原创文章:EM现象出现的原因及解决办法
定义:金属线上允许通过的最大电流是有限的,过大的电流会使金属连线断裂,导致芯片失效,这种现象叫作EM现象。
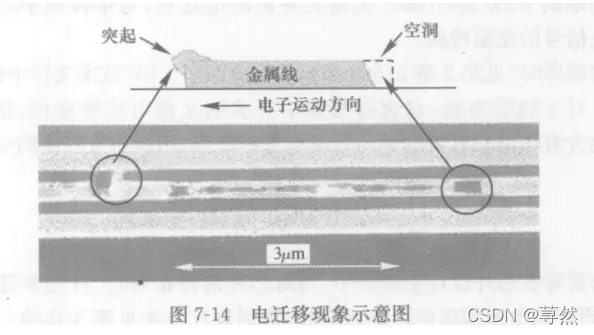
过大的长期电流导致金属阳离子在正极堆积,形成小丘或突起,在阴极容易出现空洞。特别的在高温条件下,金属离子比较活泼,电子容易推动这种迁移。这种迁移会导致短路或者断路。(也就是说电流和温度会影响EM效应)

原因——解决方法:
- 单元驱动能力大,虽然可以驱动更大负载和更长的金属连线,但是会导致电流大。
——换用驱动能力更小的单元 - 互连线长度过长,导致电阻大,带来的热效应会很大,更容易发生EM。——插入buffer将长线打断。
- fanout过大,当很多单元同时翻转时,电流过大,EM加剧。——使用buffer分流解决。
- 通用的解决方法,也就是说不管是因为上述哪个原因造成的,都可以采用。
——采用NDR(non default rule)或者patch wire起到加宽金属线的作用,提高载流能力。
——使用高层金属,高层金属具有电阻小,载流能力强的优点。
NDR:非默认绕线规则,如需要采用双倍宽度的绕线规则时,需要现在lef文件中定义NDR的具体规则,然后再使用这个规则。
patch wire:补丁线。先进工艺中的一种走线,用于修复Min Area, Min step等DRC,不属于net,还可以修复EM violation .






















 7784
7784











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








