这篇文章我们将尝试为游戏添加一段过场动画,研究游戏里演出的制作流程和注意事项。
第十四块拼图 - 摄像机控制
Unity官方讲解Cinemachine有一段很不错的教程,可以先看下这个教程。
Unity实现尼尔机械纪元运镜设计_哔哩哔哩 (゜-゜)つロ 干杯~-bilibiliwww.bilibili.com
虚拟摄像机
Cinemachine的基础的是虚拟摄像机,一个假设这里有一台摄像机,实际不参与渲染的点。虚拟摄像机的两个基础功能是瞄准物体和跟随物体,可以选择不同的模式,默认为缓慢跟随模式,使镜头过渡更自然稳定。

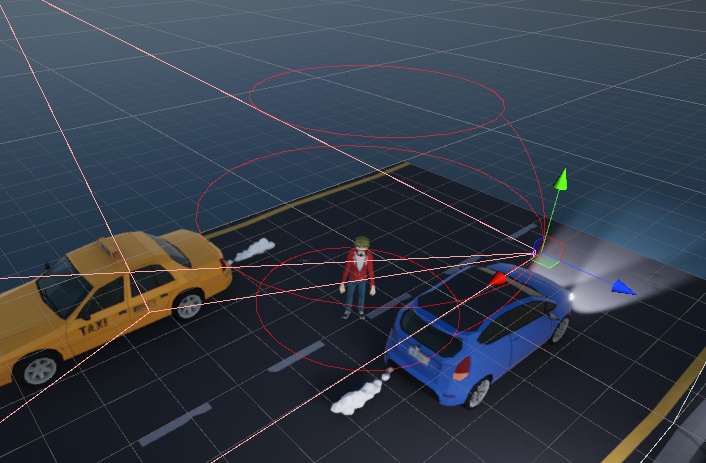
当处于缓动模式时,选中虚拟摄像机可以看到不同颜色的区域,让跟踪的物体始终保持在屏幕中的合适范围内。
自由视角相机

如果选择不同的移动方式,让摄像机围绕上中下三个不同圆形轨道旋转,就成为了FreeLookCamera。

摄影机移动轨道
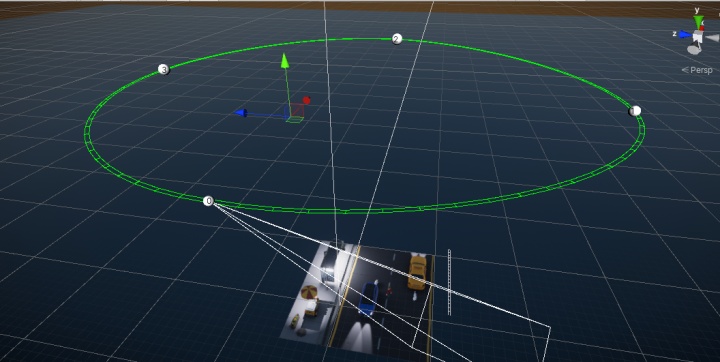
Cinemachine组建中还能创建可编辑的轨道,轨道可以插入数个路径点,插值生成平滑的轨道。如果将摄像机在轨道上,就成了轨道摄像机。轨道摄像机可以手动选择跟随位置,也可以自动跟随。
例如在场景上空创建一条环形轨道,让摄像机在上持续移动,并且跟拍我的人物,就创建出一个无人机监控的视角。


次级虚拟相机管理
Unity还提供了一些组件来管理多个虚拟相机。例如ClearShot Camera,可以在几个摄像机里选择一个最合适的相机来进行拍摄。当人物被遮挡时自动切换能看到人物的相机。

