Shader "test/xxx"
{
SubShader
{
pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
void func(out float4 col);//前置声明
void vert(in float2 objPos:POSITION, out float4 pos:POSITION)
{
pos = float4(objPos,0,1);
}
void frag(out float4 col:COLOR)
{
func(col);
}
void func(out float4 col) //out地址传递
{
col = float4(0,1,0,1);
}
ENDCG
}
}
}1、和C语言的类似点,这里需要使用前置声明
2、如果要使用地址传递,那么则需要使用关键字out,如这里的func函数中对传入的变量进行修改,则需要使用out,才能在函数执行过后记录其设置的结果。
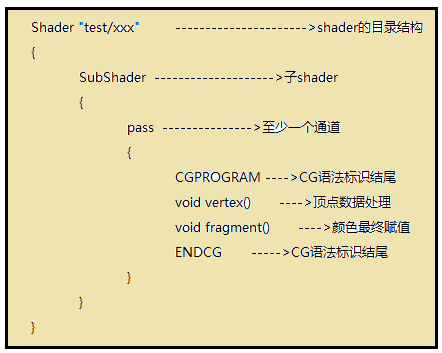
3、一个简单的顶点着色器,需要包含下面的基本结构:
SV_POSITION和POSITION的区别:
http://www.xionggf.com/articles/graphic/misc/sv_position_and_position.html






















 5518
5518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








