简介
Command Buffer是Unity5新增的一个灰常灰常强大的功能。先祭出
官方介绍和
文档。我们在渲染的时候,给OpenGL或者DX的就是一系列的指令,比如glDrawElement,glClear等等,这些东西目前是引擎去调用的,而Unity也为我们封装了更高一级的API,也就是CommandBuffer,可以让我们更加方便灵活地实现一些效果。CommandBuffer最主要的功能是可以预定义一些列的渲染指令,然后将这些指令在我们想要的时机进行执行。本篇文章简单介绍一下CommandBuffer的使用,首先实现一个简单的摄像机效果,然后通过Command Buffer重置一下之前实现过的两个效果:
景深和
描边效果。
CommandBuffer的基本用法
我们先来看一个最简单的例子,直接在一张RT上画个人,其实类似于摄影机效果,我们用当前的相机看见正常要看见的对象,然后在一张幕布(简单的来说,就是一个。。额,面片)再渲染一次这个人物(也可以直接渲染到UI上)。
//Command Buffer测试
//by: puppet_master
//2017.5.26
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Rendering;
public class CommandBufferTest : MonoBehaviour {
private CommandBuffer commandBuffer = null;
private RenderTexture renderTexture = null;
private Renderer targetRenderer = null;
public GameObject targetObject = null;
public Material replaceMaterial = null;
void OnEnable()
{
targetRenderer = targetObject.GetComponentInChildren<Renderer>();
//申请RT
renderTexture = RenderTexture.GetTemporary(512, 512, 16, RenderTextureFormat.ARGB32, RenderTextureReadWrite.Default, 4);
commandBuffer = new CommandBuffer();
//设置Command Buffer渲染目标为申请的RT
commandBuffer.SetRenderTarget(renderTexture);
//初始颜色设置为灰色
commandBuffer.ClearRenderTarget(true, true, Color.gray);
//绘制目标对象,如果没有替换材质,就用自己的材质
Material mat = replaceMaterial == null ? targetRenderer.sharedMaterial : replaceMaterial;
commandBuffer.DrawRenderer(targetRenderer, mat);
//然后接受物体的材质使用这张RT作为主纹理
this.GetComponent<Renderer>().sharedMaterial.mainTexture = renderTexture;
//直接加入相机的CommandBuffer事件队列中
Camera.main.AddCommandBuffer(CameraEvent.AfterForwardOpaque, commandBuffer);
}
void OnDisable()
{
//移除事件,清理资源
Camera.main.RemoveCommandBuffer(CameraEvent.AfterForwardOpaque, commandBuffer);
commandBuffer.Clear();
renderTexture.Release();
}
//也可以在OnPreRender中直接通过Graphics执行Command Buffer,不过OnPreRender和OnPostRender只在挂在相机的脚本上才有作用!!!
//void OnPreRender()
//{
// //在正式渲染前执行Command Buffer
// Graphics.ExecuteCommandBuffer(commandBuffer);
//}
}
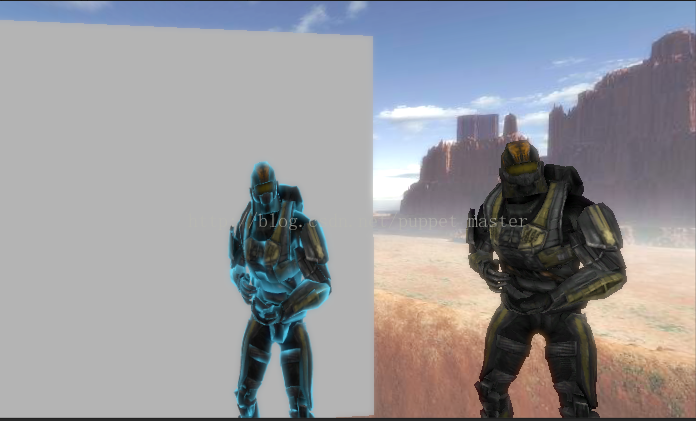
然后,我们可以把这个脚本挂在一个对象上,将要渲染的目标拖入就可以了。我们测试一下:

Command Buffer在渲染目标的时候,是支持我们使用自定义材质的,我们可以换一个材质,如果我们做了个摄像机,还不带美颜功能的话,肯定是要得差评的,所以,我们给渲染的对象换一个自定义的材质,比如
边缘光效果,直接将调整好的边缘光材质球赋给Replace Material即可:

通过Command Buffer对RT进行后处理
如果感觉只是换一个材质球不够过瘾的话,我们就再发掘一下Command Buffer更深层次的功能吧!下面放大招啦








 本文详细介绍了Unity中如何使用Command Buffer来实现后处理效果,包括‘假’景深和描边效果的创建。通过理解Command Buffer的基本用法,可以对渲染目标进行操作,达到调整画面视觉效果的目的。
本文详细介绍了Unity中如何使用Command Buffer来实现后处理效果,包括‘假’景深和描边效果的创建。通过理解Command Buffer的基本用法,可以对渲染目标进行操作,达到调整画面视觉效果的目的。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