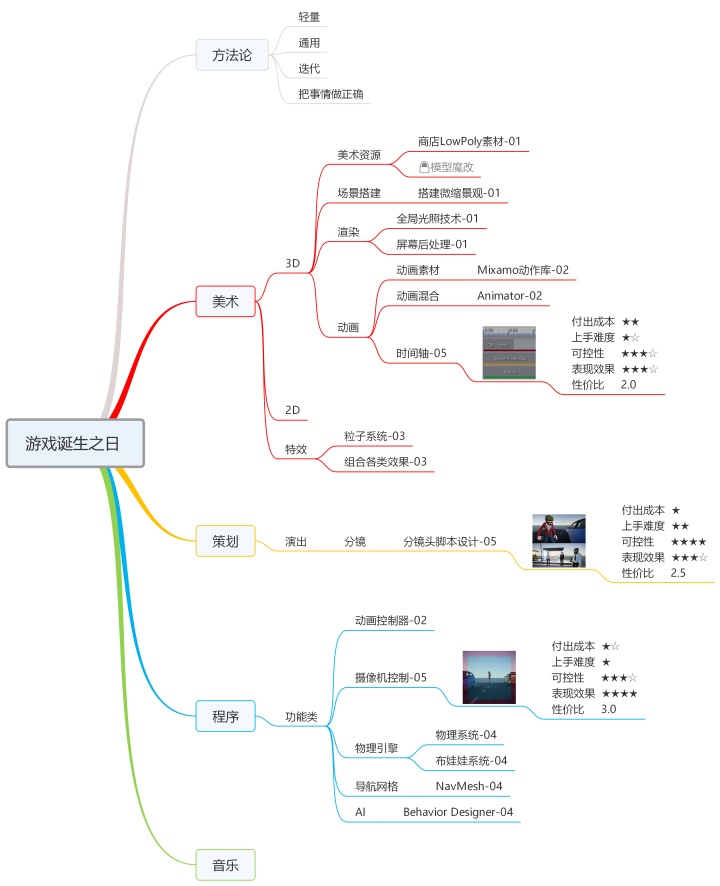
第十四块拼图 - 摄像机控制 Cinemachine
- 付出成本: 3
- 上手难度: 2
- 可控性: 7
- 表现效果: 8
- 性价比: 3.0
第十五块拼图 - 分镜怎么设计
本想设计一个简单的游戏过场动画,结果无从下手,于是转而学习了些基础的分镜头脚本设计。这里推荐这本《STORYBOARDING分镜头脚本设计》入门。
在设计分镜时,有些基础的概念是需要知道的:
- 镜头有不同的景别和拍摄角度,对应不同的用法。例如拍摄人物对话常用正反打的手法,表现一个宏大场景则常用远景镜头等,如果想表现某个场景,可以参考一下其他人是怎么进行表现的。
- 轴线原则,不要越过表演轴线。拍摄时会假定在场景中有一条虚拟的轴线,往往是两个人的连线或是视线的方向。拍摄在轴线的一侧进行切换可以保持不同镜头之间的连贯性。如果越过轴线进行拍摄被称为越轴,毫无交代的越轴可能会打破观众的空间感,造成混乱。不过轴线不是绝对的,有几种技巧可以越过轴线而不造成混乱。
- 三分法原则。整个画面最吸引人目光的地方叫做兴趣点,新手往往会把兴趣点置于镜头正中,但这样构建出来的画面会缺乏张力。可以将兴趣点置于画面左1/3,右1/3,上1/3,下1/3四条连线的形成的四个交点附近,更容易构建一个戏剧化的画面。
- 利用分镜来暗示一些信息。例如利用高角度或低角度镜头可以暗示人物心理变化,用景别的差别拉近观众和角色的关系,利用画面的构图暗示稳定或不稳定,利用灯光渲染人物的情绪等。
- 保持节奏,只展示需要的片段,剔除无关紧要的细节。展示出的信息未必是越多越好的,仅仅展示重要的画面,利用画面切换来加快时间和空间的进程。这是利用了人脑会自动补全缺失信息的本能的小技巧,不仅能够合理控制叙事节奏,还能省略一些游戏中难以表现的镜头,降低开发难度。
在做一段过场动画前,可以用分镜稿的形式先设计一下过场动画的形式,画几张草图以确定场景、人物站位、镜头选择等。由于游戏渲染是实时的,进一步画更精细的成片可能是不必要的。就我的项目而言,由于场景和人物素材都有现成的,直接找角度会比较好找。
实际演示一下

