Child Force Expand的用法:
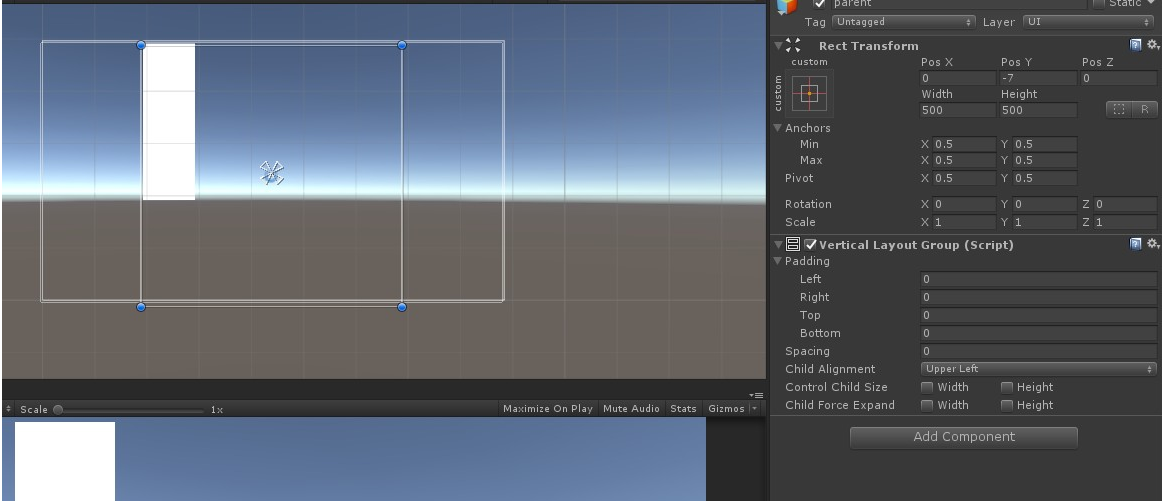
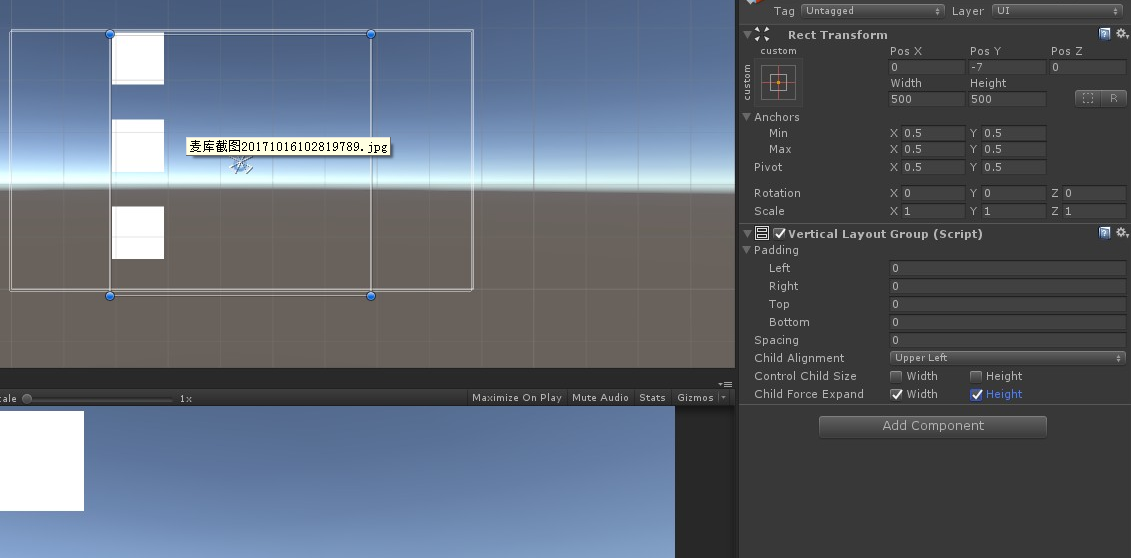
在无Layout Element的时候,如果勾选了Child Force Expand,会强制将子元素等比分配父元素的区域,但是子元素不会扩展(扩大)
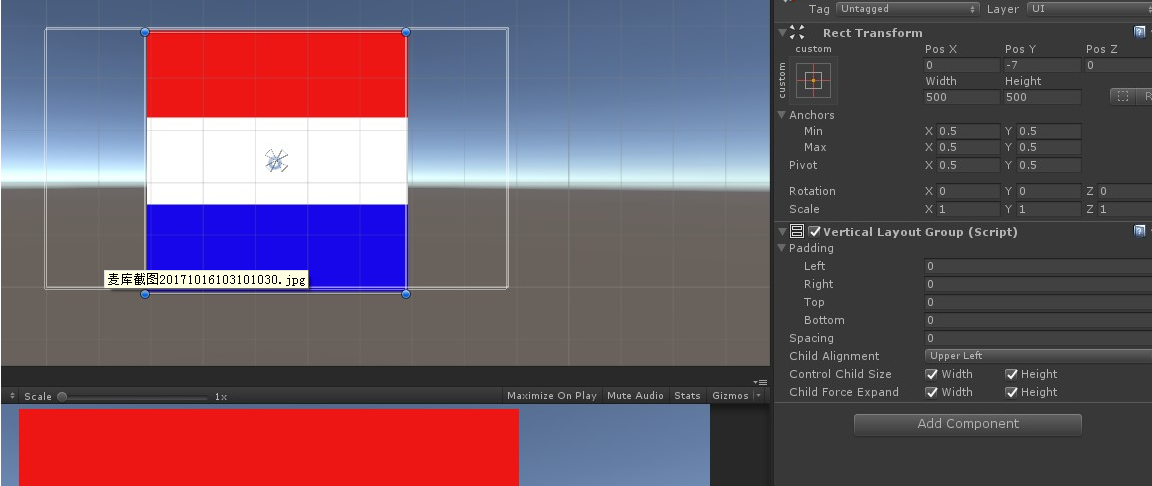
2.在有Layour Element的时候,如果勾选了Child Force Expand,会强制将子元素等比分配父元素的区域,并且不会扩展子元素
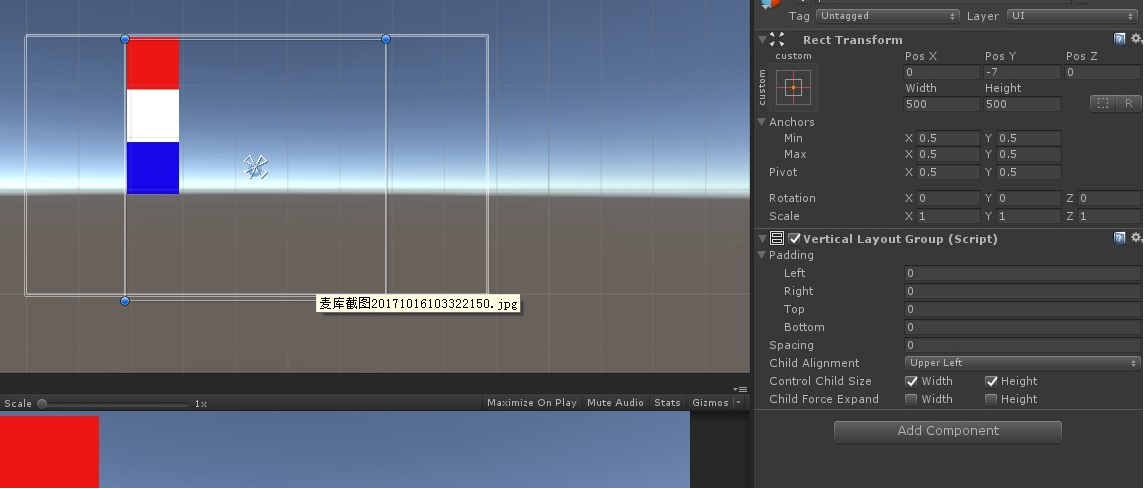
3.在满足 第二条的情况下,如果在子元素的Layout Element中设置了Felxible Width/Height,则会按照设置的比例将父元素的区域分配,并且扩张子元素(必须勾选Control Child Size)
