-
本文主要介绍《黑神话 悟空》使用到的一些常用Shader效果以及实现
版权声明
-
本文为“优梦创客”原创文章,您可以自由转载,但必须加入完整的版权声明
-
文章内容不得删减、修改、演绎
-
本文视频版本:见文末
-
今天给大家分享的是黑神话悟空的Shader技术剖析
-
这个游戏之所以为大家所津津乐道,其中一点很重要的原因就是因为它的画面的效果非常的惊艳
-
下面就用一篇文章带大家去分析黑神话悟空当中的一些最常见到的最实用的Shader效果
议题

-
首先了解一下黑神话悟空这款游戏里面它实现了哪些Shader效果
-
从技术原理的角度带大家去剖析这些效果是如何实现的
一、可交互雪地

-
黑神话悟空第一个比较常见和实用的效果就是可交互的雪地效果
-
大家注意到悟空在这个场景里面走的时候,地面上的积雪是会产生一个坑的,并且还会扬起积雪
-
扬起积雪可以用粒子系统实现
-
至于怎么样去产生一个因为角色走过而形成的一个坑道,下面会进行讲解

黑神话悟空的雪地行走效果
-
我们先来看另一个场景
-
《荒野大镖客2》的场景也有很多是雪地,可以注意到角色走过的地方也是有坑道的

荒野大镖客2的雪地行走效果
-
那这个坑道如何被渲染呢?
-
实际上只需要3个步骤:
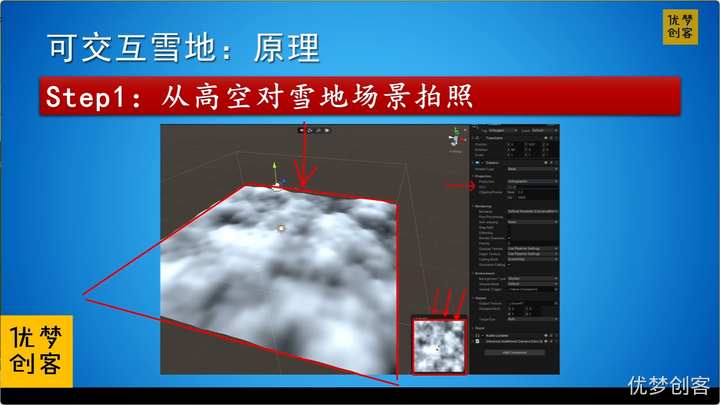
第一步:从高空对雪地场景拍照
假设这个是我们的雪地(下图红框所示)
-
首先,设置好摄像机,让它的范围刚好能够覆盖整个雪地
-
然后,从这个场景的顶部往下拍照把这个场景全部拍下来
-
拍下来以后就形成右下角箭头指向的这样一幅图,这个就是从顶部拍到的一个雪地的高度图
在这一步,大家需要理解一下如何从这个场景的顶部去给场景拍幅照片,这个细节在这篇文章不做阐述

Step1
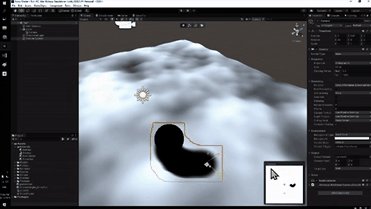
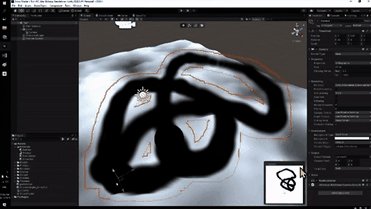
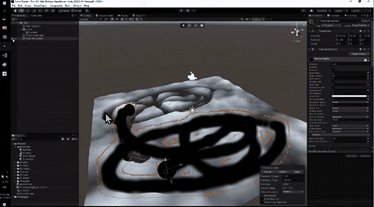
第二步:将角色移动过的位置渲染成黑色
假设我们已经拍好了照片
-
需要将角色行走过的部位渲染成黑色
-
如下图所示,整个场景本身是一个白色,在这个场景里面,走过的地方都要渲染成黑色
-
渲染成黑色以后
-
把这张照片获取下来(右小角红框所示),也就是我们程序当中讲的贴图
-
有了这张贴图之后就可以根据这张贴图的黑白信息去对地形进行一个凹陷
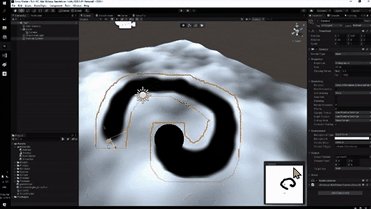
效果可以看下面这张动图:

Step2

模拟角色在雪中行走
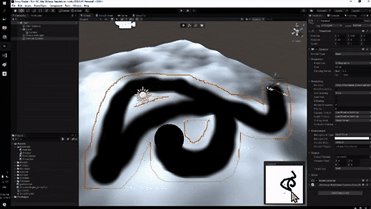
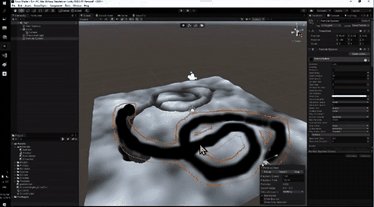
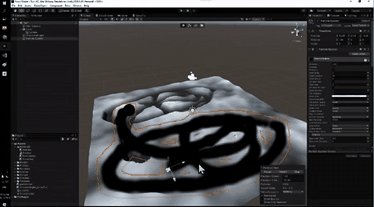
第三步:调低黑色区域的顶点高度
-
下图中我把渲染成黑色的地方做了一个镜像
-
就是在跟原轨迹镜像的位置,画出来一个轨迹,实际上正常情况是要在我们绘制黑色轨迹的位置,把这个地形的顶点高度进行降低
-
此处是处于演示的目的:
-
把绘制的部分在镜像的位置渲染成一个凹陷的效果,实际上正常情况应该是画在哪儿,哪个部位凹陷下去
-
这一步需要利用一张高度图记录高度的变化信息,把黑色部分的高度降低一下