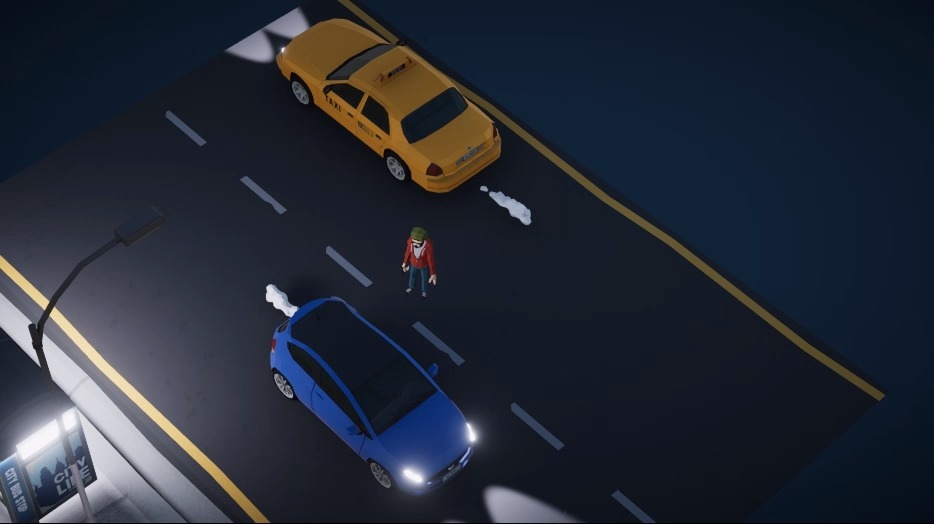
先放上最终效果视频。

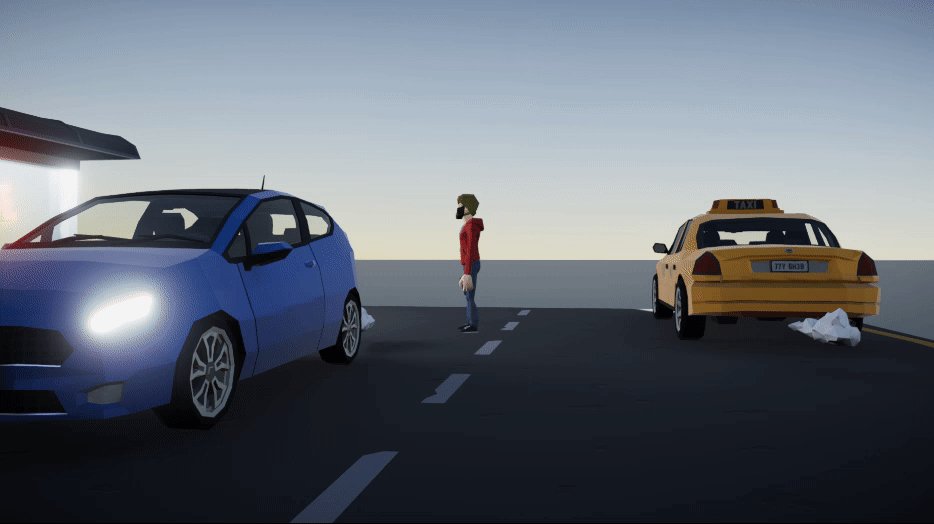
首先一个远景作为定场镜头,交代几个人物和场景的位置关系。

然后一个正反打,让观众看清两个人正在对话,这里故意把棕红色西装的人拍的更高,以突出他是另外两人的上司。

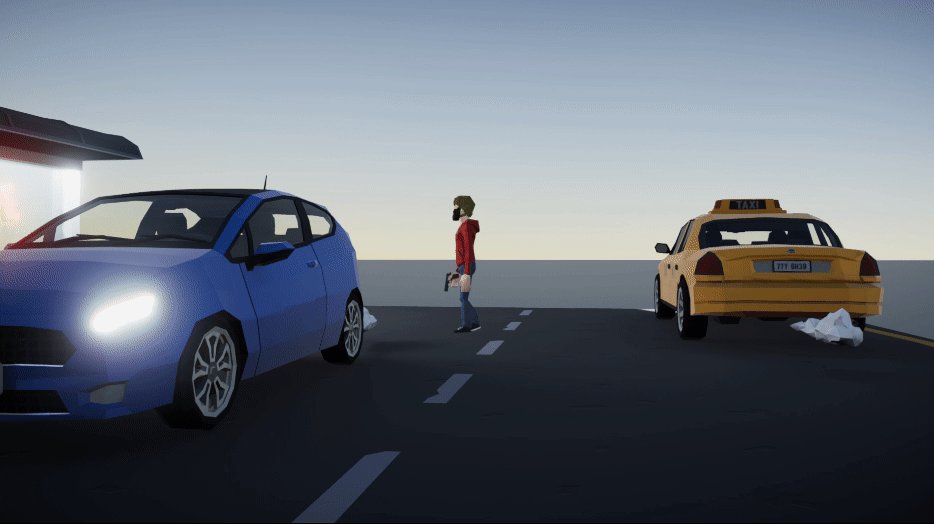
利用摄像机变焦把视线引导到潜伏在汽车后的玩家身上。

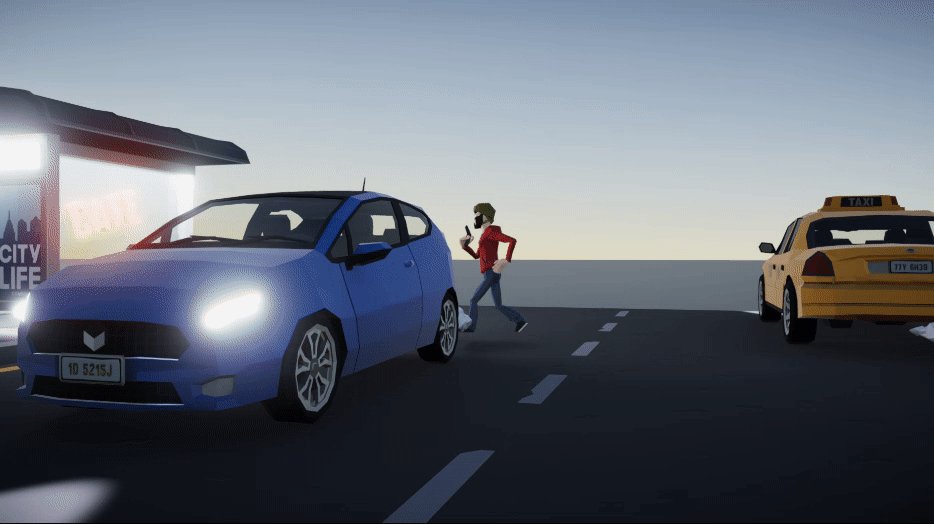
玩家冲出来和敌人产生对峙,镜头贴近角色制造紧张感。切镜时直接把三个敌人中的两个调整为面向玩家的姿势,这样就不需要三个不同的转身动作了。

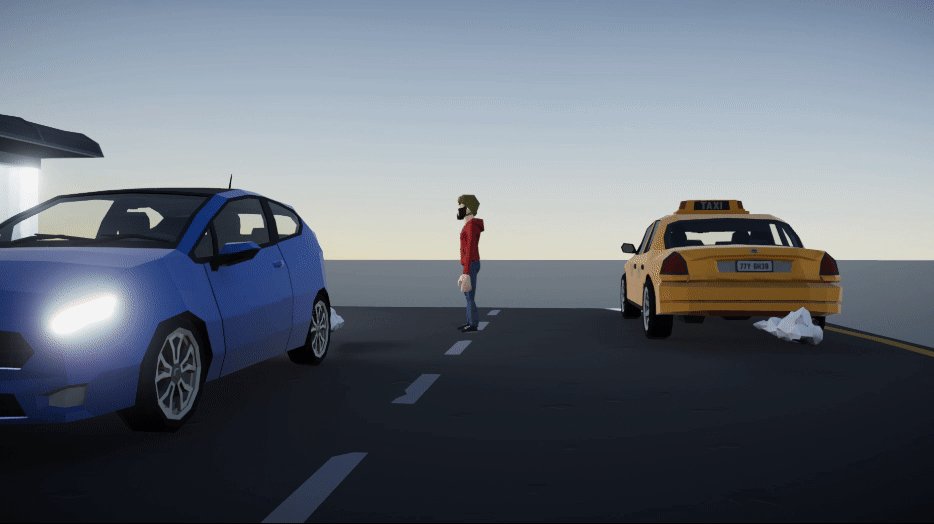
切换到最后的游戏视角,切镜头的同时将时间轴做动画的AI切换成在游戏中受控制的角色。
第十五块拼图 - 分镜 分镜头脚本设计
