Gradio全解1(上)——Gradio简介:大模型WebUI简易框架
前言
本系列文章已编撰成同名书籍《大模型WebUI:Gradio全解》,并将于2026年1月出版,请各位粉丝多多支持,敬请期待!
本书介绍主要用于大模型的网页开发工具Gradio,Gradio是Hugging Face发布的简易WebUI开发框架,它基于FastAPI和Svelte,可以使用机器学习模型、Python函数或各类API开发多功能界面,并可部署人工智能模型,是当前非常热门且易于展示机器学习大语言模型(LLM)及扩散模型(DM)的WebUI框架。Gradio自发布以来备受青睐,截止2025年11月,在GitHub上的Starred已达40.4k。
本书最大的特色在于:涵盖了Gradio框架相关的绝大部分组件和功能,阶梯型划分并将有关联的功能归纳总结到一起讲解,并对几乎所有组件和功能详细举例并运行;另外,本书在广度讲解的同时还兼顾深度,对Gradio库用到的其他大模型相关技术进行深入探索和解析,让读者真正做到知其然还知其所以然,理解并掌握整个示例的所有技术细节,以便灵活应用到实践中。另外,本书虽历经一年半多的精心编撰,但紧跟版本更迭更新本书内容,基于Gradio大版本5.50.0,并加入人工智能行业发展的新技术热点,比如聊天机器人、MCP、与GPT-Realtime对应的实时Gemini Live API等。本着这些原则组织本书内容,可能会导致部分冗长或某些非Gradio技术点但是是行业热点,读者可根据自身水平和是否已掌握该技术有取舍的阅读。
本书按由浅入深、有内到外的逻辑,将所有章节分为四卷:Gradio入门介绍、Gradio基础功能实战、Gradio高级功能实战、Gradio结合外部平台和技术。下面详细介绍各卷内容,并说明章节组织原因和读者收获。
第一卷Gradio入门介绍,讲解基础概念、用途、安装、运行、部署、访问和架构等,包括1~4章内容。本卷讲解Gradio的概念及新版特性、安装与运行、Gradio Playground和Gradio Sketch、四种部署方式、三类客户端访问、模块架构和环境变量。本卷涵盖了Gradio的几乎所有入门知识,囊括了Gradio的几乎所有应用场景;在Gradio库的模块架构和环境变量章节,读者将看到几乎所有模块和它们的组件类,还有所有环境变量的设置和作用。本卷内容涵盖了除代码开发之外的所有预备知识,方便读者在正式编写代码之前,对如何使用自己的Gradio应用程序和技术架构有整体把握,胸中有丘壑可以更好的引导后续的开发。另外还可学到各类开发环境,包括Jupyter Notebook及在线的Google Colab、PlayCode等。
第二卷实战Gradio基本功能,自此开始进入实战编码阶段,主要讲述两大界面类Interface和Blocks,还有数据科学与绘图功能,包括5~8章。我们先讲述高级抽象界面类Interface,它是大部分读者最先接触到的Gradio类,几行代码即可创建简单直观的界面,是整个Gradio的最基础最常用的类。然后讲述更复杂的底层区块类Blocks,它可以实现更多定制功能,提供了更大的灵活性和可控性。接着讲述Interface和Blocks的附加特性,扩展两者可以共同使用的技术,辅助二者实现更绚丽界面及更多样功能。最后介绍数据科学与绘图功能,展示了折线图、散点图、柱状图及时间类绘图,还展示了表格及数据库的过滤及统计等功能。本卷虽然名为基础,但包含了大量实现细节,需要读者反复阅读并进行实操才能掌握,是整本书的重中之重。通过本卷,读者可掌握Gradio的大基本功,并可使用各类数据来创建常用界面和实现常用功能。
第三卷实战Gradio的高级功能,实现聊天机器人以及音频+视频的流式传输,包括9~11章。聊天机器人是大型语言模型(LLM)的一个流行应用,可以使用gr.ChatInterface直观简便的创建聊天机器人,或者通过gr.Chatbot自定义构建聊天机器人。Streaming流式传输包含音频应用和视频应用。音频部分包含四个示例,视频部分包含三个示例,涵盖了自动检测、定制回复和实时传输等高端功能。