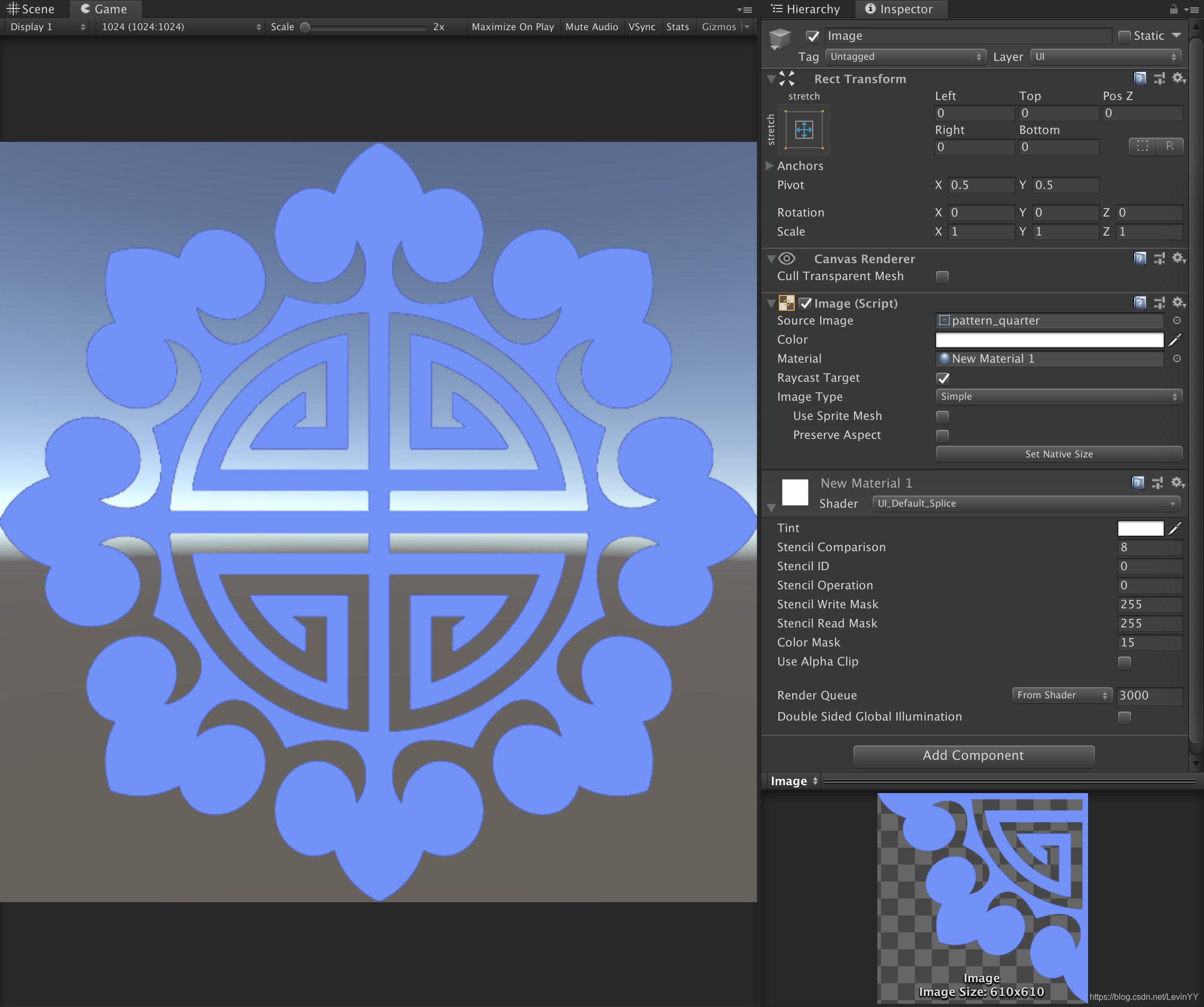
这是一个通过uv变换,用一张上下左右对称图片的左下角四分之一,拼接成一张完整图片的shader。
// Unity built-in shader source. Copyright (c) 2016 Unity Technologies. MIT license (see license.txt)
Shader "UI_Default_Splice"
{
Properties
{
[PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {}
_Color ("Tint", Color) = (1,1,1,1)
_StencilComp ("Stencil Comparison", Float) = 8
_Stencil ("Stencil ID", Float) = 0
_StencilOp ("Stencil Operation", Float) = 0
_StencilWriteMask ("Stencil Write Mask", Float) = 255
_StencilReadMask ("Stencil Read Mask", Float) = 255
_ColorMask ("Color Mask", Float) = 15
[Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip ("Use Alpha Clip", Float) = 0








 这篇博客介绍了一个使用Unity shader将一张上下左右对称的图片,通过uv坐标变换,仅利用其左下角四分之一部分拼接成完整图片的方法。作者分享了修改过的Unity默认UI shader代码,强调关键代码行,该代码将uv坐标调整以实现对称效果。若只需实现上下或左右对称,只需变换uv.y或uv.x即可。
这篇博客介绍了一个使用Unity shader将一张上下左右对称的图片,通过uv坐标变换,仅利用其左下角四分之一部分拼接成完整图片的方法。作者分享了修改过的Unity默认UI shader代码,强调关键代码行,该代码将uv坐标调整以实现对称效果。若只需实现上下或左右对称,只需变换uv.y或uv.x即可。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4235
4235

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








