什么是Rect Transform?
Rect Transform(矩形变换)是一种有别于原有的Transform组件的新的变换组件。在原来的场景中Transform组件表示的是一个点,而Rect Transform表示的是一个矩形。Rect Transform不仅拥有位置,旋转和缩放,还拥有高度和宽度,并且还有锚点和轴心点属性。

1.Anchors(锚点)

锚点在Scene视图一四个三角形手柄显示,它的信息在Inspector视图中显示。
官网上有这样的描述。
矩形变换有一个锚点的布局概念,如果一个矩形变换的父对象也是一个矩形变换,作为子物体的矩形变换可以通过多种方式固定在父物体的矩形变换上。
也就是说锚点相当于子物体对于父物体一个定位的标志。
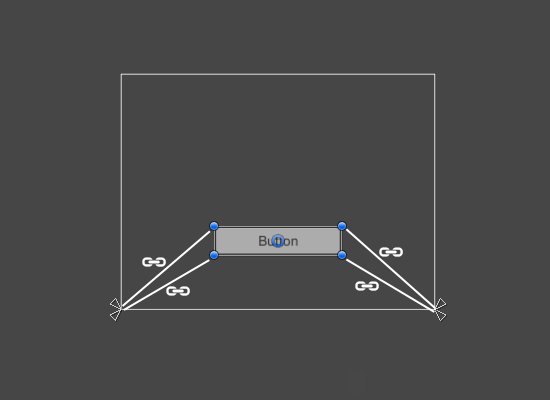
再具体点说就是每一个锚点手柄都有一个相对于游戏物体的固定的偏移量,例如左上角的锚点手柄对应游戏物体的左上角会有一个固定的偏移量。