之所以讲解网格布局组,是因为网格布局组比水平布局组和垂直布局组都要强大,个人认为在实际开发过程中只要掌握住网格布局组就可以满足实际开发需要
这个网格布局组,功能上类似于NGUI的Grid和Table组件,说到NGUI的Grid和table这两个组件,个人建议使用table组件,功能强大,使用方便
下面开始做一个案例
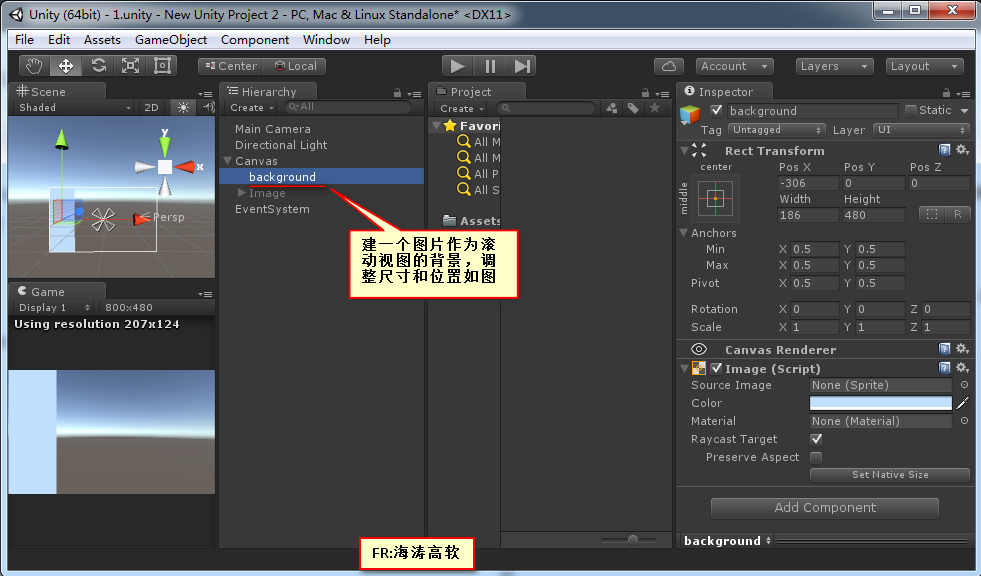
首先设置一下屏幕的尺寸以及设置一下屏幕自适应
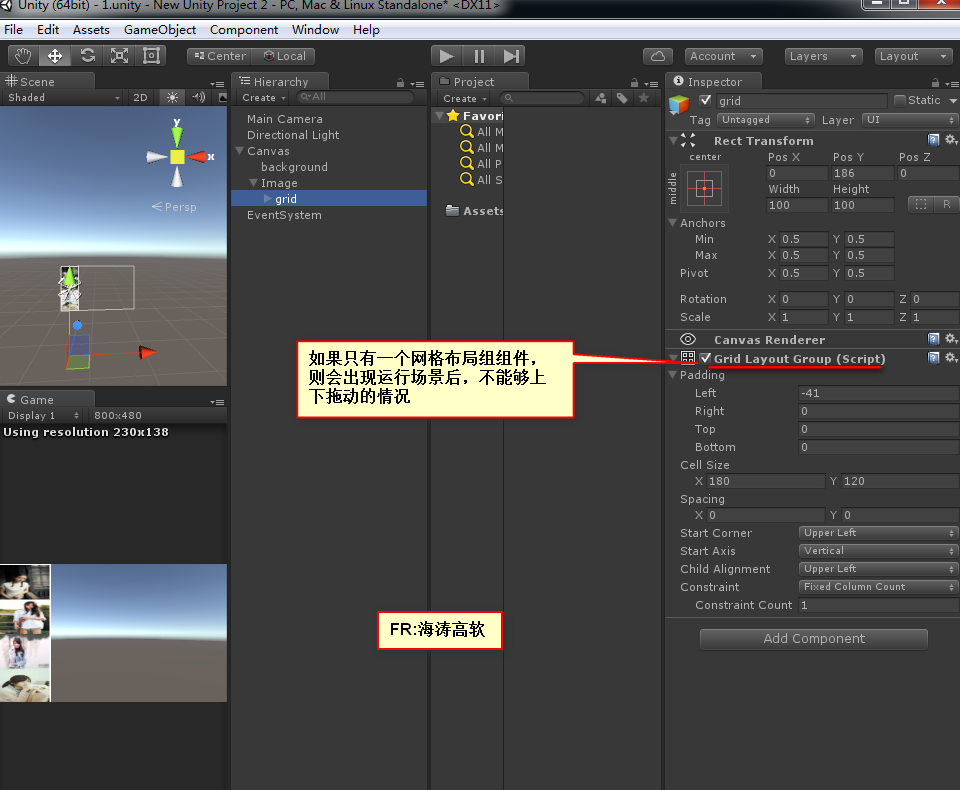
