Gameplay框架概述
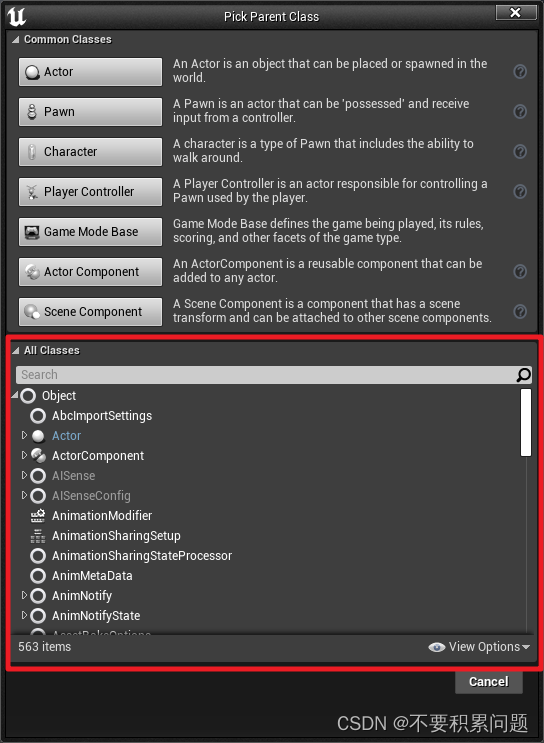
所有物体的继承关系都可以通过下面的方法搜索得知

pawn:创建怪物或者NPC
character:接受输入让角色运动等
玩家控制器:

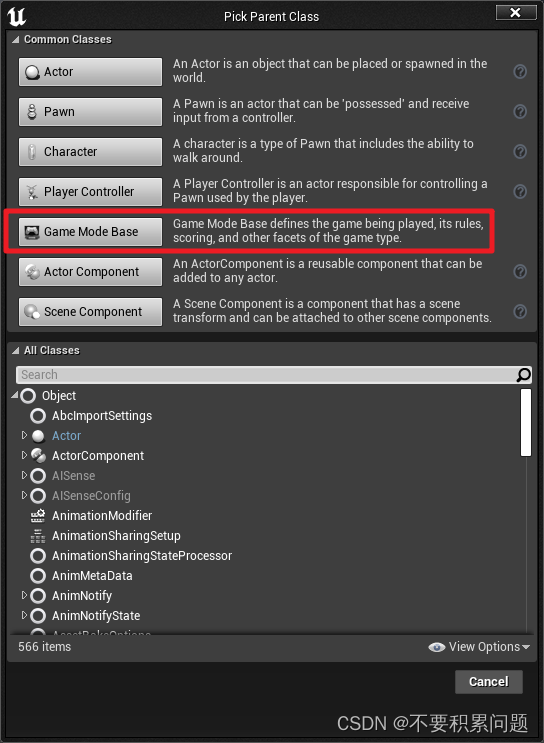
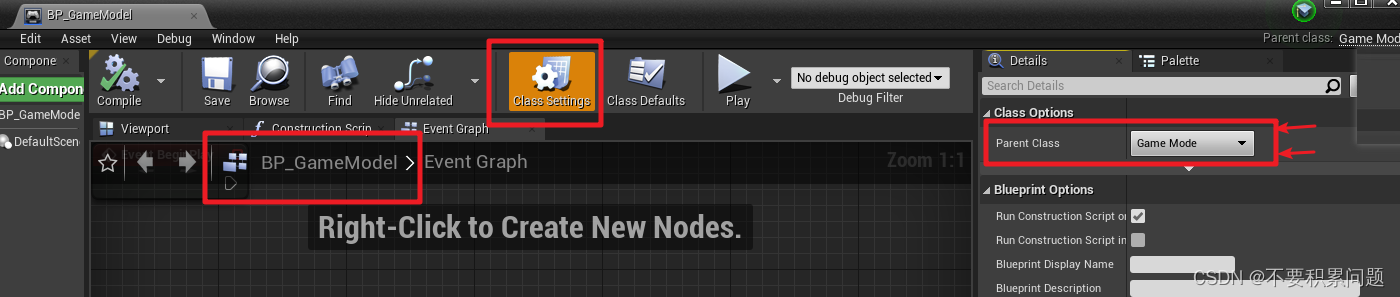
游戏模式基础:(一些规则:玩家如何加入游戏,是否可以暂停游戏,获胜条件等)
这里要改成GameMode而不是GameModeBase



GameState:用来保存数据,场景里不可见,继承于info
PlayerState:保存状态,多少玩家、玩家的状态等

旁观者:多人游戏

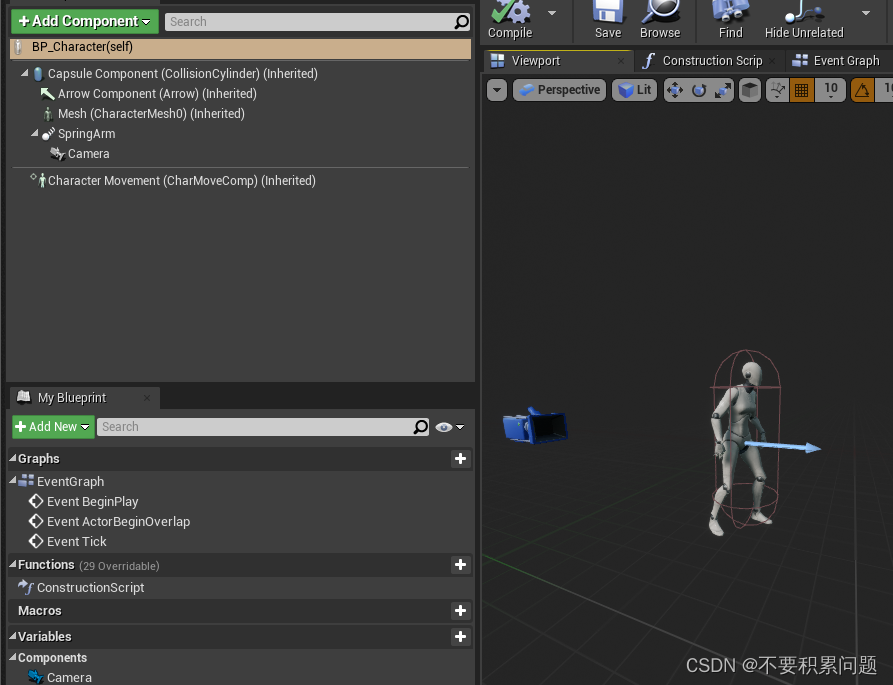
打开BP_character,设置人物

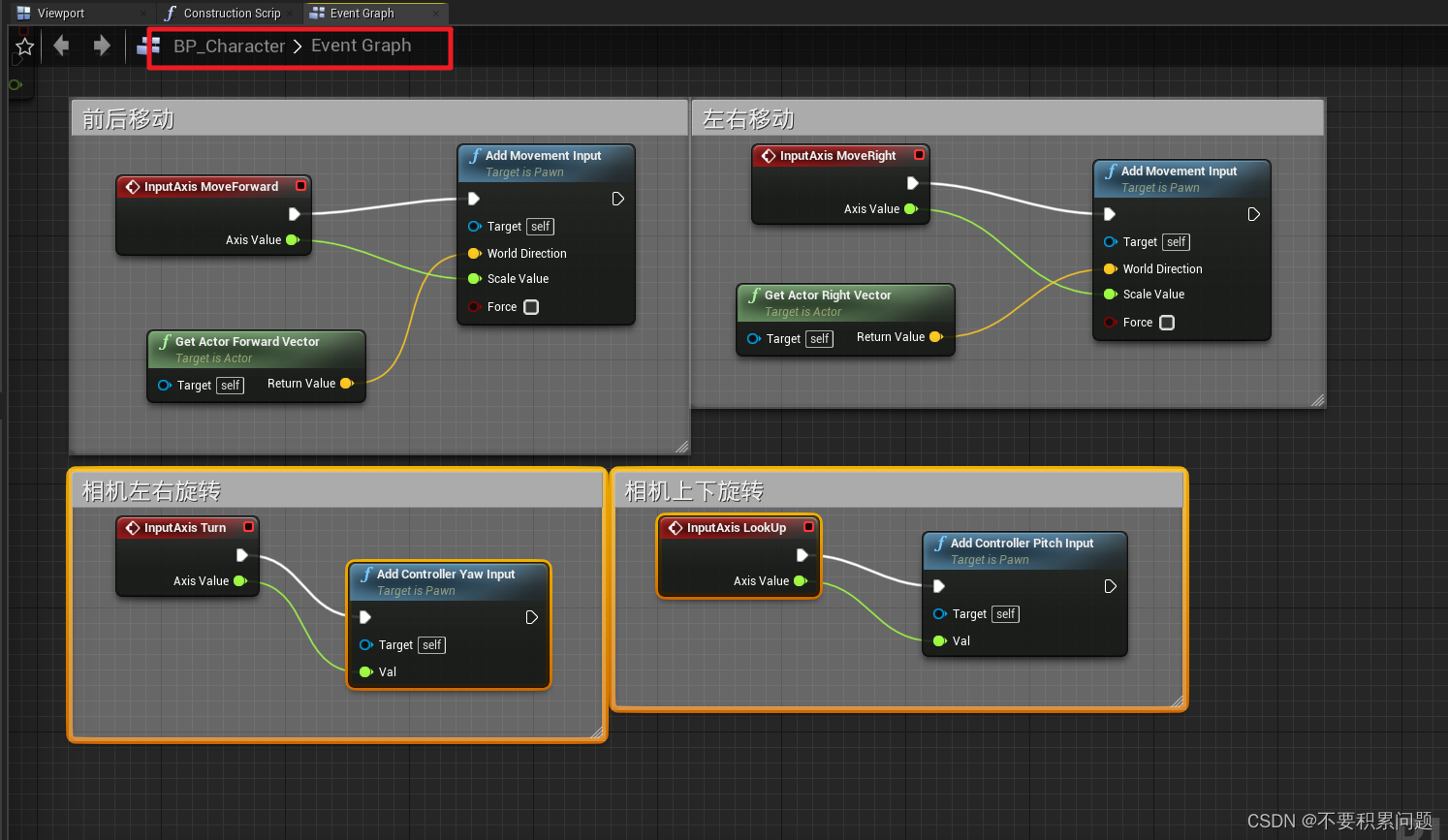
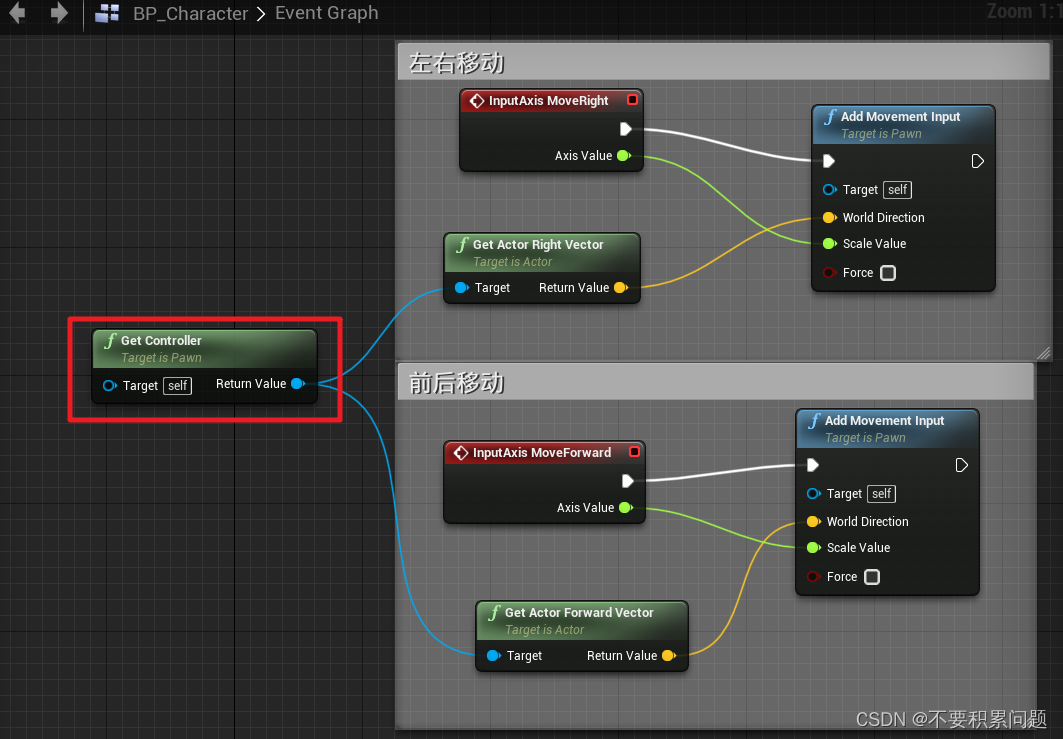
设置角色移动 (第一人称)

