概述
同样是来自2023年7月份的一项实验性工作,基于纯绘图函数扩展的一套线框图控件。初期只实现了三个组件,矩形、占位框和垂直滚动条。

本文中的三个控件类已经经过了继承化的修改,使得代码更少。它们的继承关系如下:

源代码
WireFrameRect(矩形)
# ========================================================
# 名称:WireFrameRect
# 类型:控件
# 简介:线框图,矩形
# 作者:巽星石
# Godot版本:4.1-stable (official)
# 创建时间:2023-07-08 03:13:48
# 最后修改时间:2024年9月2日22:44:34
# ========================================================
@tool
class_name WireFrameRect extends Control
# =================================== 参数 ===================================
# 背景颜色
@export var bk_color:Color = Color.WHITE:
set(val):
bk_color = val
queue_redraw()
# 线条颜色
@export var line_color:Color = Color.BLACK:
set(val):
line_color = val
queue_redraw()
# 线条宽度
@export var line_width:int = 1:
set(val):
line_width = val
queue_redraw()
# =================================== 绘制 ===================================
func _draw():
draw_rect2(get_draw_safety_rect())
# =================================== 自定义函数 ===================================
# 获取绘制函数能正确使用的控件Rect2
func get_draw_safety_rect() -> Rect2:
var rect = get_rect()
return Rect2(rect.position - position,rect.size/scale)
# 绘制带填充和轮廓的矩形
func draw_rect2(
rect:Rect2,
bg_color := bk_color,
border_color := line_color,
border_width := line_width,
canvas:CanvasItem = self,
) -> void:
canvas.draw_rect(rect,bg_color) # 绘制填充
canvas.draw_rect(rect,border_color,false,border_width) # 绘制外框
WireFrameBox(占位框)
# ========================================================
# 名称:WireFrameBox
# 类型:控件
# 简介:线框图,占位框(带对角线)
# 作者:巽星石
# Godot版本:4.1-stable (official)
# 创建时间:2023-07-08 03:13:48
# 最后修改时间:2024年9月2日22:19:32
# ========================================================
@tool
class_name WireFrameBox extends WireFrameRect
# =================================== 绘制 ===================================
func _draw():
var rect = get_draw_safety_rect()
super._draw() # 调用父类绘制基础矩形