为了便于理解,在开发之前会详细介绍音频+视频应用中用到的各类大模型和开发技术,大模型包括:Whisper、Mini-Omni、Mistral、Parler-TTS、Groq、YOLO、RT-DETR、Gemini;相关的其他技术包括ASR、HF Inference、Spaces ZeroGPU、vad-web、ElevenLabs、FastRTC、Twilio及Gemini Live API,其中Gemini Live API实现的实时传输,其功能对应当前的技术热点GPT-realtime。可谓琳琅满目、洋洋大观,极大拓展了Gradio在多模态方面的应用边界。通过本卷的学习,读者既可通过各类大模型打磨属于自己的聊天机器人,也可为网页加入实时且个性的音频+视频效果,还可以学到最前沿的推理API及加速方案、多功能的智能语音大模型、音视频的自动检测及实时传输,甚至还有网络流量的计费方案Twilio,引领读者步入复杂的多模态应用开发并降低准入门槛。
第四卷讲解Gradio结合外部平台和技术,实现将Gradio应用引入到其他平台、调用及被代理调用、构建MCP服务器和客户端,包括12~14章。首先,在开发完Gradio应用后,可将其引入到其他平台,比如Discord、Slack和Website。这三种方式中,Discord适合娱乐放松,Slack适合工作管理,而Website适合网站开发,读者可根据实际情况选择。然后,介绍两种智能体:LangChain Agent和Transformers Agent,分别详述两者的概念、原理和构建流程后,再在Gradio应用中集成调用。第三,在理解智能体原理后,再学习如何通过智能体调用已部署的Gradio应用。Gradio应用可通过基类GradioTool封装为Gradio工具库gradio_tools中的工具类,然后被Agent集成调用以帮助智能体实现更强大的功能。最后,讲述当前热门技术——模型上下文协议MCP,MCP在当前人工智能领域大热,它是LLM打通最后一公里的连接标准,是LLM使用各类工具的粘合剂。我们将基于MCP最新方案修订版:Version 2025-06-18,详细讲解MCP协议细节,并学习高效快捷的Python包管理命令uv和uvx,在详述MCP服务器的各类功能,MCP客户端不同传输机制的配置方式,创建MCP资源、提示模板与纯MCP工具的方法后,给出示例构建配置形式的MCP服务器和代码形式的FastMCP服务器,同样也会演示配置形式和代码形式的MCP客户端。本卷知识帮助读者灵活运用Gradio应用,既可以将Gradio应用引入到各类平台,也可以在Gradio应用中调用智能体或被各类智能体调用,还可以部署成MCP服务器供他人使用或作为MCP客户端使用其他MCP服务器。
本书内容由浅入深、讲解细致、案例丰富、条理清晰,代码可运行并附有大量运行效果截图,手把手教读者上机操作。作为一本纯粹的计算机工具类书籍,本书不仅可以作为人工智能从业者、前端工程师及企业技术人才的提升秘籍,亦可作为高等院校的本硕博教材使用,还可作为非专业技术人员的参考工具书。本书作为大模型应用和前端开发等技术人员的必备书籍,一定会使Gradio成为每个探索爱好者实现各种奇思妙想的称手工具。
本系列文章目录如下:
- 《Gradio全解1——Gradio简介:大模型WebUI框架(上)》
- 《Gradio全解1——Gradio简介:大模型WebUI框架(下)》
- 《Gradio全解2——Gradio的四种部署方式(上)》
- 《Gradio全解2——Gradio的四种部署方式(下)》
- 《Gradio全解3——Gradio三种客户端:Python、JavaScript与Curl(一)——python》
- 《Gradio全解3——Gradio三种客户端:Python、JavaScript与Curl(二)——javascript》
- 《Gradio全解3——Gradio三种客户端:Python、JavaScript与Curl(三)——curl》
- 《Gradio全解4——Gradio库的模块架构和环境变量》
- 《Gradio全解5——Interface:高级抽象界面类(上)》
- 《Gradio全解5——Interface:高级抽象界面类(下)》
- 《Gradio全解6——Blocks:底层区块类(上)》
- 《Gradio全解6——Blocks:底层区块类(下)》
- 《Gradio全解7——Additional Features:附加特性(上)》
- 《Gradio全解7——Additional Features:附加特性(下)》
- 《Gradio全解8——Data Science And Plots:数据科学与绘图》
