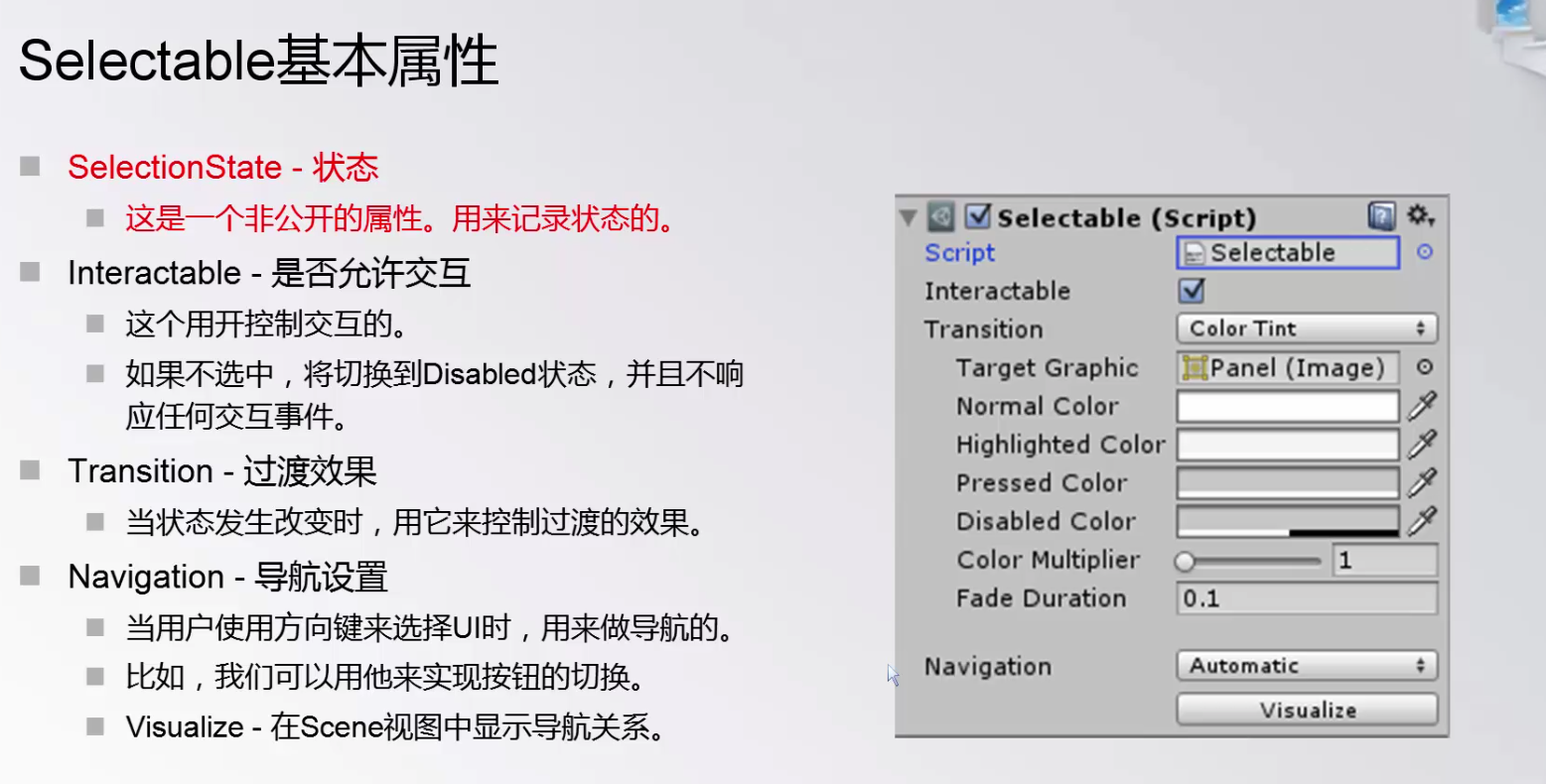
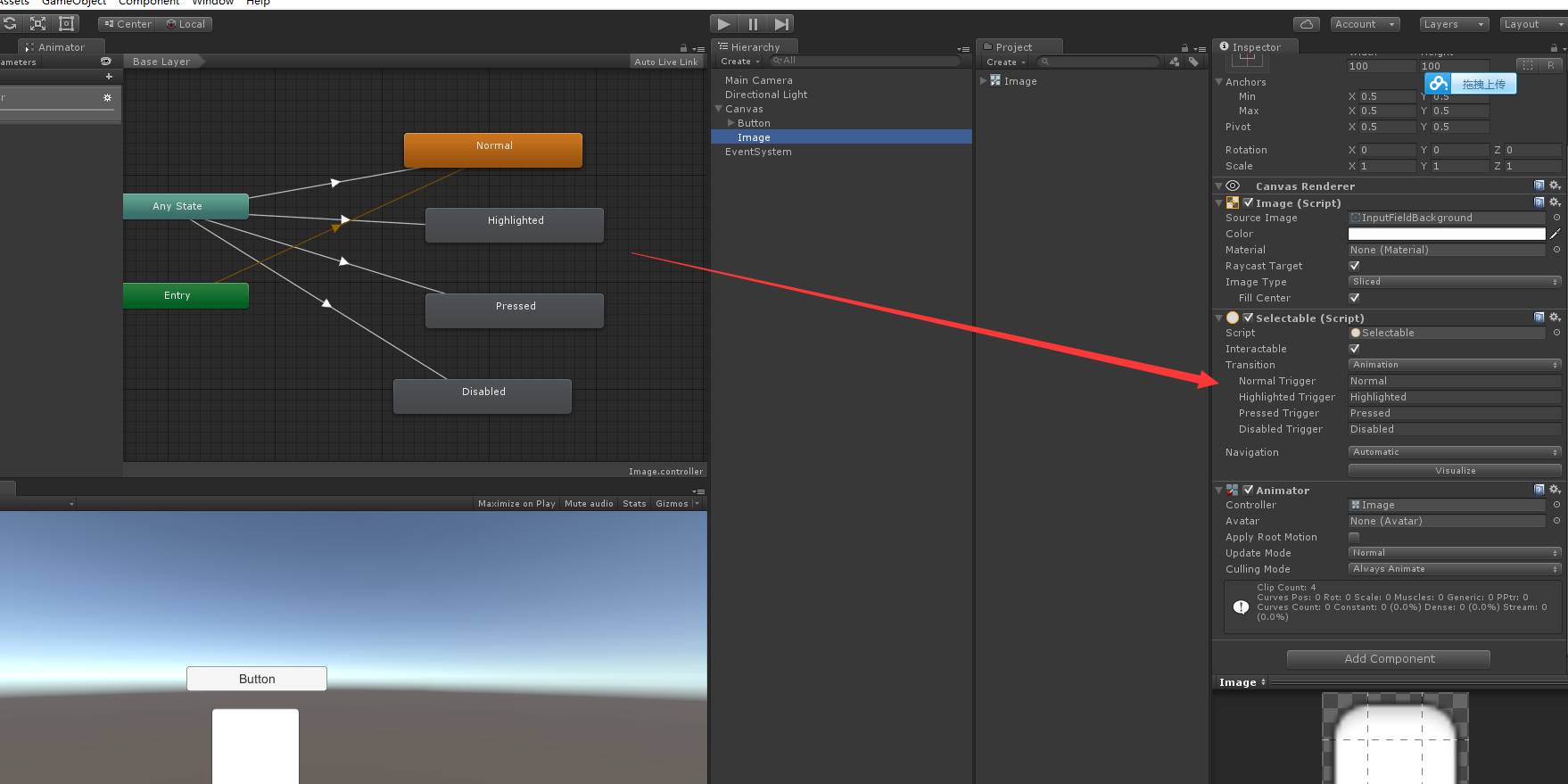
Selectable这个东西是什么呢?先来看看他的属性:
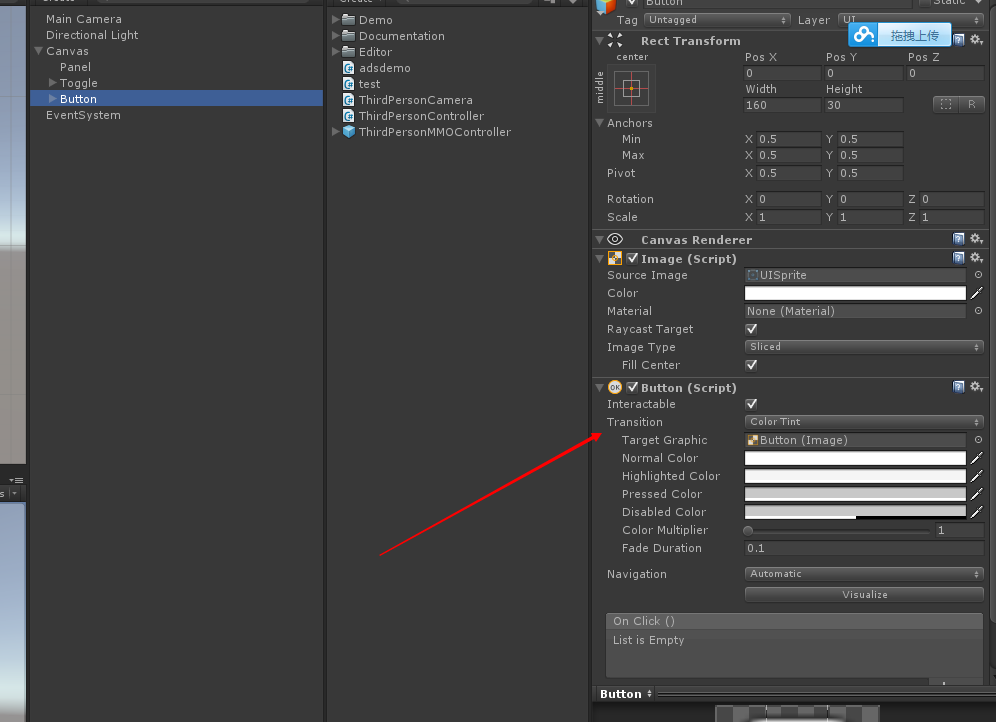
之后看看他在哪里会出现?既然看到了有是否允许交互的属性大致可断定他是在有交互的UI部件上的吧。。。