1 尺寸与位置
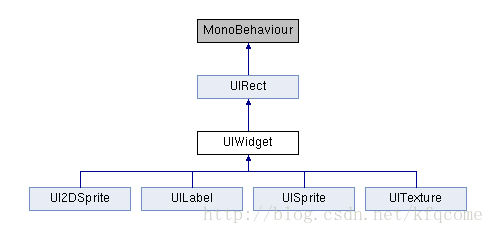
通过UIWidget类获取,该类是所有UI元素的基类
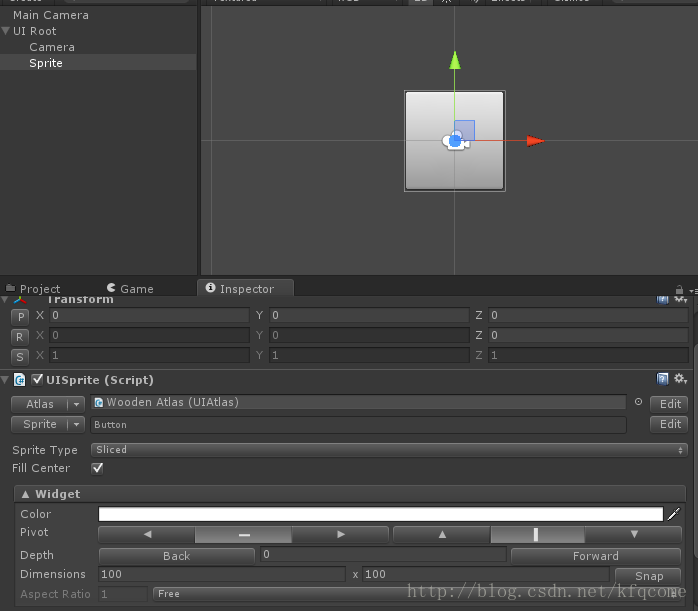
在unity中创建一个sprite,如下图所示
这里面这个sprite的大小受几个属性的影响,首先是属性面板里的Dimensions,对应的UIWidget成员为width和height字段,然后是其上层节点和自身scale属性。
1.1 局部大小
public override Vector3[] localCorners
{
get
{
Vector2 offset = pivotOffset;
float x0 = -offset.x * mWidth;
float y0 = -offset.y * mHeight;
float x1 = x0 + mWidth;
float y1 = y0 + mHeight;
mCorners[0] = new Vector3(x0, y0);
mCorners[1] = new Vector3(x0, y1);
mCorners[2] = new Vector3(x1, y1);
mCorners[3] = new Vector3(x1, y0);
return mCorners;
}
}
从上面可以看出局部角点对应的矩形宽和长就等于width和height(mWidth等于width)。
1.2 世界坐标系大小
所以计算某个UI元素在屏幕上的真实大小应该为
public override Vector3[] worldCorners
{
get
{
Vector2 offset = pivotOffset;
float x0 =







 这篇博客详细介绍了NGUI中UI元素的位置和尺寸计算,包括局部大小、世界坐标系大小、相对于其他元素的位置和屏幕位置。通过UIWidget类和Transform的属性,解释了如何在Unity中调整和定位UI元素,并提供了实例演示如何移动UI和实现滚动效果。
这篇博客详细介绍了NGUI中UI元素的位置和尺寸计算,包括局部大小、世界坐标系大小、相对于其他元素的位置和屏幕位置。通过UIWidget类和Transform的属性,解释了如何在Unity中调整和定位UI元素,并提供了实例演示如何移动UI和实现滚动效果。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8202
8202

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