弹簧臂摄像机:

至此,一个第一人称的角色已经创建好了
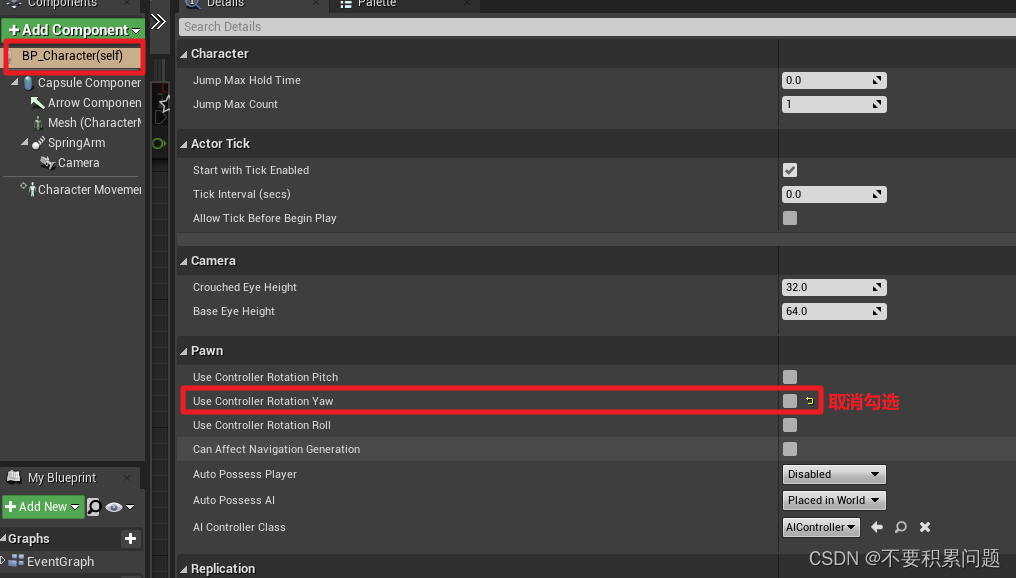
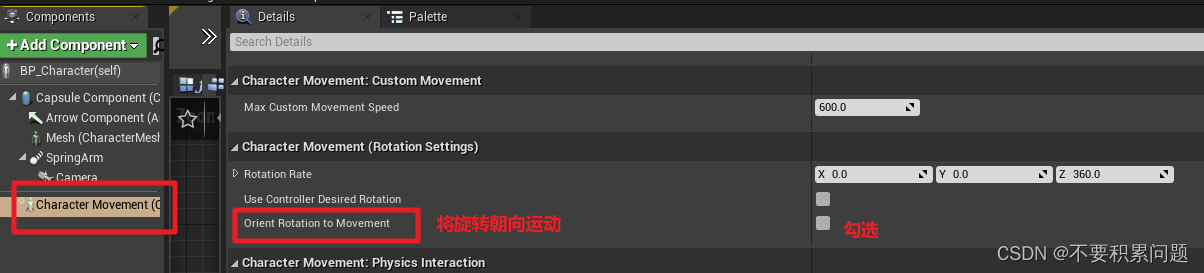
下面来做第三人称的



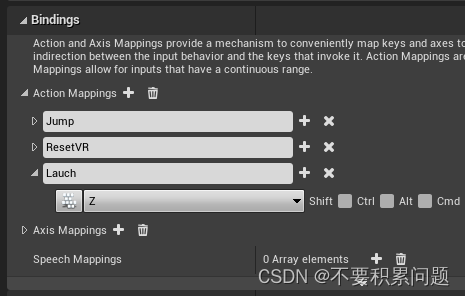
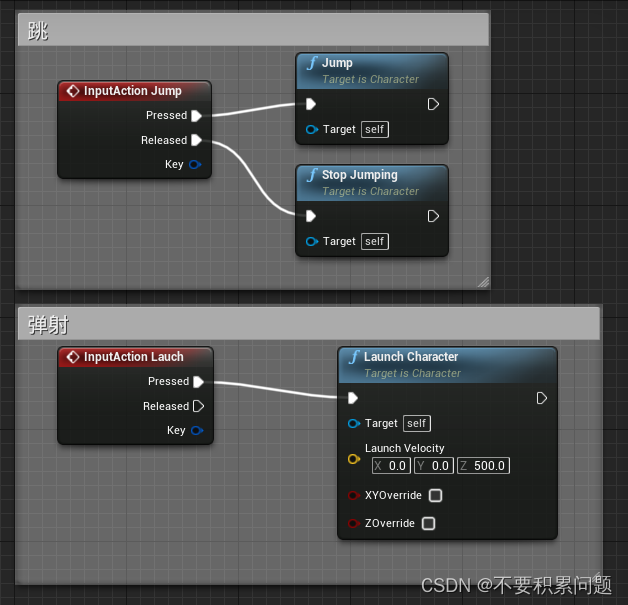
设置跳跃以及弹射


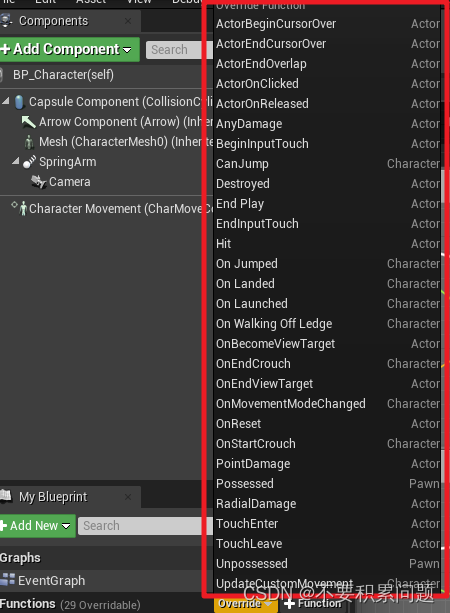
可以通过重写函数来更改函数:

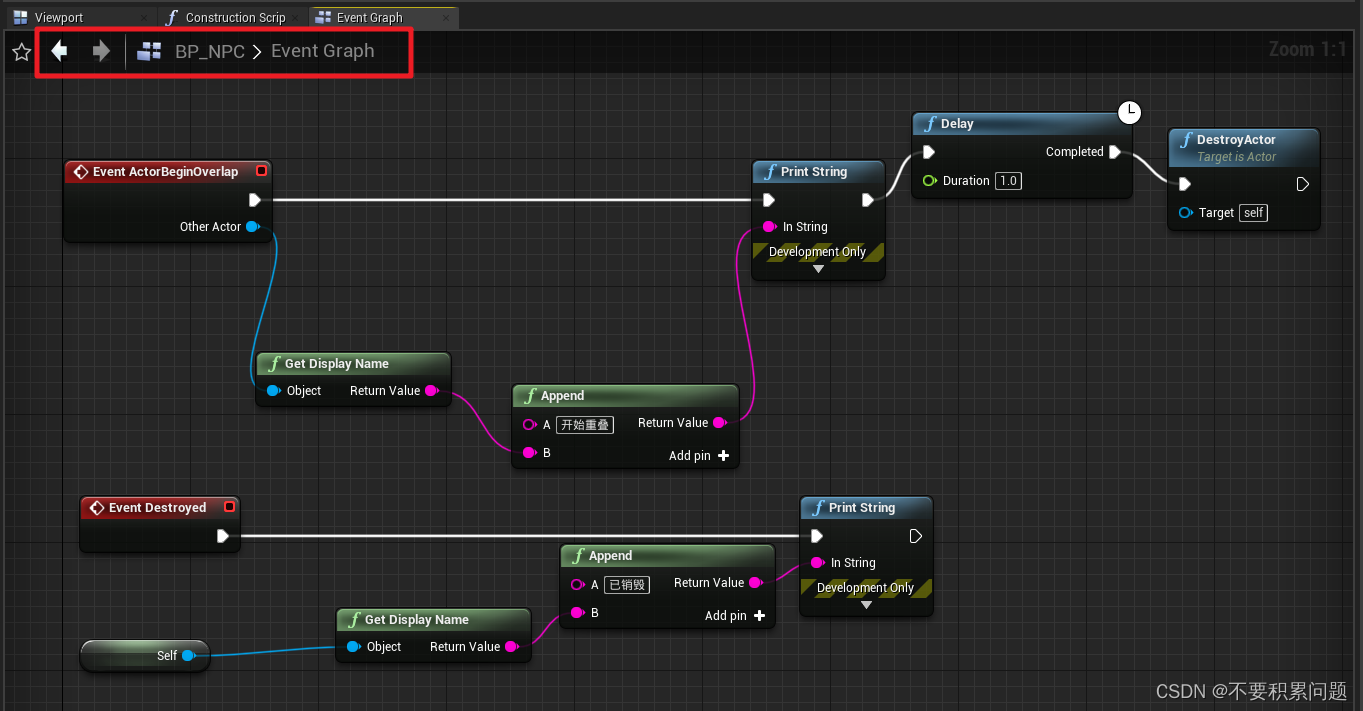
销毁一个NPC
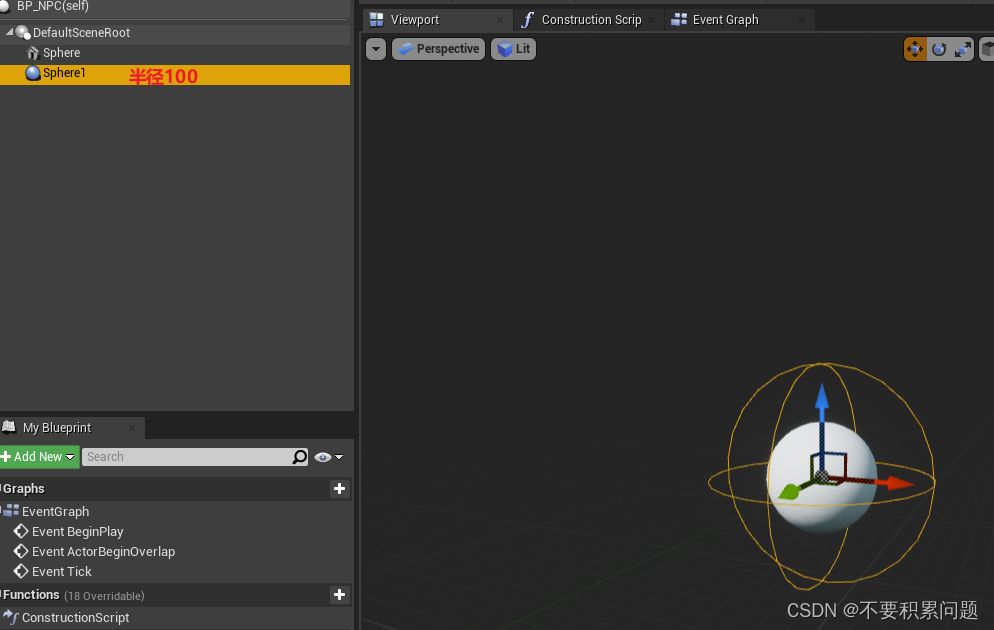
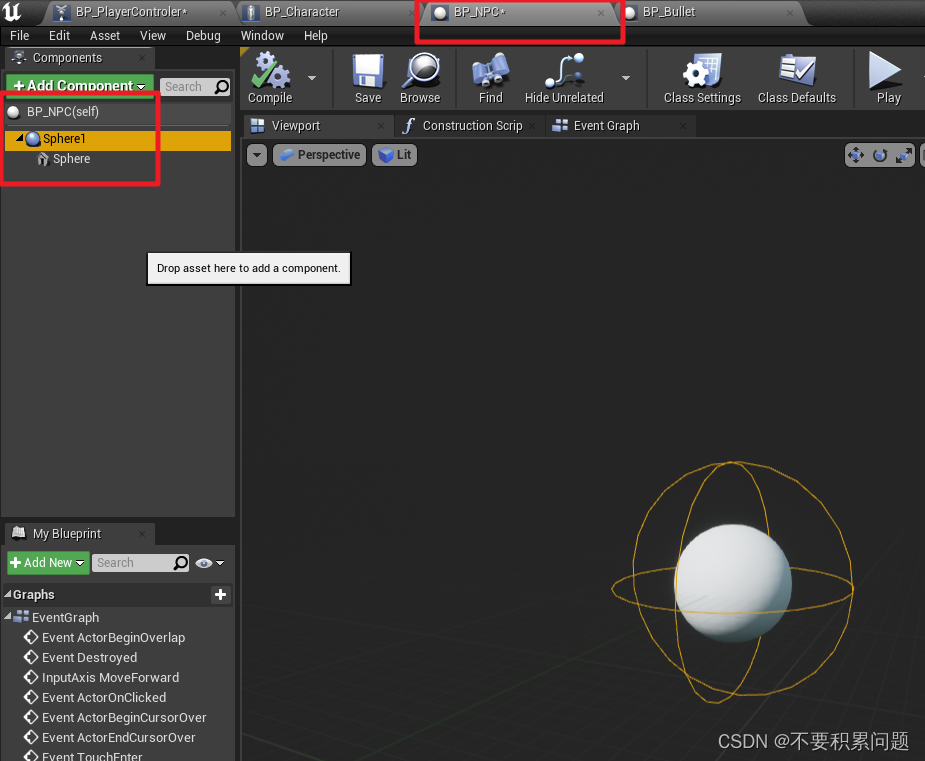
创建一个NPC(actor类)