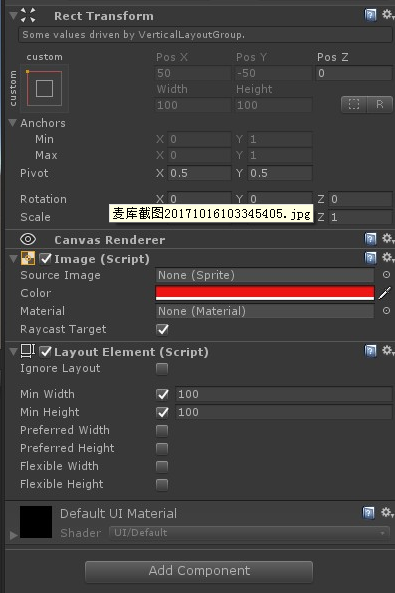
Min Width/Height、Preferred Width/Height和Control Child Size的搭配使用:
前提条件:只有先勾选了父元素的Control Child Size,然后Min Width/Height、Preferred Width/Height的设置才会生效
注意:必须取消Child Force Expand勾选(因为这个选项会将父元素区域强制划分,且其优先级别高于Min Width/Height、Preferred Width/Height)
子元素的真实大小 会根据 Min Width/Height 的设置 来进行适配
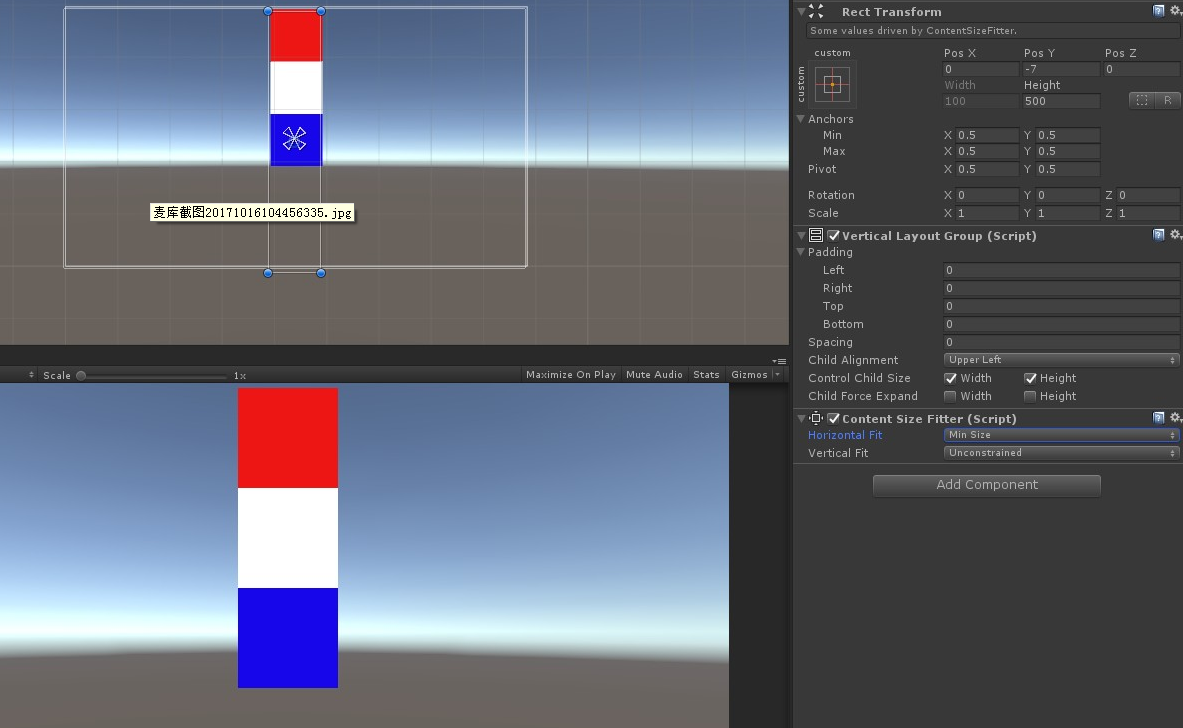
Content Size Fitter的使用:
在Horizontal或者Vertical方向上会根据适配后的子元素大小的和来裁剪父元素
Control Child Size通过子元素的默认大小来控制子元素大小,可以通过设置Content Size Fitter中的选项来调整Control Child Size的依据(None、Min、Preferred)
总结:
如果想设置子元素的固定大小,就不要设置父元素中的Child Force Expand,这个选项会强制扩展子元素大小,会使子元素中的某些(比如Min、Preferred)设置失效
如果想子元素来进行适配,设置子元素中的Flexiable就可以,并且Flexiable会按照比例来分配父元素




























 324
324

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








