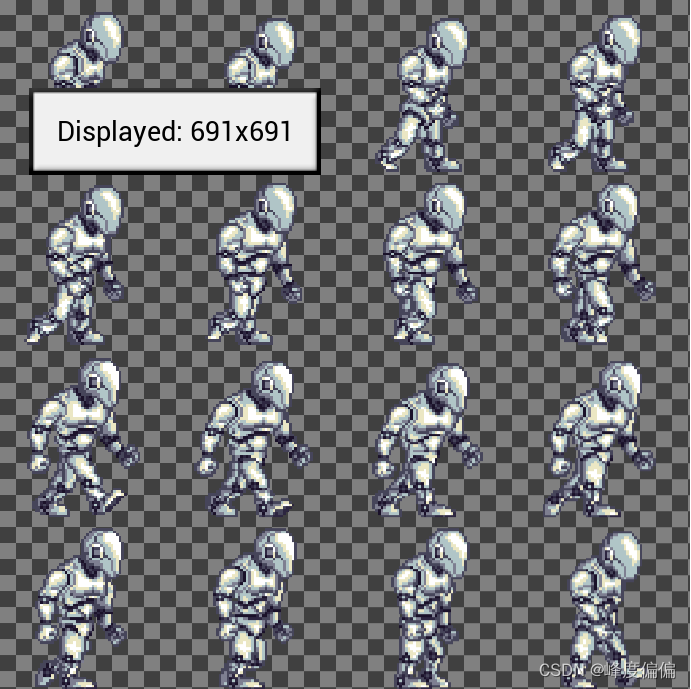
首先绘制一系列人物的行走动作:

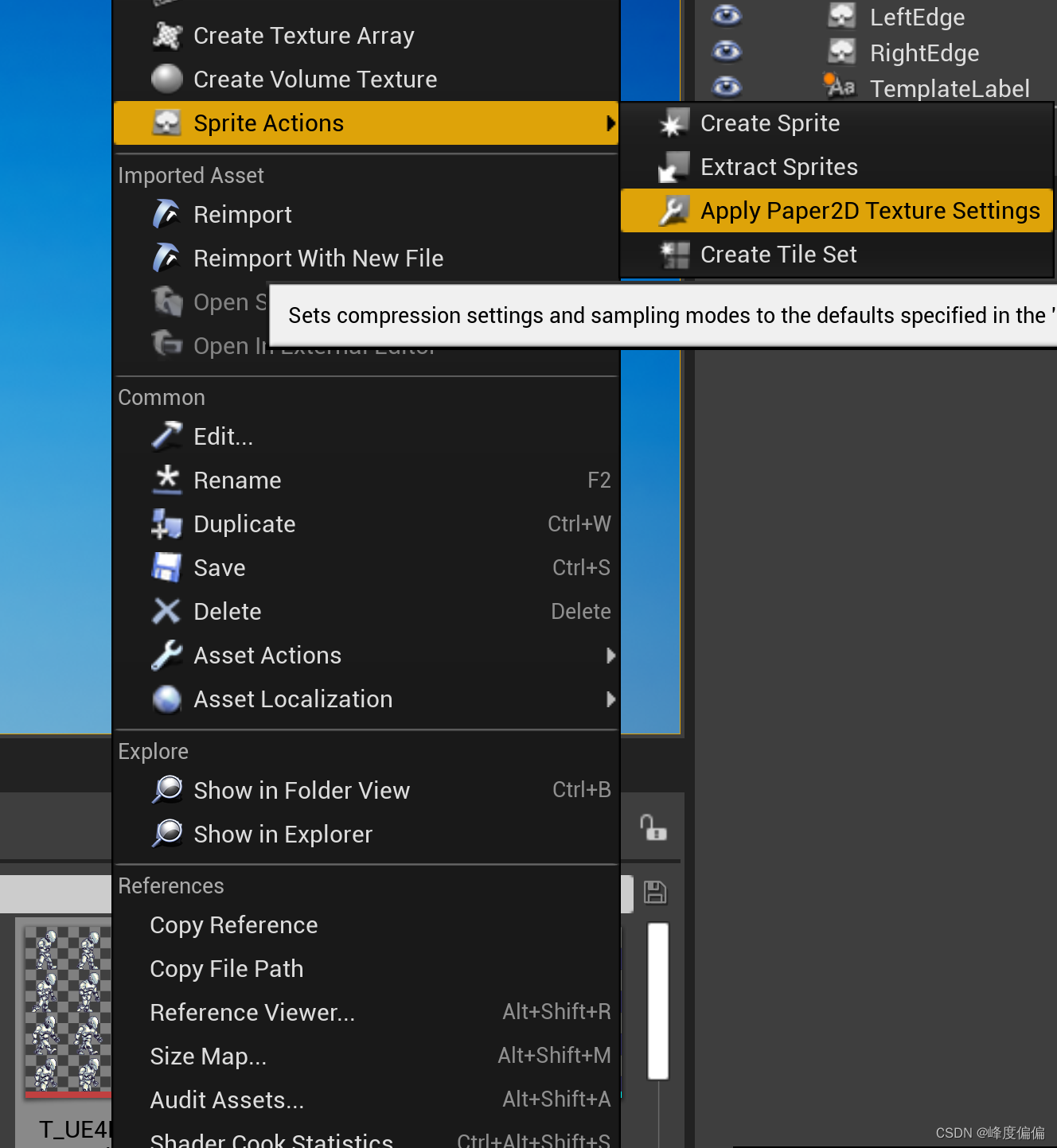
导入引擎以后右键texture->SpriteActions->ApplyPaper2DTextureSettings。
 这步骤主要是调整压缩设置,取消MipMaps用(PS:MipMaps是为了保证新能,摄像机拉远以后的细节隐藏。但2D游戏几乎不存在摄像机拉远故基本不需要)
这步骤主要是调整压缩设置,取消MipMaps用(PS:MipMaps是为了保证新能,摄像机拉远以后的细节隐藏。但2D游戏几乎不存在摄像机拉远故基本不需要)
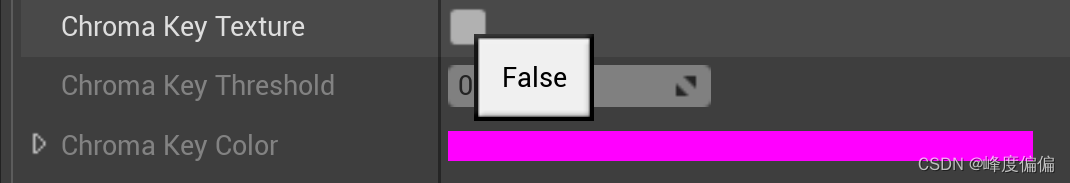
如果背景不是透明的(透明即上图所示的网格状),还需要在双击纹理打开的细节面板中勾选ChromaKeyTexture->点击下方颜色->取色器选取素材的背景色即可√

