前言
皮皮最近接到了一个小需求:
👧美术小姐姐:皮皮皮皮,你能不能做奶茶?
😱我:???
👧美术小姐姐:就是那种,奶茶的轮廓加上动态水波纹~
🙄我:吓死我还以为让我做喝的奶茶…
👧美术小姐姐:炒鸡多图片都需要这种效果,用动画的话工作量太大了!
🤓我:波浪效果是吧,小意思,一个月的奶茶就够了,或者扫码提需求~
👧美术小姐姐:皮?🔨🔨🔨
🤪我:卒~
俗话说:遇事不决,量子力学写虽得儿。
根据我多年喝奶茶的经验,像这种效果用 Shader 做就再简单不过了,最终的效果如下:

趁此机会,本篇文章就来与小伙伴们分享动态波浪 Shader 的原理和制作思路吧。
要注意的是,这是一篇偏入门的文章,写得会相对比较详细,尽量让不懂 Shader 的小白也可以看懂,这也是我写文章的一贯风格。
好了,话不多说,进入正题~
正文
🧐整体思路
看到波浪的表现特点我第一时间想到的就是正弦曲线(或者说是正弦波,又让我想起了示波器)。
🔢正弦曲线(Sinusoid)
正弦曲线是三角函数中的一种正弦(Sine)比例的曲线。正弦曲线表现为一条波浪线,形状犹如海上完美的波浪。
标准的正弦函数公式为:
y = sin ( x ) y = \sin(x) y=sin(x)
正弦函数属于周期函数,其值域为 [-1, 1]。
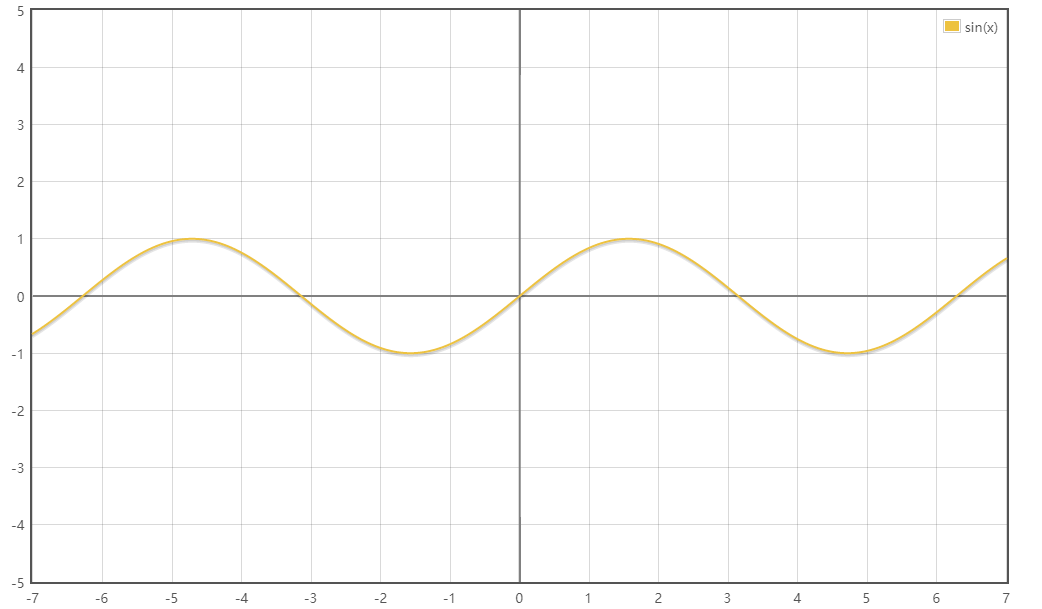
如下图就是一个纯正标准的正弦曲线:

而一般我们常用的正弦曲线公式为:
y = A ⋅ sin ( ω x ± ϕ ) + k y = A \cdot \sin(\omega x ± \phi) + k y








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 744
744











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