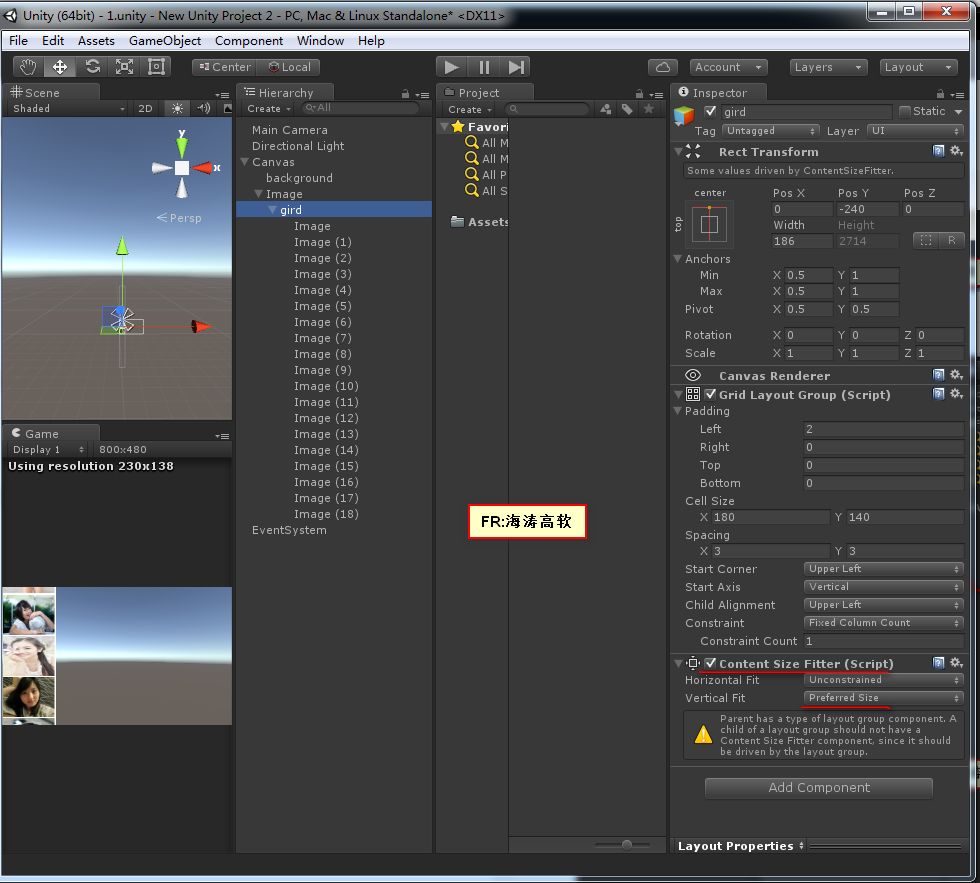
解决办法是添加一个content size filter组件
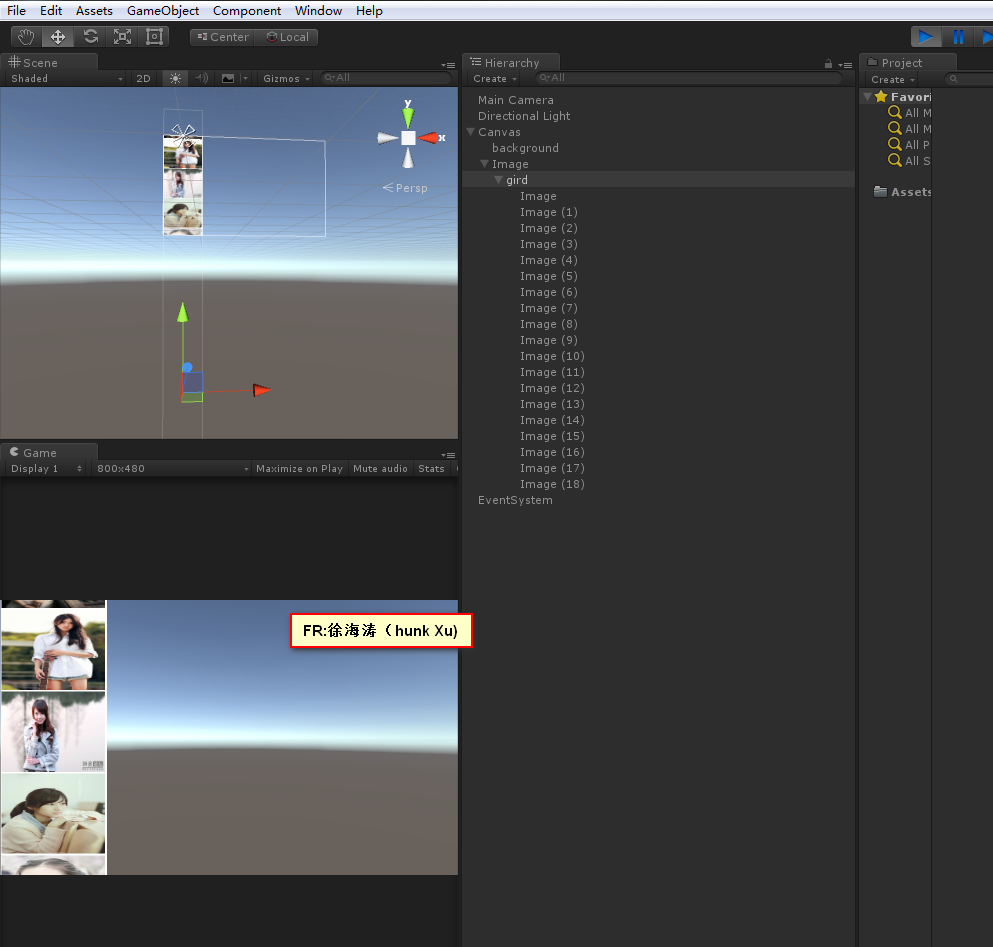
可以调整Grid的位置,用于确定滚动视图的初始运行位置
就这么简单!
FR:海涛高软 (QQ群:386476712)



























 2311
2311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