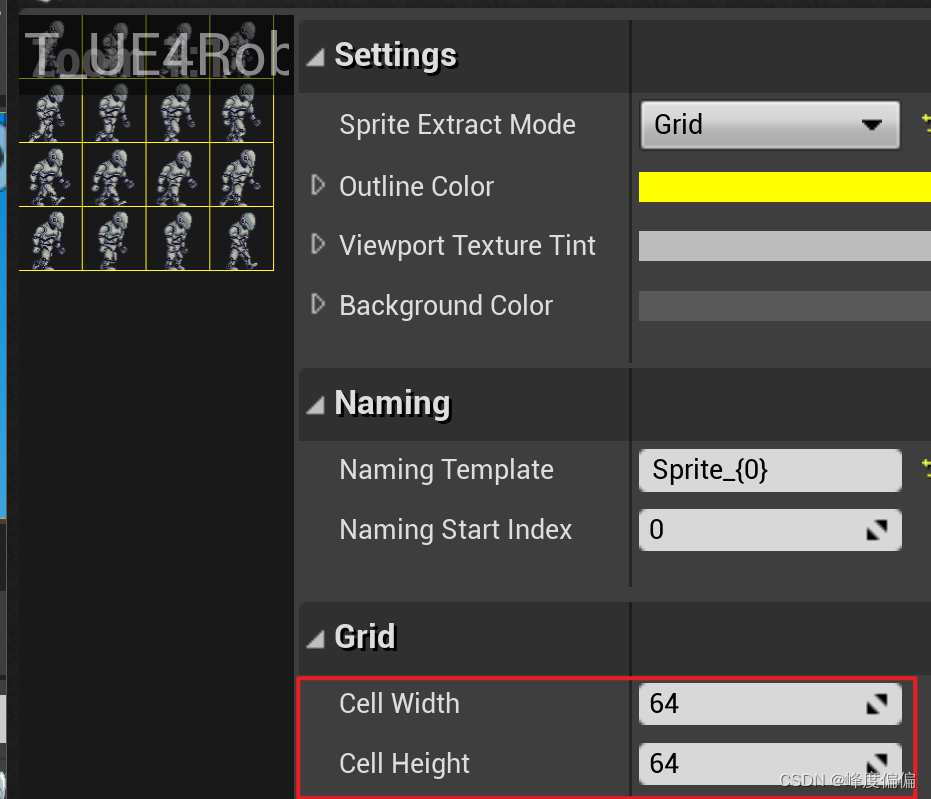
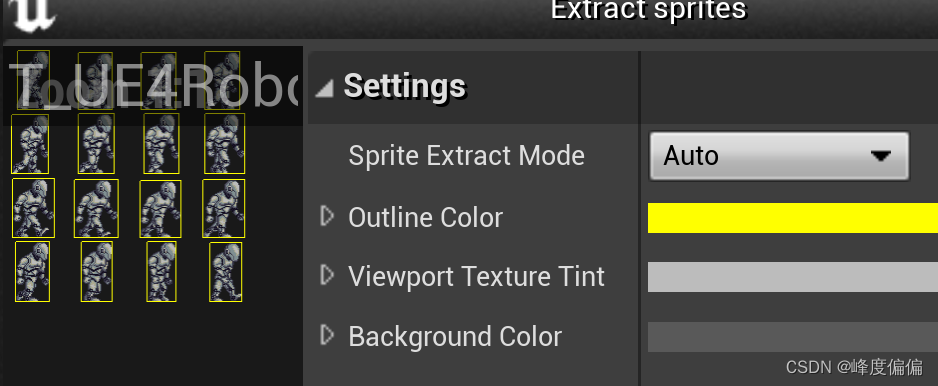
建立一个存放切割好的人物动作的目录,在刚才的右键目录中选择提取Sprites

此时注意根据自己Sprite绘制时的基准点来决定Auto还是Grid的提取方式(SpriteExtractMode)。
如果绘制人物动作的时候是以中轴为基准点,选择Grid并设置合适的网格宽高保证每个切割出来的图元宽高相等即可

因为生成动画序列是以每个图元左上角顶点为基准的,如果每个动作在绘制的时候是以中轴为基准,就需要选取提取方式为Grid。因为生成动画的基准点如果和动作绘制时的基准点不一致的话,提取出来的图元生成的动画序列人物会有前后挪动的感觉。

