
Unity UIWidgets 之 UIWidgets 简单入门使用之 简单点击事件的数据交互使用
目录
Unity UIWidgets 之 UIWidgets 简单入门使用之 简单点击事件的数据交互使用
一、简单介绍
UIWidgets是Unity编辑器的一个插件包,可帮助开发人员通过Unity引擎来创建、调试和部署高效的跨平台应用。
UIWidgets主要来自Flutter。但UIWidgets通过使用强大的Unity引擎为开发人员提供了许多新功能,显著地改进他们开发的应用性能和工作流程。
UIWidgets 数据交互不像UGUI一样,直接交互,而是 UIWidgets 有一套自己的机制。
本节介绍,UIWidgets 点击事件中数据交互的使用。
二、实现原理
1、关键是 UIWidgets State 相关组件的使用,在 SetState 中设置数据的更新
三、注意事项
1、要配置好UIWidgets才能使用哦
参考 UIWidgets 下载安装配置地址:https://blog.csdn.net/u014361280/article/details/109194172
2、数据交互不像UGUI一样,直接交互,而是 UIWidgets 有一套自己的机制
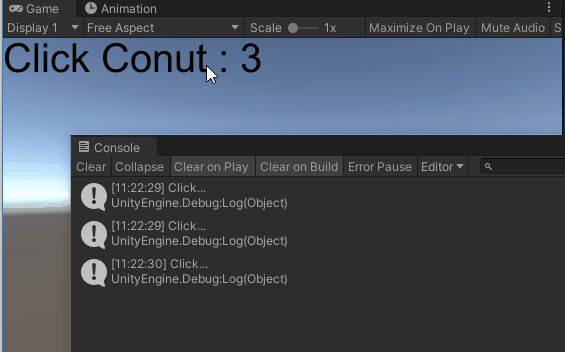
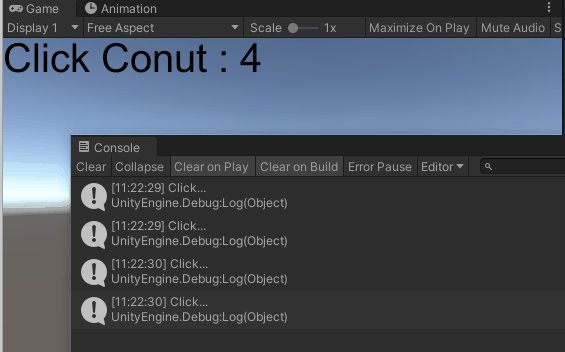
四、效果预览

五、实现步骤
1、新建Unity工程,配置好 UIWidgets 环境
参考 UIWidgets 下载安装配置地址:https://blog.csdn.net/u014361280/article/details/109194172

2、创景中创建 Panel ,并且移除 Image 组件

3、在工程中创建一个脚本 OnClickState,实现点击交互的逻辑

4、把 OnClickState 挂载到 Panel 上

5、运行场景,点击 UI,效果如上

六、具体代码
using System.Collections;
using System.Collections.Generic;
using Unity.UIWidgets.engine;
using Unity.UIWidgets.painting;
using Unity.UIWidgets.widgets;
using UnityEngine;
namespace MyTestUIWidgets
{
/// <summary>
/// 继承 UIWidgetsPanel
/// 实现一个简单的点击事件数据交互
/// </summary>
public class OnClickState : UIWidgetsPanel
{
// 创建一个 Widget
protected override Widget createWidget()
{
return new Counter();
}
/// <summary>
/// 状态 Widget
/// </summary>
class Counter : StatefulWidget {
// 创建状态
public override State createState()
{
return new CounterState();
}
}
/// <summary>
/// 依附 Counter 的具体状态形态
/// </summary>
class CounterState : State<Counter> {
private int mCount { get; set; } = 0;
// 构建改状态下的 Widget
public override Widget build(BuildContext context)
{
return new GestureDetector(child: new Text("Click Conut : " + mCount, style: new TextStyle(fontSize: 40)), // 创建文本内容
onTap: () => // 点击事件
{
// 状态设置
this.setState(() =>
{
Debug.Log("Click...");
mCount++;
});
}
);
}
}
}
}


























 811
811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