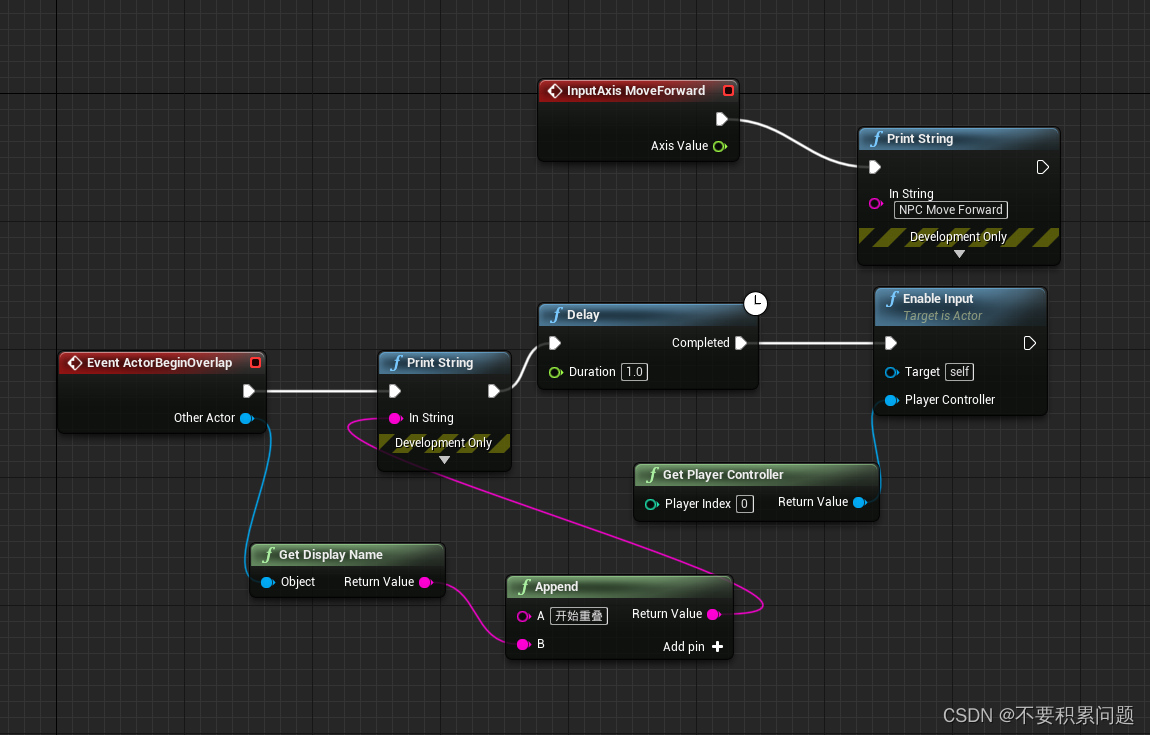
转移输入
角色的输入原本只在自己脚本内成立,如果想NPC得到角色的输入,可以通过在NPC脚本加一个enable input来实现

这样子做,当角色靠近NPC时,角色的前后移动输入就被NPC吸收走,角色不能移动了,但是输出了“NPC Move Forward”的字样

事件:被点击
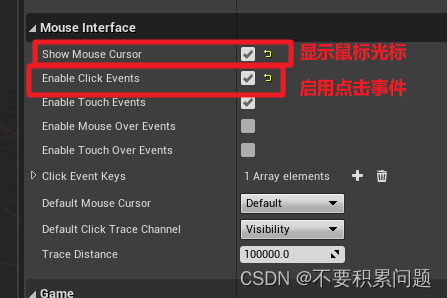
打开BP_PlayerControler,勾选下面的细节

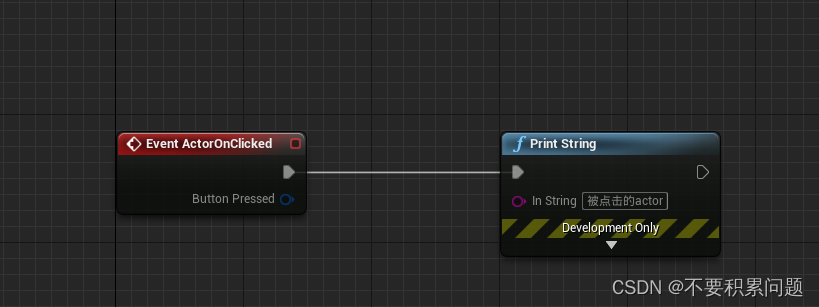
在NPC的蓝图里写:

效果:

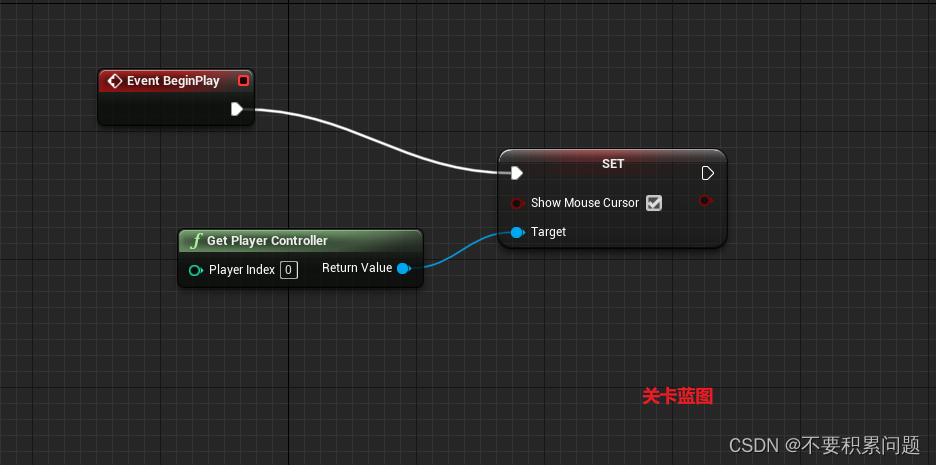
鼠标显示的第二种方法

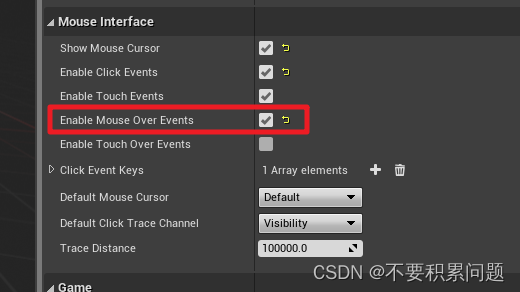
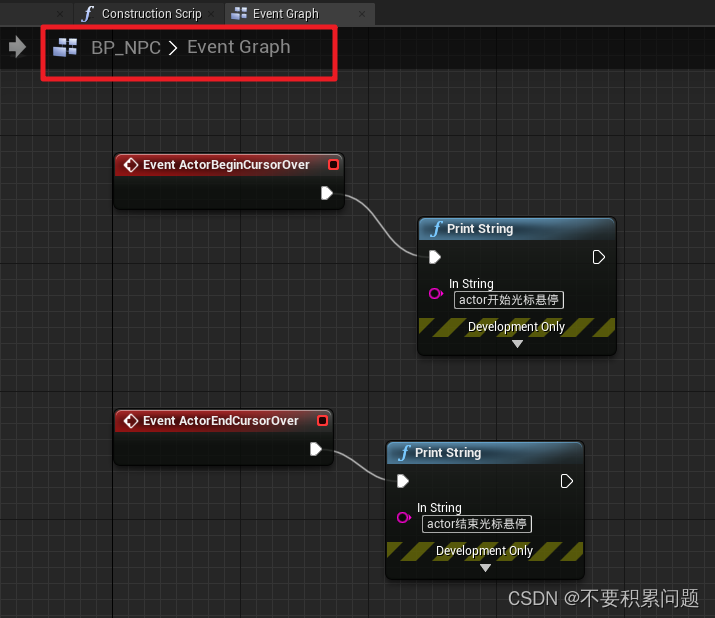
鼠标悬停事件 (开始/结束)
BP_controler:

NPC蓝图里:

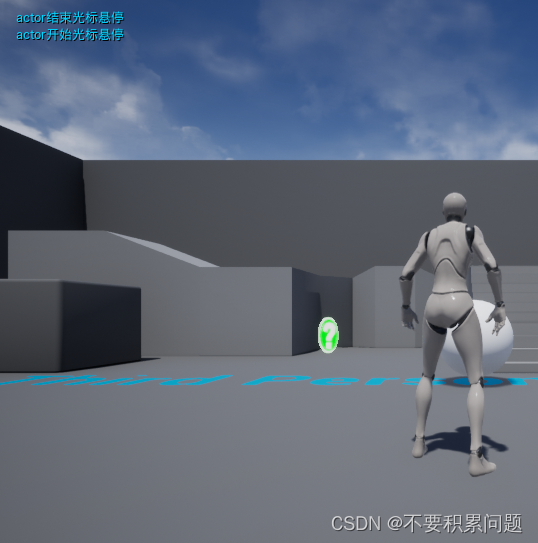
效果:

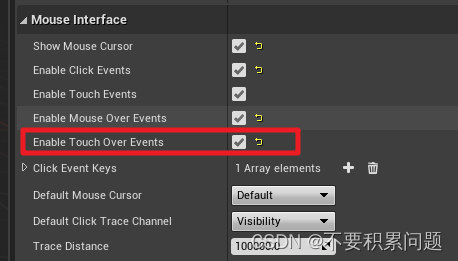
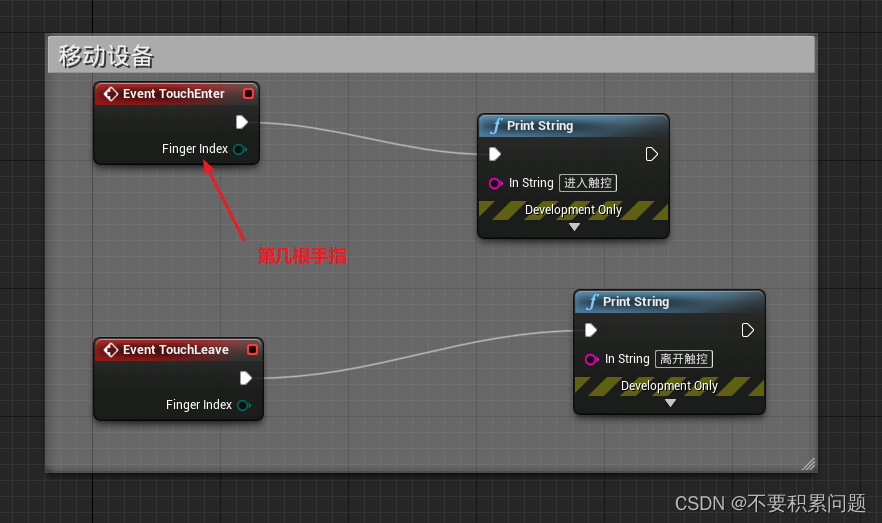
鼠标触控(手机、ipad上)


伤害(任意伤害、点状伤害、射线伤害)
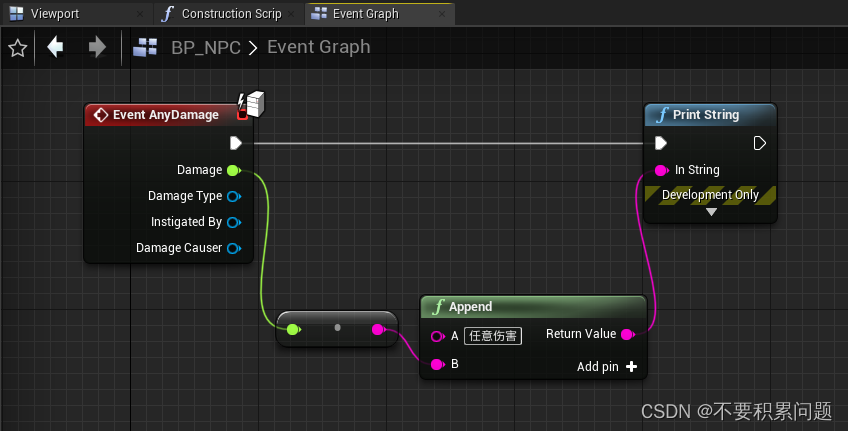
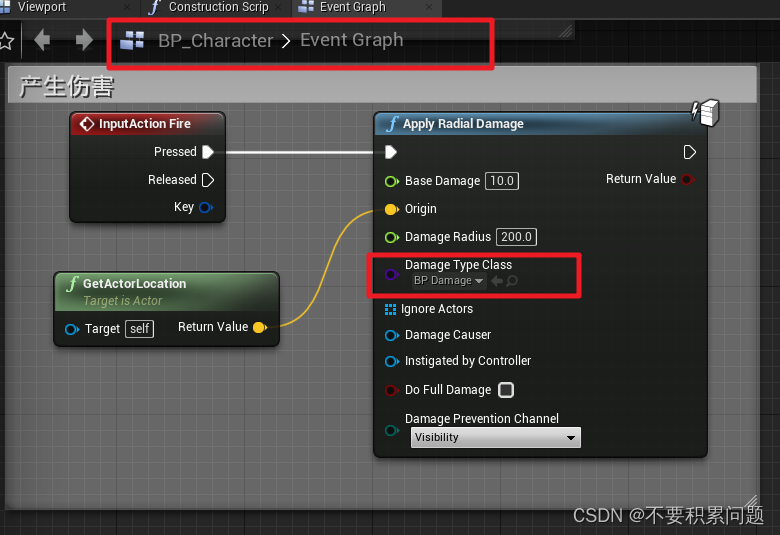
任意伤害
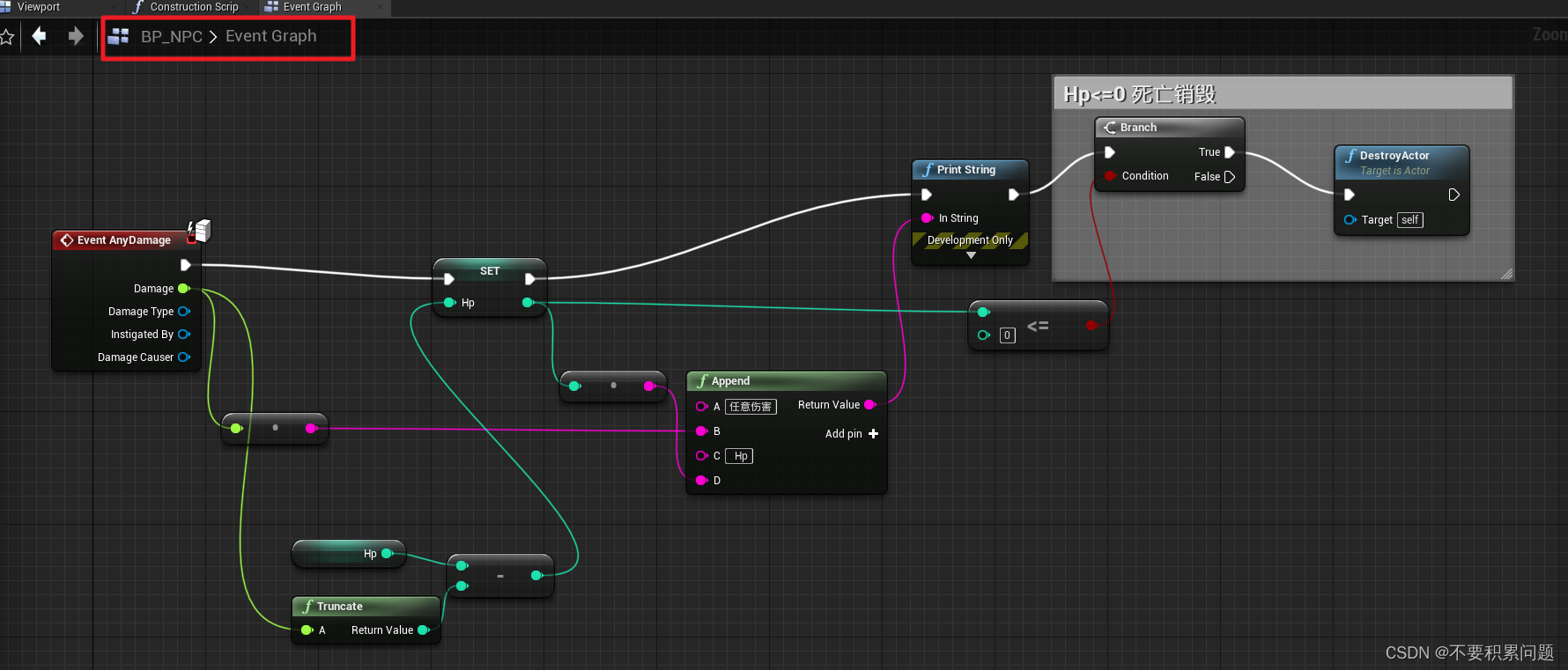
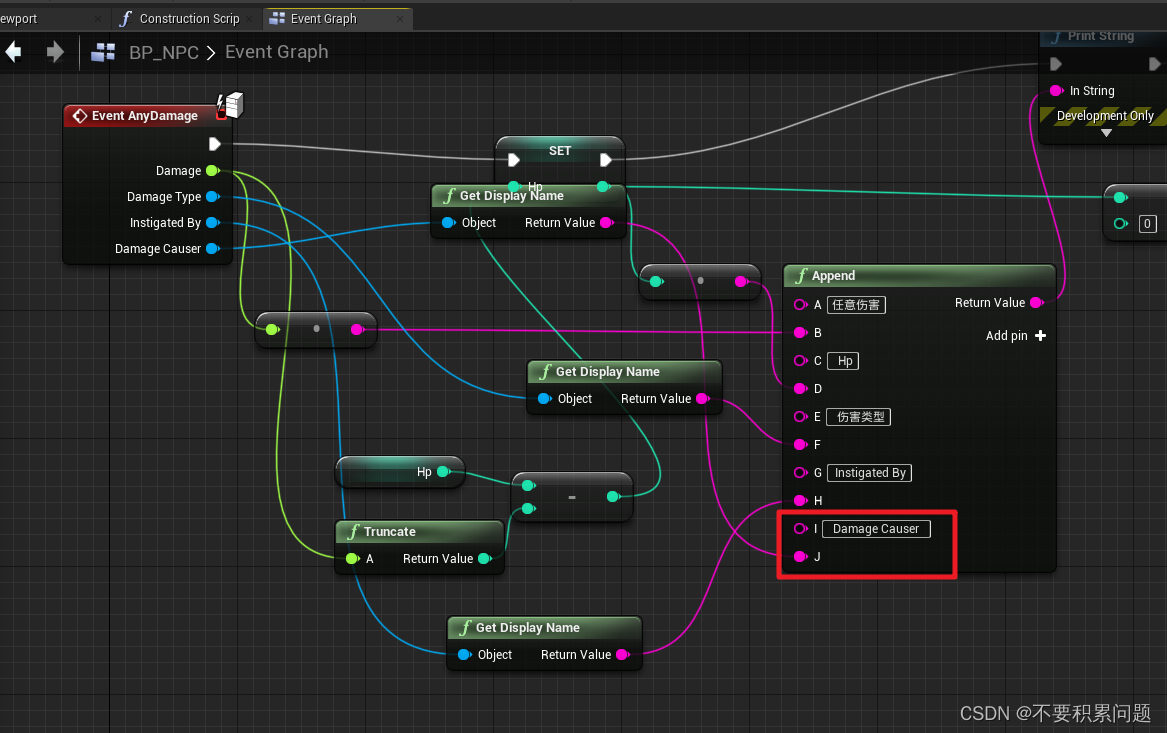
NPC蓝图里:


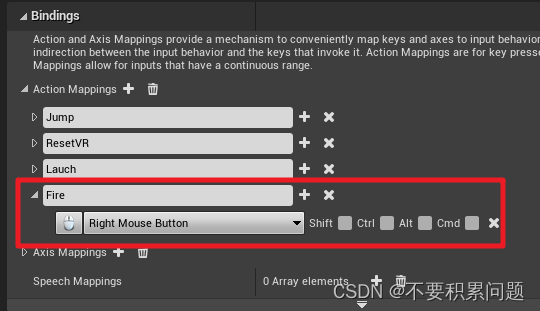
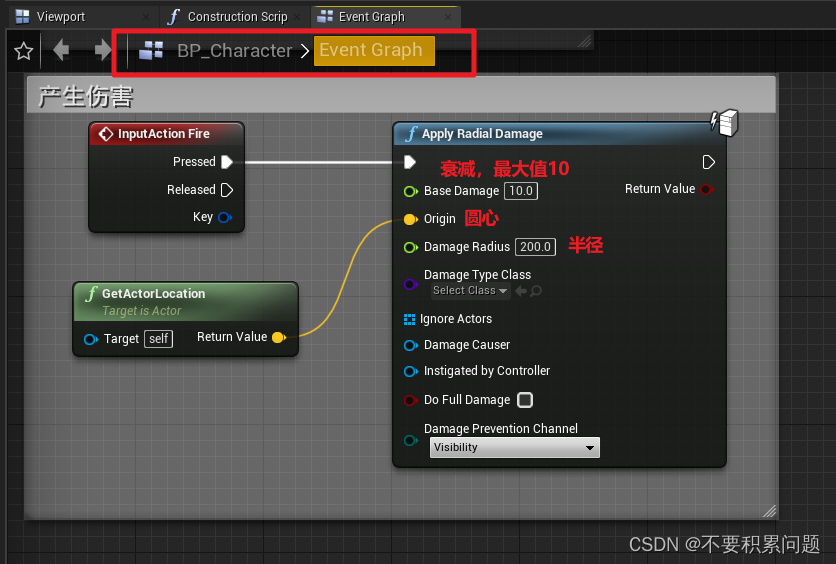
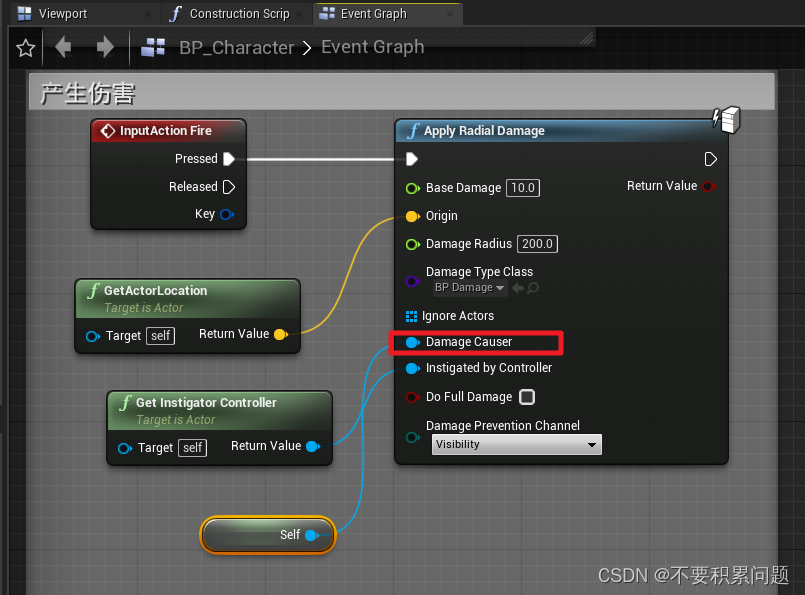
角色蓝图里:


血量扣除
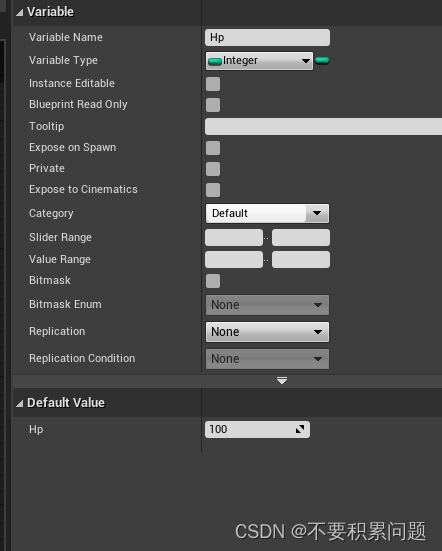
新建一个inter变量Hp血量,默认值100


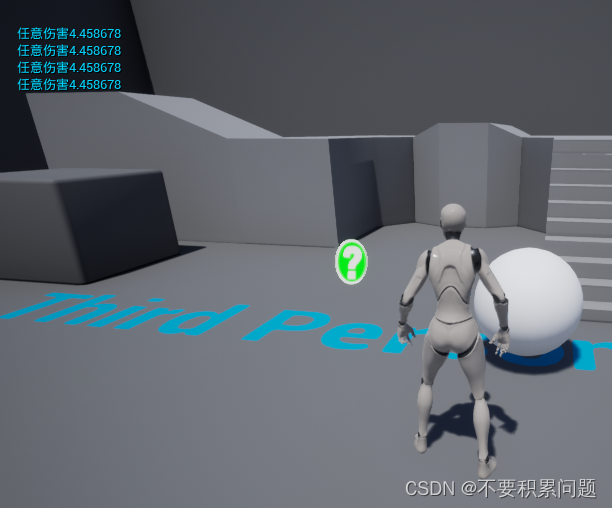
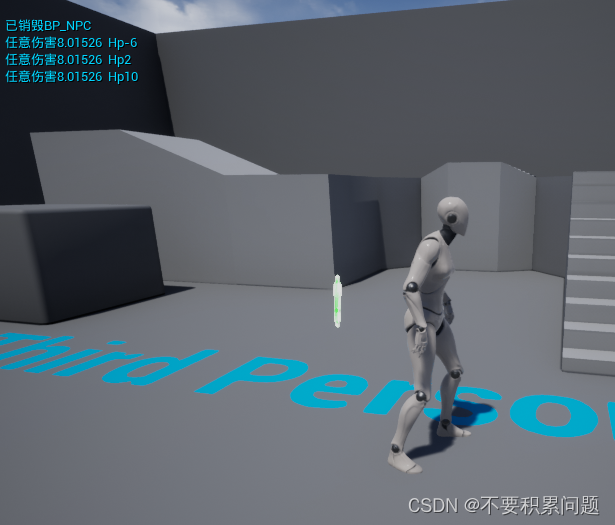
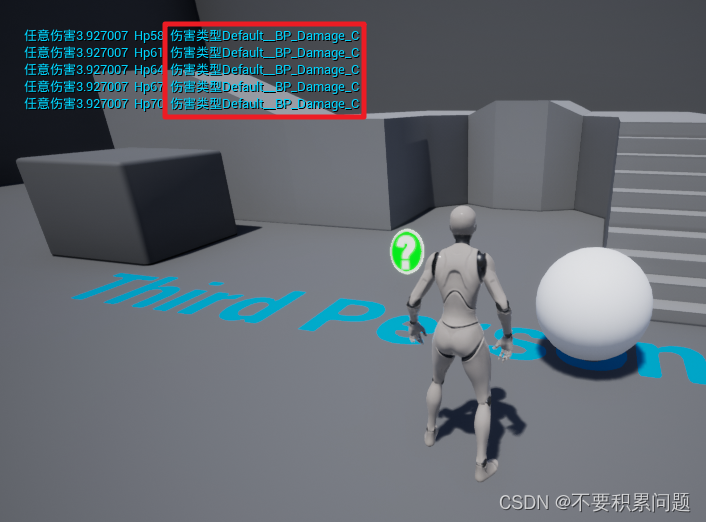
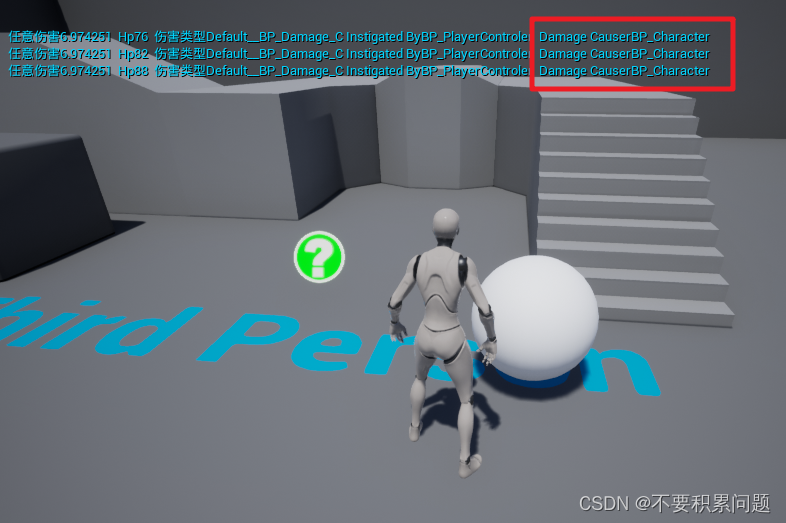
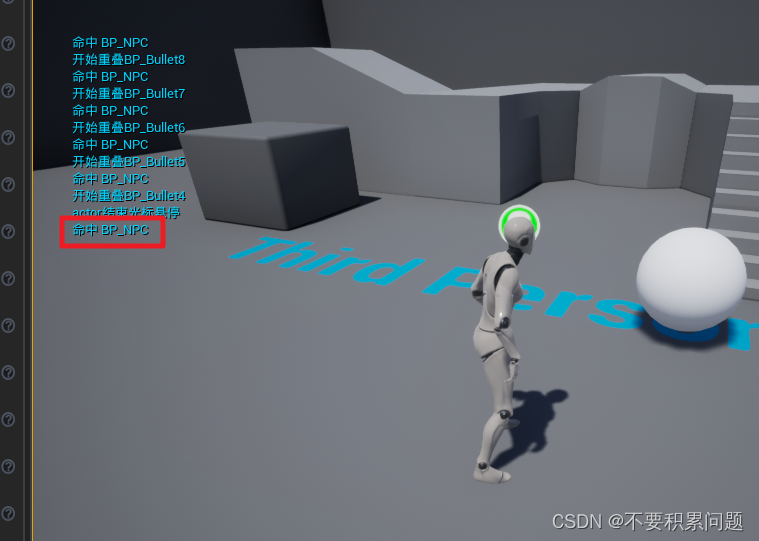
效果:

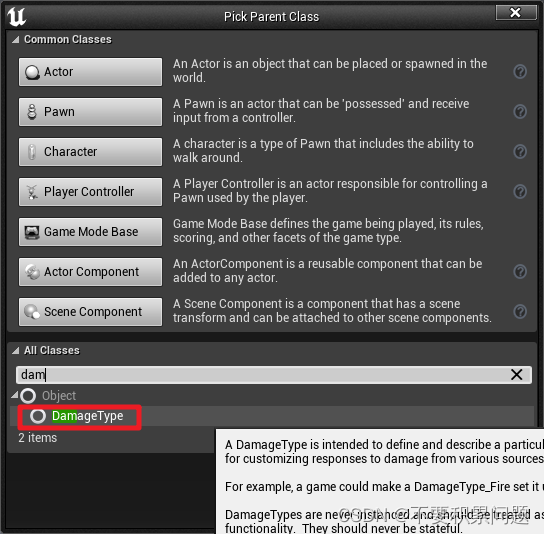
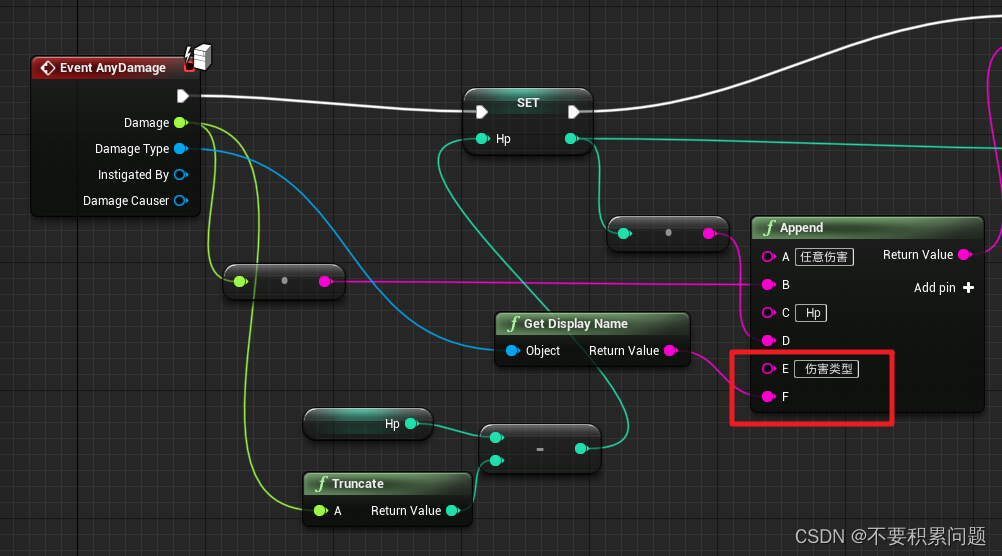
Damage Type伤害类型
新建一个伤害类型actor,命名为BP_Damage