当我们在Game视图下拉伸屏幕时,能够发现锚点与游戏物体的距离并没有发生改变(即偏移量没有发生改变)。如下图所示,图片来自Unity官网。


如上图所示,此时子物体的锚点位于父物体的右下角,而子物体的四个角对于锚点来说都有一个固定的偏移量,这时再拉伸父物体,可以发现子物体相对于锚点的距离并没有发生改变。

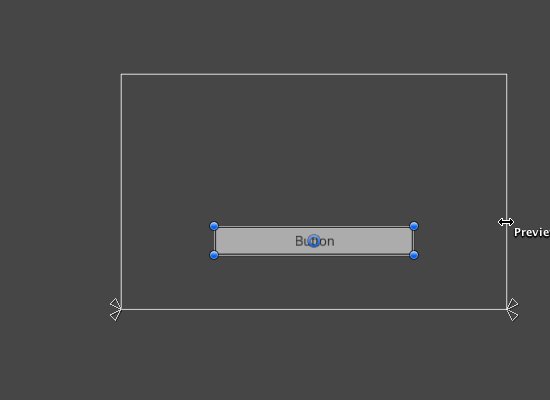
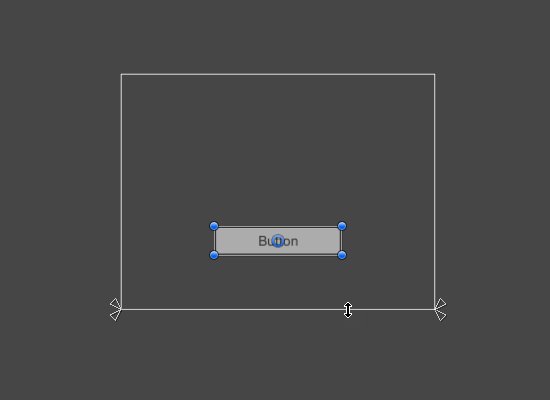
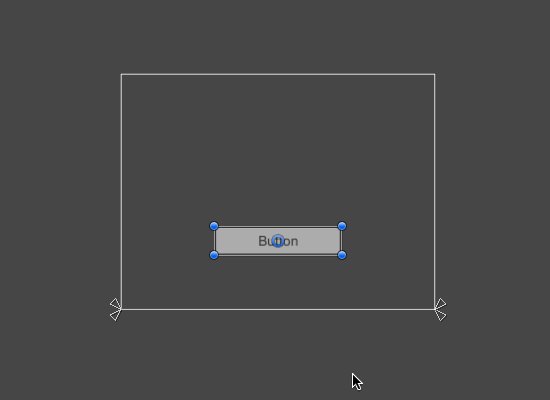
如上图所示,子物体分别将左边两个三角形手柄锚定到父物体的左下角,将右边的两个三角形手柄锚点到父物体的右下角,子物体的角与各自的锚点手柄保持固定的偏移。通过拉伸父物体可以发现,子物体的角与各自的锚点手柄偏移没有发生变化,但是子物体确被拉伸了。
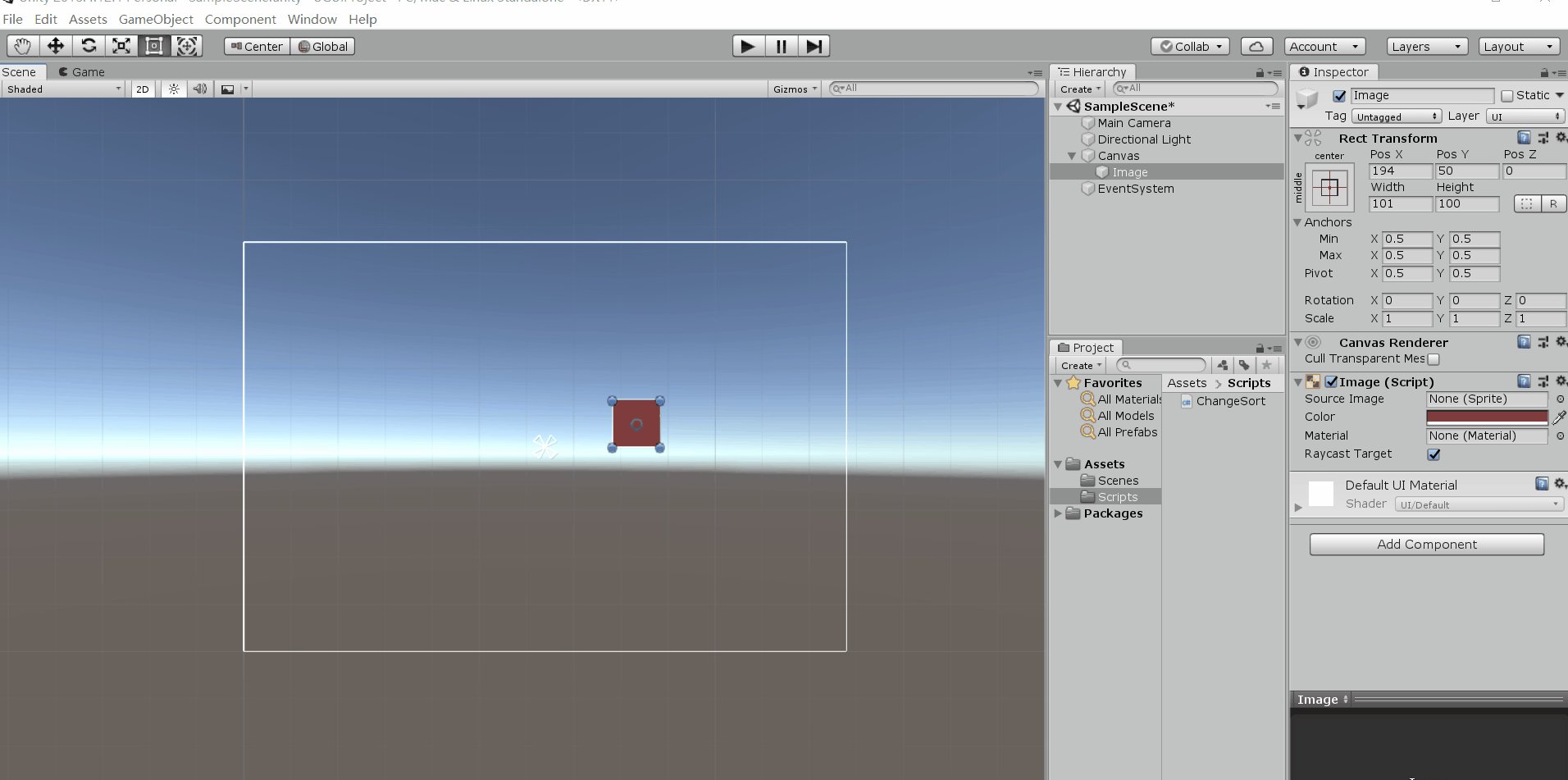
