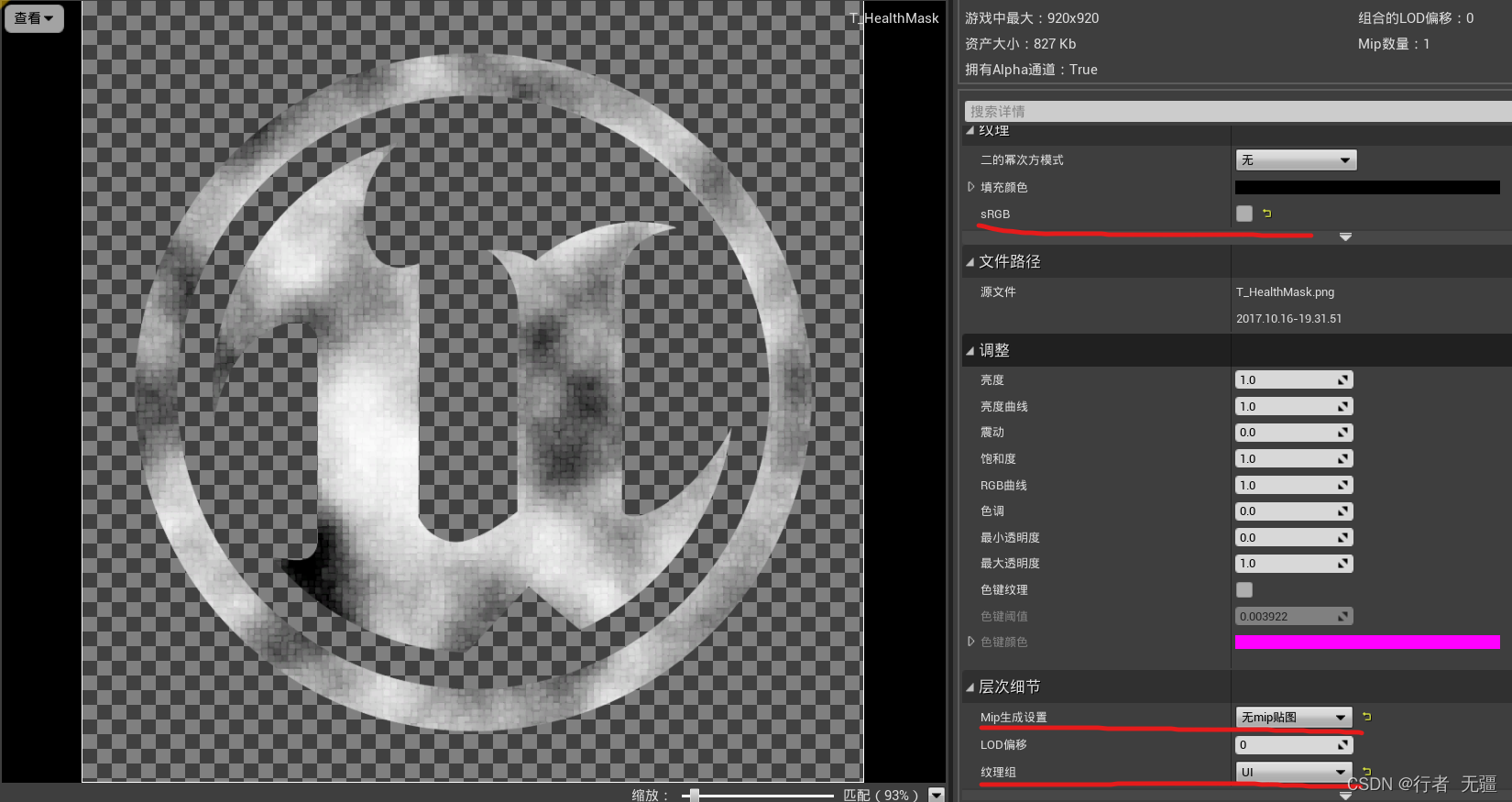
导入PNG图片并进行设置:

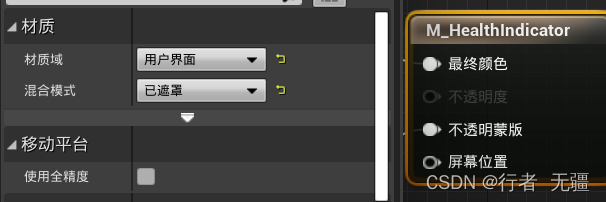
然后创建纹理,设置材质域和混合模式

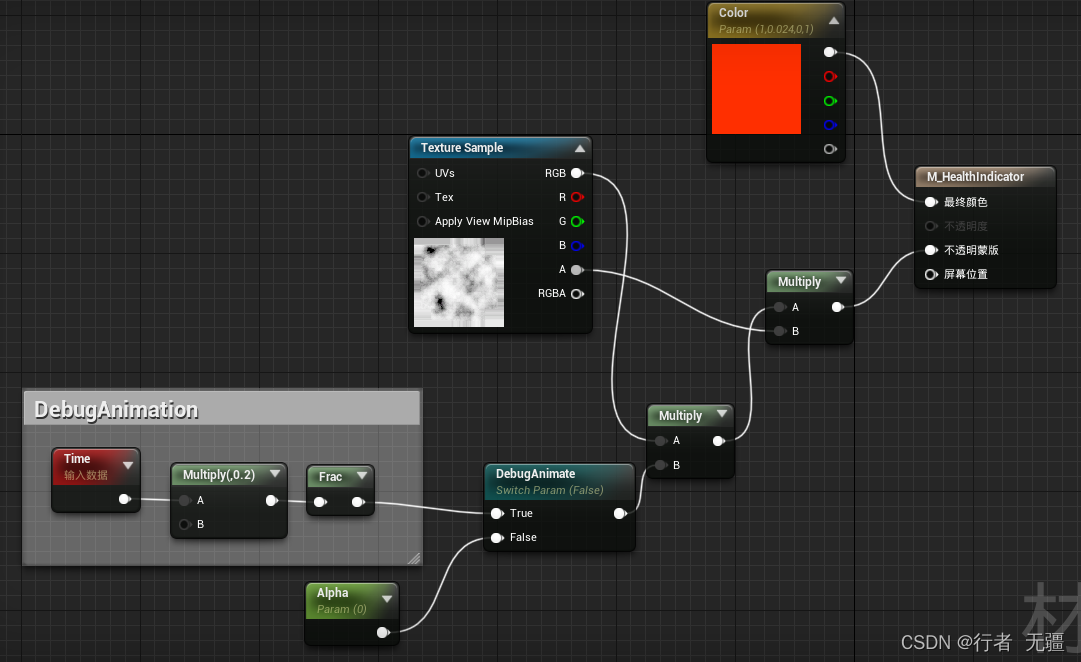
完整蓝图:

通过DebugAnimate(StaticSwitchParameter)控制 DebugAnimDeation部分或 Alpha 变量参与后面乘法。控制方法为设置DebugAnimDeation 的 “材质表达式静态bool参数”
其中DebugAnimDeation 部分效果为逐渐出现
Alpha 可以在其他蓝图中进行设置以控制图片显示效果,比如人物血量
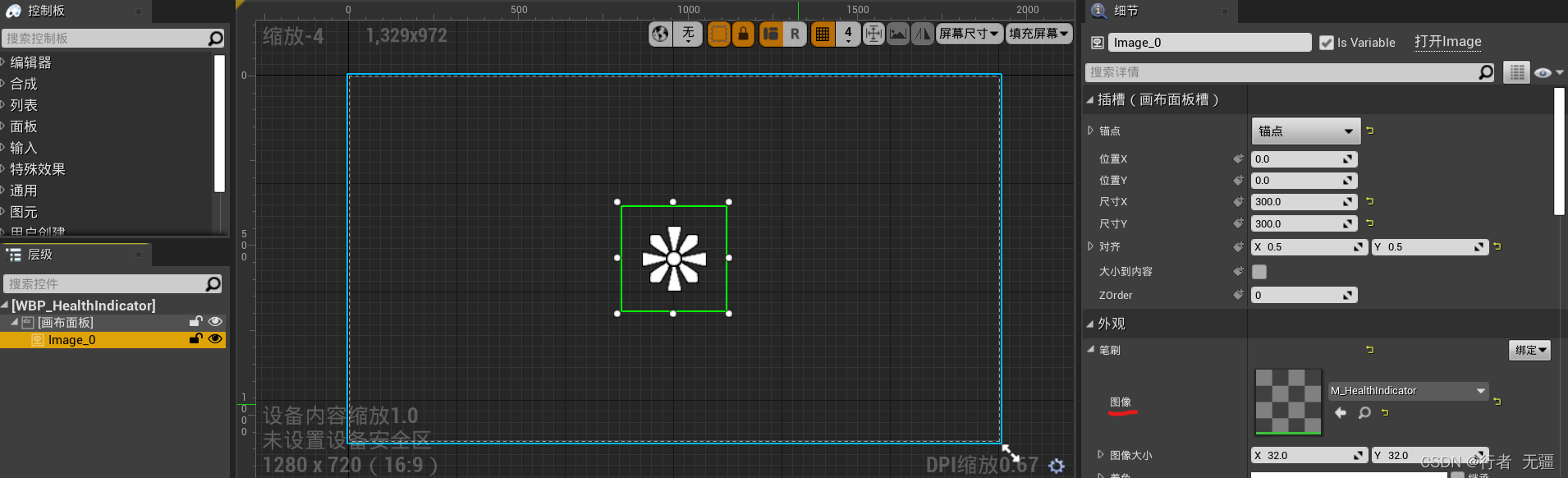
然后创建一个用户蓝图,添加一个图片并设置位置