可以根据不同的伤害类型,设置不同的伤害值
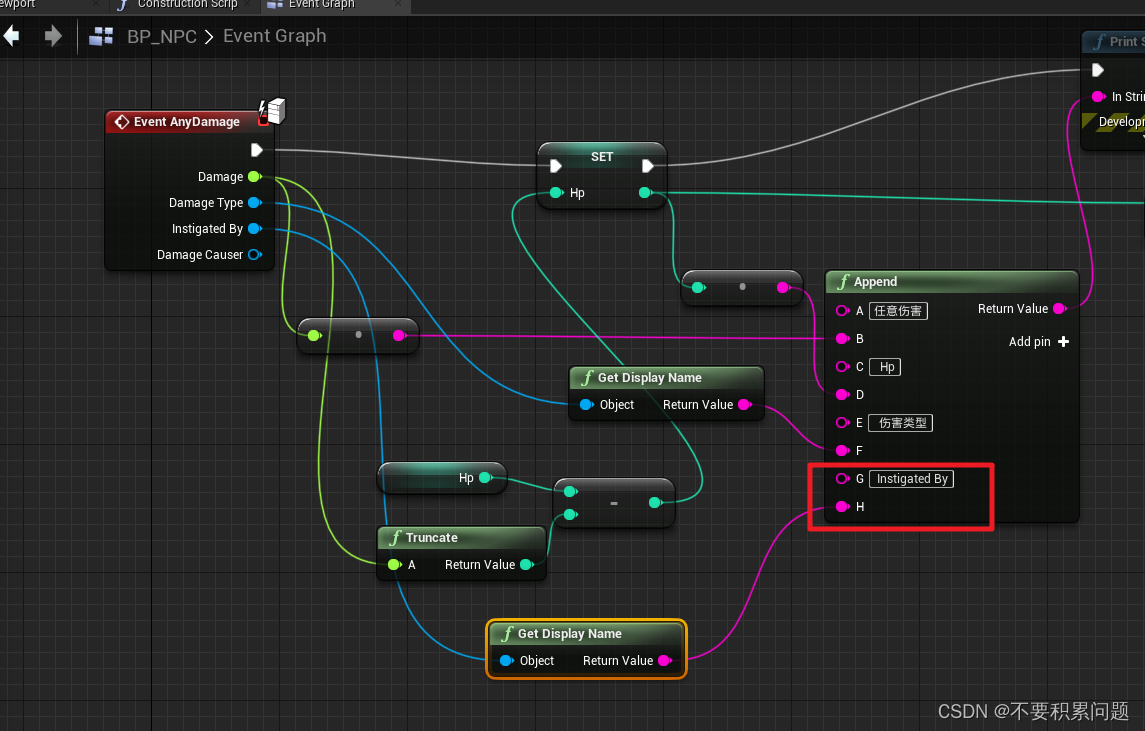
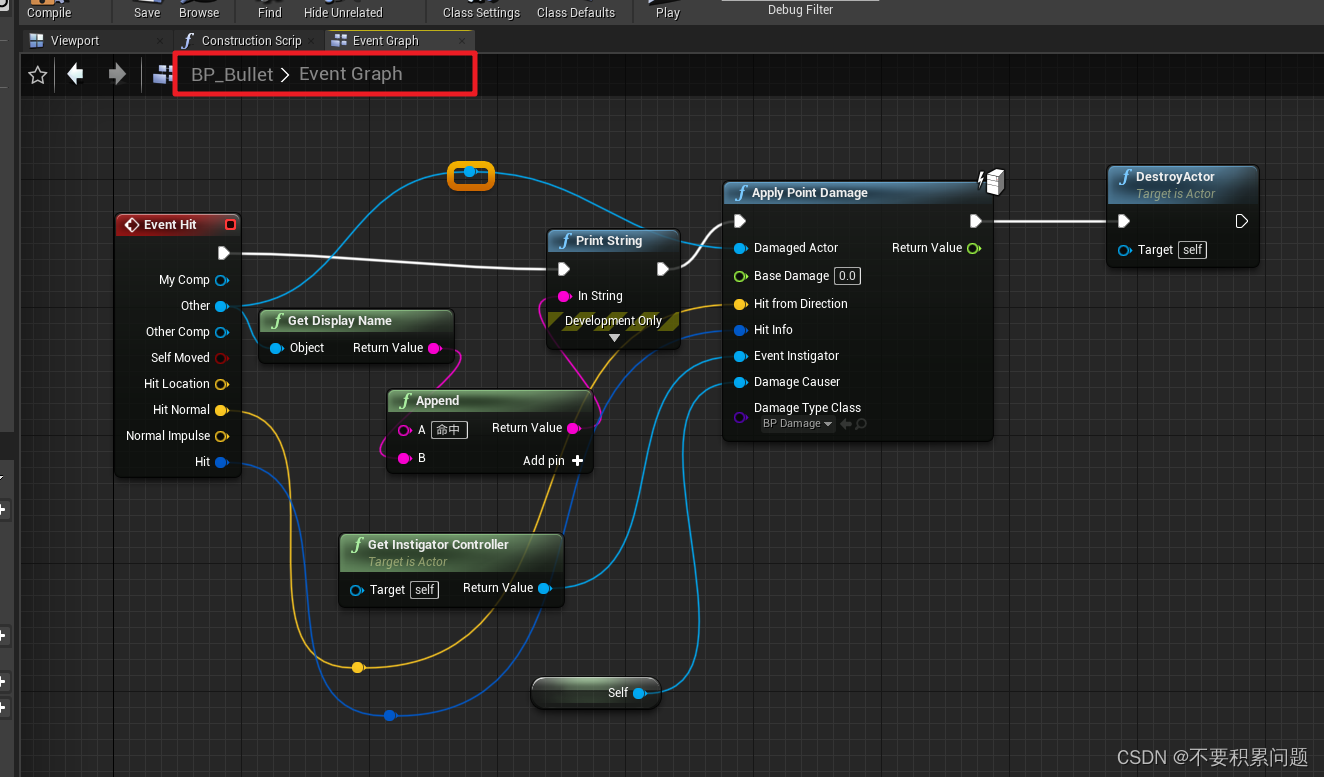
Instigated By(伤害来自谁)



Damage Causer



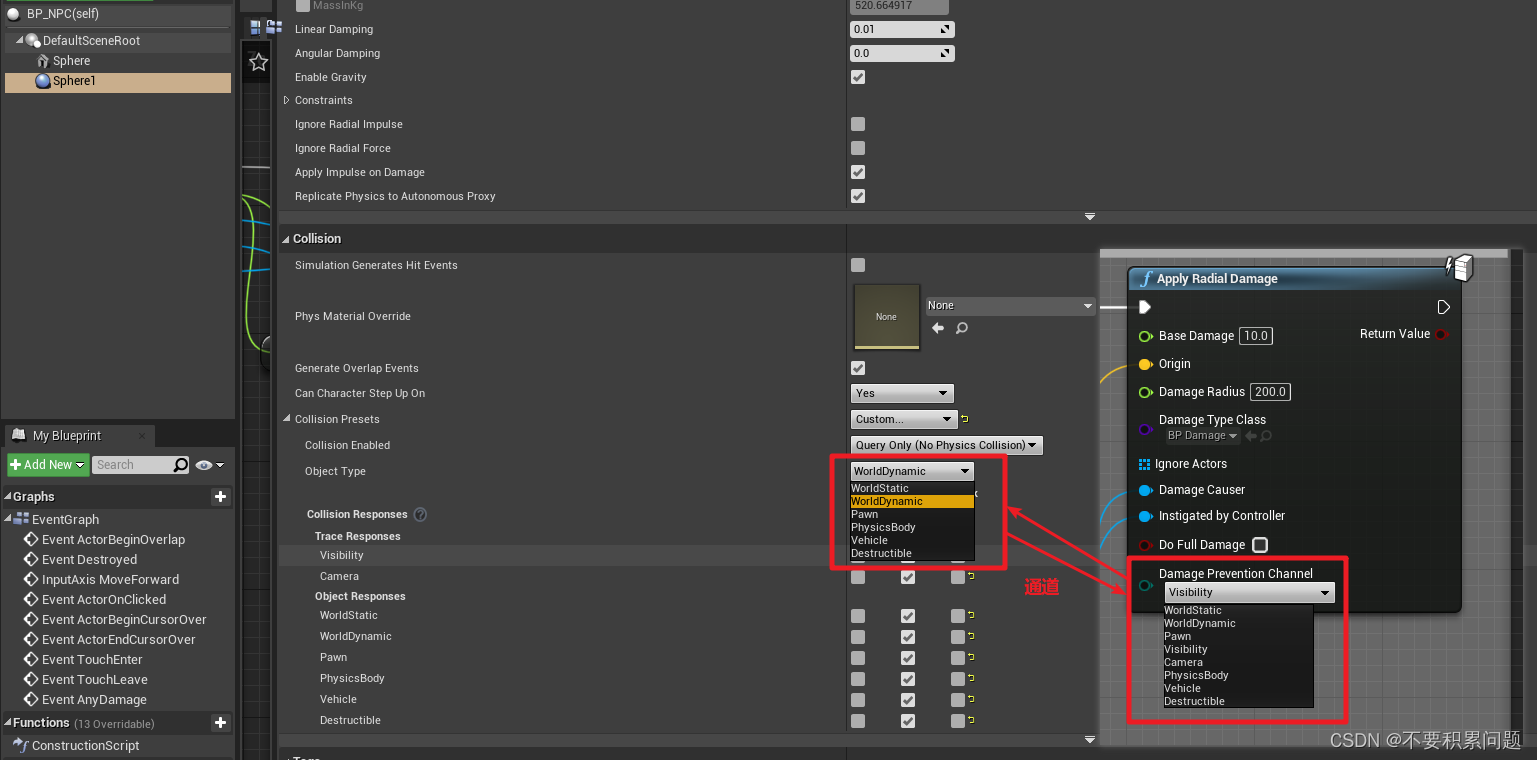
Damage Prevention Channel伤害过滤
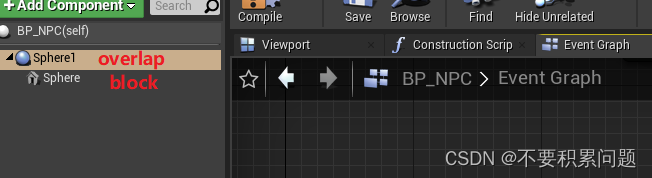
overlap+纯查询无物理碰撞
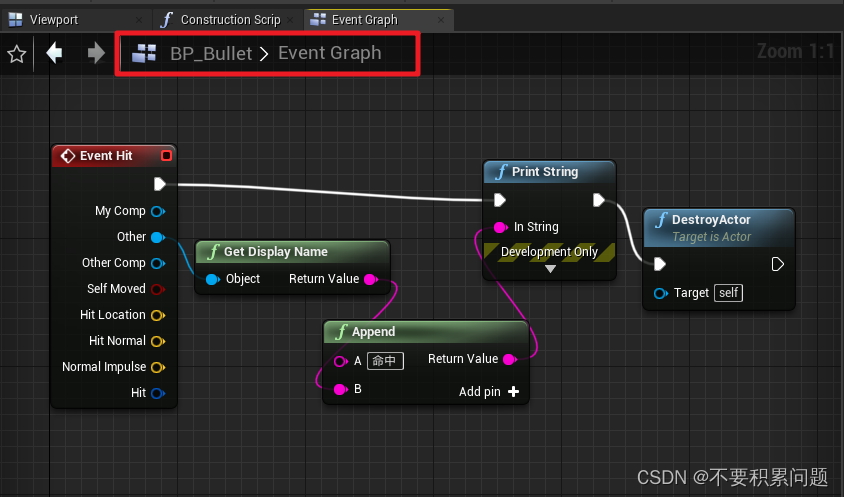
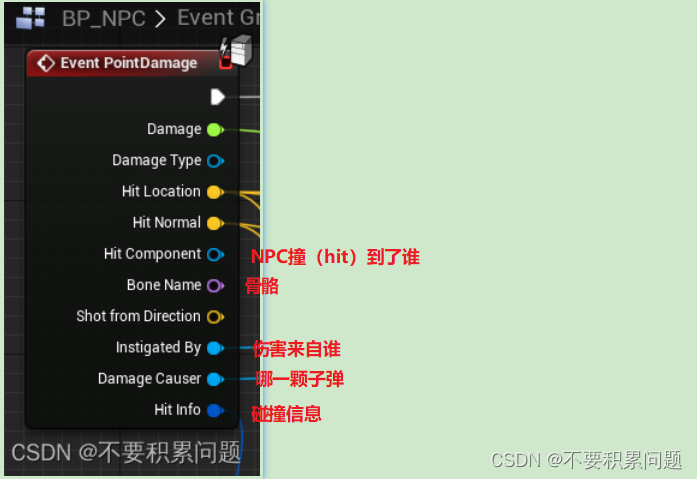
点状伤害(子弹)
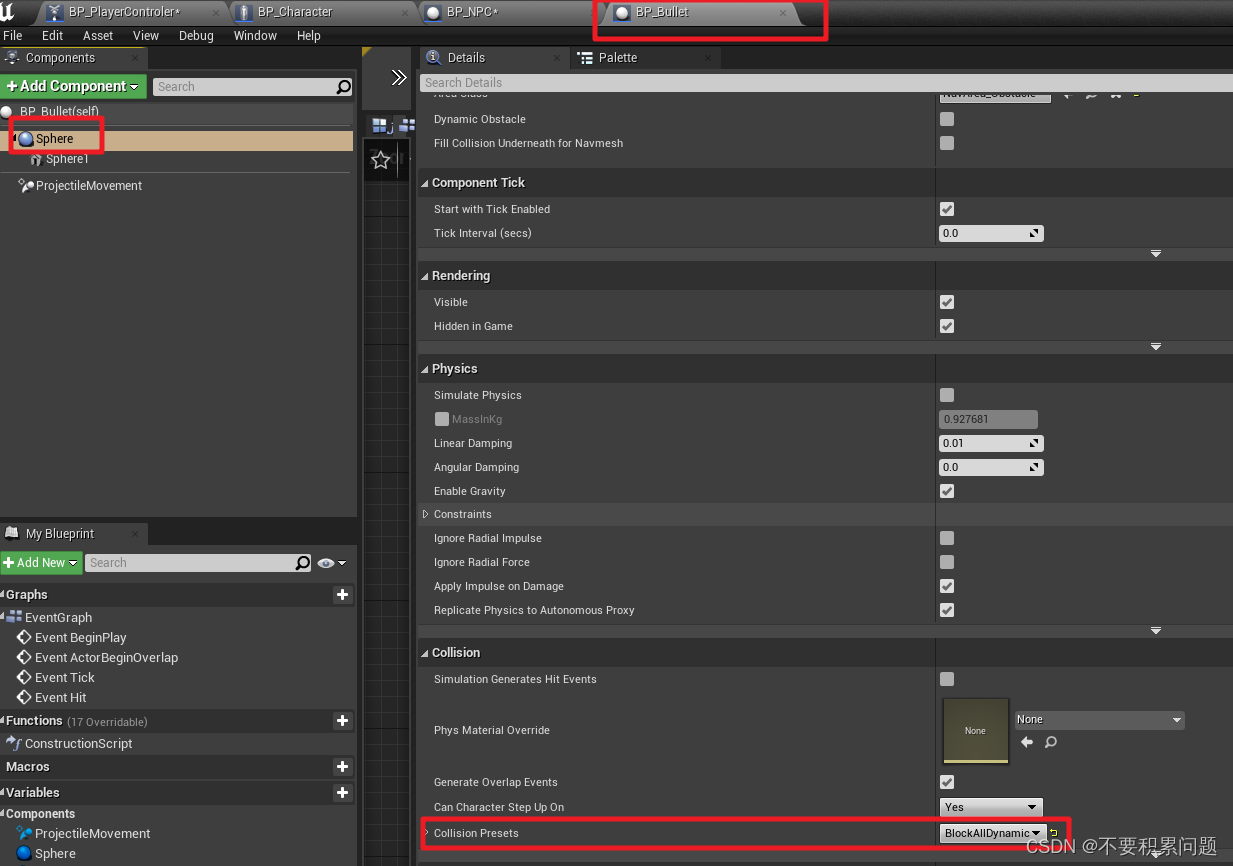
如图创建一个子弹actor蓝图BP_Bullet(改小子弹半径与碰撞球半径)


