·2D游戏相机
·Sprite和SpriteSheet (精灵和精灵级)
·SpriteRenderer (精灵渲染器)
2D相机调整
·摄像机的详细功能会在后期发布,目前只需要掌握下面这个功能
·Projection设置为Orthographi即可,也就是正交模式(忽视距离)

正在上传…重新上传取消正在上传…重新上传取消
Projection(投影)改为Orthographi(正交)即可,正交模式是2D游戏的选项,透视是3D游戏的选项。
Sprite和SpriteRenderer
·Sprite:是一种游戏资源(称为精灵),在2D游戏中表示角色、场景的图片资源
·SpriteSheet:切割一个图片为多个Sprite,就是SpriteSheet

现在把西瓜这个图片拖到场景中,会发现拖不进去,这是怎么回事呢?是西瓜的设置有点问题,那下面我们就来讲一下西瓜设置有什么问题吧!
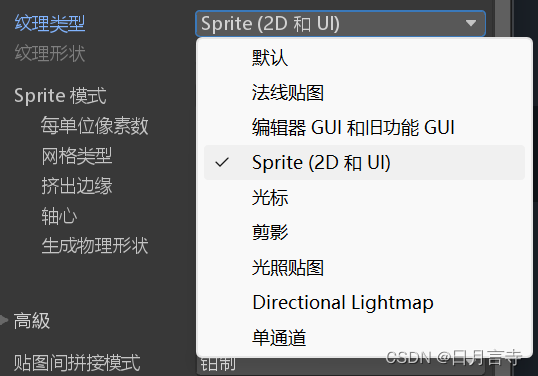
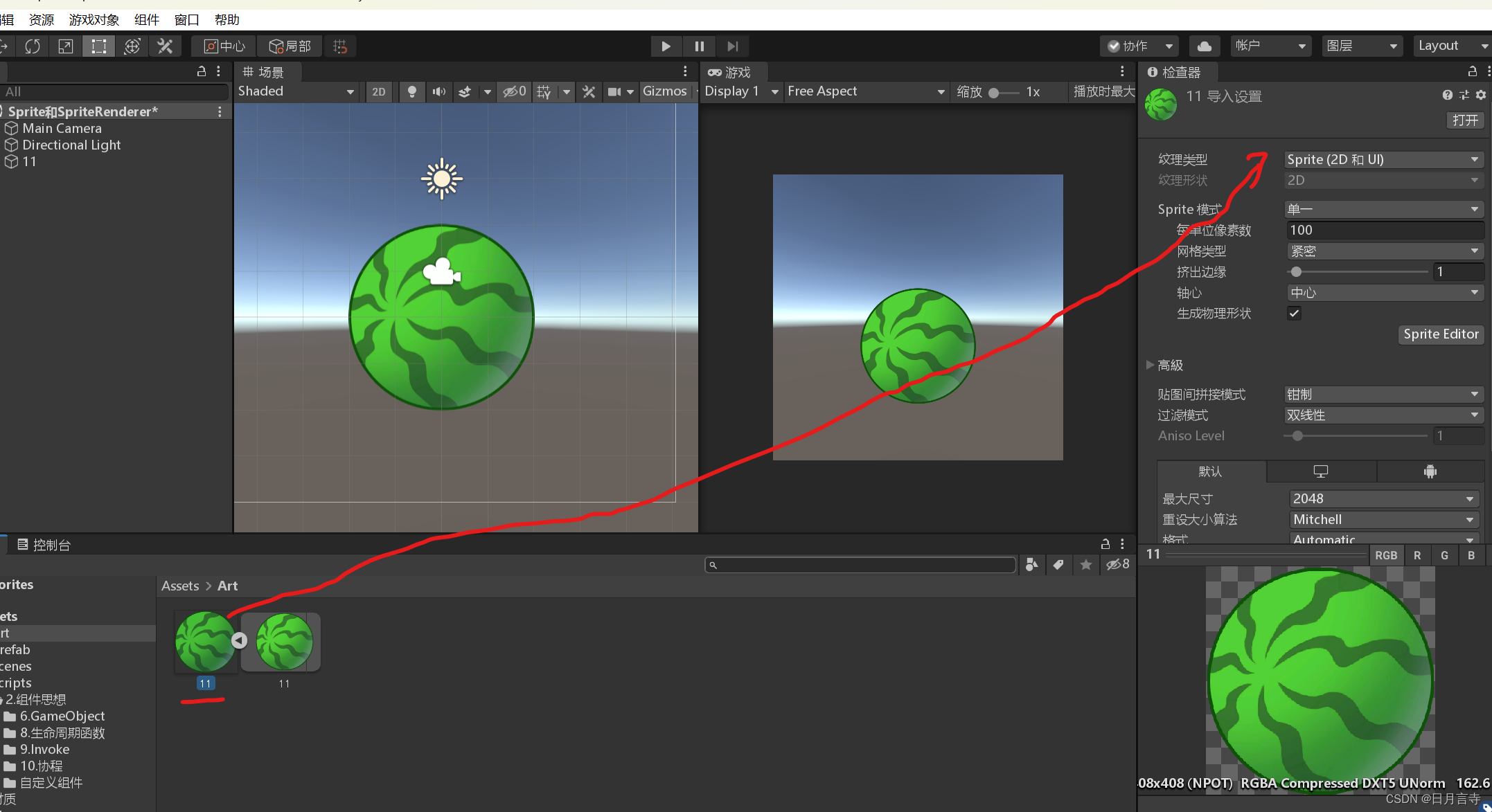
点击西瓜之后,可以看见有很多设置:

