为了规范,假设我们的所有UI和放在UI上的粒子、模型等,它们的layer都设置为UI层
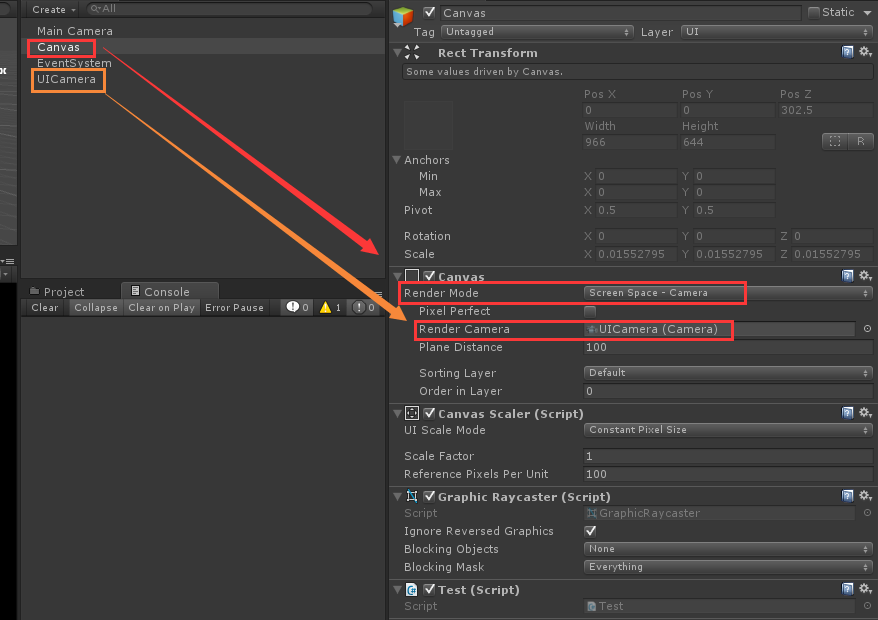
接着我们需要将Canvas的Render Mode设置为Camera模式,并且为其添加Render Camera
其中UICamera的设置如下,主要设置层过滤(只渲染UI层)和投射模式为正交模式
好,以上都准备好了之后,现在可以动手测试了