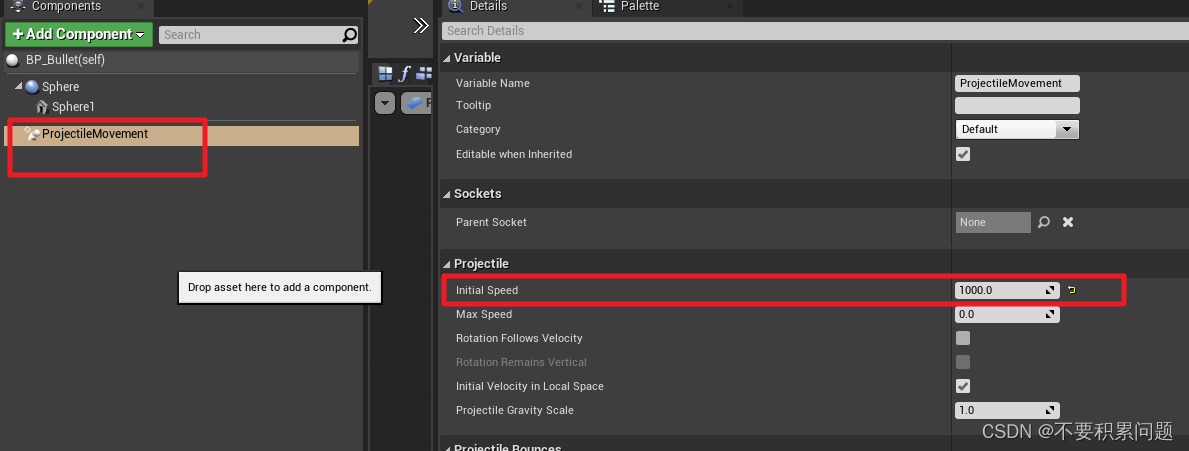
加上ProjectionMovement组件,初速度1000(小球就可以做弹出的抛物线运动了)





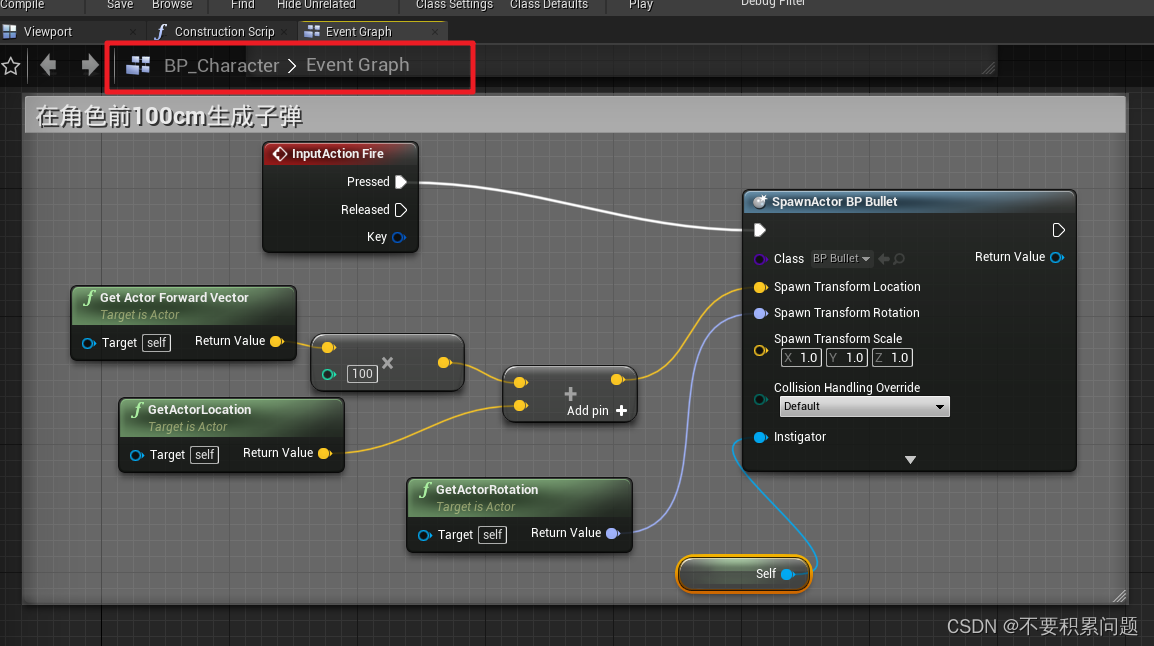
应用点状伤害
Base Damage 伤害值10

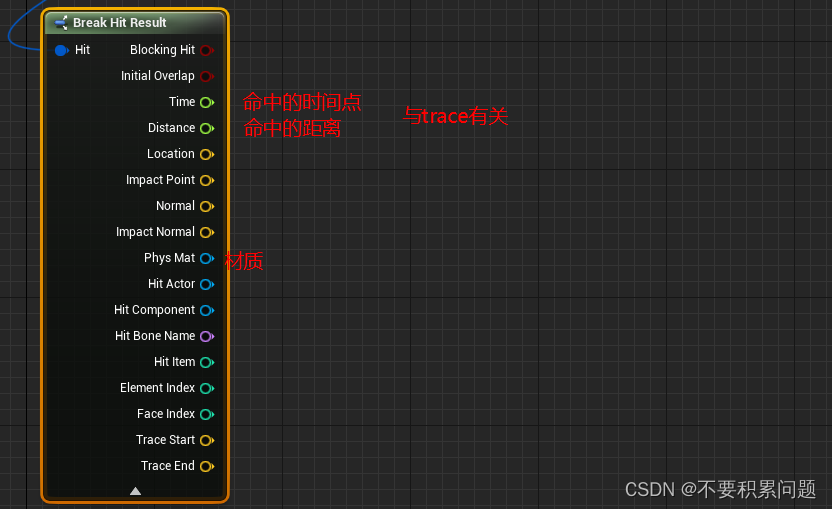
点状伤害 vs 射线伤害
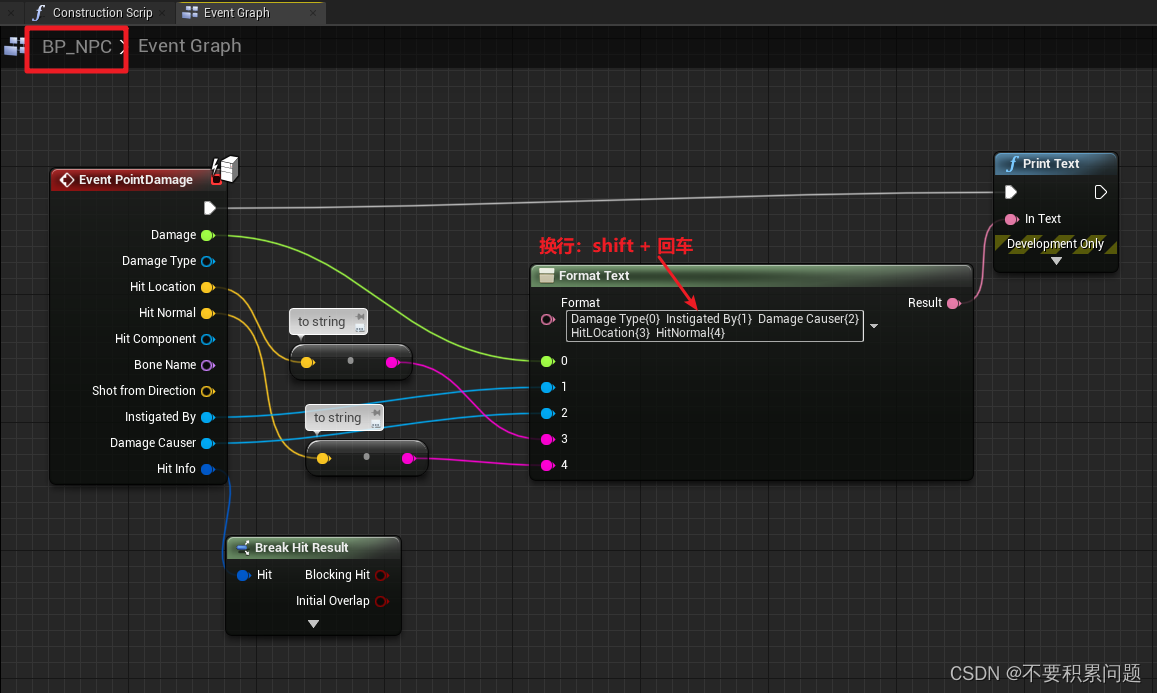
格式化文本Format Text