- 《Gradio全解9——ChatInterface&Chatbot:聊天界面类与聊天机器人》
- 《Gradio全解10——Streaming:流式传输的音频应用》
- 《Gradio全解11——Streaming:流式传输的视频应用》
- 《Gradio全解12——Agent and Tool:代理与工具》
- 《Gradio全解13——由Gradio应用创建Discord Bot、Slack Bot和Website Widget》
- 《Gradio全解14——使用Gradio构建MCP的客户端与服务器》
第1章 Gradio简介:大模型WebUI框架
Gradio是专为大模型界面开发Web简易框架,本章介绍Gradio的概念、技术框架、历史、应用场景、与其他框架NiceGui/StreamLit/Dash/PyWebIO的区别,以及新版Gradio 5特性;然后详细讲述Gradio的三类系统安装方式与三类运行方式。其中重点是三类运行方式,包括普通方式、命令行式热重载及NoteBook式热重载三种方式。本章引导读者了解Gradio,并实现本地安装和运行。
1.1 Gradio概念介绍
Gradio是专为大模型开发的Web界面简易框架,本章首先介绍Gradio的基本概念、与其他框架NiceGui/StreamLit/Dash/PyWebIO的区别、新版Gradio 5特性以及Gradio网站访问;然后详细讲述Gradio的三类系统安装方式与三类运行方式。其中重点是三类运行方式,包括普通方式、命令行式热重载及NoteBook式热重载三种方式。本章将引导读者了解Gradio基本概念,并实现本地安装与运行。
1.1.1 定义
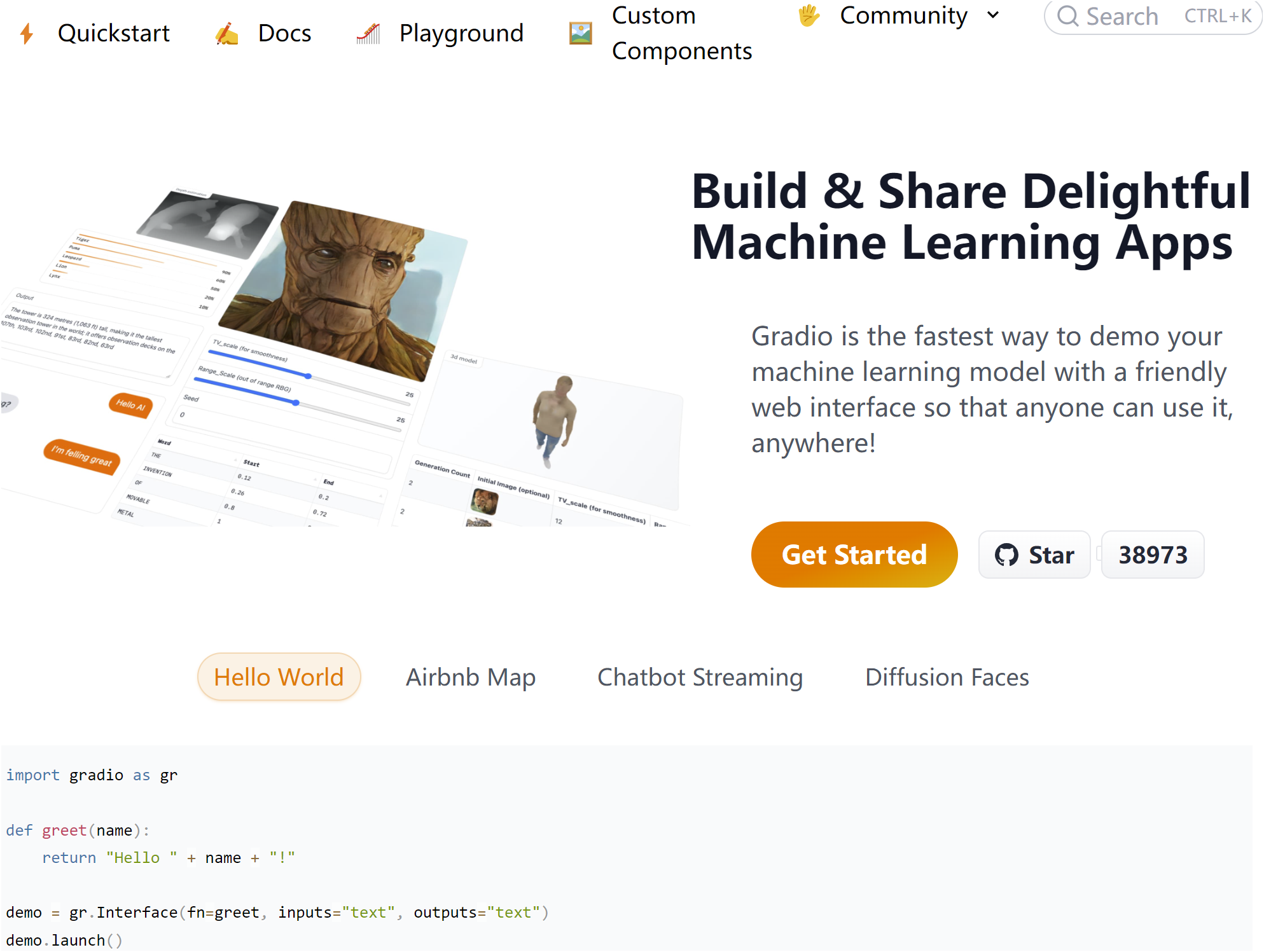
Gradio是一个Hugging Face发布的开源Python包,可以为机器学习模型、API接口或任意Python函数快速构建演示或Web应用,并且通过Gradio的内置共享功能可以快速生成对应的链接,而无需任何JavaScript、CSS或网络托管经验。Gradio的设计理念是“无代码”,它的自封装组件的功能也相对比较完整,因此可以让开发者专注于编写基于Python代码的业务处理逻辑,而无需关注Web前端页面的代码实现细节,这意味着你不需要编写复杂的代码就可以创建一个交互式的界面。Gradio官网地址🖇️链接1-1,官网界面如图1-1所示:

图1-1
1.1.2 技术框架
Gradio框架前端基于Svelte。Svelte(官网🖇️链接1-2)是一个组件框架,构建在HTML之上,是一种全新的构建用户界面的方法,就像React或Vue一样,但有一个重要的区别:传统React或Vue框架支持声明性状态驱动的代码,但缺点是浏览器必须额外将这些声明性结构转换为DOM操作,这会占用框架和垃圾收集器的运行资源。而Svelte将组件转换为高效的命令式代码以精确更新DOM,并通过构建应用程序的编译阶段来处理,这有助于编写大型且高性能的应用程序。
Gradio框架后端基于FastAPI。FastAPI是一个基于Python 3.6+的现代Web框架,专用于构建高性能Web API。FastAPI定位为轻量级框架,采用RESTful架构设计,通过URL资源映射不同操作(如GET、POST、DELETE),支持异步编程模式,能高效处理高并发请求。 FastAPI技术架构基于Starlette(轻量级ASGI框架)和Pydantic(数据验证与序列化库)构建,利用Python类型提示实现自动API文档生成和数据校验功能。 FastAPI核心优势是高性能和开发效率:通过异步处理提升响应速度,性能接近Node.js与Go;同时可自动生成交互式API文档(如Swagger UI),减少手动编写文档工作量;利用Python类型系统简化数据验证和接口设计,降低开发门槛。
结合两者优势的Gradio框架,更注重性能优化和现代Web开发规范,同时结合大语言模型,非常适合快速搭建人工智能领域的用户级和企业级Web应用。
1.1.3 历史
Gradio的发展历史可以追溯到2019年,其创始人是Abubakar Abid和Ali Abdalla,他们都是斯坦福大学的研究生。他们发现,尽管机器学习模型的复杂性在不断增加,但是这些模型的可解释性和可访问性却并没有得到相应的提高。因此,他们决定创建一个工具,使得任何人都可以轻松地与机器学习模型进行交互。
