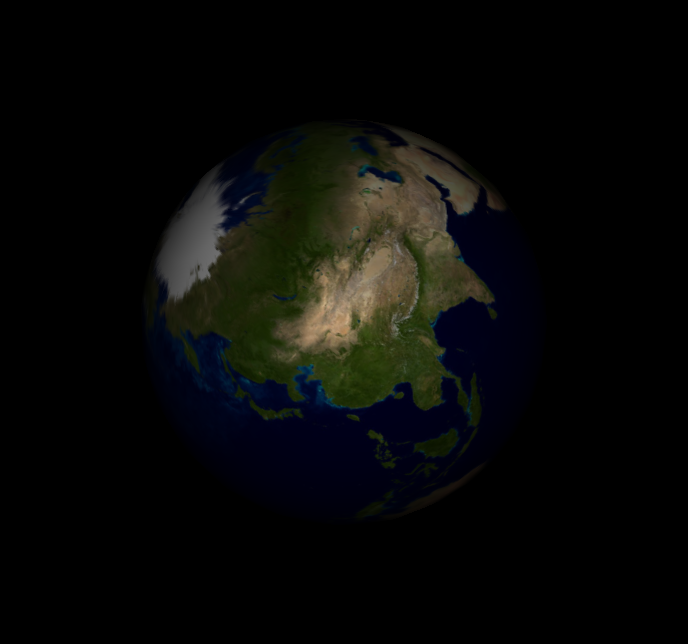
效果图:
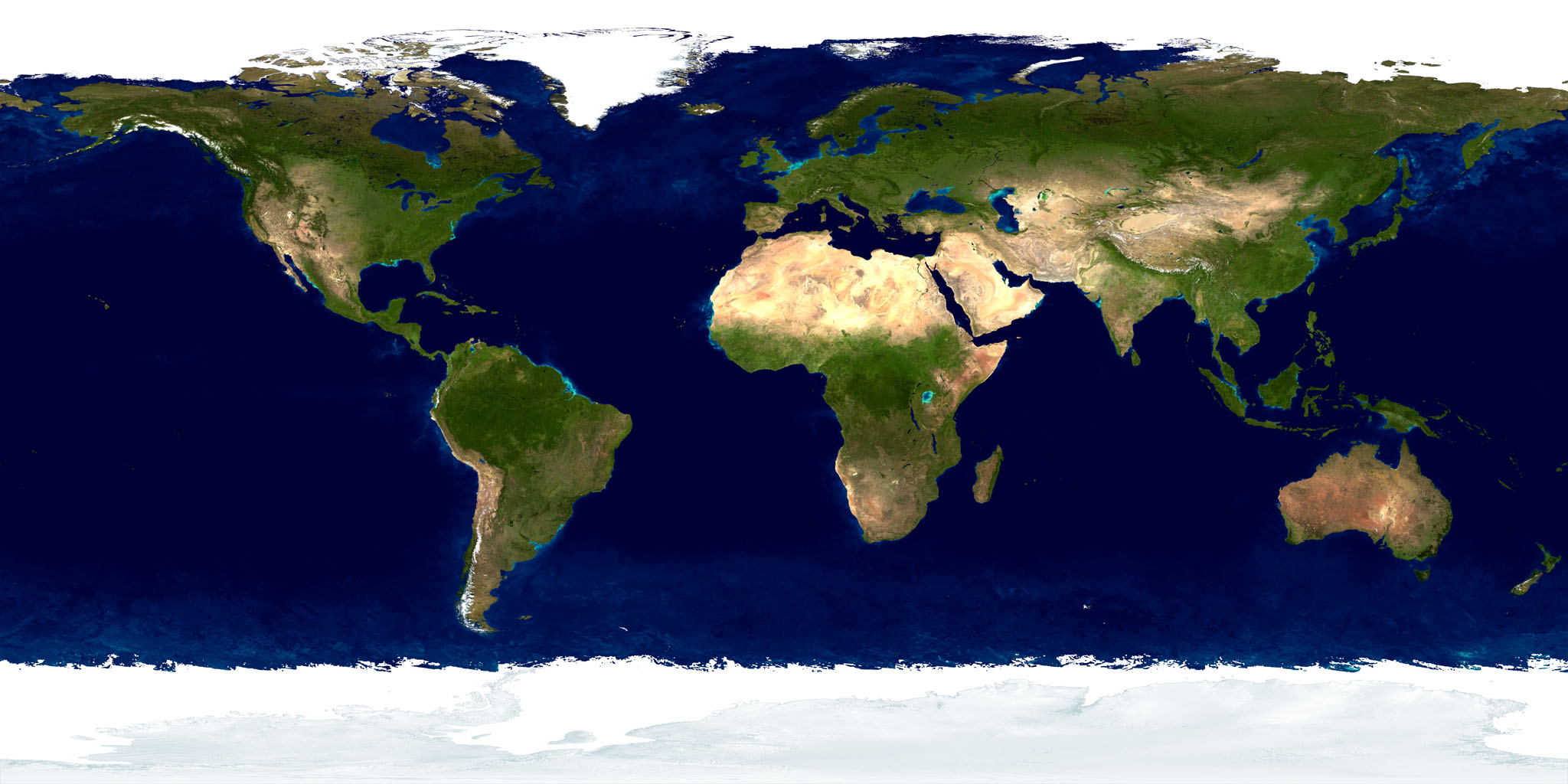
贴图:
顶点着色器:
uniform vec3 LightPosition;
varying float LightIntensity;
const float specularContribution=0.4;//<span style="color:#ff0000;">值越大高光越大</span>
const float diffuseContribution=1.0-specularContribution;
void main(void)
{
vec3 ecPosition=vec3(gl_ModelViewMatrix*gl_Vertex);
vec3 tnorm=normalize(gl_NormalMatrix*gl_Normal);
vec3 lightVec=normalize(LightPosition-ecPosition);
vec3 reflectVec=reflect(-lightVec,tnorm);
vec3 viewVec=normalize(-ecPosition);
float spec=clamp(dot(reflectVec,viewVec),0.0,1.0);
spec=pow(spec,16.0);
LightIntensity=diffuseContribution*max(dot(lightVec,tnorm),0.0)+specularContribution*spec;
gl_TexCoord[0]=gl_MultiTexCoord0;
gl_Position = ftransform();
}
uniform sampler2D EarthDay;
varying float LightIntensity;
void main(void)
{
vec3 lightColor=vec3(texture2D(EarthDay,gl_TexCoord[0].st));
gl_FragColor = vec4(lightColor*LightIntensity, 1.0 );//<span style="color:#ff0000;">整体参数传递</span>
}























 116
116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