最简单的方式:如果不知道选择哪种,可以都创建一下看看哪个是自己想要的效果。
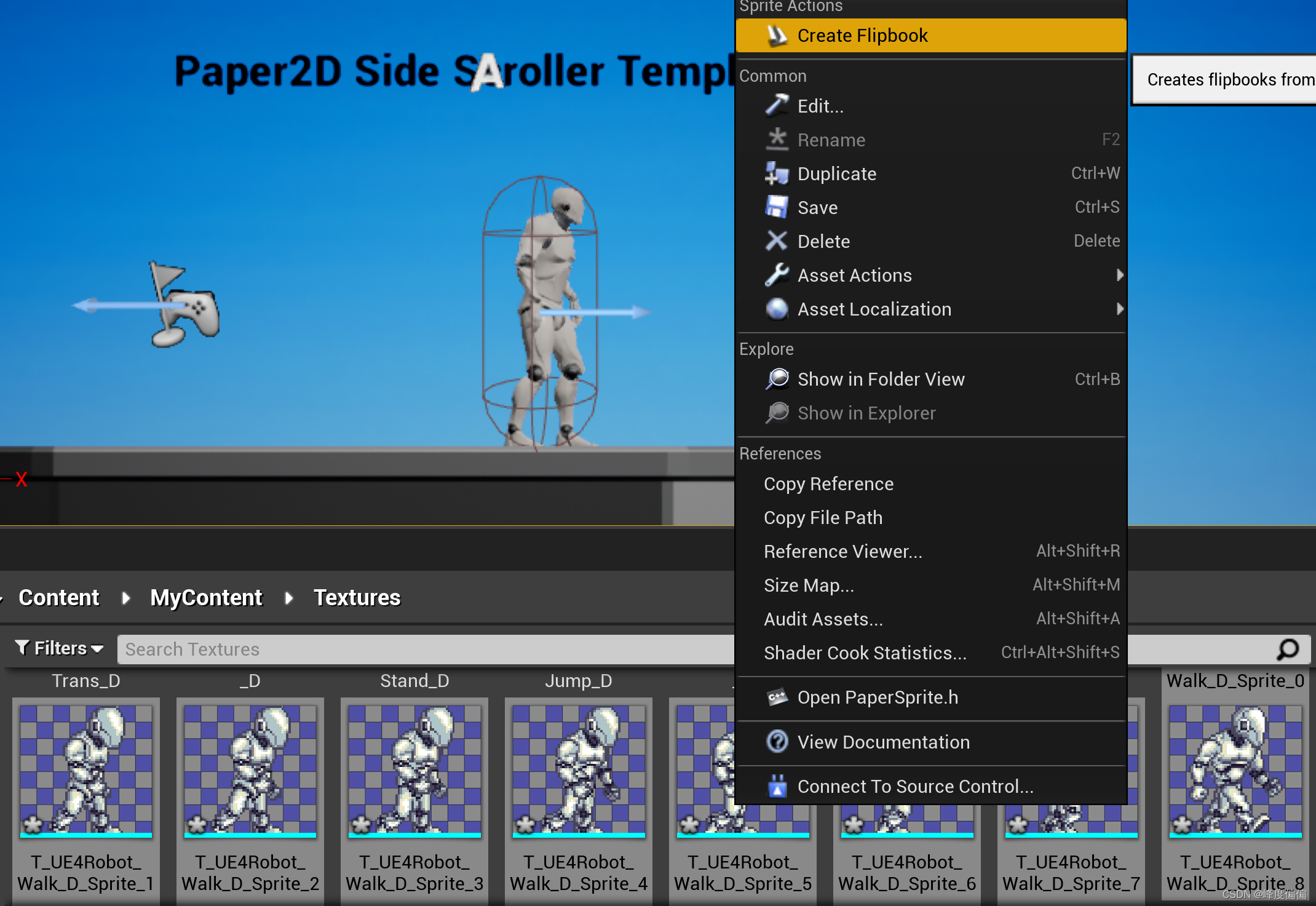
提取后得到切分好的Sprite,选择这个动作的所有Sprite图元,右键菜单中选择CreateFlipbook即可得到动画序列
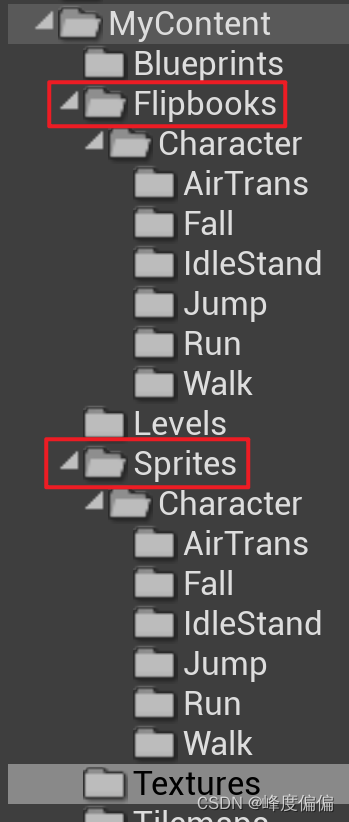
文件整理上建议,建立两个目录,一个Flipbook,一个Sprites。后者存放切割出来的动作图元,前者存放生成的动画序列。并为每一个动作(Walk、Fall等)建立一个目录

双击这个动画序列,细节面板中可调整帧播放的速度:

本文为官方教程paper2D教程笔记






















 8564
8564

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