自从发布以来,Gradio已经得到了广泛的应用。它被用于创建各种各样的模型界面,包括图像分类器、语音识别系统、文本生成器等等。比如在大热的DeepSeek-VL演示应用开发中,Gradio被用作Web界面框架,用于构建多模态对话界面。Gradio的用户群体也非常广泛,从研究人员和数据科学家,到教师和学生,甚至包括艺术家和记者。
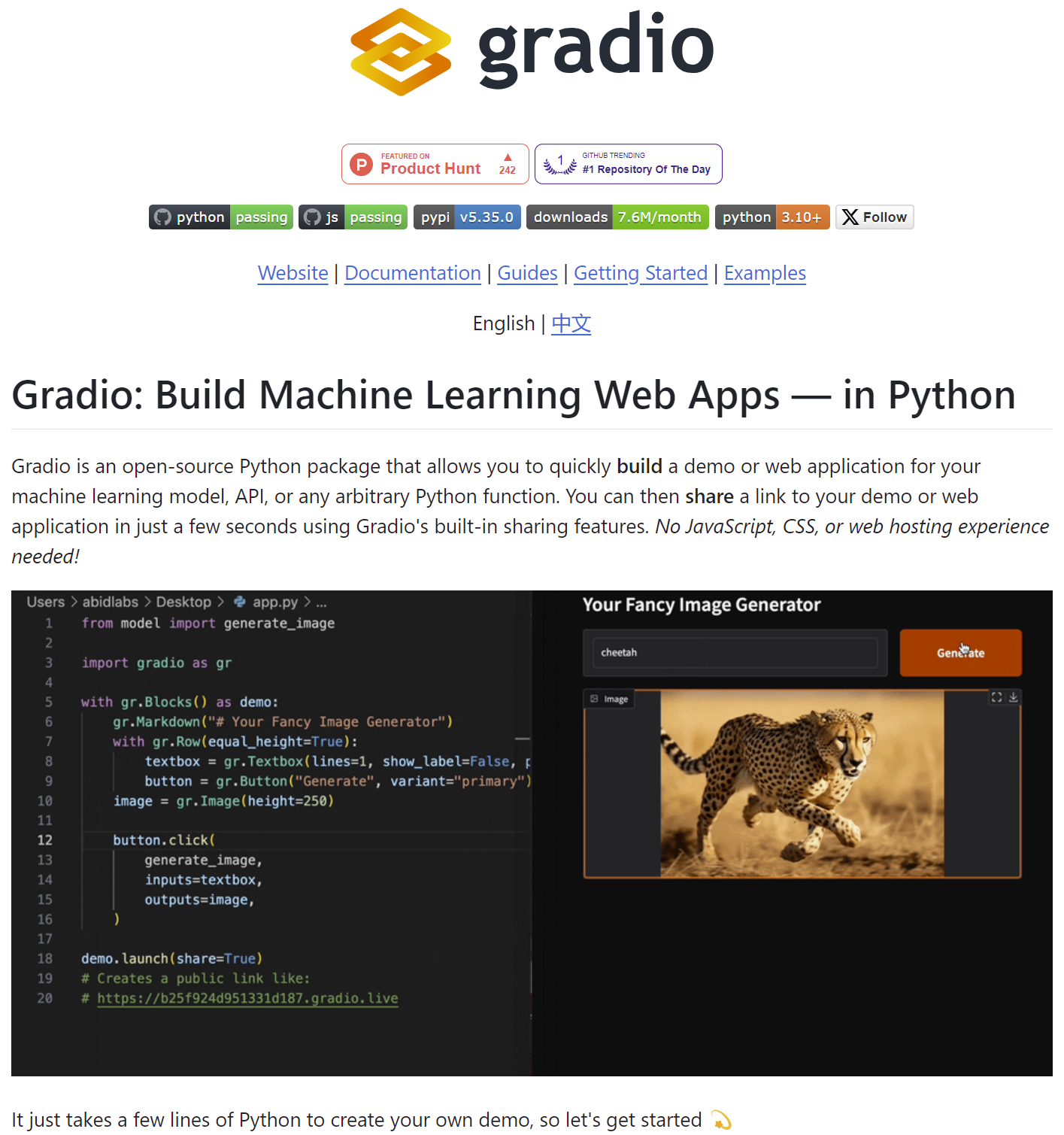
Gradio的发展也得到了社区的大力支持。它的GitHub仓库已经收到了数万个星标,这表明了开发者对这个项目的热情。此外,Gradio也得到了一些重要的更新,比如增加了新的界面元素Model3D、Audio、Video以及支持流式传输,改进了性能、提高了兼容性和用户体验。截至发稿前,其最新版本已更新到5.50.0。Gradio的GitHub仓库地址:🖇️链接1-3,如图1-2:

通过GitHub简介中的演示,我们可以先目睹下Gradio的风采。
1.1.4 特点
Gradio的主要目标是使模型的测试和调试变得更加简单,同时也让非技术用户能够理解和使用这些模型。以下是Gradio的一些主要特性和关键技术:
- 易于使用:Gradio的一个主要优点是它的易用性。开发者只需要几行代码就可以为他们的模型创建一个交互式的预览界面。这个界面可以包含各种输入和输出类型,包括文本、图像、音频及视频等。
- 灵活性:Gradio不仅可以用于各种类型的模型,包括强化学习模型、深度学习模型、传统的机器学习模型,甚至是简单的函数或API接口,而且它也可以在各种环境中运行,包括Jupyter notebook、Python脚本、Colab notebook等。
- 共享和部署:Gradio还提供了一个共享功能,开发者可以通过一个链接将他们的模型界面分享给其他人。此外,Gradio也支持模型的部署,开发者可以将他们的模型和界面部署到云端,使其可以在网页上访问。
- 可解释性:Gradio还提供了一些工具来帮助用户理解模型的预测。例如,它可以显示模型的预测分布,或者使用类似于LIME和SHAP(链接1-4)的技术来解释模型的预测。
- 多模型比较:Gradio可以同时显示多个模型的预测结果,这使得模型的比较和选择变得更加简单。
1.1.5 用途
Gradio的主要优势在于其易用性和灵活性,主要用于快速搭建和分享机器学习模型的交互式演示界面,使得非技术用户也能轻松理解并测试模型的功能,广泛应用于模型展示、教育及协作场景。以下是Gradio的一些主要使用场景:
- 模型演示和测试:数据科学家和机器学习工程师经常需要向同事、管理层或潜在客户展示他们的模型。Gradio提供了一种快速创建交互式演示的方式,用户可以通过Web界面上传数据、调整参数,并实时查看模型的输出结果。这种方式有助于更好地解释模型的工作原理和性能。
- 性能验证和调优:在模型开发过程中,开发者需要不断验证模型的性能并进行调优。Gradio可以快速搭建一个模型验证界面,允许用户输入不同的参数或数据,实时查看模型的预测结果和性能指标。这有助于开发者快速迭代和优化模型。
- 数据收集和标注:在机器学习项目中,收集和标注数据是一个耗时且关键的步骤。Gradio可以用来创建一个数据标注界面,让非技术用户(如标注员)能够上传数据、进行标注,并将结果直接保存到模型的训练数据集中。这不仅提高了数据收集的效率,还有助于提高数据质量。
- 教育和培训:Gradio可以用于创建交互式的教育工具,帮助学生和初学者理解复杂的机器学习概念。通过可视化的界面和实时反馈,学习者可以更直观地看到模型是如何工作的,以及不同参数是如何影响模型输出的。
- 商业应用和产品开发:对于希望将机器学习技术商业化的公司来说,Gradio提供了一种快速将模型转化为产品原型的方式。通过Gradio创建的Web应用可以作为产品的前端,让用户直接与模型交互,从而验证市场需求和用户体验。
- 研究和开发:在研究环境中,Gradio可以帮助研究人员创建交互式的实验平台,以便快速测试新算法或模型。研究人员可以通过Gradio界面收集实验数据,实时观察实验结果,并据此调整研究方向。
- 社区和开源项目:对于开源项目,Gradio可以用来创建一个社区驱动的模型测试和改进平台。开发者可以邀请社区成员通过Web界面测试模型、提供反馈,并共同参与模型的优化过程。
