学习教程来自:【技术美术百人计划】图形 4.1 Bloom算法 游戏中的辉光效果实现
笔记总结
Bloom算法介绍
模拟光辉效果的算法
简单思路:提取较亮的部分进行模糊,然后与原图叠加后输出
HDR:使用HDR可以使提取到亮度大于1的区域
高斯模糊:使用高斯函数得到的高斯核去卷积图像
二维高斯核:将运算的复杂度从 N x N x W x H 减少到了 2 x N x W x H (对称性使N可减少到N/2+1)
Bloom算法实现(Unity)
C#部分
调用OnRenderImage函数获取纹理和传输参数给Shader:
Shader部分
使用4个Pass计算Bloom效果:
- 第一个Pass提取较量区域
- 第二个、第三个Pass分别在竖直和水平方向上计算高斯模糊
- 最后一个Pass将计算的结果与原图像进行混合
Bloom算法应用
- 配合自发光贴图使用
- 配合特效(如烟花)
- GodRay(基于径向的后处理)
- 配合Tonemapping(配合色调映射的bloom效果更加柔和)
课后作业
1. 实现Bloom效果
注:图片来自网络,侵删


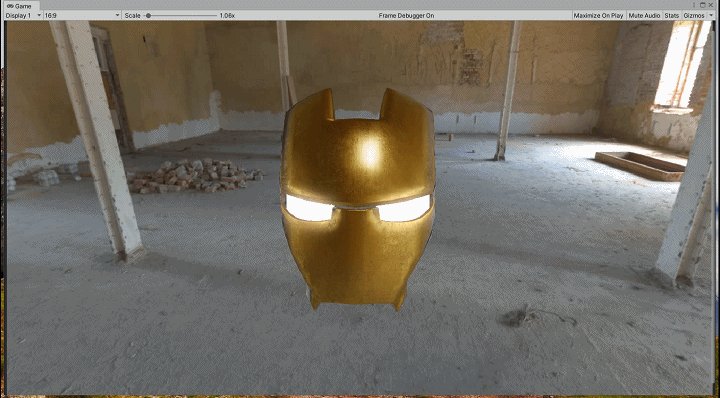
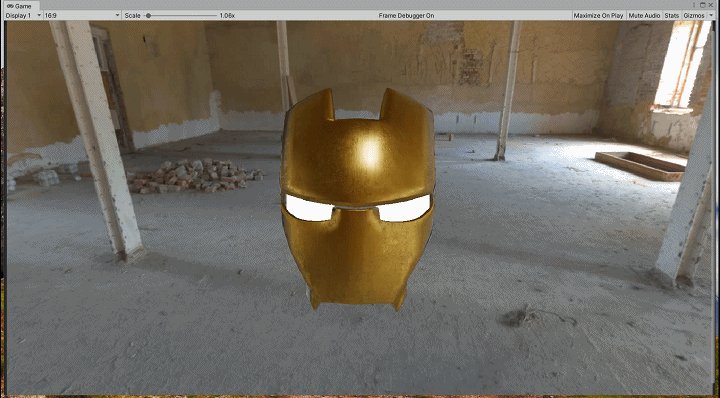
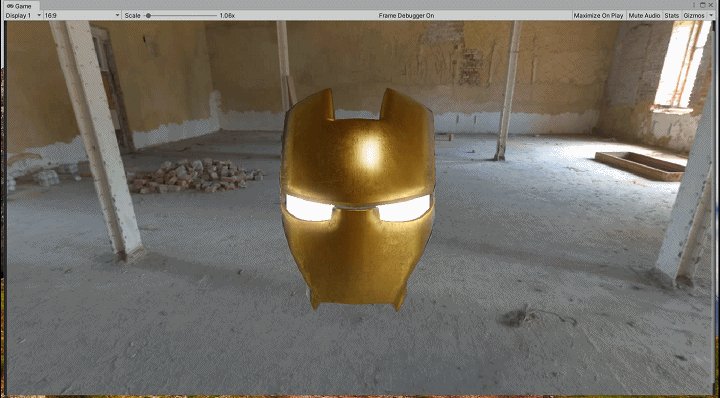
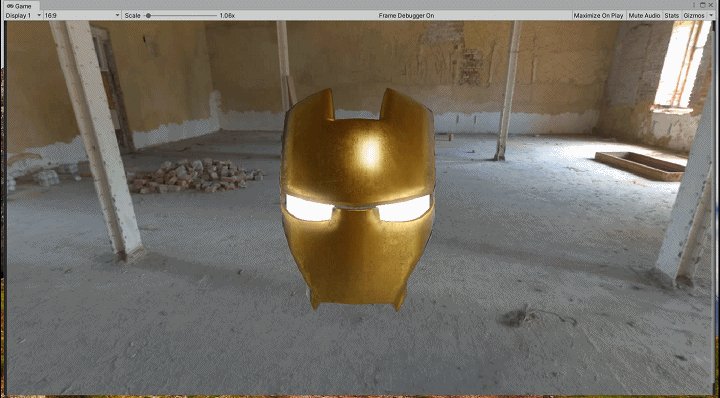
2. 实现Bloom中Mask效果
接着上次的建模,做了一个钢铁侠眼睛发光的效果,用Alpha通道,Mask掉了脑阔的部分,因此在上面产生的泛光效果可以通过一个参数去控制。
眼睛部分使用了HDR的自发光,又提高了Bloom效果亮度提取的阈值到1以上,脑壳高光部分不会进行Bloom计算。
思路参考了这2篇链接,使用一个0-1的Alpha值存储Mask,0代表Bloom效果最强,1代表不计算Bloom效果(大部分场景中的部分Alpha值为1)。
Unity 关于仿崩坏3部分Bloom(部分泛光)效果实现原理(附源码)
unity 特效shader下载_二十:Unity 后处理 Bloom mask,基于深度和单个物件的Bloom
return tex2D(_MainTex, i.uv.xy) + tex2D(_Bloom, i.uv.zw) * (1-clamp(tex2D(_MainTex, i.uv.xy).a,0,1));


























 302
302

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