- 付出成本: 2
- 上手难度: 4
- 可控性: 8
- 表现效果: 7
- 性价比: 2.5
第十六块拼图 - 时间轴
Unity的Timeline系统是用于编辑时间相关资产的编辑器,相较于动画系统,时间轴的控制更为顶层一些。熟悉非线性视频编辑软件的同学应该对这种界面比较熟悉,时间轴将能够播放的动画或是音频,特效以及命令等显示为轨道上的一个个片段,并能够对片段进行混合插值。我们只需要注意各个片段的时间顺序,混合情况,并能非线性地进行预览及编辑,对于过场动画的编辑而言非常友好。
这里推荐《Unity中用Timeline实现动画特写》上下两篇文章,可以参考里面的步骤来进行动画调整,模型位置的对齐。
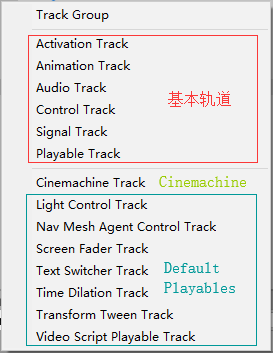
时间轴默认提供了几种基础轨道,除此之外商店还提供额外的Default Playables,Cinemachine插件也提供了摄像机控制的轨道,对于项目而言已经够用。如果有特殊需求还可以自己添加自定义轨道,可控性很强,这里就不再敖述。

