Vue 之 插件 轮播组件 vue-awesome-swiper 的简单使用整理
目录
Vue 之 插件 轮播组件 vue-awesome-swiper 的简单使用整理
一、简单介绍
Vue 开发的一些知识整理,方便后期遇到类似的问题,能够及时查阅使用。
本节介绍,Vue 的轮播插件 vue-awesome-swiper ,并简单的使用,如果有不足之处,欢迎指出,或者你有更好的方法,欢迎留言。
vue-awesome-swiper 是第一个第三方的库,可以用来实现移动端、pc端的滑动操作,十分方便。
- 官方文档:vue-awesome-swiper - npm
- swiper options 使用介绍: vue-awesome-swiper | Homepage | Surmon's projects
- 其他介绍:Swiper中文网-轮播图幻灯片js插件,H5页面前端开发
- 在GitHub上参考安装和使用对策教程
网址:GitHub - surmon-china/vue-awesome-swiper: 🏆 Swiper component for @vuejs
Swiper(Swiper master)是目前应用较广泛的移动端网页触摸内容滑动js插件,是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端;能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果
值得注意的是:目前 vue-awesome-swiper@3.1.3 版本最为稳定,其他版本可能不太稳定,建议优先使用 vue-awesome-swiper@3.1.3
二、安装 vue-awesome-swiper
使用 npm install vue-awesome-swiper@3.1.3 -S 进行安装

三、引入(全局或局部引入)
1、全局引入
import Vue from 'vue'
// 引入 vue-awesome-swiper
import VueAwesomeSwiper from 'vue-awesome-swiper'
//引入 vue-awesome-swiper 样式
import 'swiper/css/swiper.css'
Vue.use(VueAwesomeSwiper, /* { 全局组件的默认选项 } */)2、局部引入
<script>
//页面引入vue-awesome-swiper 及其样式
import 'swiper/dist/css/swiper.css'
import { swiper, swiperSlide } from 'vue-awesome-swiper'
export default {
components: {
// 注册 vue-awesome-swiper 组件
swiper,
swiperSlide
},
};
</script>四、简单使用
1、首先创建工程

2、安装 vue-awesome-swiper

3、创建一个 vue,局部引入 vue-awesome-swiper,实现自动轮播图片的功能,图片可点击
<template>
<div class="container">
<swiper :options="mySwiperOption">
<swiper-slide v-for=" i in 3" :key="i">
<img :src="httpImageUrl" width="100%" @click="onClick(i)"/>
</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
</swiper>
</div>
</template>
<script>
// 局部引入 vue-awesome-swiper 及其样式
import {
swiper,
swiperSlide
} from 'vue-awesome-swiper'
import 'swiper/dist/css/swiper.css'
export default {
name: 'MyTestVueAwesomeSwipe',
components: {
// 注册 vue-awesome-swiper 组件
swiper,
swiperSlide
},
data() {
return {
mySwiperOption: {
pagination: {
el: '.swiper-pagination', //与slot="pagination"处 class 一致
clickable: true, //轮播按钮支持点击
},
//自动播放
autoplay: {
delay: 1000,
disableOnInteraction: false
},
//循环
loop:true
},
httpImageUrl: "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.zcool.cn%2Fcommunity%2F013fe45544a15e0000019ae9049657.jpg%401280w_1l_2o_100sh.jpg&refer=http%3A%2F%2Fimg.zcool.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1663827624&t=884f3f882f3070c1168c89864ae1c289"
}
},
methods:{
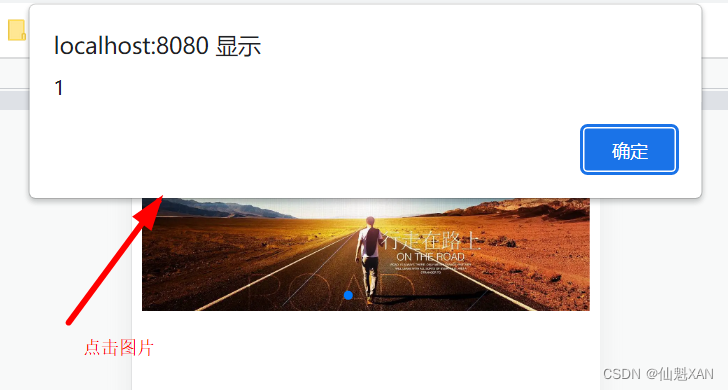
onClick(i){
alert(i)
}
}
}
</script>
<style lang="scss" scoped>
</style>
4、运行工程,效果如下

























 2970
2970











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










