http://www.cppblog.com/besterChen/archive/2011/01/20/138965.html
转载声明 本文转载于 冥冥之中 的163博客,地址: http://blog.163.com/fengyi1103@126/blog/static/138356274201081741324532/
感谢 毛叔 网友 翻译。
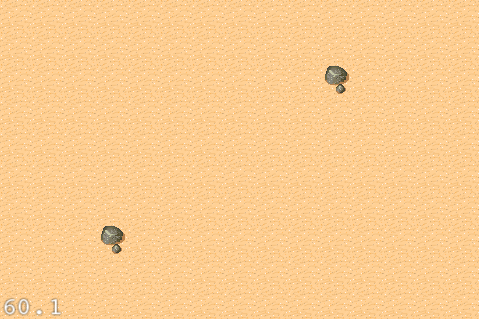
在这篇教程里,我们会讲解如何使用cocos2d和Tiled Map Editor创建一个基于tiled map的游戏.作为例子,我们会制作一个小游戏.游戏的主要内容是一个忍者在沙漠里寻找可口的西瓜吃.
这篇教程主要学习的内容有:
- 如何创建Tiled Map。
- 如何将地图载入到游戏内。
- 如何让地图跟随玩家滚动;如何使用对象层。
- 如何在地图里创建可碰撞(不可穿越)区域。
- 如何使用tile属性。
- 如何使用可碰撞物体和动态修改地图。
- 如何确定你的主角没有产生穿越
创建游戏骨架
下面我们要创建游戏骨架.并且准备好需要的资源文件,打开XCode,File\New Project,选择cocos2d Application创建一个新工程。
接下来,下载这个zip文件,这里面包含了游戏需要的资源:
将下载到的资源解包拖入xcode的resources组,记得选中”Copy items into destination group’s folder(if needed)”。
这样,一切准备就绪.
创建游戏地图
Cocos2d支持使用开源软件Tiled Map Editor(貌似被伟大的墙挡住了,天朝的用户可以直接访问它在sourceforge的项目主页,杯具!)创建的TMX格式地图.如果你访问上面的链接,你会发现有两个版本可用.
一个使用Qt应用程序框架编写,另一个使用Java编写.这是因为最初Tiled Map Editor使用Java编写,后来移植到Qt框架上.使用哪个版本都可以.在这篇教程里,我们以使用Qt版本的为例,因为它将作为今后的开发主线.
有些人喜欢使用java版本,是因为还有些老版本上的功能尚未移植到Qt框架上.
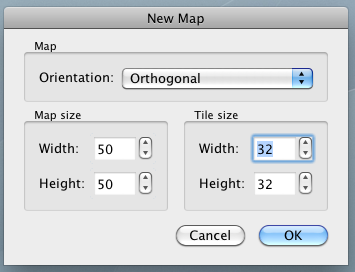
运行Tiled Map Editor,新建一个地图.填写如下对话框:

在orientation选项内,可以选择Orthogonal(平面直角)或Isometric(45度视角,传说中的2.5D),这里选择Orthogonal.
接下来需要设置地图大小.这里的数值是指有多少格tiled元件,并不是像素.选择50×50即可.
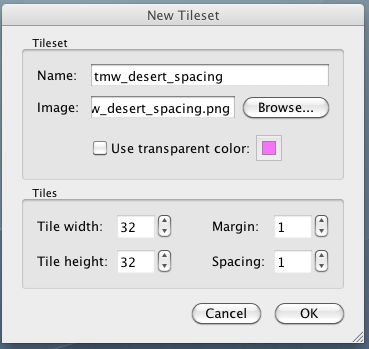
最后,确定tile元件的大小.根据美工提供的元件大小设置.这个教成立,我们使用32×32的大小. 接下来,将tile元件添加到地图内绘制地图.在Map菜单许做呢New Tileset,填写下面的对话框:

点击Browser从电脑里找到tmw_desert_spacing.png文件(下载的资源包内)
保持长宽数据为32×32.
对于margin和spacing,我没有找到文档说明,但是我认为它们的意义是:
- Margin 表示当前tiled在开始搜索实际像素时应该忽略多少个像素 (译者注:我理解应该是两个tiled元件之间的间距)
- Spacing 表示读取下一个tiled数据后应该向前推进多少个像素(译者注:我理解应该是两个tiled元件之间的空隙,不过,这好像与Margin重复了…)

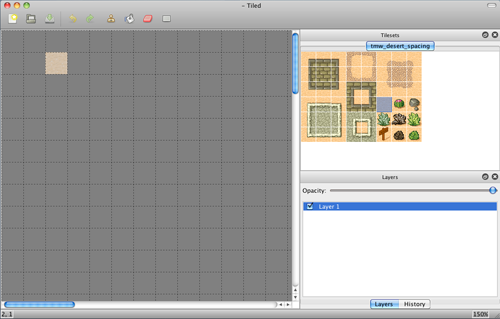
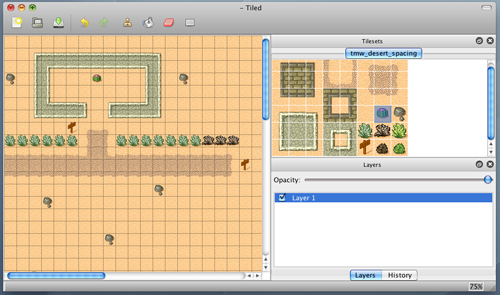
点击OK,tiled元件将被显示在Tilesets窗口内.现在你可以开始绘制地图了.点击工具条上的Stamp(印章)图标,选择一个tiled元件,在地图内需要的位置点击放置地图元件.