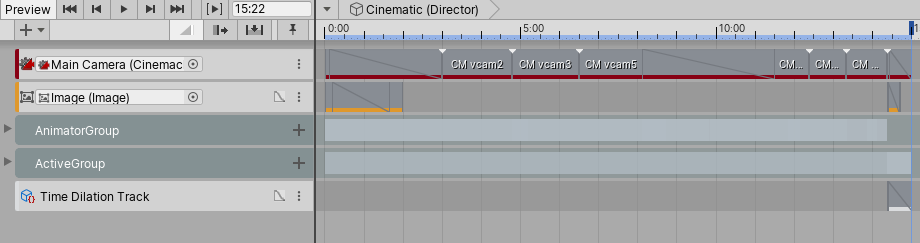
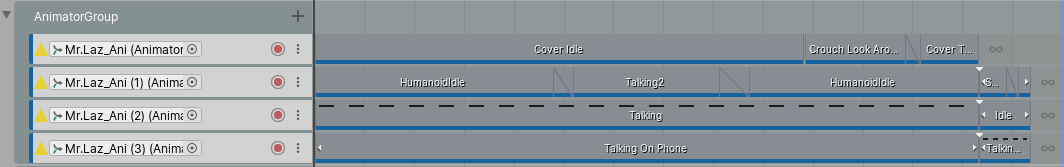
过场动画时间轴
制作过场动画的顺序:
- 确定人物和场景的大概的位置关系,以及活动区域。
- 确定镜头位置和时长,确保镜头切换流畅。
- 进一步精细设置人物动画。


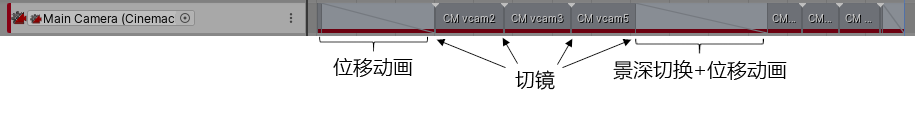
过场动画中使用了多个虚拟摄像机,如上图,包含斜线的片段是混合插值了两个相机片段来实现平滑的动画。

使用Screen Fader Tracker实现了场景由黑幕逐渐出现的动画。

人物动画轨道可以直接使用AnimationClip进行混合。

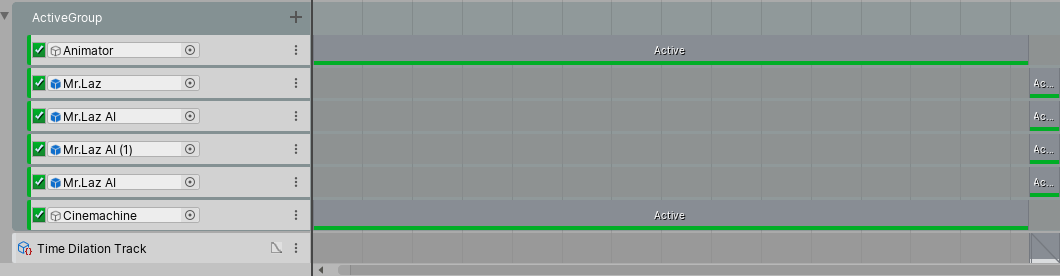
使用Activation轨道切换了做动画的模型和实际控制的模型,从最终效果上看虽然简单但是有效。
第十六块拼图 - 时间轴 Timeline
- 付出成本: 4
- 上手难度: 3
- 可控性: 7
- 表现效果: 7
- 性价比: 2.0

下一章打算开始研究游戏策划,敬请期待。
这一系列文章将会收藏于专栏之中,希望大家多多支持。
游戏诞生之日 - 游戏开发流程研究zhuanlan.zhihu.com
只要对游戏开发有兴趣,欢迎加入交流群 Unity游戏开发流程研究 479984340






















 7716
7716

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