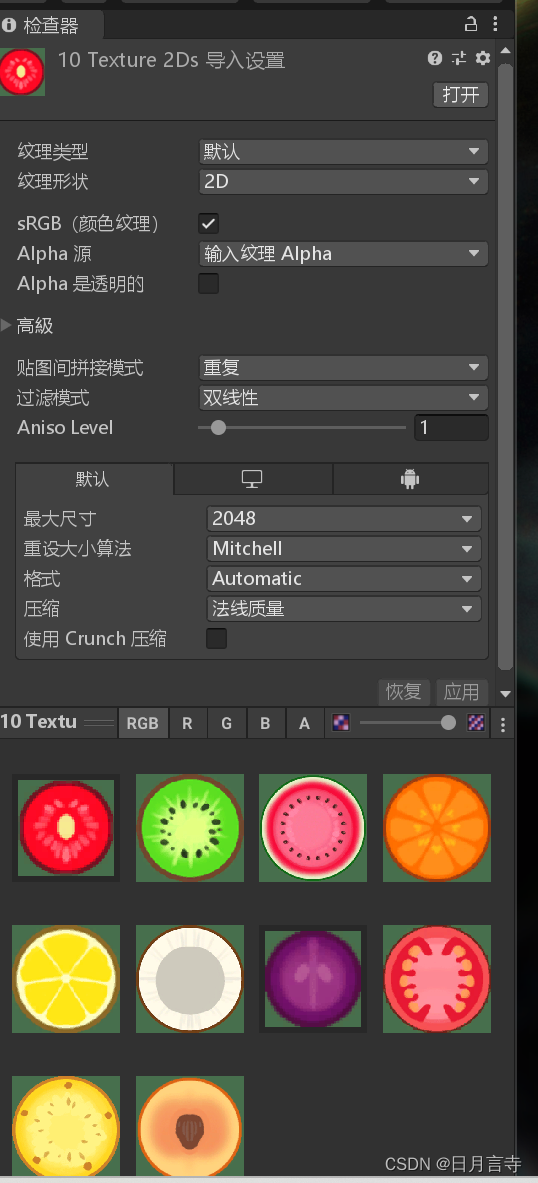
这个时候,需要改 Texture Type(纹理类型),改成2D

改完了之后就可以拖到场景中了吗,你是这样认为的吗,咦?怎么还不是透明的?还是黑色的?

