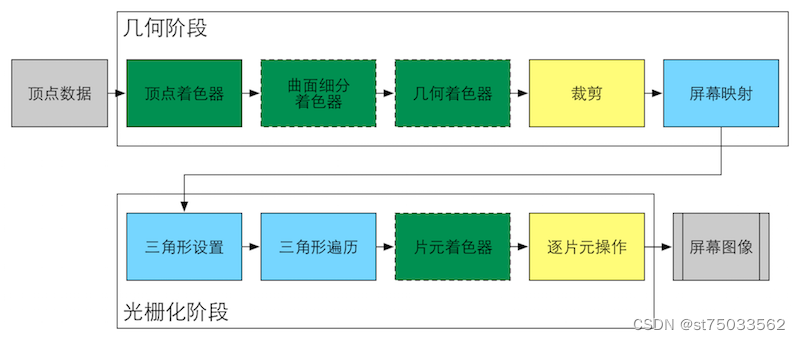
一、 模板测试原理

模板测试位于GPU渲染流水线的逐片元操作阶段,片元着色器完成之后就会进入模板测试,模板测试通过后再进入深度测试。我们的GPU中有一个模板缓冲区(Stencil Buffer)(Stencil即是模板的意思),其大小为整个屏幕大小*8位,即屏幕上的每一个像素点都存储有一个模板值,该模板值是8位的,所以其值范围为0~255。举个例子,如果我们屏幕的大小是1920×1080的,那么模板缓冲区的大小就为1920×1080×8位。
模板测试的原理很简单:如果我们在Shader中开启了模板测试,要渲染某个像素的时候,就会读取读取Shader中设置的参考值Ref(我们按需求设置),同时模板缓冲区中该像素对应的模板值StencilValueInBuffer,如果参考值Ref与模板缓冲区中的值StencilValueInBuffer满足某个条件(此条件是我们在Shader中按我们的需求指定的),则测试通过,该像素可以渲染;如果不满足,则该像素不可以渲染。无论深度测试是否通过,Shader中都有权利向模板缓冲区写入模板值(前提是开启了模板测试)。
二、 模板测试示例
如果Shader中模板测试关闭,即不进行模板测试,那么该Shader是没有权利写入模板缓冲区的。
下面来看看一个具体的例子,方便我们来理解模板测试的作用。
场景中,我们想要渲染两个物体Plane和Cube,我想要实现的效果是只有通过Plane才能够看到Cube,但是Plane本身是不可见的,相当于把Plane当作透视镜样。
场景如下图。