没错,例如我们的Button还有Toggle都有他的身影 ;如下图:
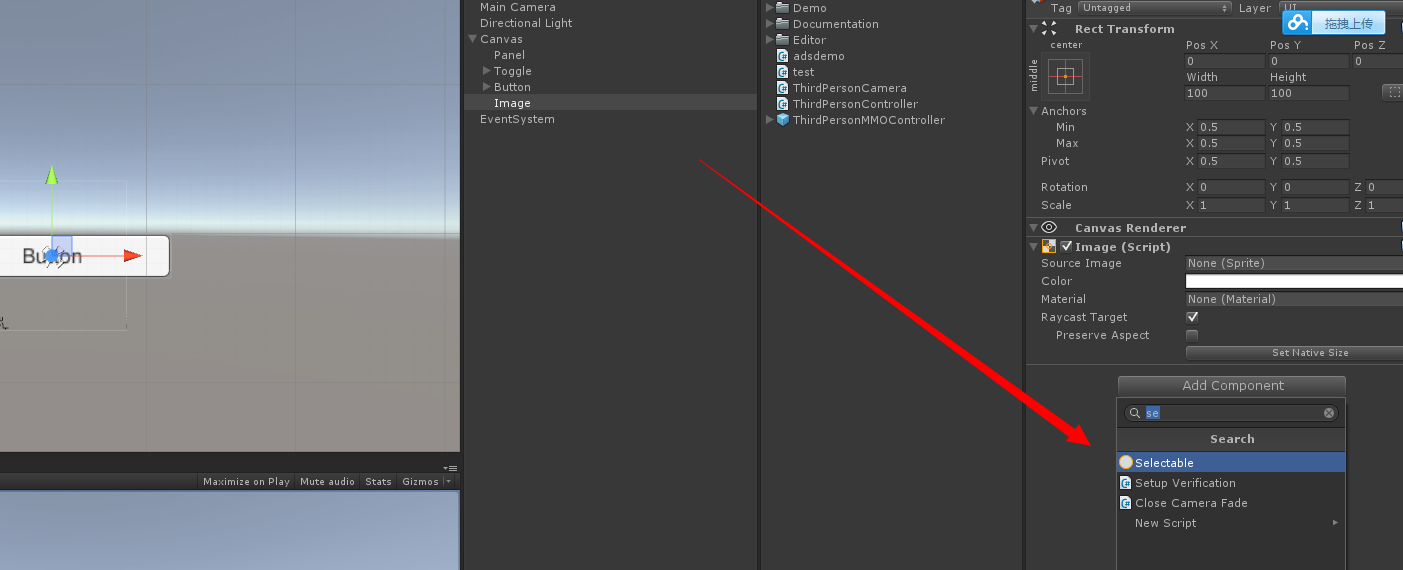
但是其的部件就没有了,例如image和panel,text等等;但是我们可以给他添加组件
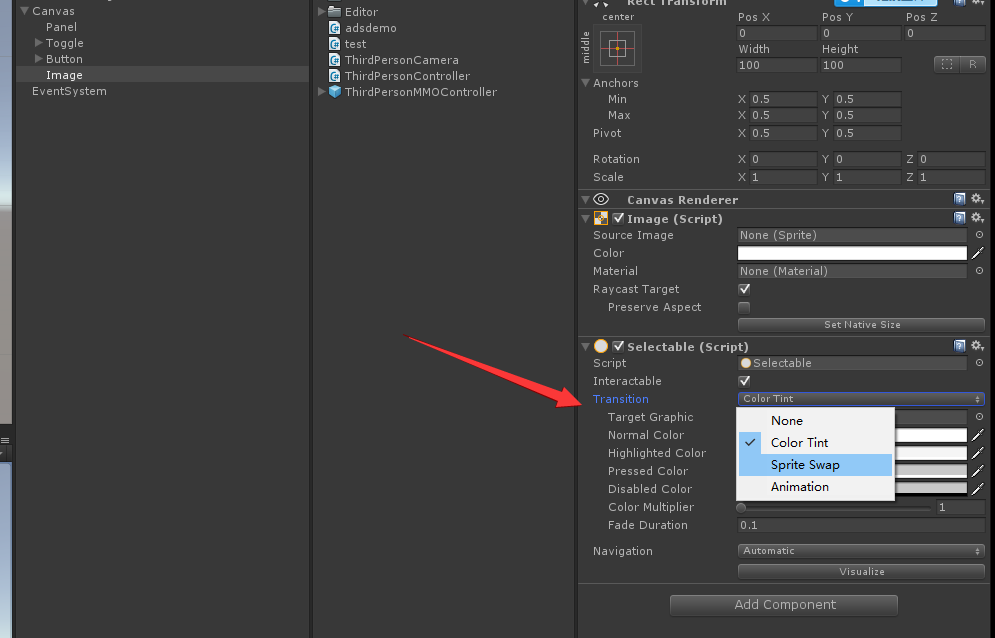
添加之后就会有这个组件了