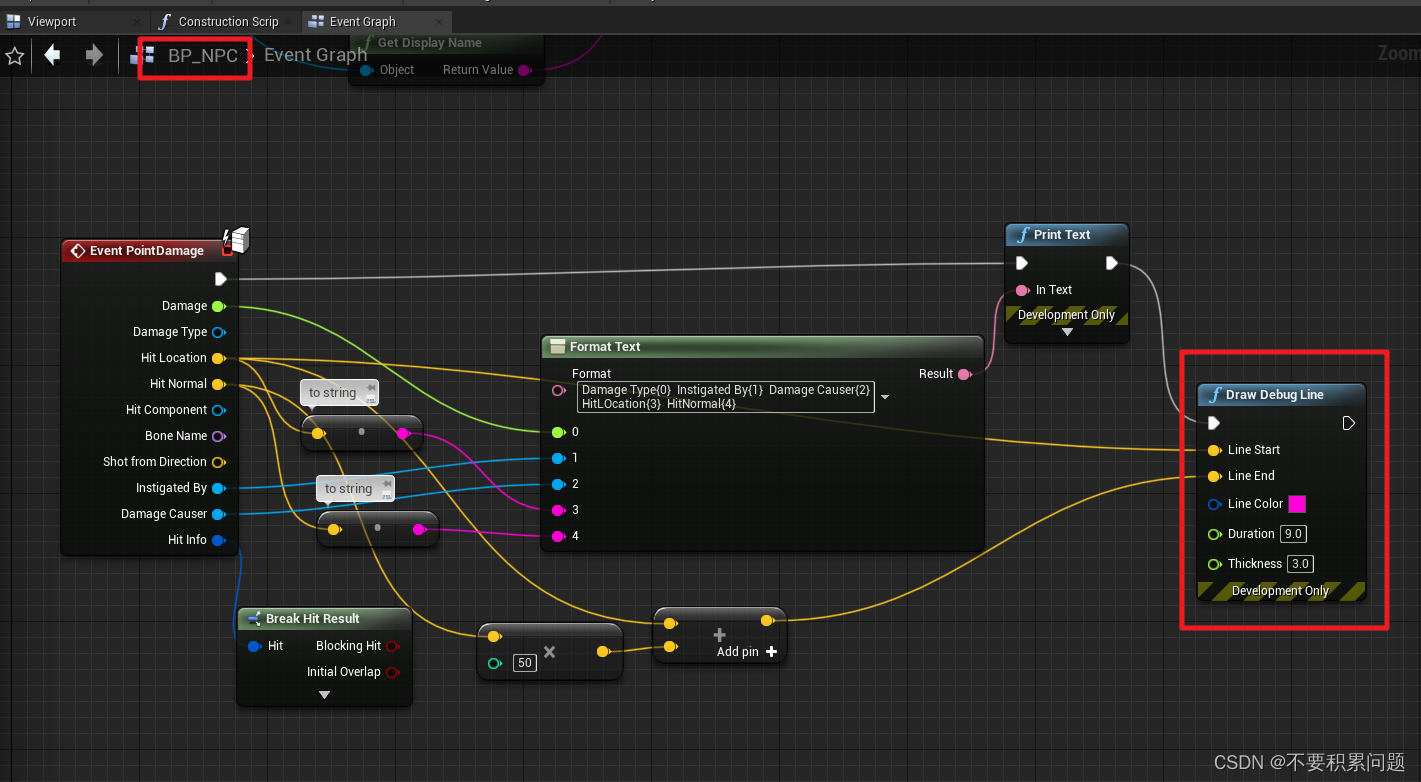
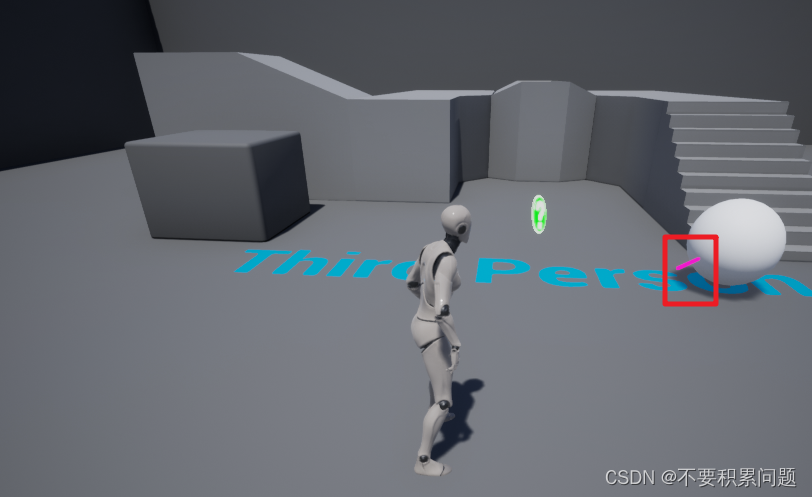
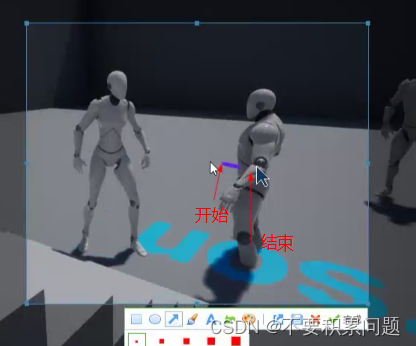
绘制调试线条draw debug line



Hit Component
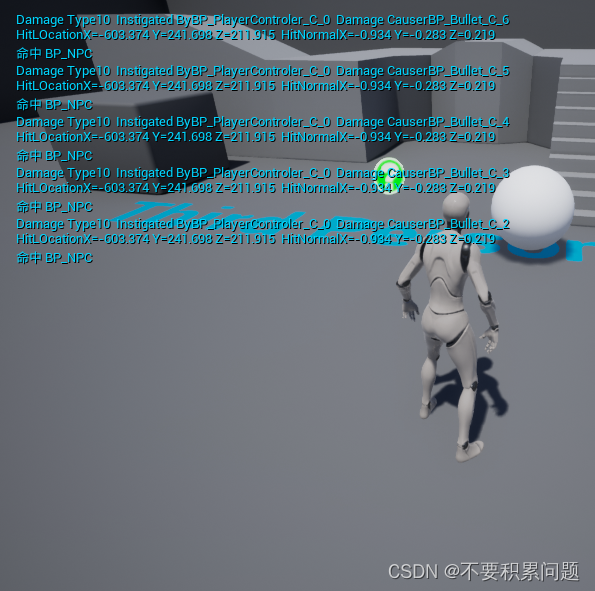
同样写在文本里

因为

Bonename(可以根据不同部位设置不同的伤害值)
这个骨骼网格体碰撞类型改为all block


命中事件 & 命中距离

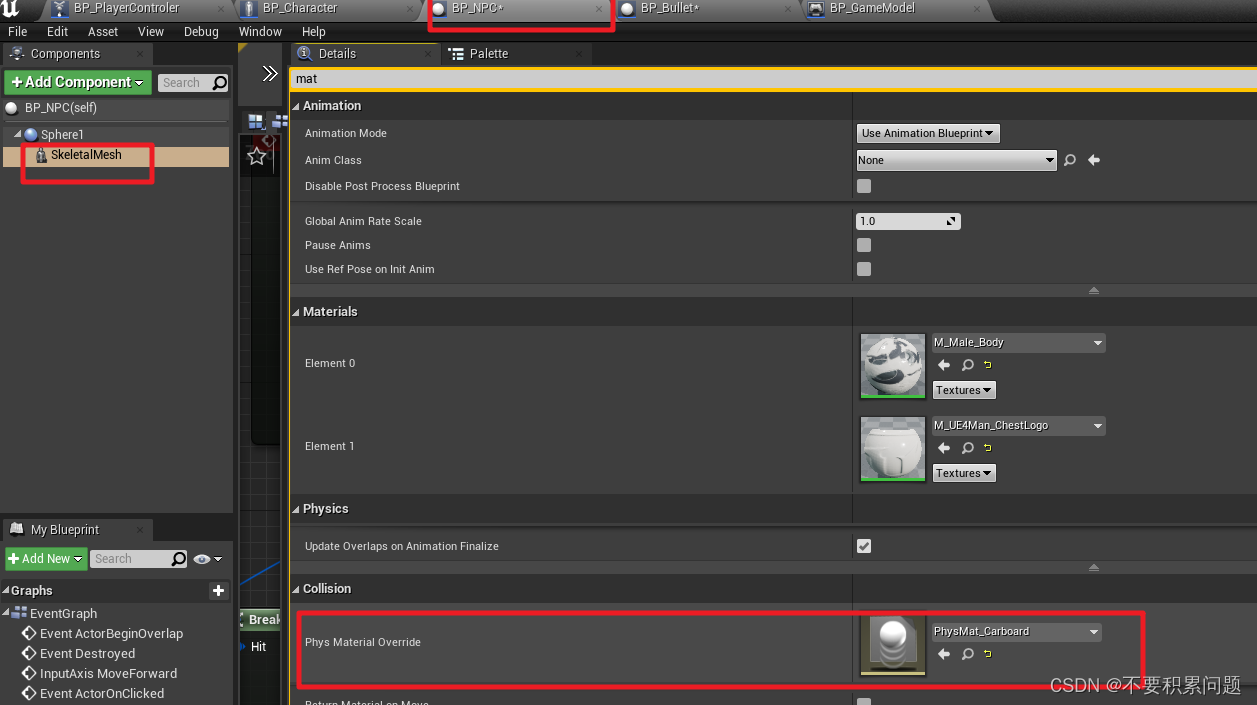
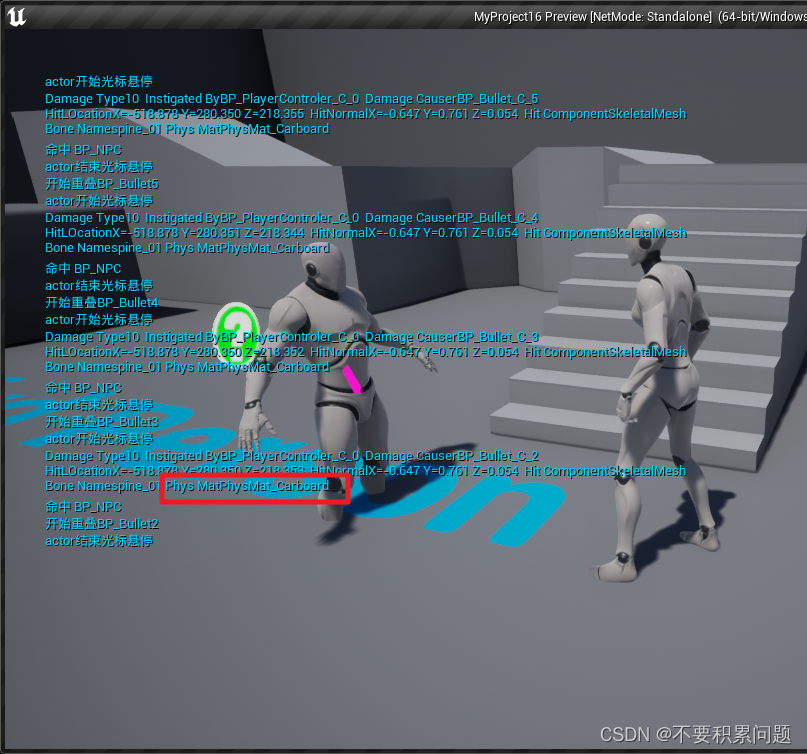
Phy Mat:
给物体换好新材质

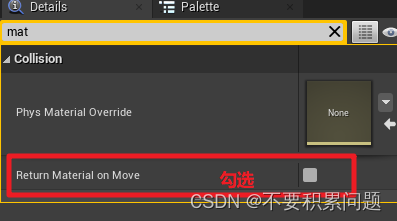
子弹类里面勾选:

(勾选移动时追踪复杂碰撞

)





















 990
990











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