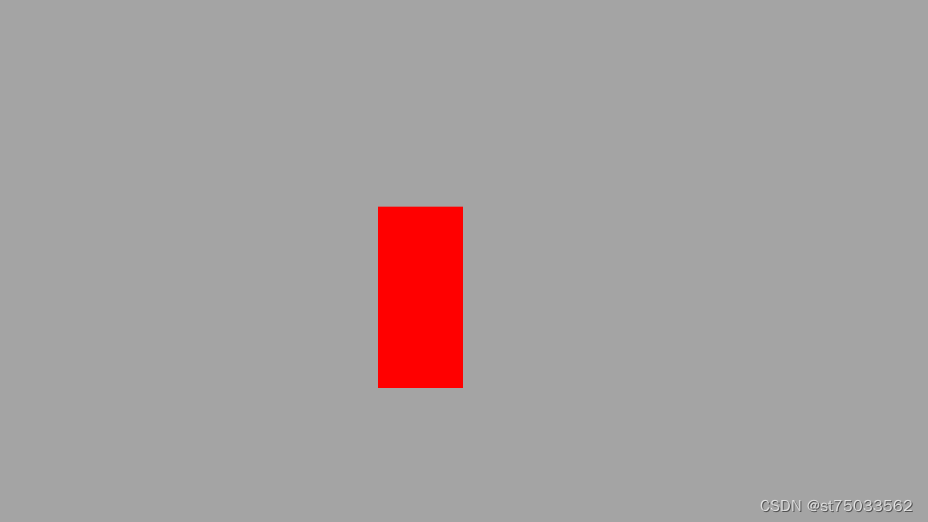
我们想要的结果如下。

想要的结果再具体点就是我们只想展示Cube被Plane挡住的部分,如下面的蓝色框部分,Plane也不显示。

要实现这一效果,就需要用到模板测试了。
①首先,我们需要先渲染Plane,再渲染Cube。注意这一点很重要,如果先渲染的是Cube,再渲染的Plane使用模板测试是不能实现这种效果的。如何保证一定是先渲染Plane再渲染Cube呢,很简单,将Plane的渲染队列(Render Queue)设置得比Cube的渲染队列小即可。关于渲染队列的知识点,我们在《Unity3D Shader系列之透视效果XRay》中专门有一节说明,这里不再赘述。
②然后,Plane的Shader关闭深度写入(ZWrite off)同时不输出颜色(ColorMask 0),开启模板测试,并一直测试通过,同时向模板缓冲区中写入值1。
解释一下上面这句话中各个指令的作用:
– 关闭深度写入(ZWrite off)
来保证后渲染的Cube总能通过深度测试。如果Plane开启了深度写入,那么后渲染的Cube中被Plane挡住的部分将永远不能通过深度测试,那部分也就永远不会绘制在屏幕上了,而我们想要的是刚好只显示这部分。
– 不输出颜色(ColorMask 0)
就是渲染Plane时,Plane的任何颜色都不写入颜色缓冲区,就相当于Plane看不见样(虽然Plane的确渲染了,只是看不到)
– 开启模板测试,并一直测试通过,同时向模板缓冲区中写入值1
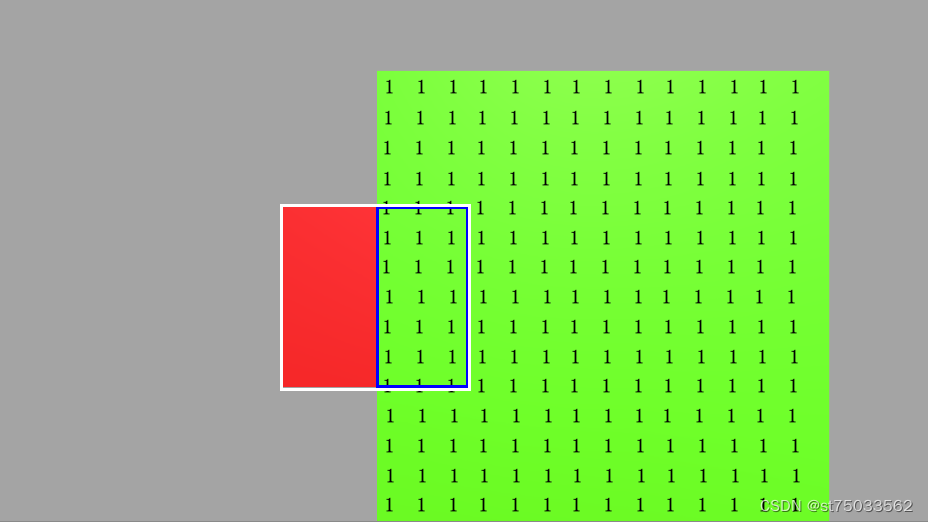
GPU绘制完Plane后,模板缓冲区的值如下图。即Plane的部分值为1,模板缓冲区的其他部分仍为0。

③最后,我们渲染Cube,Cube中开启深度测试,模板测试参考值设置为1,只有当模板缓冲区中的值为1时,才能通过模板测试,从而实现我们想要的效果。
我们正常渲染Cube的范围是下面的白色框,但是由于只有蓝色框部分模板缓冲区中的值才是1,所以只有蓝色框部分能通过模板测试,左边的红色部分由于模板缓冲区中的值为0,所以不能通过模板测试,也就不能够渲染出来。

2.3 Unity3D中使用模板测试
Unity的Shader中使用模板测试很简单,在Shader中添加上Stencil代码块即可。如果没有Stencil代码块,就认为是关闭模板测试的。
Stencil
{}从2.1节讲到的模板测试原理我们可以知道,模板测试并不是完全可编程的,我们只能去简单配置几个指令。模板测试的配置项包括如下几个
– 参考值 Ref
– 比较函数 Comp
– 若模板测试通过写入方式 Pass
– 若模板测试不通过写入方式 Fail
– 若模板测试通过但深度测试不通过模板缓冲区写入方式 ZFail
– 读掩码ReadMask和写掩码WriteMask
可参考官方文档。
2.3.1 参考值
语法如下,Ref后面即参考值,值范围为0~255。
Stencil
{
Ref 0}当然很多时候我们想通过编辑器面板更改参考值,不想在Shader中直接写死,我们可以如下操作。
– 在Shader的Properties定义一个Int值_Ref
[_IntRange]用于限定编辑器面板中只能调节为整数值(ps:[_IntRange]是MaterialPropertyDrawer中的一种,可参考官方文档)
Properties
{[IntRange]_Ref("Ref",Range(0,255))=0}然后将Ref 0改为Ref [_Ref]即可
Stencil
{
Ref [_Ref]}2.3.2 比较函数
语法如下,Comp后面跟的就是比较函数,默认值为Always,即模板测试一直通过。
Stencil
{Comp Always
}可设置为以下函数。

