转载麻烦加上本文连接 http://blog.csdn.net/yzx5452830/article/details/77775725 谢谢
一般3D游戏最简单的怪物AI逻辑都是让怪物旋转到面向玩家的方向 然后向自己的正前方移动。
这样移动起来 再加上动画看起来会非常别扭 。
然后想怎样才可以让怪物不旋转方向来移动 ,因为项目要求是怪物是朝自身的随机方向来移动(2D)。
在网上查了一些资料发现并没有自己想要的,所以自己就用了一个最简单的方法来实现。
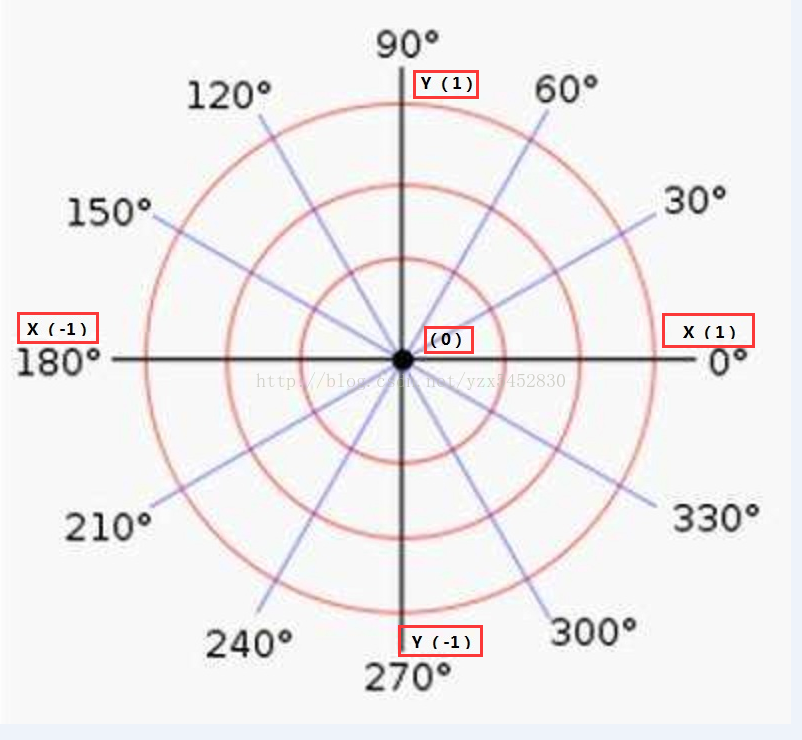
看下图:
我用的最简单的transform.Translate方法 下边是移动的方向大家肯定都知道。
private void MoveTest()
{
//向前移动
transform.Translate(Vector3.forward); // Vector3.forward = (0,0,1);
//向后移动
transform.Translate(Vector3.back); // Vector3.back = (0,0,-1);
//向上移动
transform.Translate(Vector3.up); // Vector3.up = (0,1,0);
//向上移动
transform.Translate(Vector3.down); // Vector3.down = (0,-1,0);
//向左移动
transform.Translate(Vector3.left); // Vector3.left = (-1,0,0);
//向右移动
transform.Translate(Vector3.right); // Vector3.right = (1,0,0);
}
后来我测试了一下,如果 transform.Translate(new Vector3(1,1,0)); 这个物体就会向右上方移动,也就是45度角 。
transform.Translate(new Vector3(-1,-1,0)); 这个物体就会向左下方移动,也就是225度角 。
所以:
private void Move()
{
//因为我弄的是2D游戏, 3D的道理是一样的, Z跟Y调转一下就可以了.
//因为这个方法特别简单,所以我只写出大致方向.
// 0度 = 360度
transform.Translate(new Vector3(1, 0, 0));
// 30度
transform.Translate(new Vector3(1, 0.5f, 0));
// 45度
transform.Translate(new Vector3(1, 1, 0));
// 60度
transform.Translate(new Vector3(0.5f, 1, 0));
// 90度
transform.Translate(new Vector3(0, 1, 0));
// 120度
transform.Translate(new Vector3(-0.5f, 1, 0));
// 135度
transform.Translate(new Vector3(-1, 1, 0));
// 150度
transform.Translate(new Vector3(-1, 0.5f, 0));
// 180度
transform.Translate(new Vector3(-1, 0, 0));
// 210度
transform.Translate(new Vector3(-1, -0.5f, 0));
// 225度
transform.Translate(new Vector3(-1, -1, 0));
// 240度
transform.Translate(new Vector3(-0.5f, -1, 0));
// 270度
transform.Translate(new Vector3(0, -1, 0));
// 300度
transform.Translate(new Vector3(0.5f, -1, 0));
// 315度
transform.Translate(new Vector3(1, -1, 0));
// 330度
transform.Translate(new Vector3(1, -0.5f, 0));
// 我就不测那么多的度数了, 小伙伴们可以自己测试一下
}
大家可以去测试一下 这个方法非常简单 ;





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