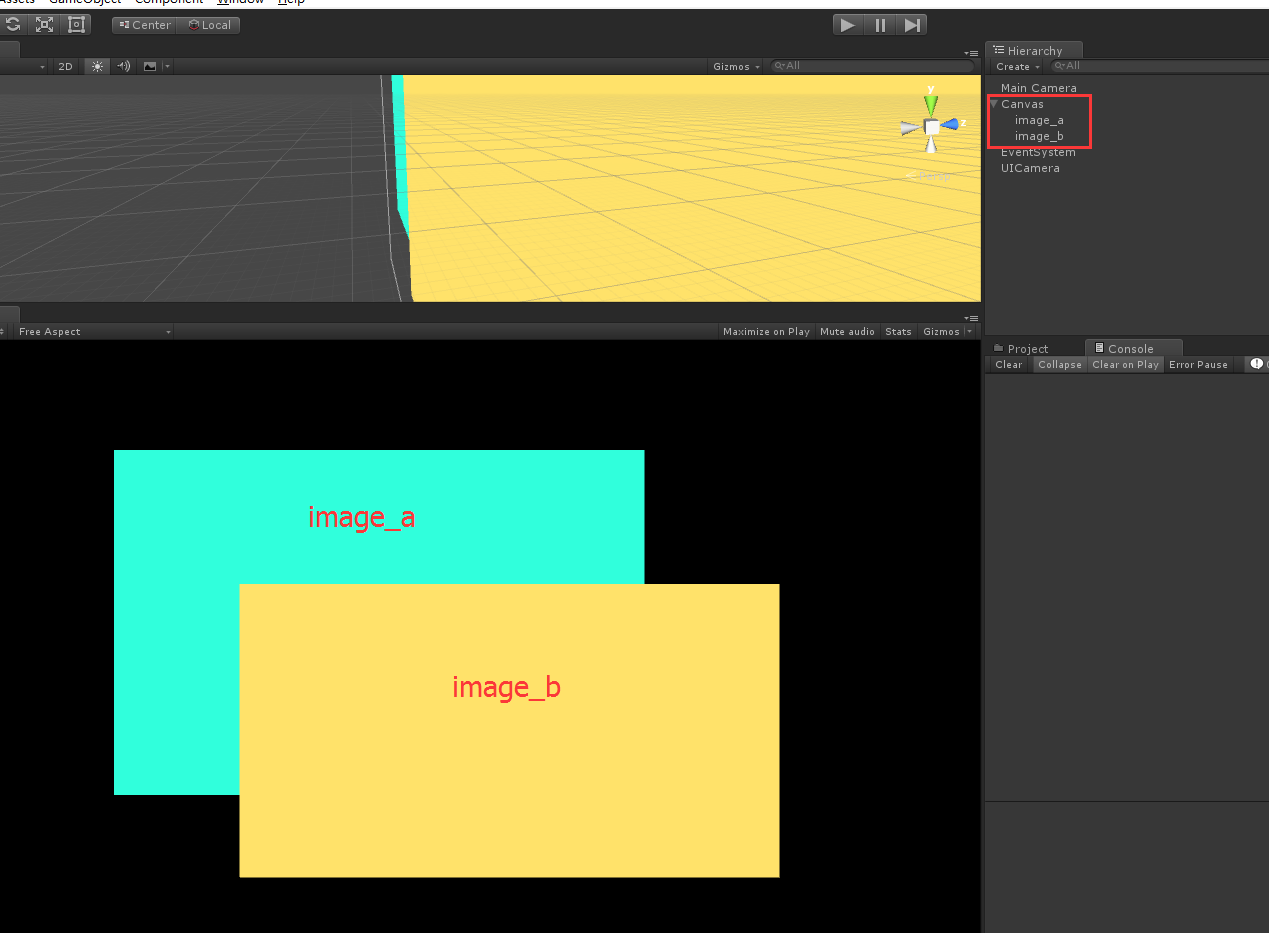
我们先在Canvas上创建两个Image
然后再在Canvas上创建一个例子,并改成为UI层,
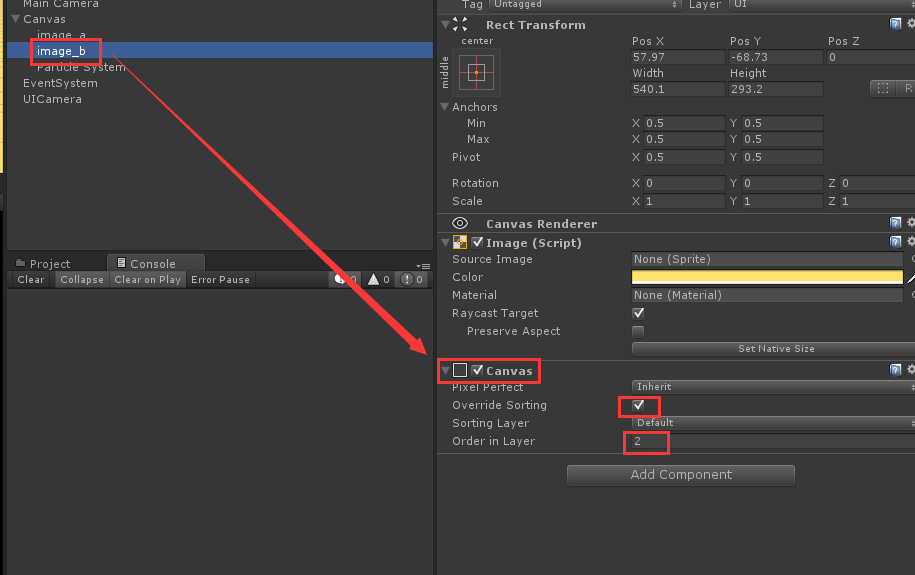
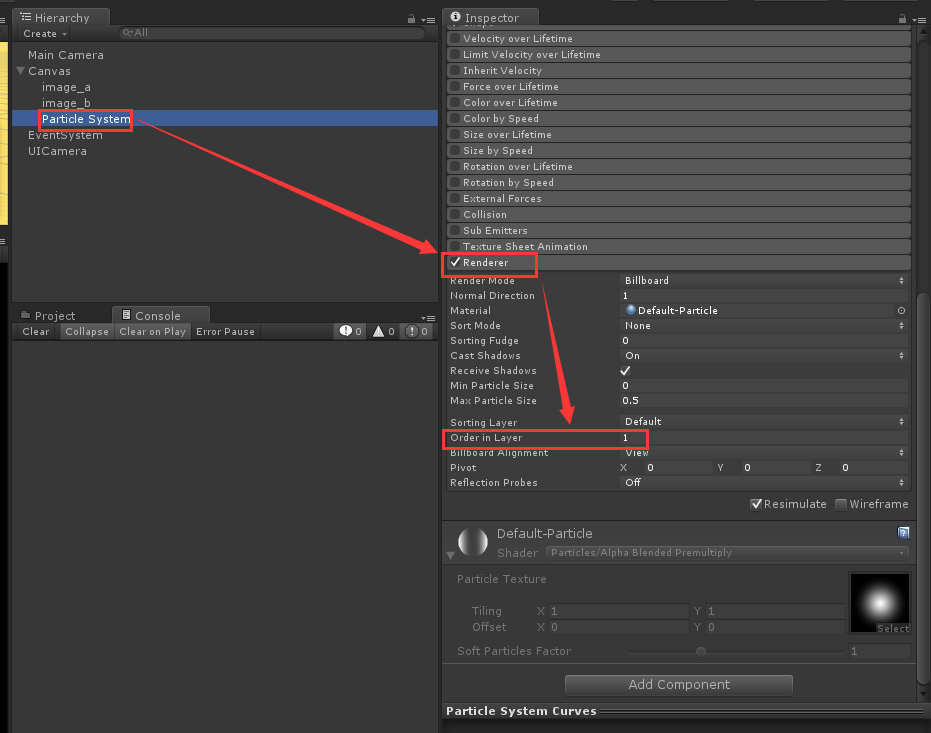
为了让粒子夹在image_a和image_b之间,我们需要修改粒子的Order