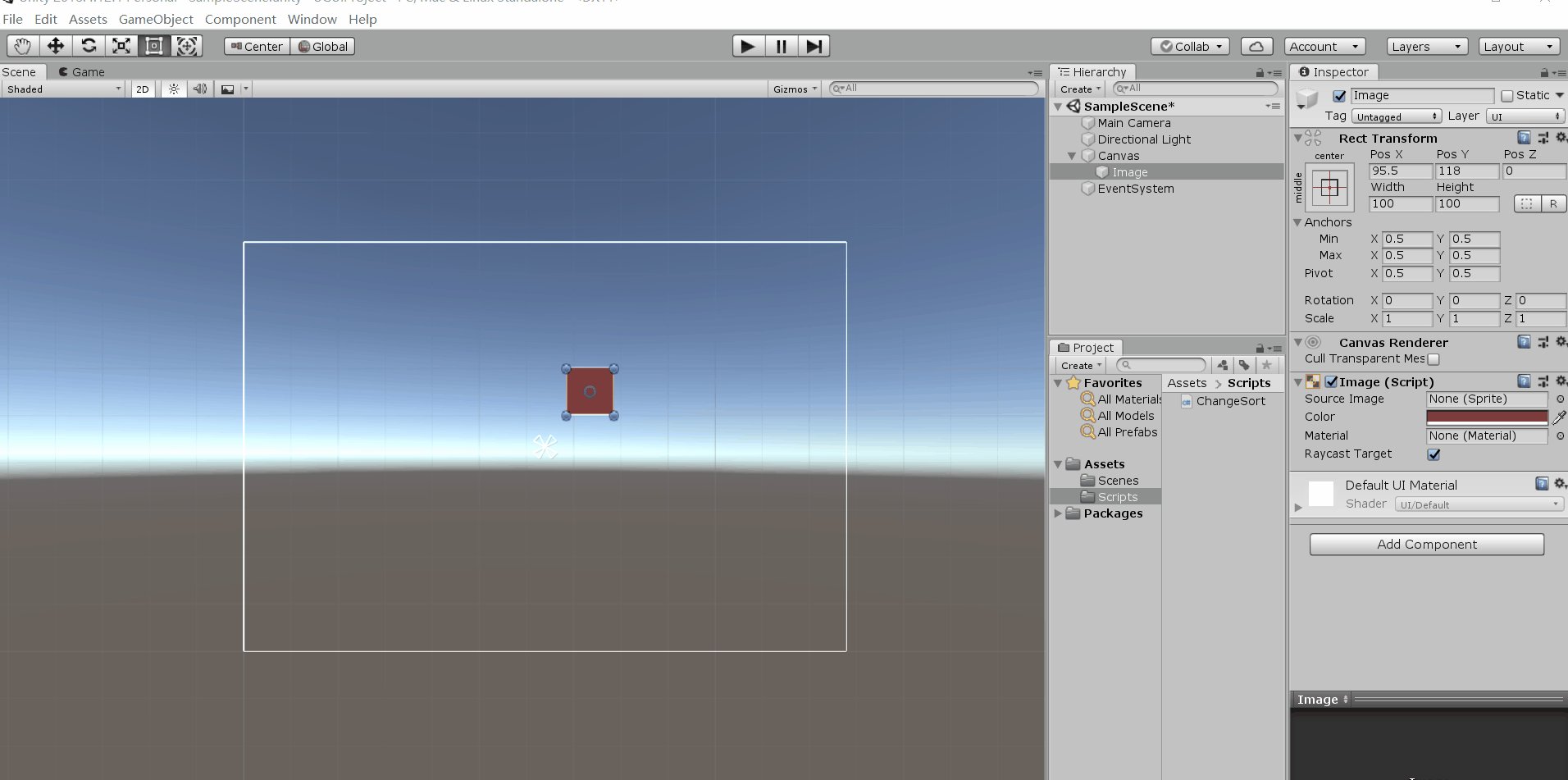
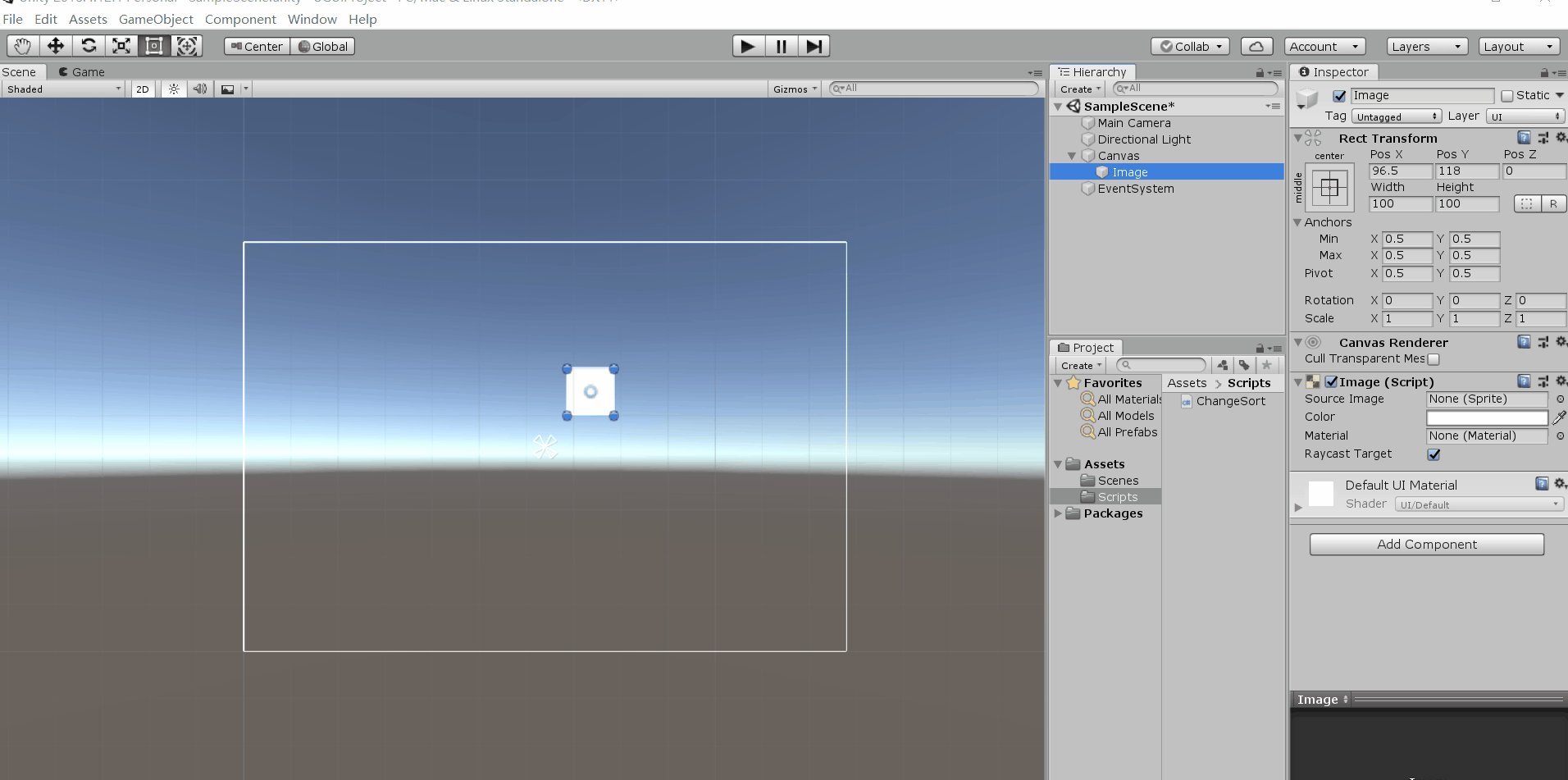
我们可以在Inspector视图中对锚点的位置进行修改。

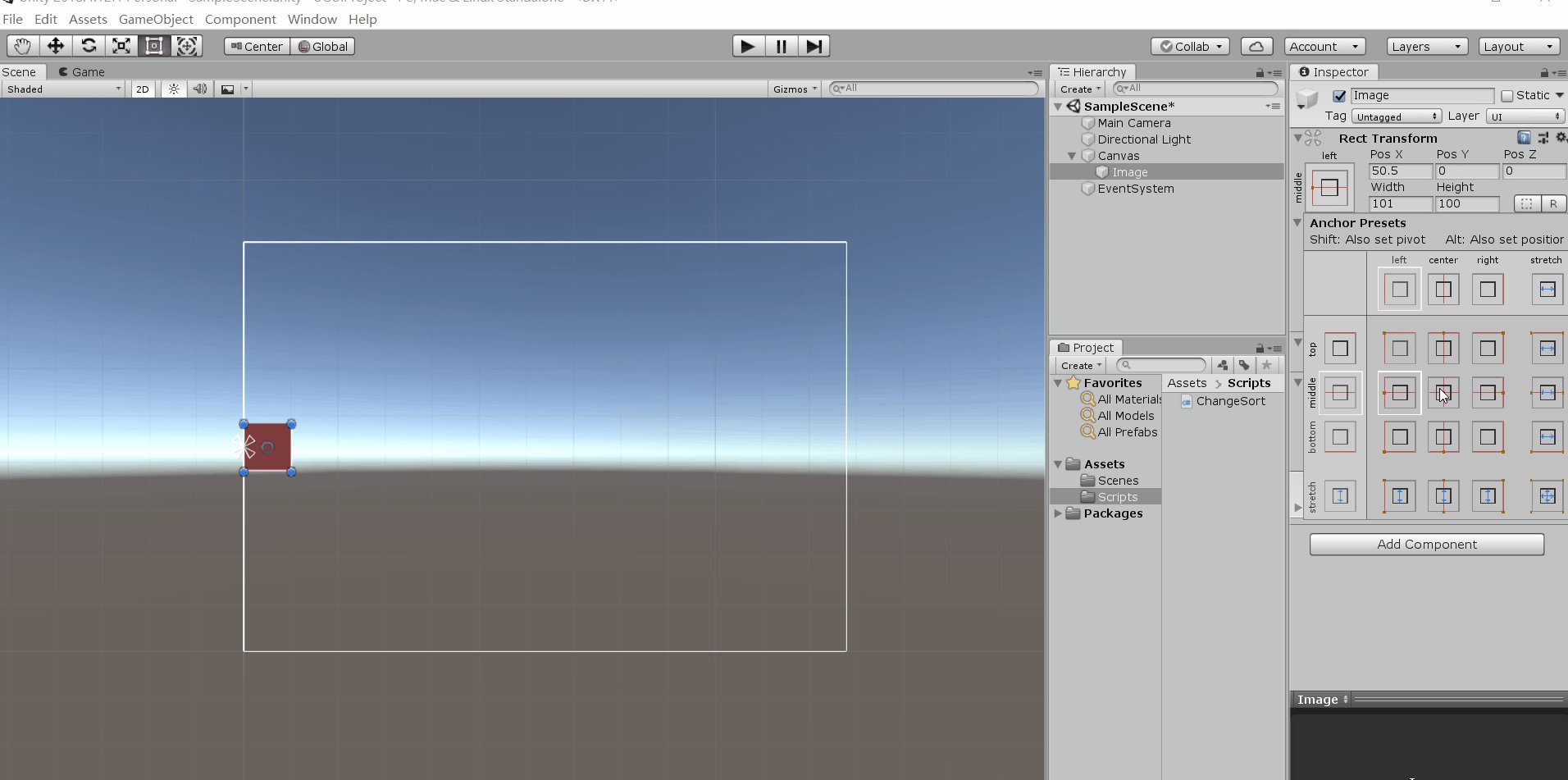
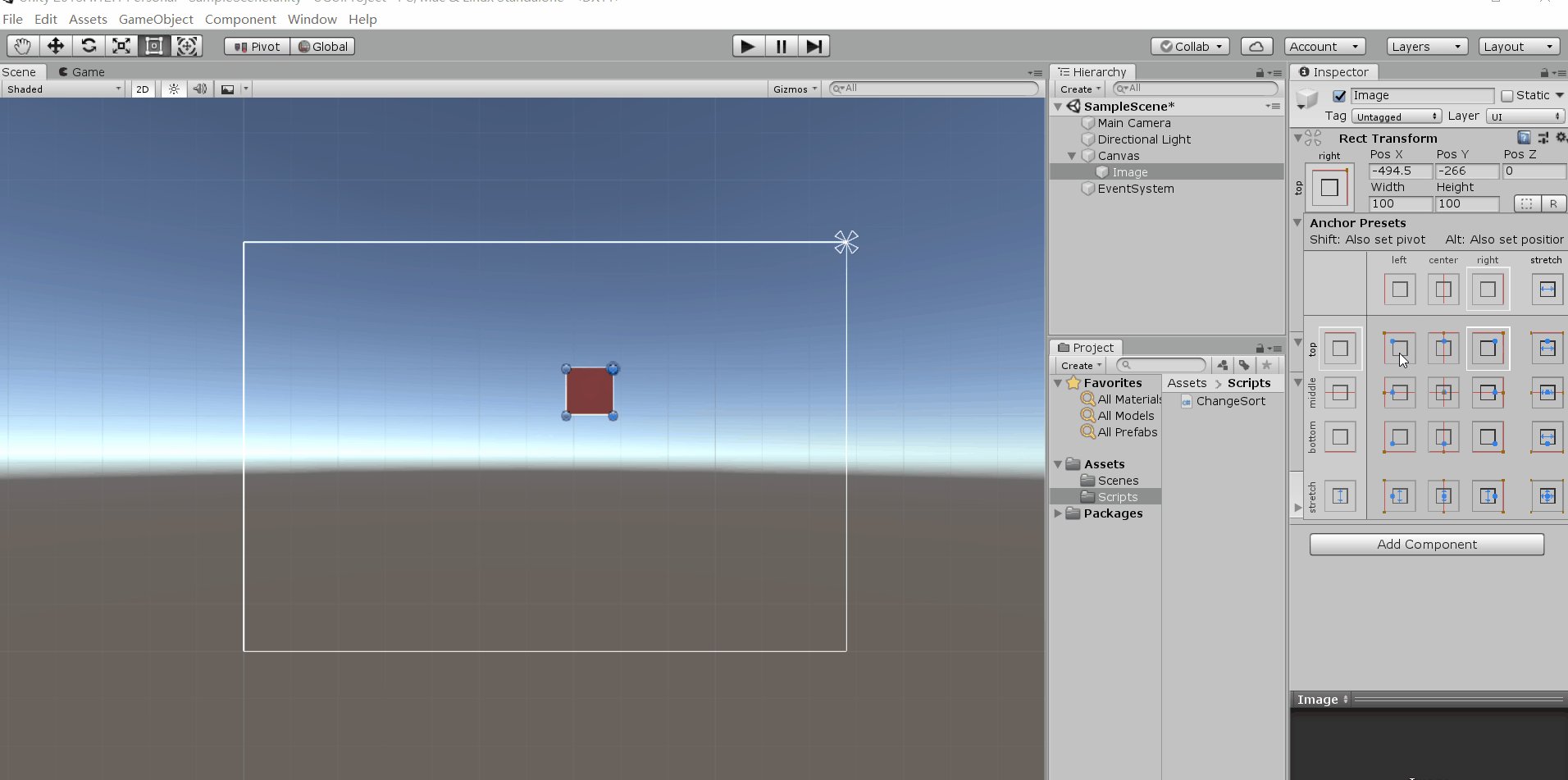
