如何 添加图片
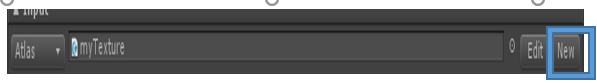
第一添加图集

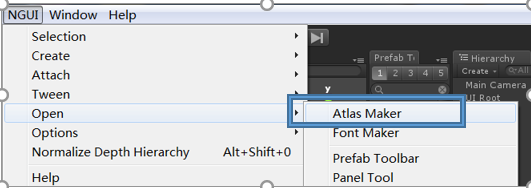
制作图集:


- 选择需要的图片
- 点击Create即可形成图集
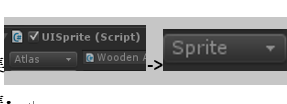
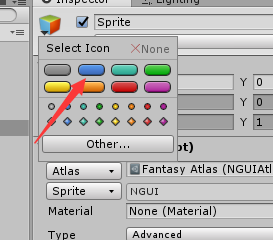
第二在 sprite中选择
ps 如果要换图集的图片用精灵的名字来换

图片的几种形式

第一 simple 没啥说的
第二 Sliced裁剪模式 主要图片放大后 周围的花纹可能会失帧 所以就显示纯色部分
可以自己选择放大的部分
放大的部分为中间


第三 tiled 填充
第四 Filled 可以做技能条的
第五 高级


锚点两种
第一在NGUI 创建 把UI托到子物体 就行了 不方便找 打开这个


名字最好改下

注意 锚点和锚点不要形成父子关系
第二 还有



























 3111
3111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








