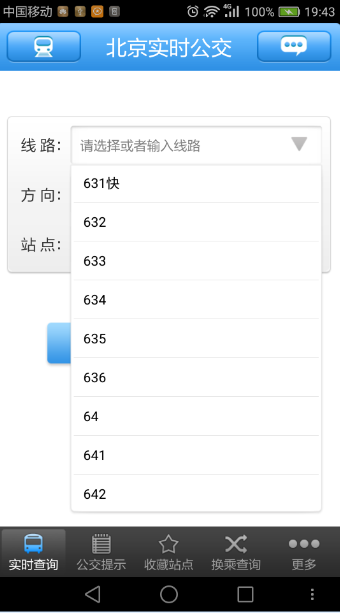
个人感觉在选择线路上没必要做下拉列表,因为车次太多,需要滑动很长时间才能够找到目标车次,还不如直接输入目标车次来的快, 首次打开app进入加载页面时,有点卡,卡的原因或许就是在向服务器一次性请求所有线路的数据
下面就说一说这款app,如果我做,我的思路如下:
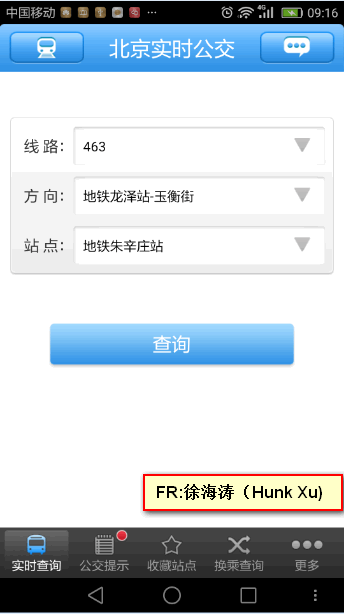
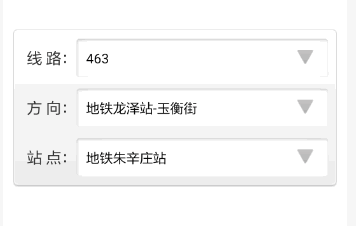
一个场景即可,两个界面,一个是选择线路界面,一个是具体的某线路的实时查询界面
1 第一个进入场景加载的画面可以去掉,直接进入线路选择画面
2 只有输入线路后,才能选择方向和站点,线路输入框失去焦点后就向服务器请求该线路的数据,服务器返回数据后,将数据给方向和站点,个人感觉这个站点也没必要要,最后点击查询按钮,激活实时查询画面,并将线路数据长诶实时查询界面,实时查询界面拿到这个数据后,将数据显示出来
3 做两个预设体:
预设体身上挂的类:
public int id ; //唯一表示一个站台的ID号
public string name; //用于接收站台的名字
public uisprite pic01; //站台的大图
public uisprite pic02; //站台的小图
public uisprite pic03; //进站图片
public uisprite pic03; //从某站出发后的图片
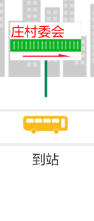
4 根据之前从服务器返回的某线路下所有站点的数据,再做一个滚动视图,然后每遍历出一个站点的数据,就先后实例化上面的两个预设体,注意,如果是最后一个站点的数据,只实例化第一个预设体即可
5 然后再使用Unity的协程做一个定时器,实现每隔一段时间就向服务器请求一下路上所有车的信息
服务器也是面向对象的,每一个车的数据因该包含
a 在哪一站
b 0表示进站 1表示已经从该站出发
服务器返回的数据一json的格式返回,如下:
[{站台号,0},{站台号,1},{站台号,0}]
FR:海涛高软(QQ技术交流群:386476712)





























 4203
4203

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