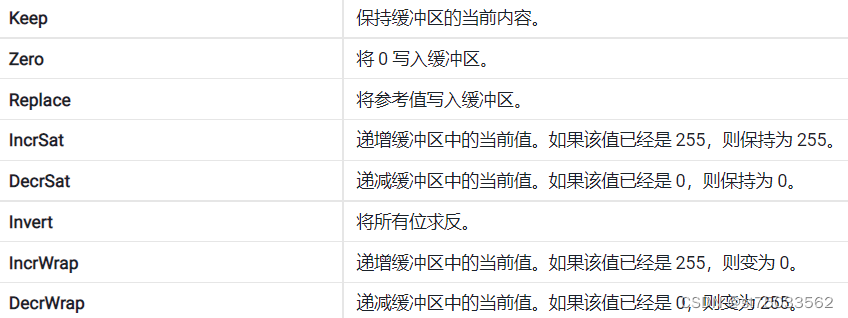
2.3.3 模板操作
模板操作包括Pass、Fail、 ZFail。
Pass用来指定模板测试通过时写入什么值到模板缓冲区中;
Fail用来指定模板测试不通过时写入什么值到模板缓冲区中;
Pass用来指定板测试通过但深度测试不通过时写入什么值到模板缓冲区中。
Stencil
{PassReplaceFailKeepZFail Keep
}可设置的值如下。三者默认值均为Keep。

2.3.4 读写掩码
读写掩码默认值均为255。
在进行比较时,是使用参考值&(按位与)读掩码来作为实际比较的参考值。
在进行模板操作时,是使用想写入的值&(按位与)写掩码来作为实际写入的值。
由于默认值都是255,任何8bit的值与255按位与&都等于原值,所以我们没明确指定读写掩码时,在进行比较时,使用的就是我们的参考值;在进行写入时,使用的就是我们的原始写入值。
Stencil
{
ReadMask 255
WriteMask 255}3 示例代码
Plane用到的Shader。
Shader "LaoWang/Unlit/Plane"{
Properties
{[IntRange]_Ref("Ref",Range(0,255))=0}
SubShader
{
Tags {"RenderType"="Opaque"}
LOD 100
Pass
{
Stencil
{
Ref [_Ref]
Comp Always
Pass Replace
}
ZWrite Off
ColorMask 0
CGPROGRAM
#pragma vertex vert#pragma fragment frag#include"UnityCG.cginc"structappdata{
float4 vertex : POSITION;};structv2f{
float4 vertex : SV_POSITION;};
fixed4 _Color;
v2f vert (appdata v){
v2f o;
o.vertex =UnityObjectToClipPos(v.vertex);return o;}
fixed4 frag (v2f i): SV_Target
{returnfixed4(0,0,0,0);}
ENDCG
}}}Cube用到的Shader。
Shader "LaoWang/Unlit/Cube"{
Properties
{_Color("Color", color)=(1.0,1.0,1.0,1.0)[IntRange]_Ref("Ref",Range(0,255))=0}
SubShader
{
Tags {"RenderType"="Opaque"}
LOD 100
Pass
{
Stencil
{
Ref [_Ref]
Comp Equal
Pass IncrSat
}
CGPROGRAM
#pragma vertex vert#pragma fragment frag#include"UnityCG.cginc"structappdata{
float4 vertex : POSITION;};structv2f{
float4 vertex : SV_POSITION;};
fixed4 _Color;
v2f vert (appdata v){
v2f o;
o.vertex =UnityObjectToClipPos(v.vertex);return o;}
fixed4 frag (v2f i): SV_Target
{return _Color;}
ENDCG
}}}






















 1055
1055











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