哦哦哦,原来忘记保存(应用)了
现在点击保存(应用):

成功了,成功了,图片周围变透明了,哦耶!
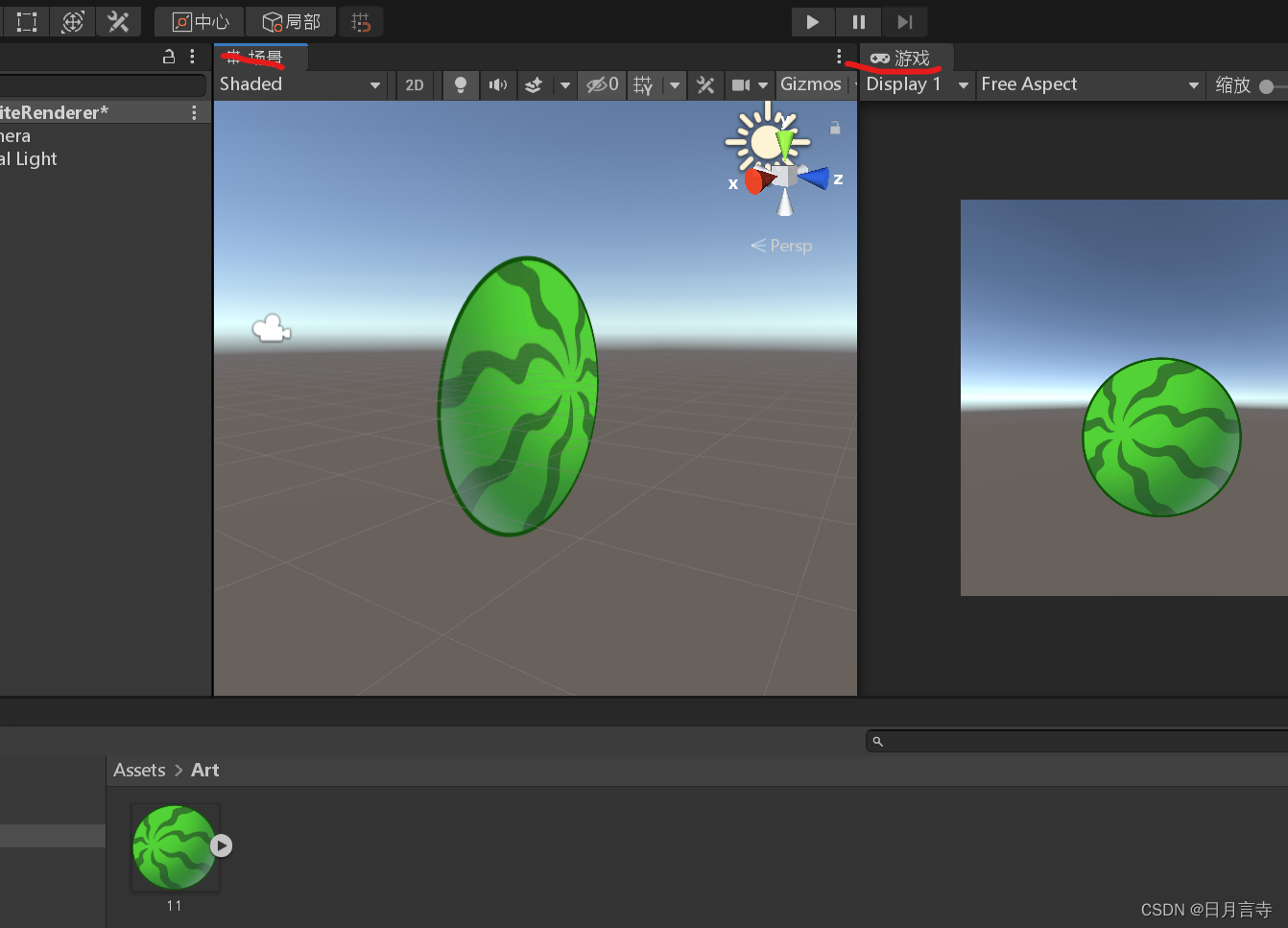
这个时候就可以把西瓜挂到场景中了。

有的同学可能会问了,场景中的画面是什么牛马,怎么和游戏中的不一样?怎么办怎么办。
别急,这是忘了设置2D造成的,场景中的是3D场景,这时候需要选中场景中的2D选项。
未选中:

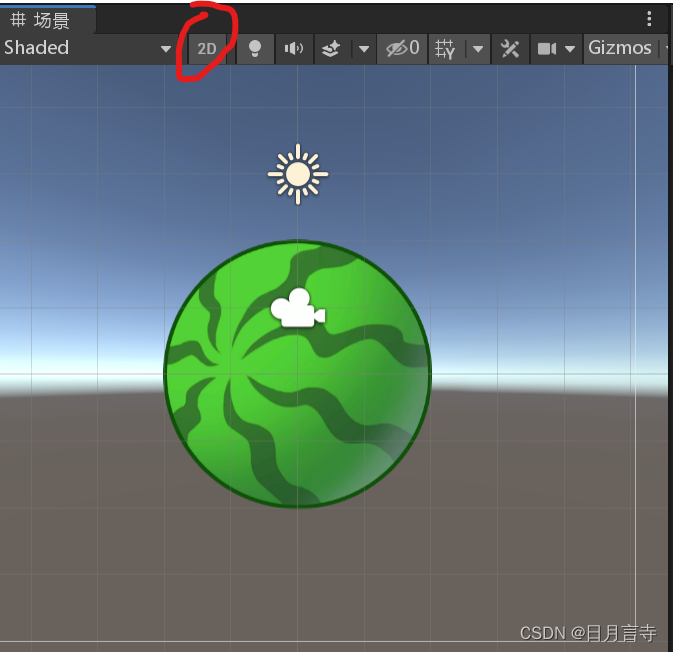
选中后:

这就来到了2D开发视角。
这个时候可能有人会发现一个问题:

这个三角符号是啥玩意?我们点击看看呢?

可以看出,它右边出现了一个类似的东西,右边这个才是精灵,左边这个其实是图片
只是这个图片的模式是精灵(纹理类型是精灵):

可能有人会不相信,那我们来看看文件夹下是什么样子的吧:

可以看出,精灵的后缀是 .meta。
那我们拖拽这张图片,和拖拽精灵有什么区别呢?
这里不好演示,直接说结论吧。是没有什么区别的,拖拽图片的时候,Unity会自动检测里面是否有精灵,检测到有了,就相当于变成精灵到场景中去,不必深究。
现在精灵模式是单一的
这个时候,这张图片下面有一个精灵模式,精灵模式下面有个每单位像素,这是什么意思呢?

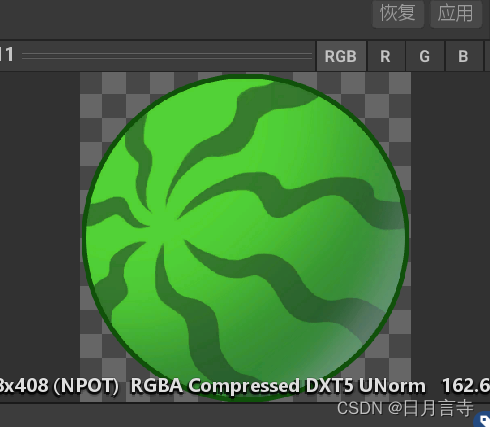
先说结论再验证吧!其实是一个比例关系,游戏场景中的长度,宽度和图片实际的长宽,成一个比例,

这里图片的实际长宽是408和408,每单位像素设置的是100,游戏场景和图片的比例就为:
100:408,也就是说,这张图片到游戏场景中的长宽就变成了4.08米和4.08米。而场景中一个格子是1米,就大概占4x4个格子多一点。

