Unity Shader学习:水墨效果
偶然在网上看到9级铁甲蛹大神的水墨风格后处理觉得挺有意思,参照着实现一下,还是涉及到之前油画效果的算法,叫什么滤波暂时不清楚,应该用来处理手绘效果挺多的。
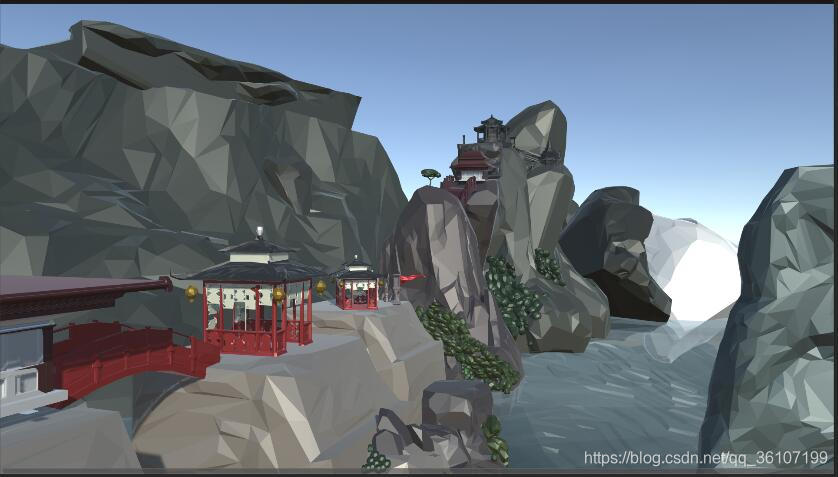
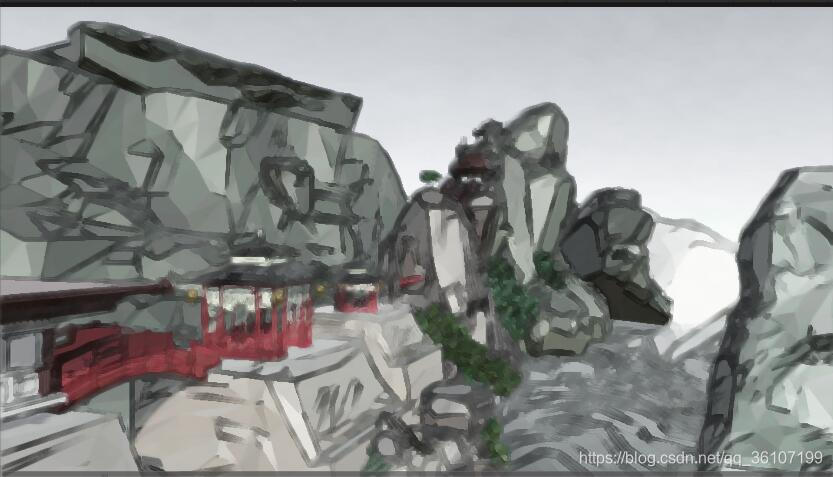
水墨风格基本原理:高斯模糊原始图像,用深度算出边缘进行描边,最后用画笔效果的滤波完成最终图像。


有需要可以用Post Proces改变颜色范围,更接近水墨的颜色。


c#部分:
//屏幕后处理基类
using UnityEngine;
using System.Collections;
//非运行时也触发效果
[ExecuteInEditMode]
//屏幕后处理特效一般都需要绑定在摄像机上
[RequireComponent(typeof(Camera))]
//提供一个后处理的基类,主要功能在于直接通过Inspector面板拖入shader,生成shader对应的材质
public class PostEffectBase : MonoBehaviour
{
//Inspector面板上直接拖入
public Shader shader = null;
private Material _material = null;
public Material _Material
{
get
{
if (_material == null)
_material = GenerateMaterial(shader);
return _material;
}
}
//根据shader创建用于屏幕特效的材质
protected Material GenerateMaterial(Shader shader)
{
if (shader == null)
return null;
//需要判断shader是否支持
if (shader.isSupported == false)
return null;
Material material = new Material(shader);
material.hideFlags = HideFlags.DontSave;
if (material)
return material;
return null;
}
}
//挂在摄像机上
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
[ExecuteInEditMode]
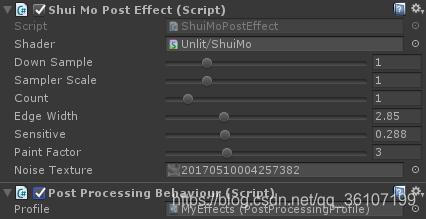
public class ChineseInkPostEffect : PostEffectBase {
/// <summary>
/// 降分辨率未操作
/// </summary>
[Range(0,5)]
public int downSample = 1;
/// <summary>
/// 高斯模糊采样缩放系数
/// </summary>
[Range(0,5)]
public int samplerScale = 1;
/// <summary>
/// 高斯模糊迭代次数
/// </summary>
[Range(0,10)]
public int count = 1;
/// <summary>
/// 边缘宽度
/// </summary>
[Range(0.0f,10.0f)]
public float edgeWidth = 3.0f;
/// <summary>
/// 边缘最小宽度
/// </summary>
[Range(0.0f,1.0f)]
public float sensitive = 0.35f;
/// <summary>
/// 画笔滤波系数
/// </summary>
[Range(0,10)]
public int paintFactor 







 这篇博客介绍了如何在Unity中实现水墨效果的Shader。通过高斯模糊处理原始图像,结合深度信息描绘边缘,再应用特定的画笔滤波器,最终达到水墨画的视觉效果。作者还提到可以使用Post Processing调整颜色以更贴近水墨色彩。
这篇博客介绍了如何在Unity中实现水墨效果的Shader。通过高斯模糊处理原始图像,结合深度信息描绘边缘,再应用特定的画笔滤波器,最终达到水墨画的视觉效果。作者还提到可以使用Post Processing调整颜色以更贴近水墨色彩。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3810
3810

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