下面详细的讲一下每个功能;Interactable默认是勾选也就是允许交互,Transition有四种模式(这和NGUI是一样的);这里说明一点color multiplier的属性指的是颜色的强度,Fade duration是变化响应反应时间。具体功能可以实践测试。
在Transition里动画功能就是Animation,这个动画比NGUI里的Tween更加厉害,各种动画效果什么的都可以随便搭配。。。下面侧重讲;当点击这个的时候会自动创建一个Animator controller,这个控制器还记得吧。没错就是状态机那个东东。。。(忘了的可以去面壁了)
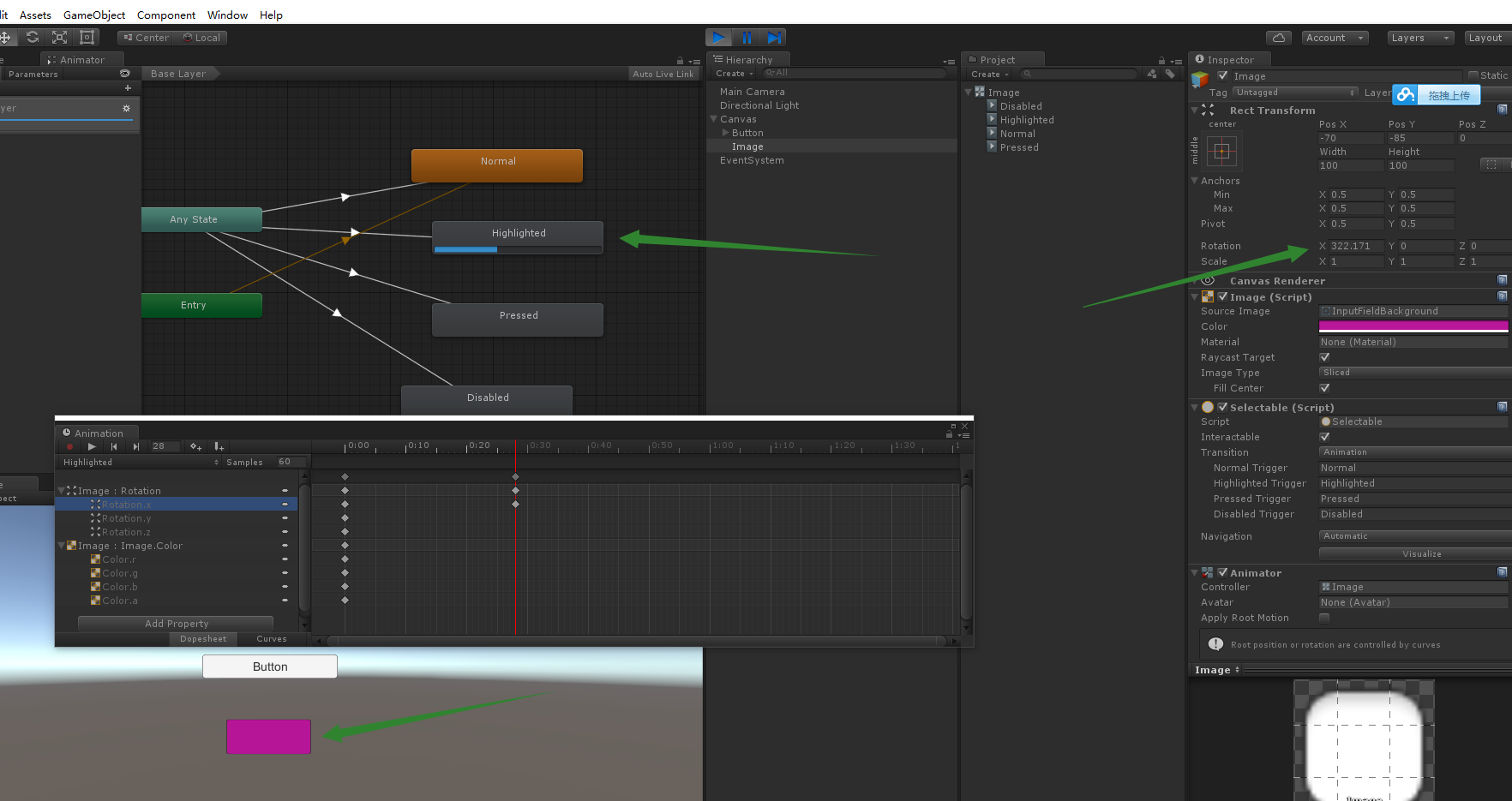
然后我们打开状态机会看到对应的四种状态
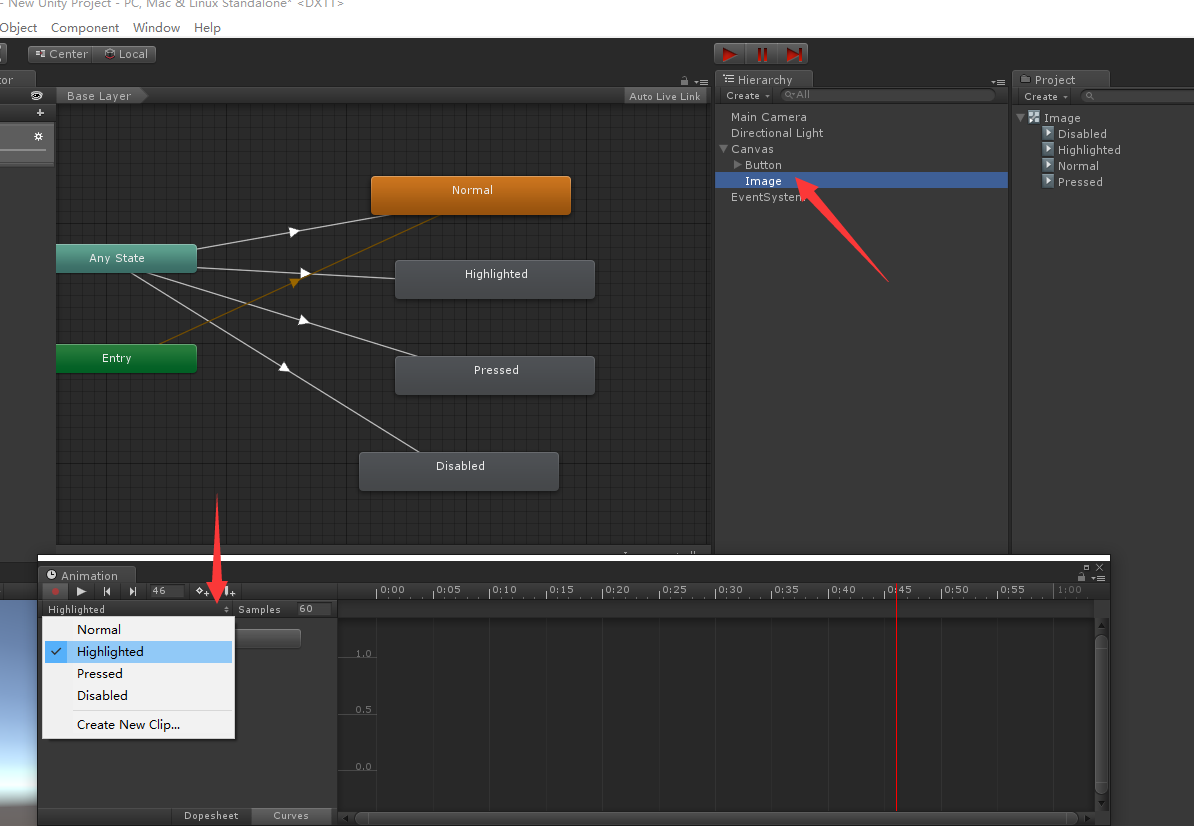
然后我们开始给他做动画。做动画的步骤我们之前也是讲过的,在这里简单介绍一下:
首先选择我们的物体(这里是image),然后里面会出现image现在的所有状态。
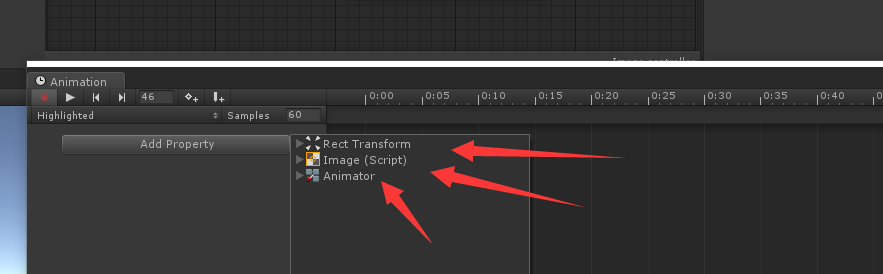
然后就是点击Add property按钮,里面有三个选项,这三个选项就是指在Highlighted状态下可以改变的东西。(Rect Transform是改变位置什么的,Image是指对物体的图片进行改变)
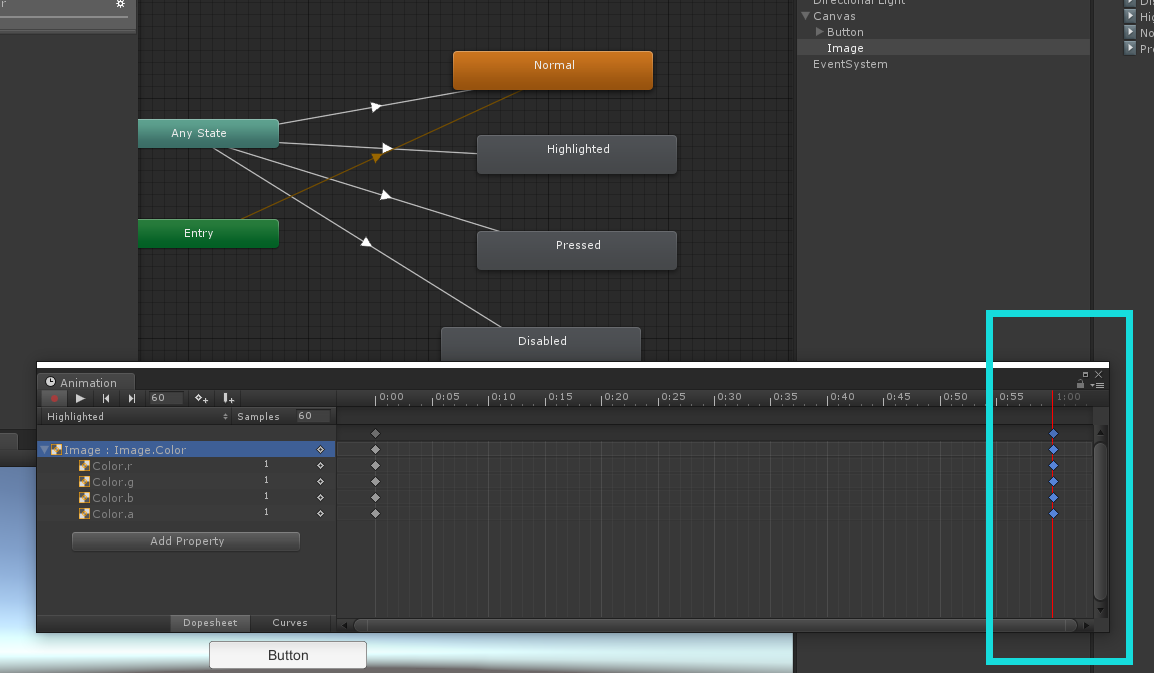
实际例子讲:(例如改变颜色,默认会有两组关键帧,后面的(浅蓝色的框)我们不用,所以删除就OK)如下图:
然后我们点击color的地方进行选择一个粉的颜色。这样在game模式下当鼠标移动到这个image上,image就会变成粉色。
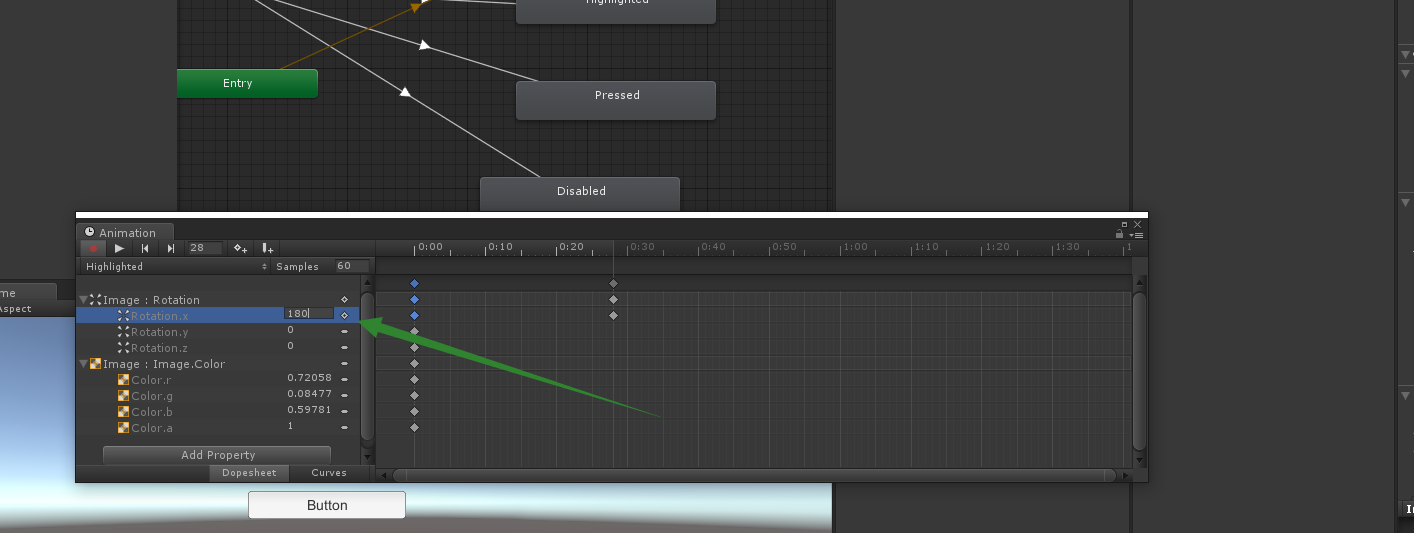
为了更加清楚的解释这个功能,我们再来举个例子,例如这次要改变Hightlighted状态下的Rotation,看下图进行编辑要选择的坐标轴。在这里我们选择了X轴旋转180度,然后把后面用不到的帧删除。
这样来看一下运行结果:当鼠标放到image上面,image就会变颜色而且围绕X轴转动。从状态机就可以看出来了。
这样就完成了一个动画的制作。。。。。。。。结束了!!!