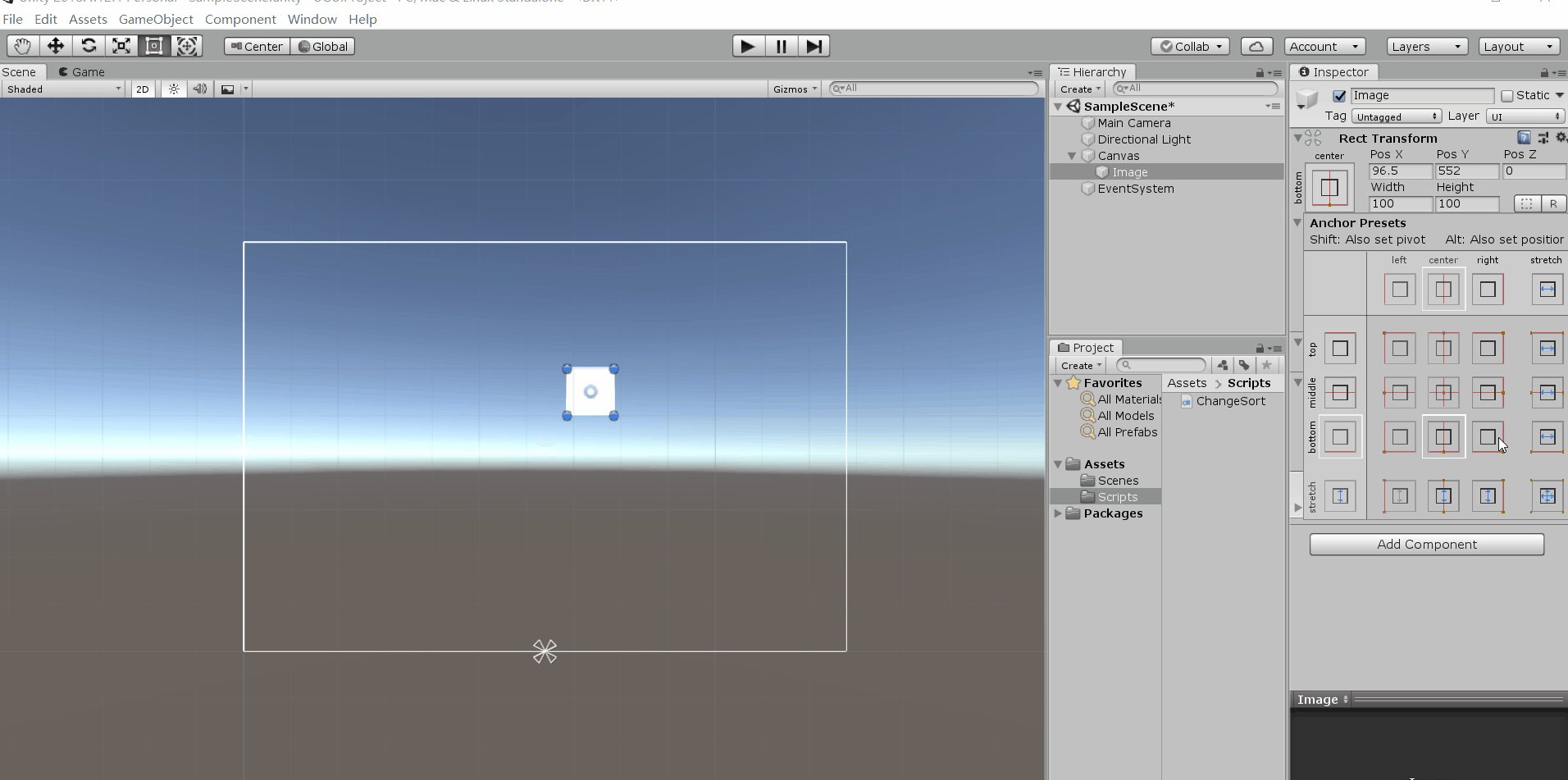
**按下Alt时会在设置锚点的同时,将Image的位置设置在同样的位置。**如下图所示。

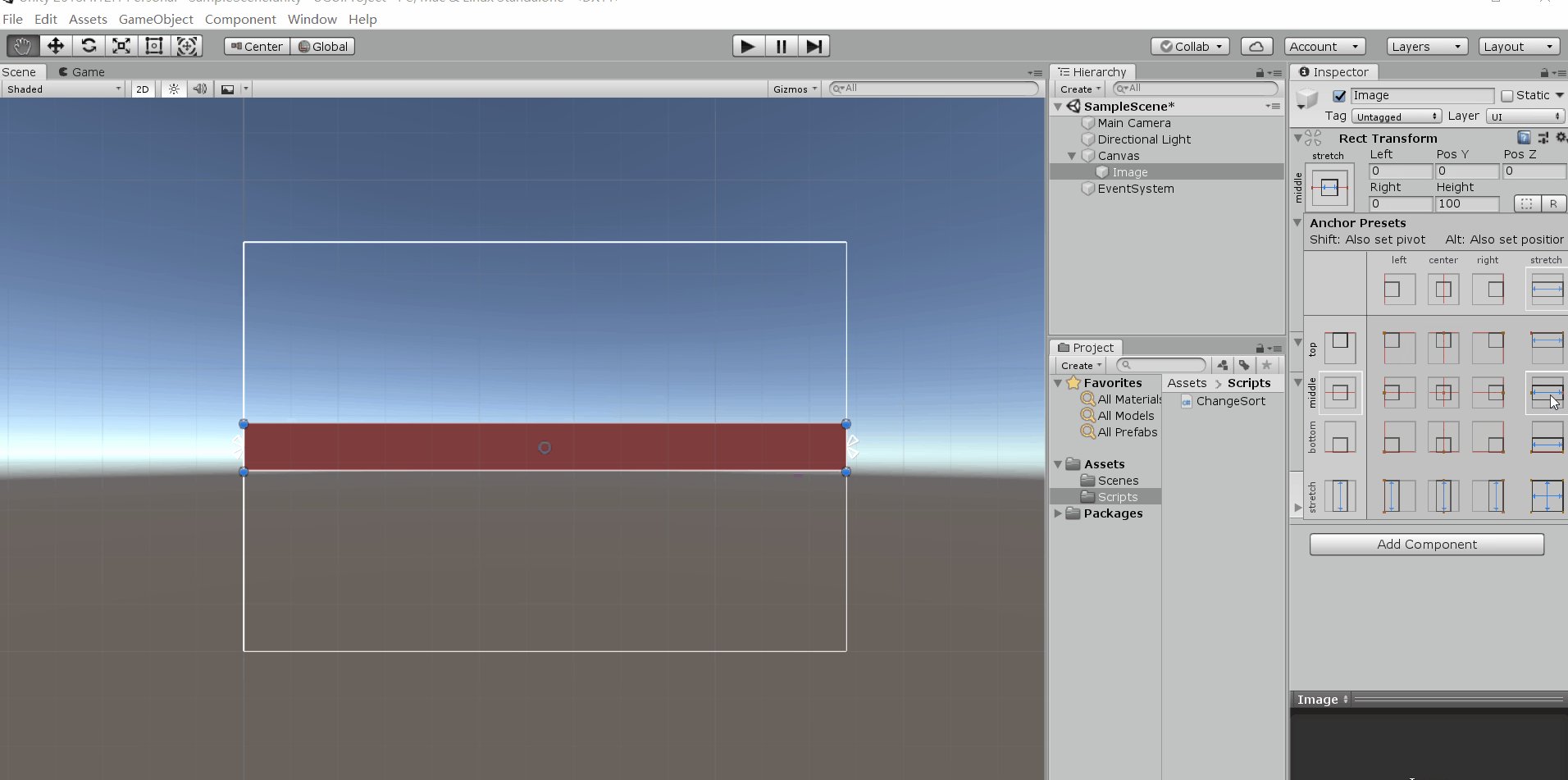
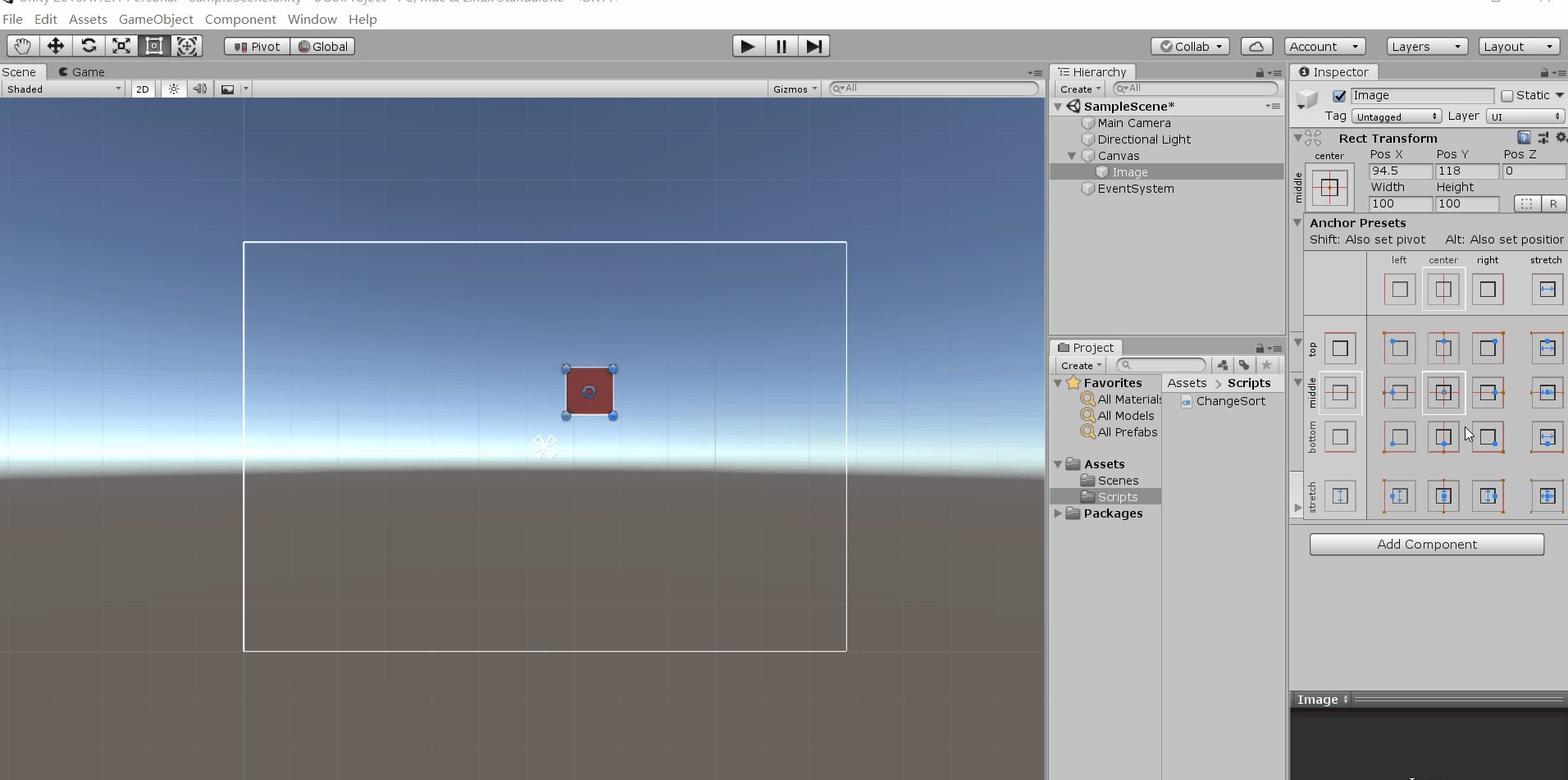
**按下shift时会在设置锚点的同时,将Image中心点设置在同样的位置。**如下图所示。

