AS3.0 的口诀:
一切皆是对象(感觉坚持唯物论,哈哈)
AS3.0 抛弃了As2.0创建对象的繁琐,创建对象都使用new来实现,实现起来既轻松又简单。按照笔记(1)的我们创建的代码,我们开始解决笔记(1)所提出的小部分问题吧
如何去扩展程序?
让我们舞台上画一条线吧。这样够简单吧,思维也能够容易接收
好开始我们的划线之旅吧
首先,定义一个线的样式,包括大小,颜色,透明度
第二,开始定点
第三,画线
- package
- {
- import flash.display.Sprite;
- import flash.events.*;
- public class Hello extends Sprite
- {
- private var _sprite:Sprite;//建立一个sprite对象
- public function Hello()
- {
- _sprite=new Sprite();//建立一个sprite对象
- addChild(_sprite);//添加到显示列表中
- _sprite.graphics.lineStyle(1,0x000000,1);//定义线的样式
- _sprite.graphics.moveTo(0,0);//在坐标为0.0 开始
- _sprite.graphics.lineTo(250,250);//画线到250,250坐标
- trace("欢迎你进入Flash世界里面");
- }
- }
- }
将程序添加到文档类里面,Ctrl+Enter运行程序,发现一条直线显示在我们的窗口里面

也许开始感觉到疑问了,我不懂。直线画出来了,但我还是没有理解到AS3.0的基础,如何去开始,不要紧,继续带着这份疑问继续一直开始。
这里我们要认识As3.0的一些简单的画线Api函数,一个简单创建对象过程
_sprite=new Sprite();//建立一个sprite对象
addChild(_sprite);//添加到显示列表中
格式是 var 对象名:类名=new 类名;
这个简单的语法格式就这样了。
联系问题:
问题一,按照这样的思路,我已经编了一个程序了,知道如何画线,同样知道如何去建立一个Sprite对象了,但是我还是不明白这些有什么用途。
问题二,Sprite类有什么作用,我为什么要继承它,而且又为什么要添加显示列表当中呢?
我还没有理会到入门如何去呢?

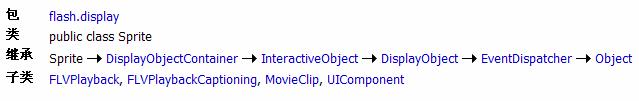
看这个继承关系表,Sprite继承了很多类包括容器类,显示对象类,事件分派类,基类是Object类也就是对象
这个问题我们要注意,这里提及到继承,和基类的关系,但最终所有的类都是基于Object类进行构建的,也就是As3.0的基本框架是从这里展开的。
因此,我们要对这个问题提高我们的重视。这里我们知道一下就可以了
语法参考:
Graphics 类包含一组可用来创建矢量形状的方法。 支持绘制的显示对象包括 Sprite 和 Shape 对象。 这些类中的每一个类都包括 graphics 属性,该属性是一个 Graphics 对象。 以下是为便于使用而提供的一些辅助函数:drawRect()、drawRoundRect()、drawCircle() 和 drawEllipse()。
lineStyle(thickness:Number, color:uint = 0, alpha:Number = 1.0, pixelHinting:Boolean = false, scaleMode:String = "normal", caps:String = null, joints:String = null, miterLimit:Number = 3):void
指定一种线条样式,Flash 可将该样式用于随后调用对象的其它 Graphics 方法(如 lineTo() 或 drawCircle())。
lineTo(x:Number, y:Number):void
使用当前线条样式绘制一条从当前绘画位置开始到 (x, y) 结束的直线;当前绘画位置随后会设置为 (x, y)。
moveTo(x:Number, y:Number):void
将当前绘画位置移动到 (x, y)。






















 2083
2083

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