按上面的方法绘制一张地图. 至少在地图上绘制几个建筑,因为后面我们要用到它们.

一些快速技巧最好记住:
- 你可以一次添加多个tiled元件到地图里.(画一个方块选中多个tiled元件).
- 可以使用油漆筒按钮填充地图背景.
- 可以在view菜单里放大缩小地图.
将Tiled Map添加到Cocos2d Scene中,将刚才创建的tmx文件拖入项目resources内.打开HelloWorldLayer.h文件,添加一些代码:
// HelloWorld Layer
@interface HelloWorld : CCLayer
{
CCTMXTiledMap * _tileMap;
CCTMXLayer * _background;
}
@property (nonatomic, retain) CCTMXTiledMap * tileMap;
@property (nonatomic, retain) CCTMXLayer * background;
// returns a Scene that contains the HelloWorld as the only child
+ (id) scene;
@end
#import " HelloWorldScene.h "
// HelloWorld implementation
@implementation HelloWorld
// Right after the implementation section
@synthesize tileMap = _tileMap;
@synthesize background = _background;
// Replace the init method with the following
- (id) init
{
if ( (self = [super init] )) {
self.tileMap = [CCTMXTiledMap tiledMapWithTMXFile: @" TileMap.tmx " ];
self.background = [_tileMap layerNamed: @" Background " ];
[self addChild:_tileMap z: - 1 ];
}
return self;
}
+ (id) scene
{
// 'scene' is an autorelease object.
CCScene * scene = [CCScene node];
// 'layer' is an autorelease object.
HelloWorld * layer = [HelloWorld node];
// add layer as a child to scene
[scene addChild: layer];
// return the scene
return scene;
}
// on "dealloc" you need to release all your retained objects
- ( void ) dealloc
{
self.tileMap = nil;
self.background = nil;
[super dealloc];
}
@end
这里我们调用CCTMXTiledMap从map文件创建了一个地图.
关于CCTMXTiledMap的一些简要介绍
- 它是CCNode的子类.所以我们可以设置position, scale等.
- 这个node包含着地图的层,并且包含一些函数使你可以通过名字找到它们.
- 为了提高性能,每一层使用的都是CCSpriteSheet的子 类. 这也意味着每个tiled元件在每一层都只有一个实例.

看起来不错!不过作为一个游戏,我们还需要做三件事:
- 一个游戏主角;
- 一个放置主角的起始点;
- 移动视图,让我们的视角一直跟随主角.
对象层和设置Tiled Map的位置.
Tiled Map Editor支持两种层: tile layers(铺展层,前面我们使用过)和object layers(对象层).
Object layers 允许你以一点为中心在地图上圈定一个区域.这个区域内可以触发一些事件.比如:你可以制作一个区域来产生怪物,或者制作一个区域进去就会死亡.在我们的例子里,我们制作一个区域作为主角的产生点.
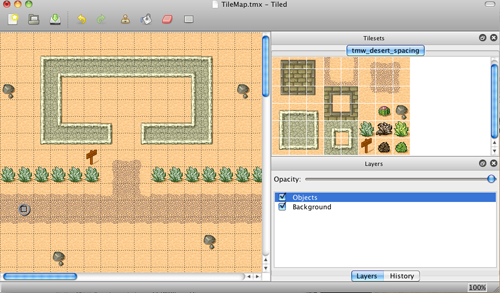
打开TiledMapEditor,在Layer菜单选择Add Object Layer.新layer取名objects.注意,在object layer里不会绘制tiled元件,它会绘制一些灰色的圆角形状.你可以展开或者移动这些形状.
我们是想选择一个tile元件作为主角的进入点.所以,在地图里点击一个tiled元件,产生的形状的大小无所谓,我们会使用x,y坐标来指定.

接下来,右键选择刚才添加的灰色形状,点击Properties.设置名字为 “SpawnPoint”
![[译]在Tiled map中使用碰撞检测(一) 创建基于tiled map的游戏 - 冥冥之中 - 冥冥之中](https://i-blog.csdnimg.cn/blog_migrate/b8afdfd89983ec9d7720becc88d7da1f.png)
也许你可以设置这个对象的Type为Cocos2D的类名.并且它会创建一个对象(比如CCSprite),但是我没有找到源代码里如何完成这些工作.不管它,我们保留type区域为空,它将创建一个NSMutableDictionary用来访问对象的各种参数,比如x,y坐标.保存地图回到xcode.
修改HelloWorldScene.h






















 3962
3962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