Gradio的使用场景非常广泛,它降低了机器学习模型部署的门槛,使得更多的人能够参与到模型的开发、测试和应用中来。通过Gradio,开发者可以专注于模型的核心算法,而不必担心前端开发的复杂性。这种工具的普及,无疑将推动机器学习技术的快速发展和广泛应用。
1.2 Gradio与NiceGui、StreamLit、Dash及PyWebIO的比较
随着机器学习的发展,便于展示模型训练效果的可视化框架也逐渐兴盛。当前比较流行的框架包括Gradio、NiceGui、StreamLit、Dash及PyWebIO等,它们是轻量级的Python前端框架,而传统的遵循MVC设计模式的Python Web框架如Flash、Django更适合大型复杂的项目。下面对5个轻量级框架进行简单比较和说明。
1.2.1 各个框架区别
先看表1-1,表格对Gradio、NiceGui、StreamLit、Dash及PyWebIO五个框架的使用场景、MD/HTML/CSS支持、Jupyter Notebook内支持、上手难度、组件丰富度、综合扩展性、是否开源、技术框架及GitHub Starred进行了比较,从中对比可以看出Gradio简单易用、灵活便捷和发展迅速的特点:
| – | Gradio | NiceGui | StreamLit | Dash | PyWebIO |
|---|---|---|---|---|---|
| 主要使用场景 | 可交互Demo,模型及算法 | 小型Web Apps 、DashBoard、机器学习算法及机器人工程 | 生成报告、DashBoard及AI/MI Apps | 机器学习、数据科学及Web Apps | 可交互简单Web和基于浏览器的GUI |
| MD/HTML/CSS支持 | 是 | 是 | 是 | 是 | 是 |
| Jupyter Notebook内支持 | 是 | 是 | 否 | 是 | 是 |
| 上手难度 | 简单 | 简单 | 中等 | 中等 | 中等 |
| 组件丰富度 | 低 | 中 | 高 | 高 | 中 |
| 综合扩展性 | 低 | 中 | 中 | 高 | 中 |
| 是否完全开源 | 是 | 是 | 是 | 部分企业级功能未开源 | 是 |
| 技术框架 | 前端Svelte后端FastAPI | 前端Vue和Qursar,后端FastAPI | React和Tornado | Plotly.js,React和Flask | Python源码 |
| GitHub Starred变化(2024/06-2025/11) | 30.1k-40.4k | 7.9k-14.4k | 32.7k-42.0k | 20.7k-24.2k | 4.4k-4.7k |
总结:Gradio、NiceGui、StreamLit和Dash都是创建机器学习应用的优秀工具,但它们各有优劣。如果你需要快速创建一个简单应用或原型设计,Gradio、NiceGui和StreamLit都是比较好的选择,StreamLit提供较高的自由度,默认组件库更为精细和多样化,并且支持自定义组件及异步加载,支持更多的可视化展示,例如Matplotlib、Vega Lite (2D charts) 和deck.gl (maps and 3D charts),但因此无法支持Jupyter notebook。Gradio相对而言更专注于深度学习模型的部署,支持部分可视化展示如Matplotlib,对于模型的输入输出有一定要求,但在这个框架下,用户可以更专注于模型本身的迭代,随着大模型的流行,其GitHub Starred增长最快,有逐渐赶超StreamLit成为第一的趋势。NiceGui基于Vue,在复杂性和易用性之间取得了平衡。如果你需要创建一个复杂的应用,或者你需要更多的控制权,Dash更合适,但它使用python编写前端与后端,代码会比较冗长。如果你的项目更加复杂,需要更多的功能、定制性和可扩展性,可能需要考虑使用更强大的框架,比如PyQt、Tkinter(Python自带的GUI库)、wxPython或Kivy 等。
1.2.2 框架选择因素
前端框架复杂多样,没有包治百病的灵丹妙药,同样也没有适合所有场景的框架,所以在选择具体框架之前,作者建议根据具体项目决定,通常需要考虑以下几个因素:
- 功能性:该框架是否具备你需要的所有功能?它是否支持你需要的所有控件和功能?
