Unity运行时鼠标修改图片位置和大小
像微信截图一样的鼠标放在边缘可修改大小 放到中间可修改位置 有兴趣的朋友拿去用 拿去看下
首先创建一个UGUI image
然后将这个image的pivot 和anchor设置为左上角
最后Image挂上这个脚本 然后运行即可
这里参考了某些大神的博客 感谢这些大神
动态改变UGUI元素
http://www.nihao6.cn/archives/397
获取图片长宽
https://blog.csdn.net/qq_39954479/article/details/84583140
要注意
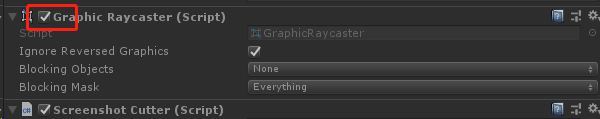
image所在父物体的canvas的某个组件要设置成可以检测到事件

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
using System;
/// <summary>
/// 截屏区域总控制类
/// 鼠标在边缘控制大小 在中心控制位置 类似微信
/// </summary>
public class DynamicChangArea : MonoBehaviour, IPointerDownHandler, IDragHandler, IPointerEnterHandler, IPointerExitHandler {
PointerEventData mouseEventData;
Coroutine ptcdCor;
bool isOnEdge;
ImageInfo imageInfo;
Operation imageOper;
public Texture2D cursorChangeSize;
public Texture2D cursorChangePos;
void Awake() {
imageInfo = new ImageInfo(transform.GetComponent<RectTransform>());
imageOper = new Operation(imageInfo);
}
public void OnPointerDown(PointerEventData data) {
imageOper.RecordOriLocalPos(data);
}
public void OnDrag(PointerEventData data) {
if (imageInfo.ImageTrn == null)
return;
imageOper.OnDragOper(isOnEdge, data);
}
void Update() {
}
IEnumerator PointerEdgeJudge(object[] o) {
while (true) {
//Debug.LogError("panelRectTransform.position " + imageInfo.ImageTrn.position);
//Deb







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1240
1240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