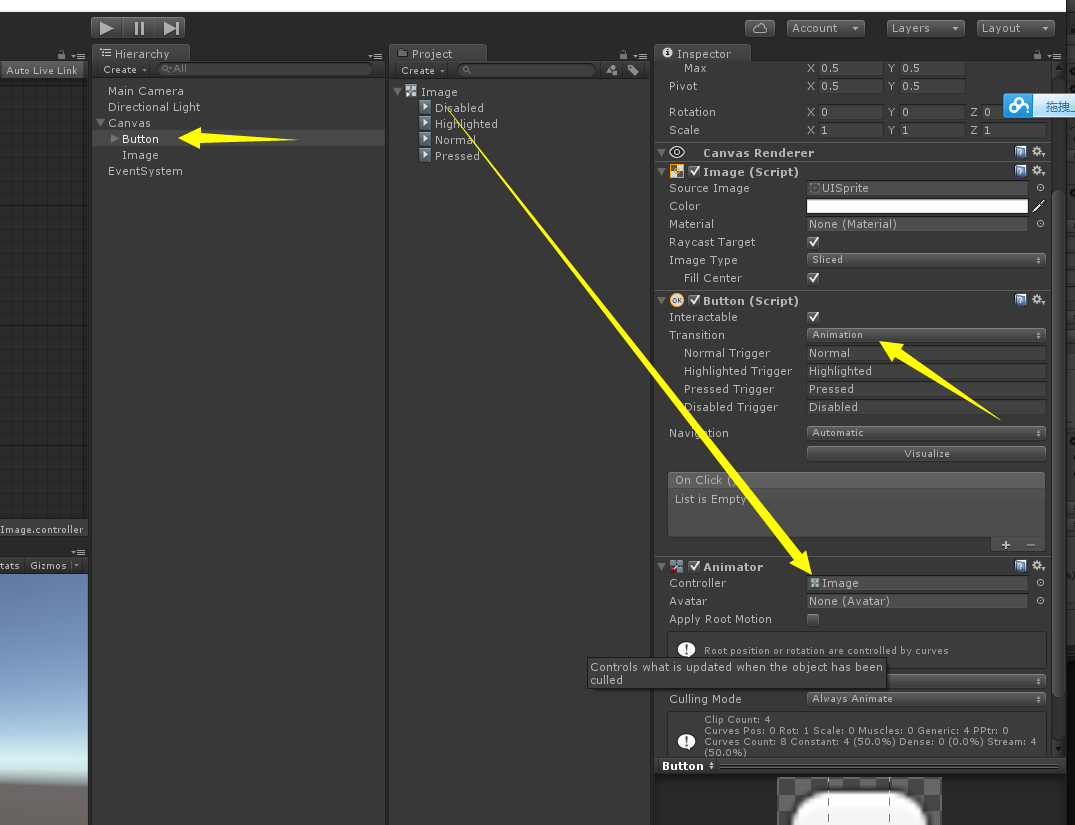
当然还不止如此。这个状态机的制作一样可以用在别的UI物体上,只要给这个UI物体添加一个animator组件,然后Transition换成animation就可以。例如下图中的的button。这样非常的方便。
OK了本宝宝今年就写到这里了,2015年12月31日!下一篇继续讲Selectable功能,主要讲Navigation的功能。明年写。。。下班。。。。








 本文详细介绍了Unity中UI Selectable组件的功能及其动画设置方法。通过实例演示如何为UI元素添加交互反馈动画,包括颜色变化和旋转等效果。
本文详细介绍了Unity中UI Selectable组件的功能及其动画设置方法。通过实例演示如何为UI元素添加交互反馈动画,包括颜色变化和旋转等效果。






























 566
566

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