in Layer,并且给image添加Canvas组件,同时设置Order in Layer
比如这里我们设置
image_a 为 0 (不设置也可以,默认为0)
粒子为 1
image_b 为 2
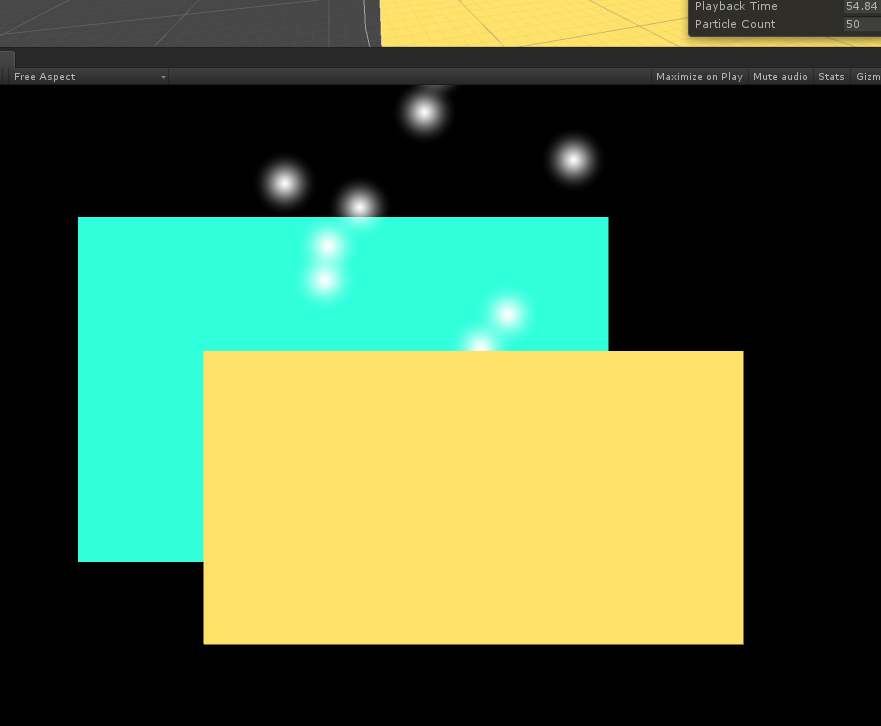
效果如下:
粒子加载image_a和image_b中间啦~
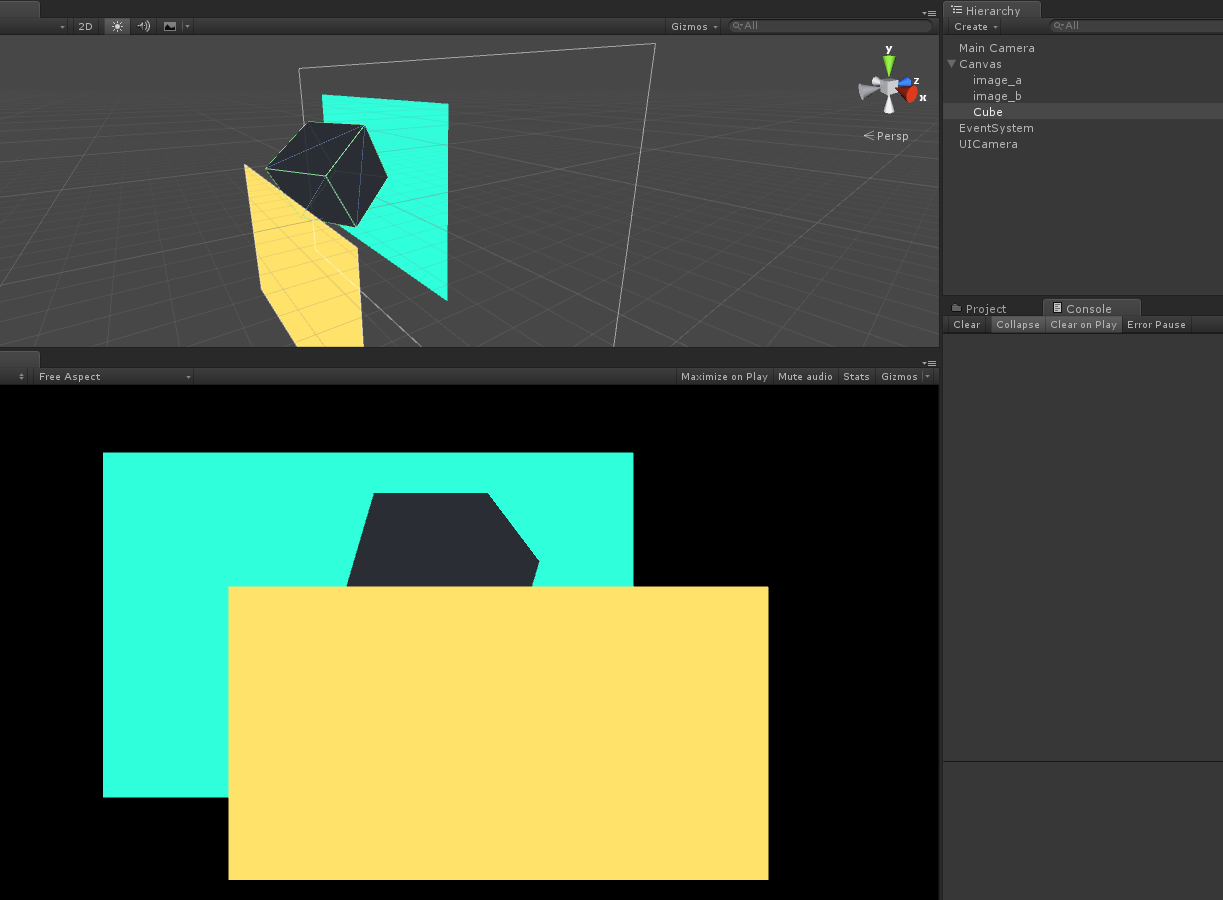
在UI上放模型的话,直接将模型放在Canvas上,并设置为UI层,然后调节UI的Pos Z坐标即可,如下所示
好啦,如果大家有别的比较好的方法,留言告诉我,大家一起学习和分享哈































 2859
2859

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