- 社区支持:如果你遇到问题或需要帮助,该框架的社区是否足够大和活跃,能够提供足够的支持和资源?
- 文档和学习资源:该框架的文档是否详尽?是否有足够的教程和学习资源?
- 兼容性和可移植性:该框架是否能在你需要支持的所有平台上运行?
- 长期维护:该框架的开发和维护是否足够活跃,能够持续提供新的功能和修复Bug?
当开发具体项目时,可结合项目需求和上述因素来决定所用框架。
1.3 新版Gradio 5特性
Gradio 5发布于2024年10月9日,小版本号不断更新,截止2025年11月,最新版本为5.50.0。不得不感慨,Gradio更新是真的快,彰显了Gradio强大的生命力和广阔的应用前景。在读者看到本系列文章时,Gradio一定会快速迭代到更新的版本,但不影响本系列文章所梳理的整体脉络和常规组件的使用方法。使用Gradio 5,开发者可以构建生产级的机器学习Web应用程序,这些应用不仅性能优越、可扩展、设计精美并易于访问,而且还遵循了最佳的Web安全实践。更重要的是,只需几行Python代码即可实现。想要体验Gradio 5,只需在终端中输入以下命令:
pip install --upgrade gradio
下面让我们了解下Gradio 5稳定版的新特性。
1.3.1 Gradio 5:面向生产环境的机器学习应用构建工具
如果读者之前使用过Gradio,可能会想知道Gradio 5有什么不同,下面看看Gradio改进及新增了哪些功能。
1. 改进:性能、界面及流式传输
Gradio 5的目标是听取和解决Gradio开发者在构建生产级应用时遇到的常见问题,并针对槽点进行改进,例如:
- “Gradio应用加载太慢” → Gradio 5带来了重大的性能改进,其中包括通过服务端渲染 (SSR) 提供Gradio应用,几乎可以在浏览器中瞬间加载应用,告别加载时的转圈圈! 在官网对比视频gradio-4-vs-5-load中,Gradio5在同时启动2秒后即加载完成,而Gradio4需要5秒。等待两者加载完毕,界面观感对比如图1-3:

图1-3
对比视频的加载时间可以看到,即使简单的应用,Gradio5对比Gradio4也有明显的提升,当界面复杂时速度提升会更明显。
-
“这个Gradio应用看起来有点过时”→Gradio 5对许多核心组件进行了现代化设计改进,包括按钮、标签页、滑块以及高级聊天界面。同时Gradio5还发布了一组全新的内置主题,让开发者可以轻松创建外观时尚的Gradio应用(两者界面对比可参考上面截图)。
-
“无法在Gradio中构建实时应用”→Gradio 5实现了低延迟的流式处理!它使用base64编码和websockets自动加速,还通过自定义组件支持WebRTC。此外,还增加了大量文档和示例演示,涵盖了常见的流式处理用例,如基于摄像头的物体检测、视频流处理、实时语音转录与生成以及对话型聊天机器人。
2. 新增:Gradio Playground