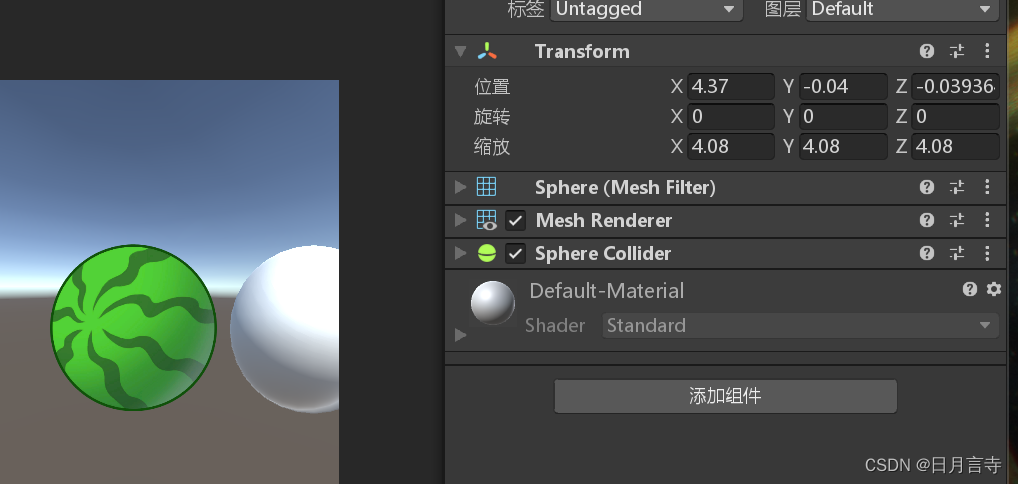
还不信吗?那我们创建一个Unity自带的圆形对象:

可以看见,这个圆形的直径都是4.08,现在我们把它们两个重合,是不是一个能完全挡住另一个?

现在相信了吧,不过我是手动重合的,稍微有点误差,别在意这些细节。
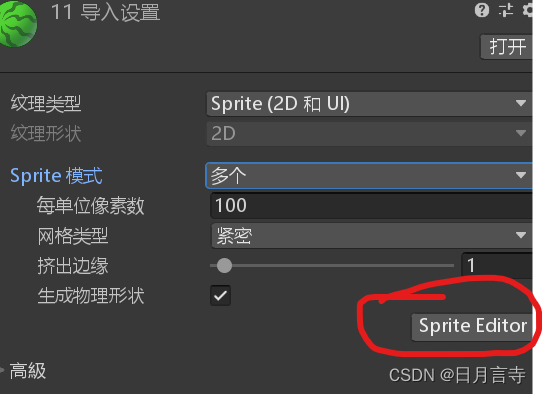
现在的精灵模式是多个的:
我们改成多个的精灵模式:

精灵模式改为多个,就要用到SpriteSheet了;SpriteSheet是切割一个图片为多个Sprite。
然后点击Sprite Editor(精灵图像编辑):

这时候会提示我们,叫我们保存之前的操作:

这时候又弹提示了:

这是什么意思呢?字面意思呗!就是Unity有很多功能,下载的时候不可能全部下载完吧,所以这些功能就要我们自己去下载。
在哪里下载呢?看图吧你。

然后再点击:

打勾就是下载成功了:

然后再点击Sprite Editor(精灵图像编辑).
就弹出了一个新的窗口:

然后点击切片,再点切片,再点应用就行了

切完之后,我们发现,并没有什么变化,只是名字变了而已,这是为什么呢?
我们可以看见上面的切割类型是自动的,自动的是根据透明来切的,把透明的切掉。
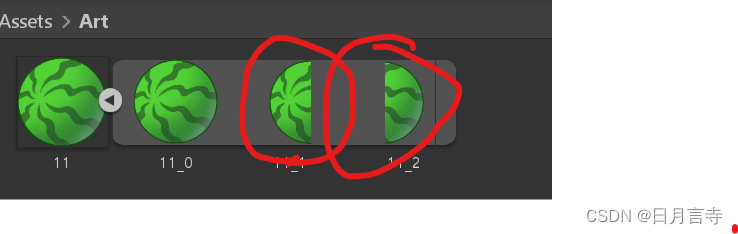
如果想切成两半,可以这样做:

然后就变成了两个精灵了:(可以在切水果里面,做切掉的效果)

自动切割就能用在这个地方了:

会切割透明的地方:

也可以根据像素去切割:

也可以根据格子的数量来切割:

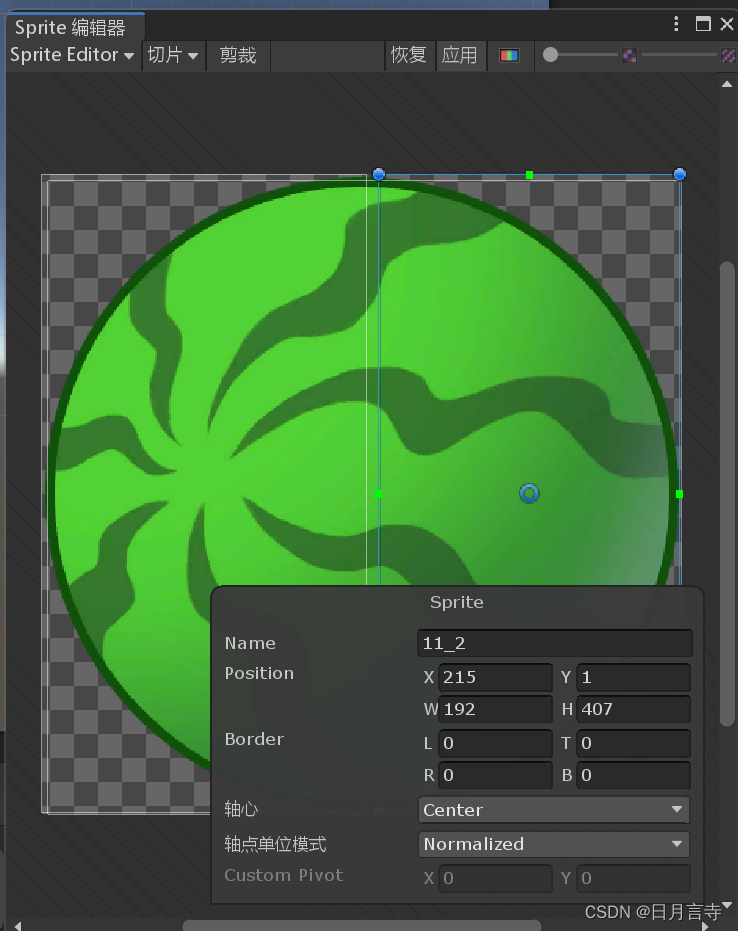
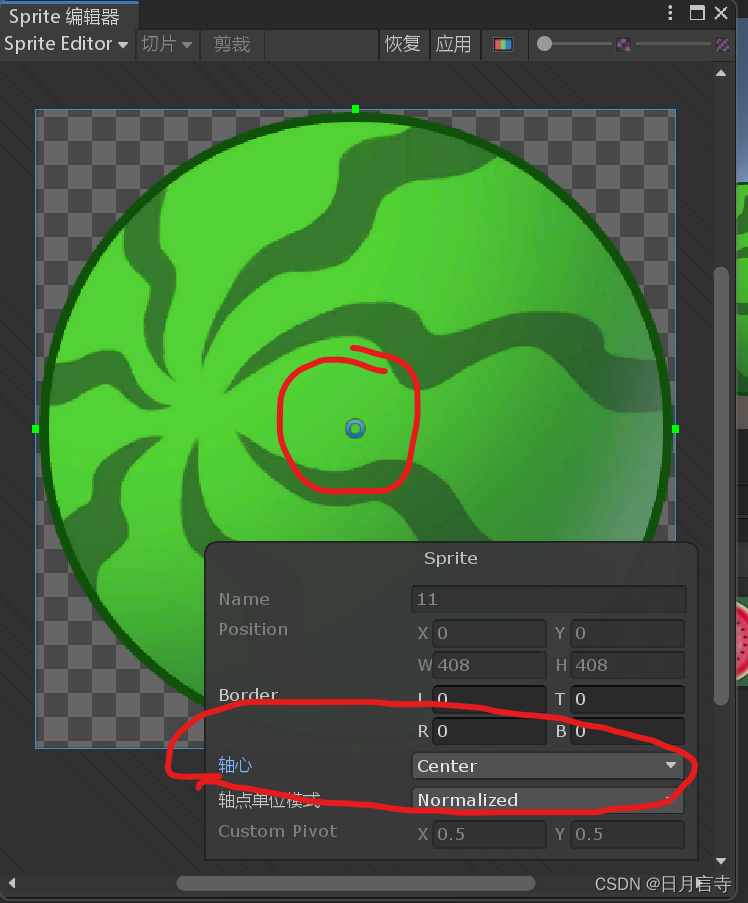
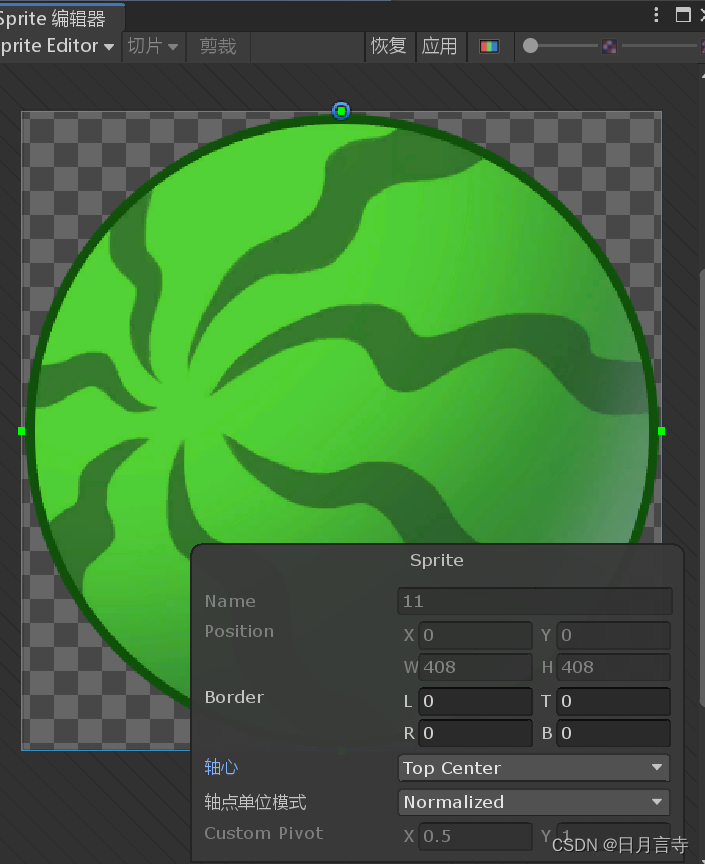
我们可以在Sprite Editor(精灵编辑器)里面设置轴心点的位置:

默认是在中间的,如果我们改一下位置呢?

会变到上面去,是吧?

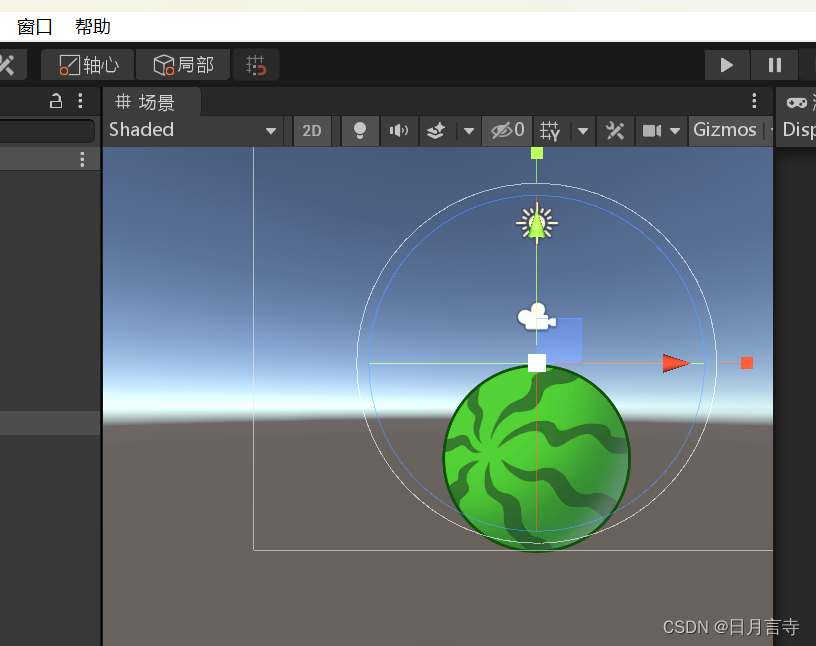
上图可以看出,场景里的轴心点也会变。

这里有很多水果,如果每个都想设置成西瓜的呢?那是不是需要一个一个设置?那也太麻烦了吧!
这里可以快捷操作:点中开头的+按住shift+点中最后一个:

这样就能实现多选了,就可以一起设置了。





















 424
424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