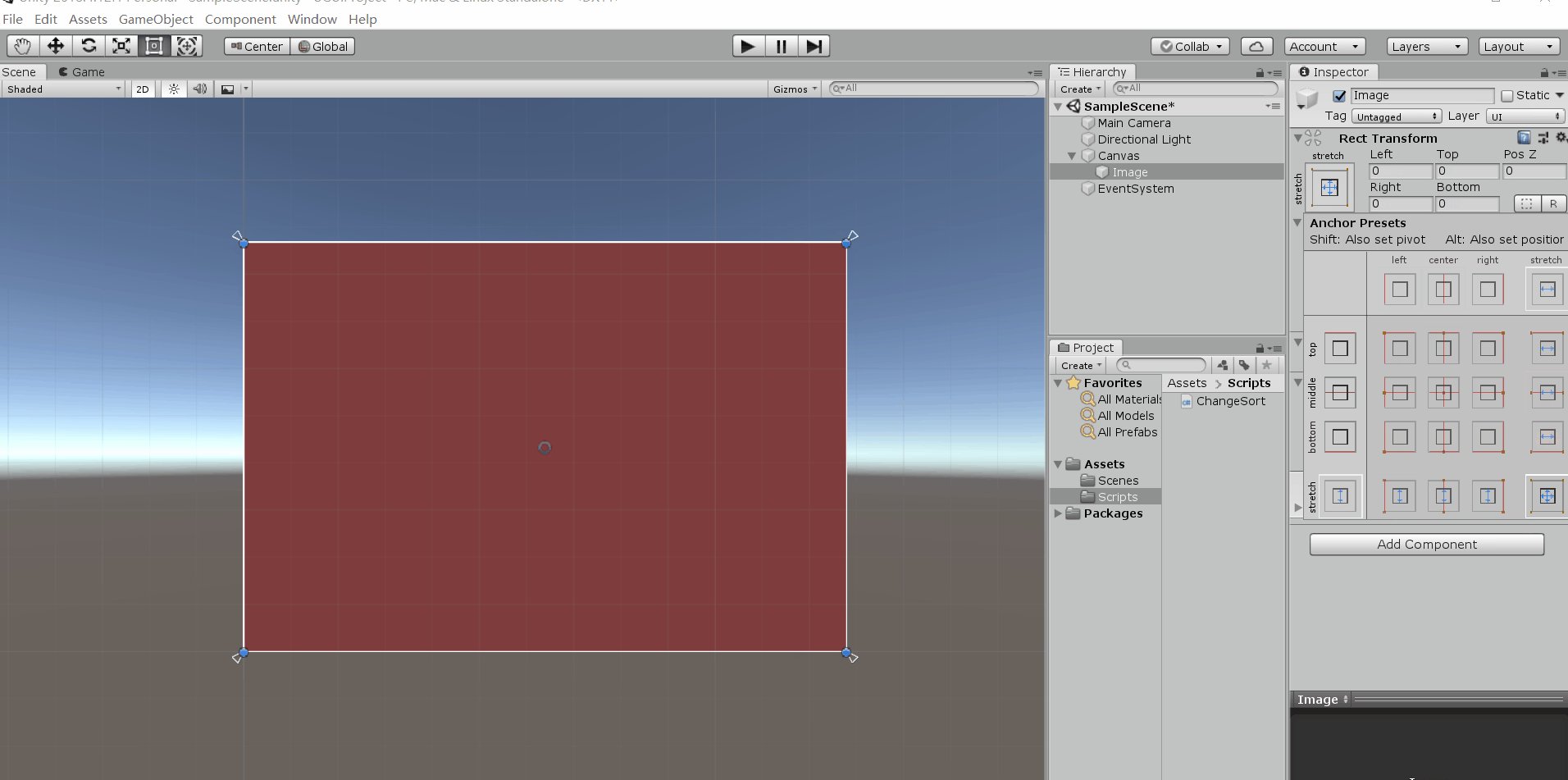
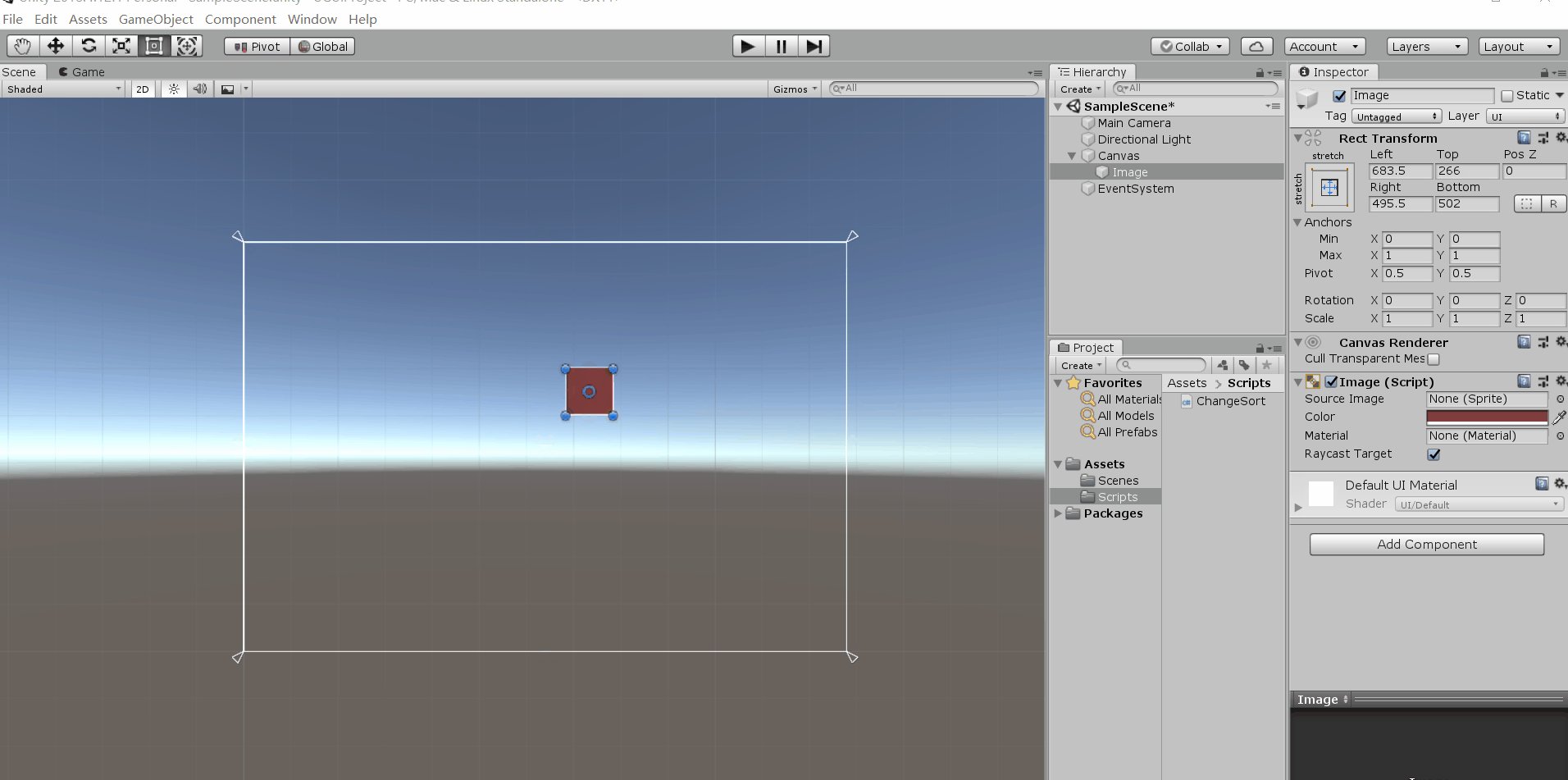
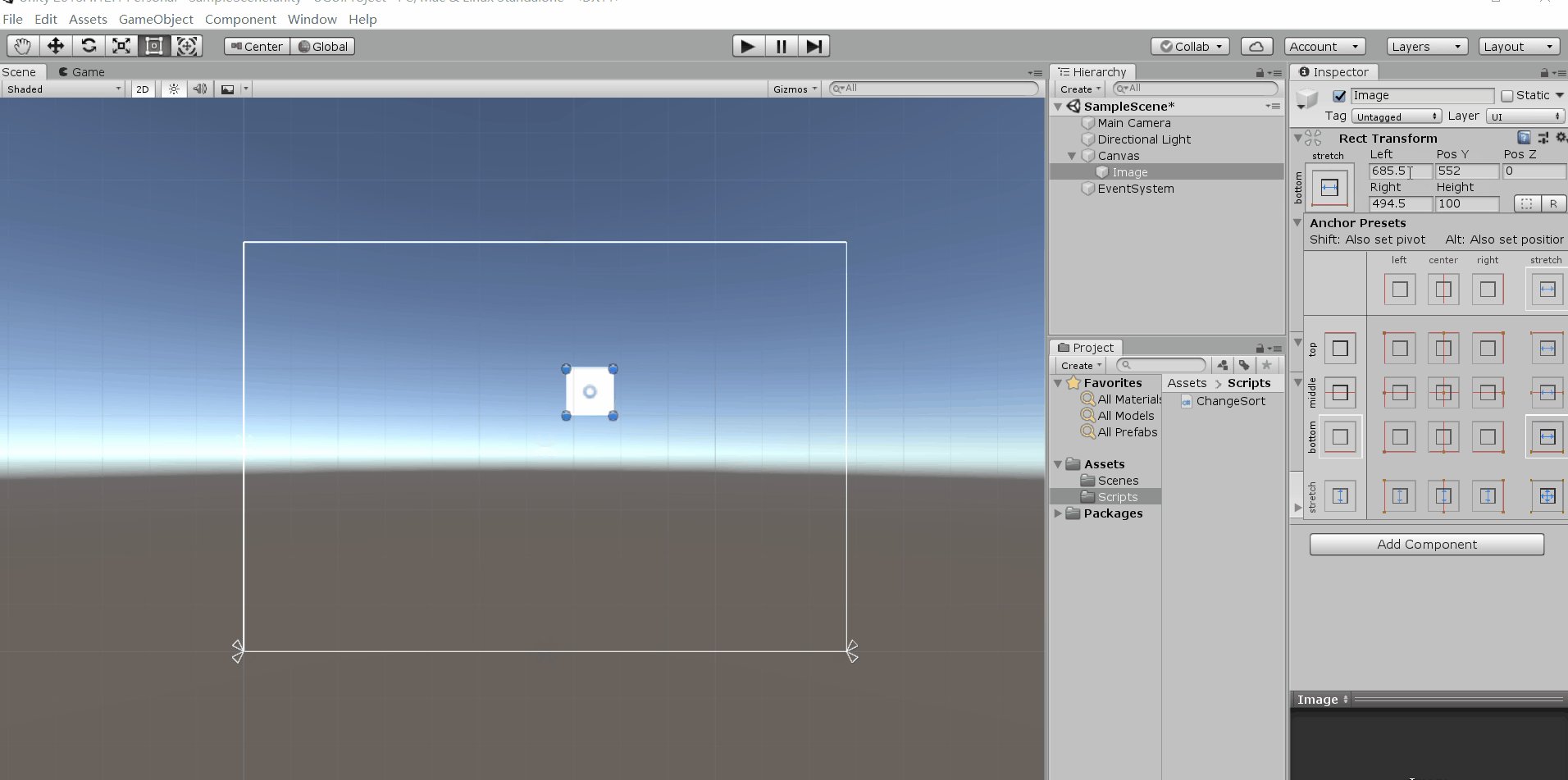
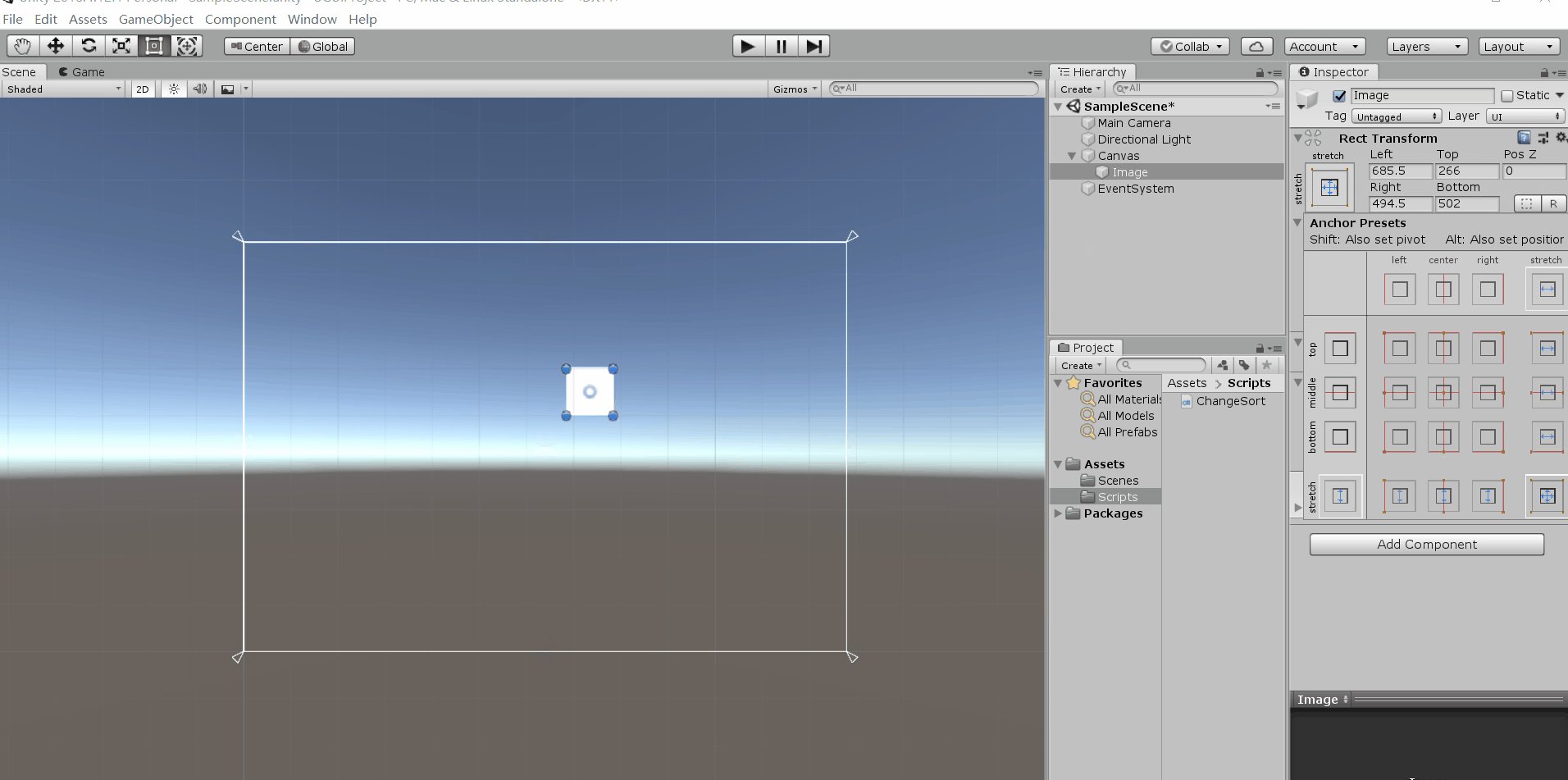
当所有的锚点手柄在一起时,Rest Transform显示Pos X,Pos Y,Width和Height。当锚点手柄分开时,Rest Transform将部分或全部显示为Top,Bottom,Left和Right。如下图所示。

2.Pivot(轴心点)

旋转,缩放,调整大小都是围绕轴心点进行的,轴心点的位置会影响到它们的修改。工具栏 Pivot 按钮设置为轴心模式时,可在 Scene 视图中移动矩形变换的轴心。

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