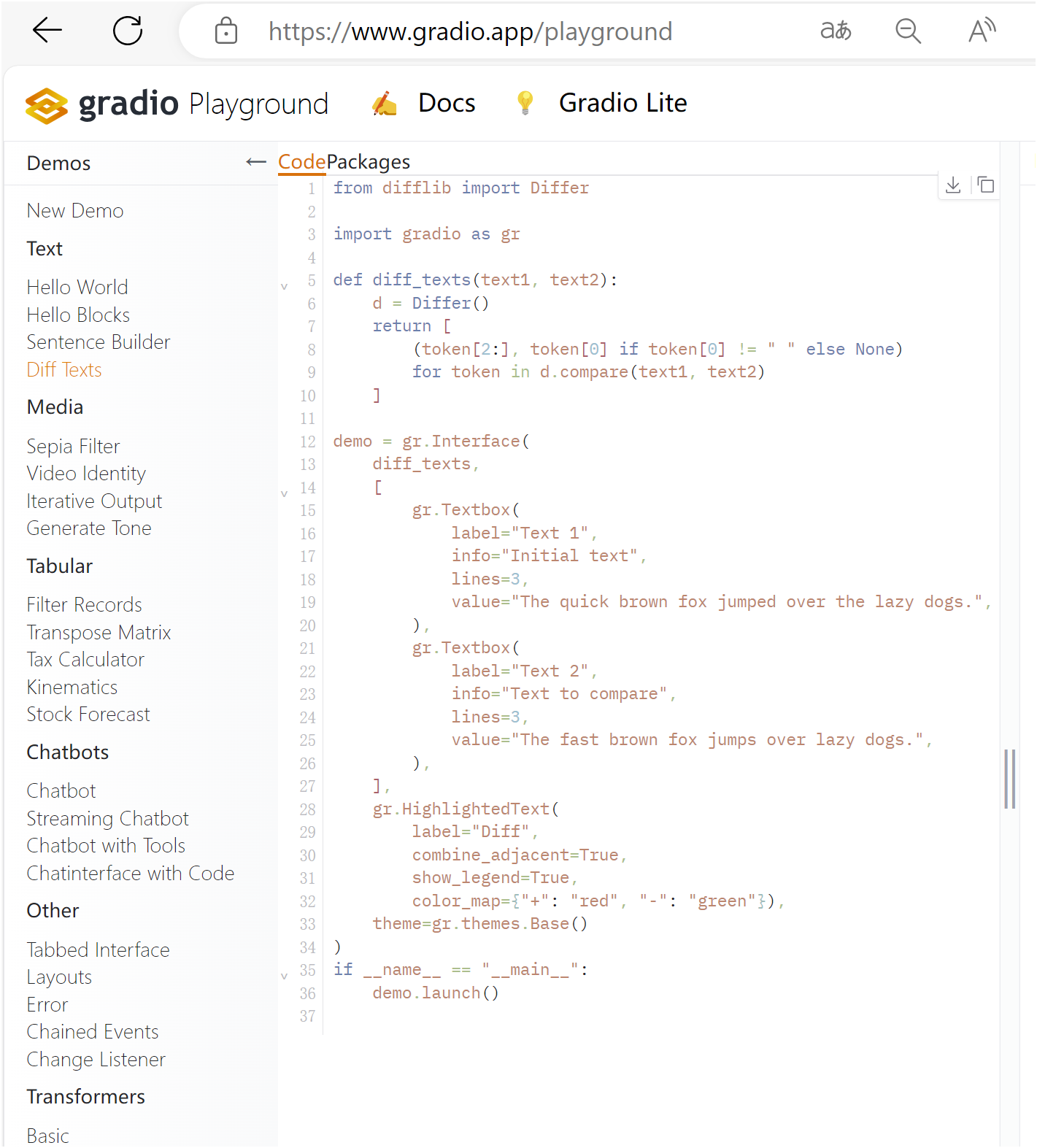
对于所谓的“LLM不了解Gradio”,Gradio 5推出了一个实验性的AI Playground🖇️链接1-5,你可以在其中使用AI来生成或修改Gradio应用,并立即在浏览器中预览。这个平台也可以作为在线运行平台,以检验开发代码,作者也会反复用到这个在线运行工具。Gradio Playground左侧有一些例程,如图1-4所示:

程序正确无误时,会在右侧绘制网页界面,读者可自行访问并观察效果。
3. 新增:Gradio Sketch
Gradio Sketch可实现界面编程。Gradio无需编写任何代码也能构建Gradio应用,只需在终端输入命令即可打开编辑器,通过网页界面自由定义或修改Gradio组件、调整布局、添加功能函数和事件交互,命令运行如下:
(mcp-venv) D:\mcp>gradio sketch
* Sketch will be saved to: D:\mcp\app.py
* Running on local URL: http://127.0.0.1:7860
* To create a public link, set `share=True` in `launch()`.
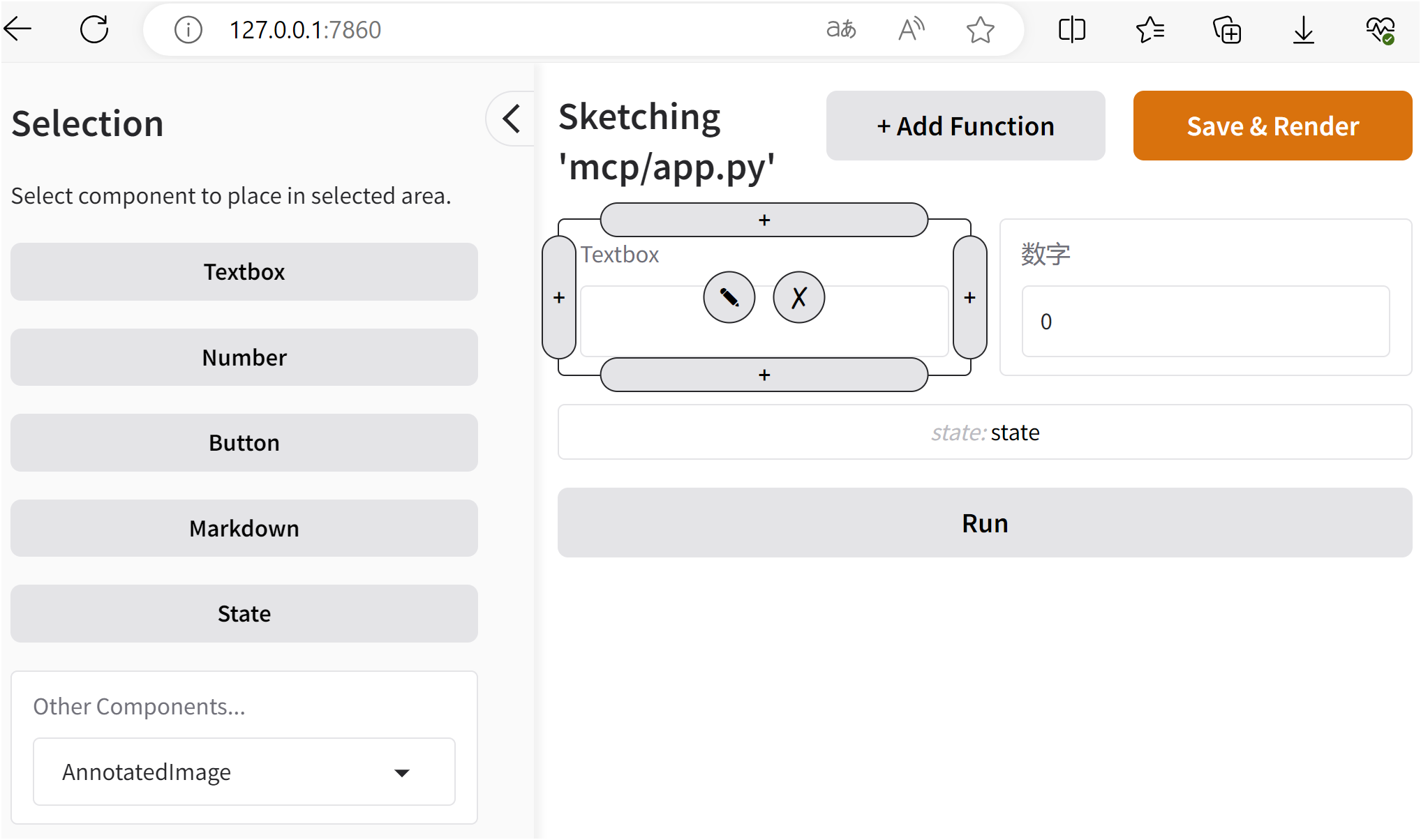
简单添加组件Textbox、Number、State和Button后,效果如图1-5:

添加函数请单击“+Add Function”,保存并重定向渲染请单击“Save&Render”。对于本地运行不便的读者,可直接使用Hugging Face Spaces上托管的在线版Gradio Sketch:aliabid94/Sketch🖇️链接1-6。
Gradio 5在保留简单直观的开发者API的同时,提供了所有这些新功能。作为面向各种机器学习应用的生产级Web框架,Gradio 5还在Web安全性方面做了重大改进(包括第三方审计)——更多详情请关注Hugging Face的官方博客,地址:🖇️链接1-7。
1.3.2 Gradio 5其它说明
Gradio 5其他需要说明的包括与Gradio 4不兼容的更改,官方的下一步计划及如何立即试用Gradio 5应用。
1. 不兼容的更改
在Gradio 4.x中没有出现弃用警告的Gradio应用应该可以继续在Gradio 5中正常运行。鉴于这部分参考性较低,因此建议有需要的读者参考在线资源:《Gradio 5中的不兼容更改列表》🖇️链接1-8。
2. Gradio的下一步计划
在Gradio 5中的许多更改是为了支持即将发布的新功能,比如以下内容:
- 支持多页面的Gradio应用,以及原生的导航栏和侧边栏;
- 支持通过PWA在移动设备上运行Gradio应用,甚至可能支持原生应用;
- 更多媒体组件,以支持新兴的图像和视频处理模式;
- 更丰富的DataFrame组件,支持常见的电子表格操作;
