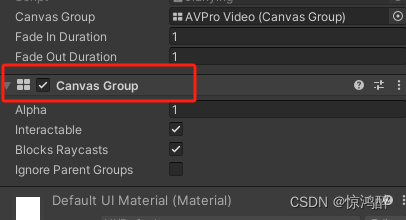
使用脚本之前先给要控制的UI加上CanvasGroup组件

解释:
-
这个脚本使用协程来逐渐改变
CanvasGroup的alpha值,从而实现渐隐和渐显的效果。 -
Mathf.Lerp函数用于在指定的时间内平滑地从当前透明度过渡到目标透明度。 -
通过调用
FadeIn和FadeOut方法,你可以在任何时候启动渐显或渐隐效果。 -
添加了一个
currentFadeCoroutine变量来跟踪当前活跃的协程。 -
在启动新的渐显或渐隐前,检查并停止已有的协程。
-
在协程中,如果
alpha值已经达到目标值(考虑到浮点数精度),则提前结束循环,避免不必要的计算。 -
渐变结束时确保
alpha值精确设置为目标值,并清除协程引用,确保系统资源得到释放。
using System.Collections;
using UnityEngine;
public class FadeCanvasGroup : MonoBehaviour
{
public CanvasGroup canvasGroup; // 通过Inspector分配
public float fadeInDuration = 2.0f; // 渐显持续时间
public float fadeOutDuration = 2.0f; // 渐隐持续时间
private Coroutine currentFadeCoroutine; // 当前运行的协程
void Start()
{
// 开始时渐显
FadeIn();
}
public void FadeIn()
{
if (currentFadeCoroutine != null) StopCoroutine(currentFadeCoroutine);
currentFadeCoroutine = StartCoroutine(FadeCanvasGroupRoutine(canvasGroup, canvasGroup.alpha, 1, fadeInDuration));
}
public void FadeOut()
{
if (currentFadeCoroutine != null) StopCoroutine(currentFadeCoroutine);
currentFadeCoroutine = StartCoroutine(FadeCanvasGroupRoutine(canvasGroup, canvasGroup.alpha, 0, fadeOutDuration));
}
private IEnumerator FadeCanvasGroupRoutine(CanvasGroup cg, float start, float end, float duration)
{
float counter = 0f;
while (counter < duration)
{
counter += Time.deltaTime;
cg.alpha = Mathf.Lerp(start, end, counter / duration);
// 优化:如果已达到目标透明度,提前终止协程
if (Mathf.Approximately(cg.alpha, end)) break;
yield return null; // 等待一帧
}
// 确保最终alpha值精确设置
cg.alpha = end;
currentFadeCoroutine = null; // 清除协程引用
}
}
感谢大家的观看,您的点赞和关注是我最大的动力
不定时更新知识点和干货呦~






















 9977
9977











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