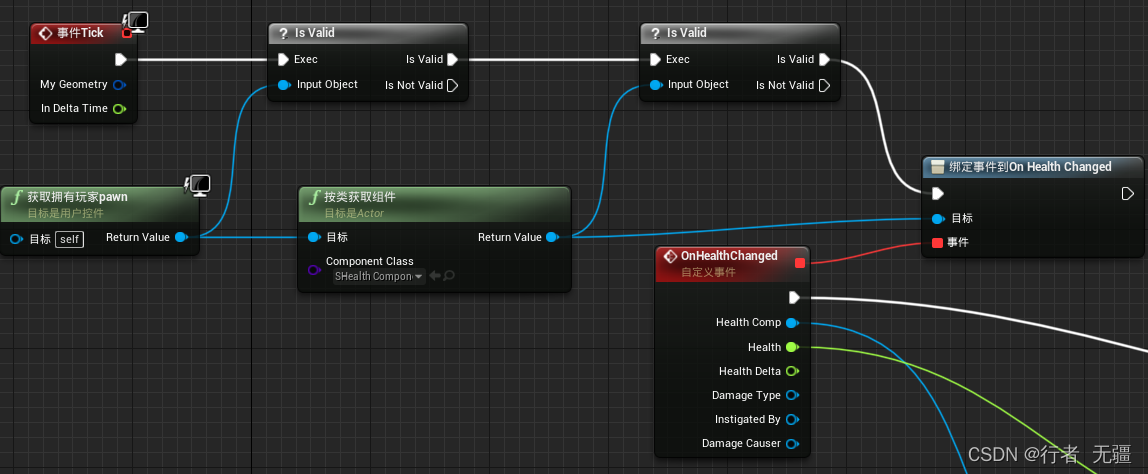
进入蓝图:
使用get owning player pawn 获取Pawn,使用get component by class获取ActorComponent组件SHealthComponent, 使用bind event绑定事件到OnHealthChanged(自定义的血量改变事件)

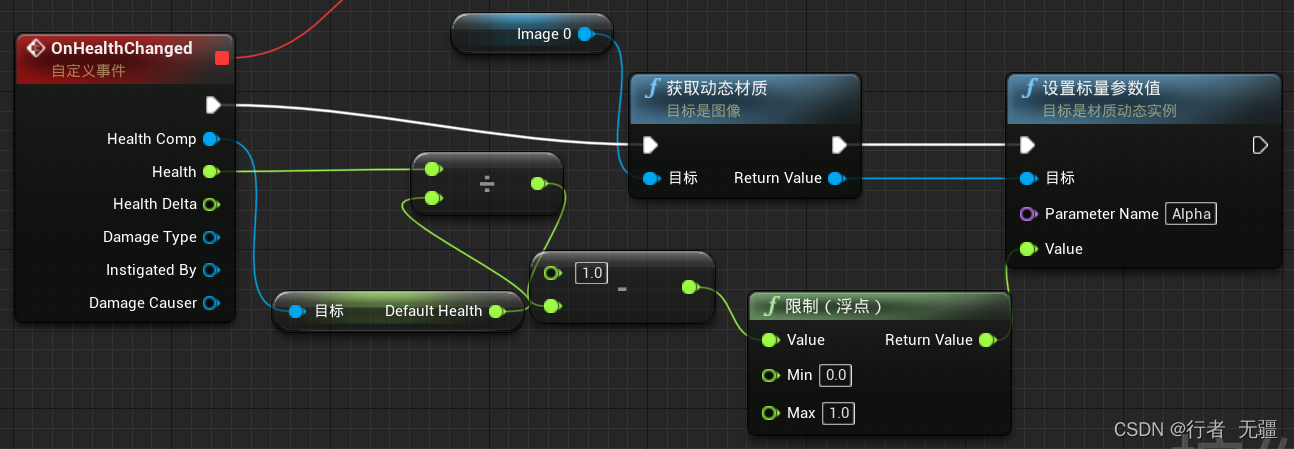
事件触发时,改变图片的Alpha变量以设置图片的显示状态
这里是根据Health的值设置Alpha从而改变材质效果

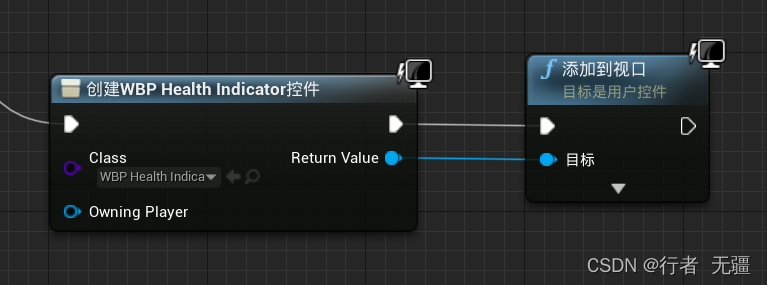
最后在角色蓝图中BeginPlay, create widget, add to viewport

实现效果:
100血:

60血:
 20血:
20血:

0血:























 6728
6728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