- 与机器学习模型和API提供商的一键集成;
- 进一步减少Gradio应用的内存消耗。
当然还有更多功能。有了Gradio 5提供的稳固基础,可以让开发者使用Gradio构建各种机器学习应用。
3. 立即试用Gradio 5
以下是一些运行Gradio 5的Hugging Face Spaces:
- DepthPro:DepthPro是一种快速深度预测模型。只需上传一张图像即可预测其逆深度图和焦距,大图像将自动调整为1536x1536像素,网址:🖇️链接1-9。
- Whisper Large V3 Turbo:转录音频,只需点击按钮,即可转录长格式麦克风或音频输入!演示使用检查点openai/whilsper-large-v3-turbo和Transformers库来转录任意长度的音频文件,网址:🖇️链接1-10。
- chatbot_streaming_main:使用组件类chatbot实现流式传输的聊天,但回复内容随机,制作演示用,网址:🖇️链接1-11。
- scatter_plot_demo_main:绘制点状图演示,网址:🖇️链接1-12。
1.4 关于Gradio网站访问
虽然国内可以访问Gradio官网,但由于国内已禁止访问国外大部分AI资源网站,那么Gradio托管在HF的Spaces上的Demos怎么办呢?
1.4.1 Gradio官网展示代码的方式
Gradio是Hugging Face发布的Python库,其官网地址正常情况下可以在国内访问。但由于Gradio线上Demo大部分托管在Hugging Face的Spaces中,因此经常会出现Gradio中的Demo无法加载而不能显示的问题。Gradio中的Demo在可加载时如图1-6所示:

注意右下角的字样“托管在Spaces”。当不能显示时,会显示“加载中…”,这时可以将代码复制到Gradio Playground中,便可观察其运行情况。
再者,Gradio也会将代码及运行界面同步嵌入到网页中展示Demo,如图1-7所示:

这里列举了两种Gradio平台展示代码的方式,方便读者知悉其区别。
1.4.2 访问HuggingFace Spaces上的Demos
如果仍想访问Gradio托管在Hugging Face的Spaces上的Demos,比如上一节立即试用Gradio5中的Demos,该怎么办呢?Hugging Face在国内有一个Mirror网站:🖇️链接1-13,但它只有大模型和数据集,如图1-8所示:

如需下载HF中的模型或数据库,只需用镜像网站的地址替换掉链接中的HuggingFace地址即可,当然仍会用到hf_token。为了访问Hugging Face Spaces上的Demo,可使用代理工具!
了解完Gradio的基本情况,下面开始讲述Gradio的安装和运行。
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








