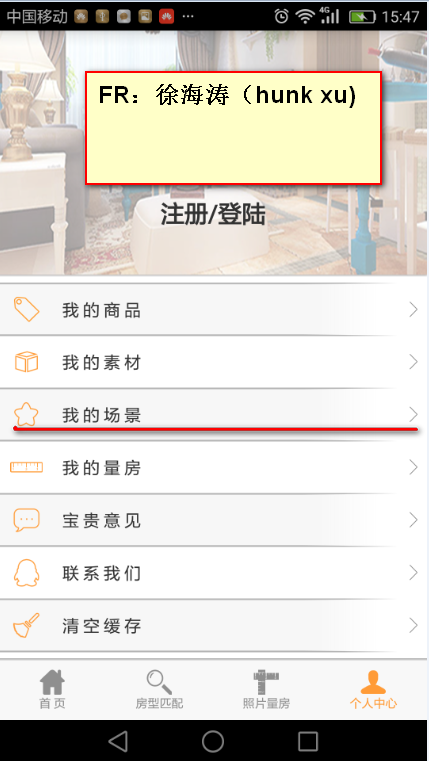
实现的效果如下:
整个大的是一个垂直的线性布局,在这个线性布局中嵌套了很多个水平的线性布局
一行就是一个水平的线性布局,在IOS中可以用tableview的静态单元格来实现
画线的为一个水平布局组
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#e2e2e2"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#4894fd"
android:gravity="center"
android:padding="20dp" >
<com.example.tjhd.View.MyImageView
android:id="@+id/fragment_my_head"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerHorizontal="true"
android:src="@drawable/act_morentouxaing" />
<TextView
android:id="@+id/fragmnet_my_name"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/fragment_my_head"
android:gravity="center"
android:singleLine="true"
android:textSize="16sp"
android:text="名字"
android:textColor="#ffffff" />
<TextView
android:id="@+id/fragmnet_my_meidenglu"
android:layout_width="fill_parent"
android:layout_below="@id/fragmnet_my_name"
android:layout_height="wrap_content"
android:gravity="center"
android:singleLine="true"
android:clickable="true"
android:textSize="16sp"
android:text="通天塔/也一样"
android:textColor="#ffffff" />
<TextView
android:id="@+id/act_fragment_phone"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/fragmnet_my_name"
android:gravity="center"
android:singleLine="true"
android:text="哈哈哈"
android:textColor="#ffffff"
android:textSize="14sp" />
<ImageView
android:id="@+id/fragment_my_xiuziliao"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignParentRight="true"
android:background="@drawable/fragment_my_qianjin"
android:layout_centerVertical="true"
/>
</RelativeLayout>
<LinearLayout
android:id="@+id/fragment_my_gongcheng"
android:layout_marginTop="10dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center_vertical"
android:background="#ffffff"
android:padding="5dp"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/fragment_my_gongcheng"
/>
<TextView
android:layout_marginLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="嘎嘎嘎"
android:textSize="16sp"
/>
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="1"
/>
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@drawable/fragment_my_qianjinjin"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/fragment_my_dingdan"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center_vertical"
android:background="#ffffff"
android:padding="5dp"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/fragment_my_dingdan"
/>
<TextView
android:layout_marginLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="啊啊啊"
android:textSize="16sp"
/>
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="1"
/>
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@drawable/fragment_my_qianjinjin"
/>
</LinearLayout>
<LinearLayout
android:layout_marginTop="10dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center_vertical"
android:background="#ffffff"
android:padding="5dp"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/fragment_my_xiaoxi"
/>
<TextView
android:layout_marginLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="多大的"
android:textSize="16sp"
/>
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="1"
/>
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@drawable/fragment_my_qianjinjin"
/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center_vertical"
android:background="#ffffff"
android:padding="5dp"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/fragment_my_qianbao"
/>
<TextView
android:layout_marginLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="嘻嘻嘻"
android:textSize="16sp"
/>
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="1"
/>
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@drawable/fragment_my_qianjinjin"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/fragment_my_shoucang"
android:layout_marginTop="10dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center_vertical"
android:background="#ffffff"
android:padding="5dp"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/fragment_my_shoucang"
/>
<TextView
android:layout_marginLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="快快快"
android:textSize="16sp"
/>
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="1"
/>
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@drawable/fragment_my_qianjinjin"
/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center_vertical"
android:background="#ffffff"
android:padding="5dp"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/fragment_bangzhu"
/>
<TextView
android:layout_marginLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="啊啊啊"
android:textSize="16sp"
/>
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="1"
/>
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@drawable/fragment_my_qianjinjin"
/>
</LinearLayout>
</LinearLayout>FR:海涛高软(QQ技术交流群:386476712)























 2433
2433

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