# 绘制对角线
draw_line(rect.position,rect.end,line_color,line_width)
var width = Vector2.RIGHT * rect.size.x
draw_line(rect.position + width,rect.end - width,line_color,line_width)
WireFrameVScrollBar(垂直滚动条)
# ========================================================
# 名称:WireFrameVScrollBar
# 类型:控件
# 简介:线框图,垂直滚动条
# 作者:巽星石
# Godot版本:4.1-stable (official)
# 创建时间:2023-07-08 03:13:48
# 最后修改时间:2024年9月2日22:44:19
# ========================================================
@tool
class_name WireFrameVScrollBar extends WireFrameRect
# =================================== 参数 ===================================
# 按钮 - 背景颜色
@export var btn_bk_color:Color = Color.DARK_GRAY:
set(val):
btn_bk_color = val
queue_redraw()
# 滑动条 - 背景颜色
@export var bar_bk_color:Color = Color.DARK_GRAY:
set(val):
bar_bk_color = val
queue_redraw()
# =================================== 绘图 ===================================
func _draw():
var rect = get_draw_safety_rect()
super._draw() # 调用父类绘制基础矩形
# 绘制顶部和底部按钮
var btn_size = Vector2.ONE * rect.size.x # 按钮宽度
var top_btn_rect = Rect2(rect.position,btn_size) # 顶部矩形
var bottom_btn_rect = Rect2(rect.end - btn_size,btn_size)
draw_rect2(top_btn_rect,btn_bk_color)
draw_rect2(bottom_btn_rect,btn_bk_color)
# 绘制中间滑动条
var bar_pos = Vector2(0,btn_size.y+10)
var bar_size = Vector2(rect.size.x,rect.size.y - 2 * btn_size.y - 30)
var bar_rect = Rect2(bar_pos,bar_size) #滑动条矩形
draw_rect2(bar_rect,bar_bk_color)
使用方法
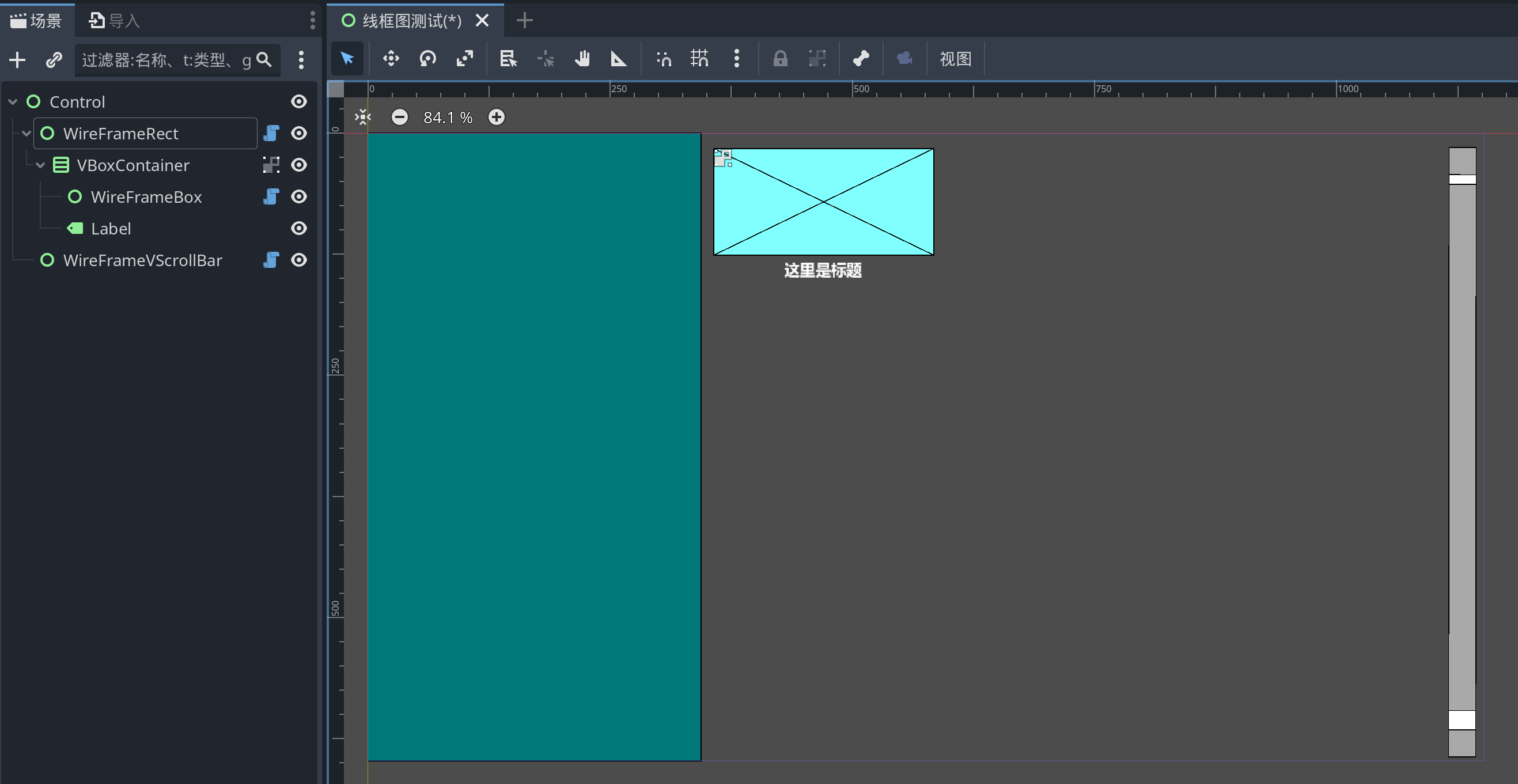
在UI场景中可以通过“添加节点”对话框自由添加。然后通过拖动修改位置,再通过检视器面板设定相应的颜色样式和轮廓宽度等。

总结
- 这也是一项很随意的试验性工作,初期并没有采用类的继承,所以参数有很多重复代码,经过改进之后,代码量下降,而且可以很好的进行拓展。
- 你可能会问在Godot这么简单的软件中还需要线框图嘛,直接干不就行了。但其实线框图作为一个设计阶段的工具对整体策划和把握还是有一定作用的。尤其是对UI界面设计。
- 目前因为组件少,当然还发挥不了很强的UI界面设计能力,但是后期组件丰富后,应该也能便捷的用于Godot程序或游戏流程的原型设计。尤其是加入一些跳转场景等功能之后。


























 3096
3096

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










