画时序图–WaveDrom使用向导
WaveJSON是一种描述数字时序图的格式。WaveDrom直接在浏览器中呈现图表。元素“signal”是一个波元数组。每个wavane都有两个必填字段:“name”和“wave”。
WaveDrom在线画图
步骤一:添加信号
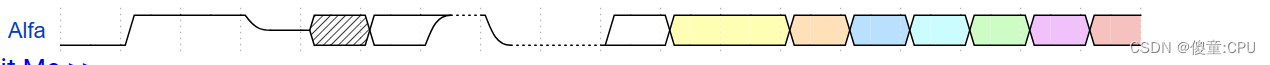
下面的代码将创建一个名为“Alfa”的1bit信号,它会随时间改变其状态。
{ signal: [{ name: "Alfa", wave: "01.zx=ud.23.456789" }] }
“wave”字符串中的每个字符代表一个时间周期(时间段)。符号“.”将之前的状态延长一段时间。它看起来是这样的:

步骤二:添加时钟
数字时钟是一种特殊的信号类型。它在一个时间周期内改变两次,可以有正极或负极。它也可以有一个可选的标记在工作边缘。时钟的块可以与其他信号状态混合,以创建时钟门控效果。代码如下:
一个字母代表一个周期信号,“.”表示和上一个周期信号(字母)一样
{ signal: [
{ name: "pclk", wave: 'p.......' },
{ name: "Pclk", wave: 'P.......' },
{ name: "nclk", w










 订阅专栏 解锁全文
订阅专栏 解锁全文
















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










