一、安装模块
Linux系统:
(1) 安装SQL和Redis
- 安装 SQL 命令,以此执行(如果有安装SQL,可跳过这一步):
yum install mariadb-server
systemctl start mariadb.service
systemctl enable mariadb.service - 安装 Redis 命令,以此执行(如果有安装SQL,可跳过这一步):
yum install epel-release
yum install redis
systemctl start redis.service
systemctl enable redis.service
(2) 安装 Freeswitch 和 mod_cti
- 将下载好的压缩包上传服务器中;
- 以此执行以下命令:
unzip mod_cti_*.zip -d mod_cti
cd mod_cti
chmod +x install.sh
./install.sh
(3) 系统配置
-
导入表到数据库中,以此执行以下命令:
cd ~
mysql -uroot -p -e "CREATE DATABASE cti"
wget http://down.ddrj.com/cti.sql
mysql -uroot -p cti < cti.sql -
SQL 和 Redis如果设置了密码,需要 修改
/ddt/fs/conf/cti.json文件中的redis 配置和 mysql 配置,还需要在此文件中修改数据库名:
-
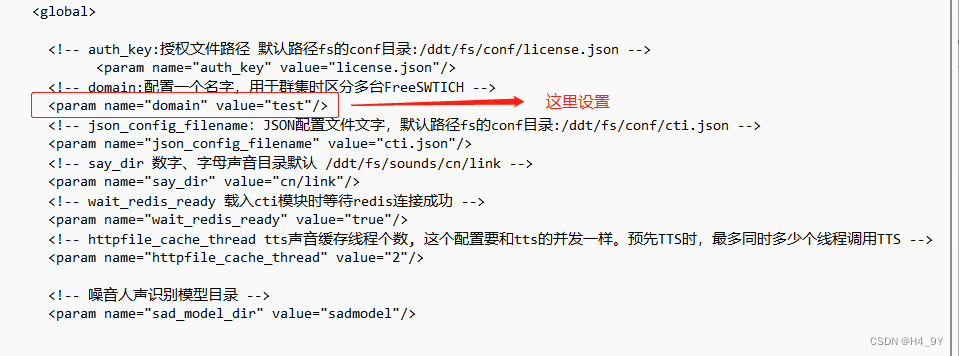
设置域名,
/ddt/fs/conf/autoload_configs/cti.conf.xml文件里面的 global 下面的 domain,配
置一个名字,用于多区分多台 FreeSWITCH:
注意:如果不是使用群集模式,可以不用修改;但要是修改了,记得重启 Freeswitch。

(4) 启动 Freeswitch
- 启动 Freeswitch,命令:
freeswitch;启动画面如图:
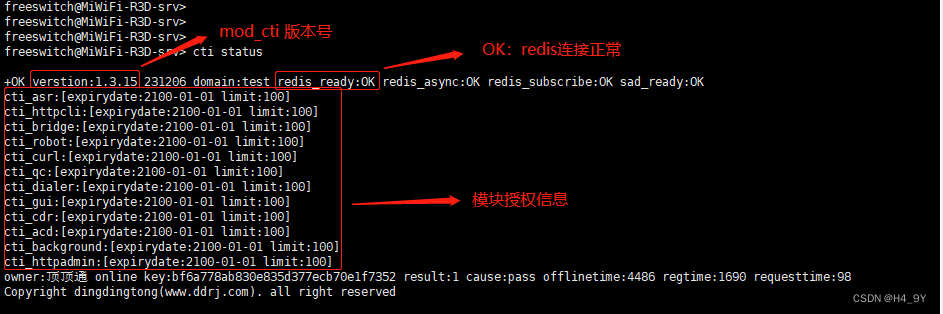
- 在 freeswitch 控制台中输入命令:
cti status;
如果有输出授权信息说明安装正确;如果有输出 “redis_ready:ok” 说明和 redis 也连接正常。具体信息如图:
(5) 下载ccAdmin
- 下载网址:
Windows版本:http://down.ddrj.com/ccadmin.zip
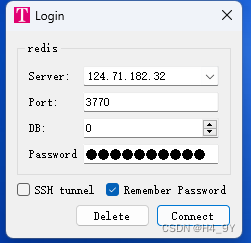
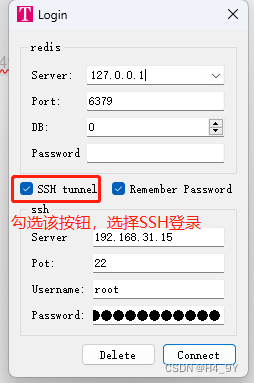
Macos版本:http://down.ddrj.com/ccadmin_macos.zip - 登录 ccAdmin方式:
Redis 登录:如果用户的redis设置的密码,可以采取这种方式登录;

SSH 登录:如果用户没有设置密码,可以采取这种方式登录;

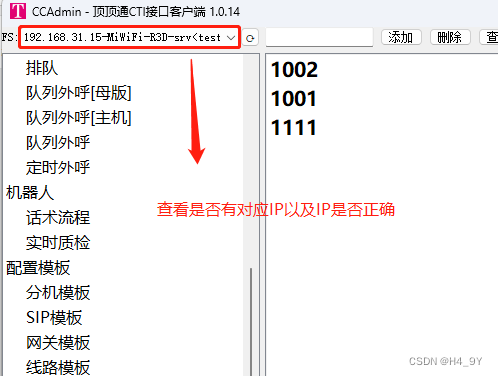
- 点击图中标记位置,查看是否有对应的IP以及IP是否正确,如果没有问题,说明安装没有出现错误;

- 导入配置,前往 ccAdmin ->导入导出,先点击“全选”按钮,再点击“导入”按钮。找到json文件:
例子配置-xxxx.json,位置:与 ccAdmin 软件在同一个文件夹中; - 重启 Freeswitch;
- 进行网络配置;具体操作可以该网址:网络配置说明。
(6) 重启 Freeswitch 方法
- 获取 freeswitch 程序的进程号。
命令:pgrep freeswitch - 结束进程。
命令:kill -9 进程号 - 后台启动 freeswitch 程序。
命令:freeswitch -nc - 后台启动的 freeswitch 进入方法。
命令:fs_cli
(7) 设置 Freeswitch 自动启动方法
- 检查freesiwtch进程文件名的路径是不是:
/ddt/fs/bin/freeswitch,如果不是的话,请修改fscheck脚本里面的路径; - 检查
/ddt/fs/bin/该路径下是否有fscheck这一脚本文件,如果没有将该脚本文件上传至/ddt/fs/bin目录中; - 执行命令:
chmod +x /ddt/fs/bin/fscheck
echo "*/1 * * * * root /ddt/fs/bin/fscheck > /dev/null 2>&1" >> /etc/crontab - 测试:结束 Freeswitch 进程,一分钟后观察是否有 Freeswitch 的进程;如果有,说明自动启动已经设置成功。
(8) 使用指南
需要熟悉 ccAdmin 的操作方法,可以前往该网址:ccAdmin使用指南
联系我们
有意向了解呼叫中心中间件的用户,可以点击该链接添加工作人员的微信:顶顶通小何的VX






















 5280
5280

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








