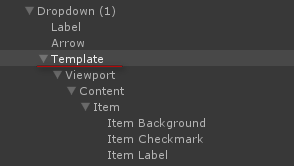
75 1 整体移动一下下拉列表的位置, 只要调整Template即可
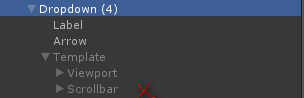
2 因为是在移动端,因此上下拖动的滚动条就没必要再存在
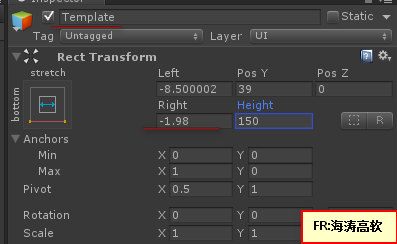
3 因为滚动条删掉后,必然右边空白变多,因此可以选中Template的Right的数值
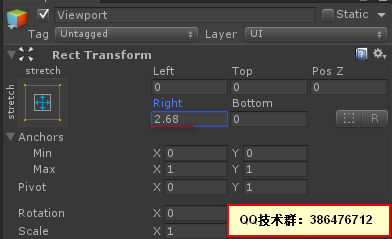
除了调整Template的Right值以外,你还可以尝试选择Viewport层级,也是调整一下Right的数值
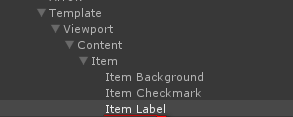
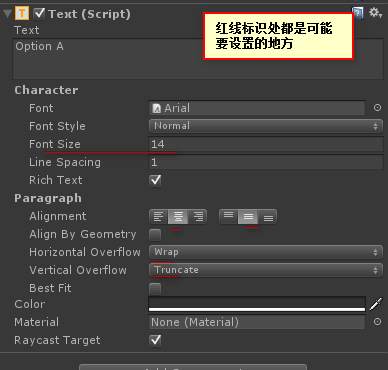
4 调整一下每一个选项的字体大小
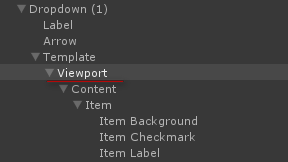
5 大家看一下如下情况:
解决办法是:选中Viewport层级,然后调整一下Right属性值
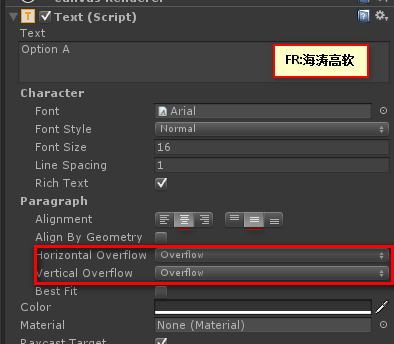
6 对于字体,一般要放开
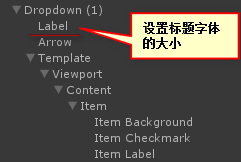
7 设置标题字体的大小
FR:徐海涛(Hunk Xu) QQ技术群:386476712
































 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








