接下来player应该跟随鼠标的移动而确定方向了;
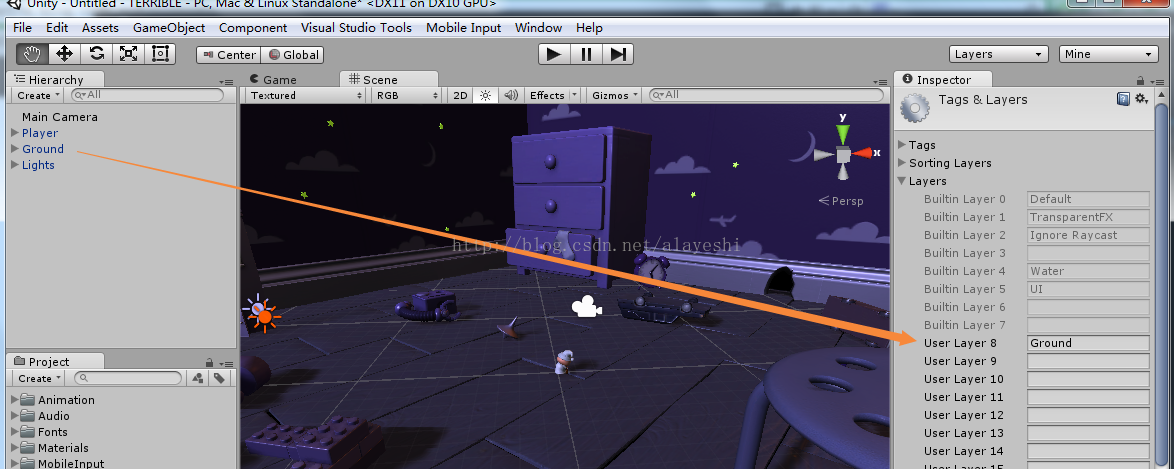
首先要确定环境所在层;现在的环境就是Ground。。。把他的layer设置为Ground。。。。。
接下里就是代码时刻,让我们coding起来;
只看控制转向的代码和有关layer层;
using UnityEngine;
using System.Collections;
public class playermove : MonoBehaviour {
public float speed = 3f;
private Animator anim;
private float h;
private float v;
private int groundlayer = -1;//层
void Start () {
anim = this.GetComponent<Animator>();
groundlayer = LayerMask.GetMask("Ground");//设定层为射线所用
}
void FixedUpdate () {
//控制移动
float h = Input.GetAxis("Horizontal");
float v = Input.GetAxis("Vertical");
//transform.Translate(new Vector3(h,0,v)*speed*Time.deltaTime);//可以用,但是无碰撞、
rigidbody.MovePosition(transform.position+new Vector3(h,0,v)*speed*Time.deltaTime);
//控制动画
if (h != 0 || v != 0)//每当X或者Z轴有了变化的时候就需播放动画
{
anim.SetBool("Move", true);
}
else
{
anim.SetBool("Move",false);
}
//控制转向
Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition);//获取鼠标位置
RaycastHit hitinfo;
if (Physics.Raycast(ray, out hitinfo, 20, groundlayer))//分别是射线,射线信息,射线距离,射线所在的层
{
Vector3 target = hitinfo.point;//射线位置点
target.y = transform.position.y;//目标Y轴与主角一致
transform.LookAt(target);//面向射线点
}
}
}
这样就完成了角色转向控制。。。
至此我们player的移动控制和转向控制都已经完成了。
运行效果:
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