Step3

黑色地方的镜像渲染成凹陷
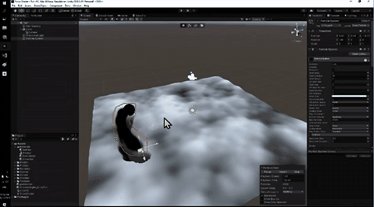
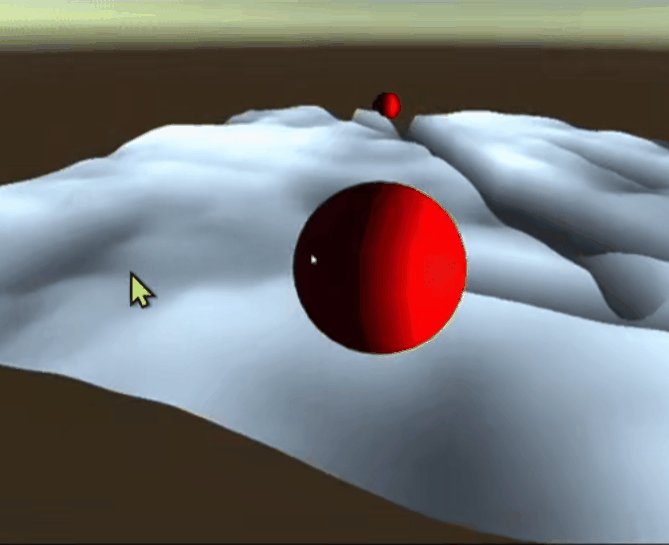
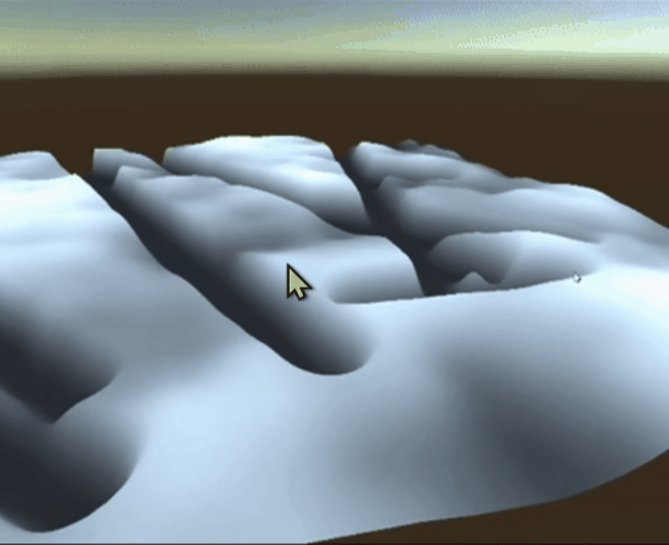
最终效果

最终效果

效果展示

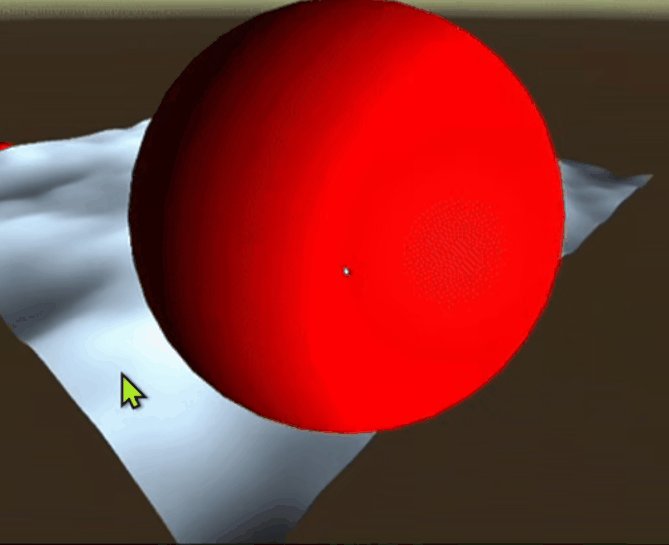
上面就是我们的最终效果
-
在我们的游戏当中,假设球体代表角色,每当球体发生运动的时候,如何在球体运动的位置去形成这个轨迹呢?
-
这就需要我们把学习到的雪地的效果跟实际作品来做一个结合,这里是需要有一点编程知识的
-
因此我们的技术美术人员并不仅仅是写一些Shader的脚本:
-
如果是在UE里面,那么需要掌握一点C++编程知识和技巧
-
如果是在Unity里面,则需要掌握一些C#的编程知识和技巧
-
总结:
-
摄像机从场景的顶部拍一张照片
-
根据角色或者是鼠标移动过的位置生成一个高度信息,就是一张黑白图
-
根据这张黑白图来决定每一个点的这个高度是否要下降
可交互雪地进阶

-
上面展示的最终效果是比较简单的,但是需要注意的是雪是非常自然、非常平滑的,那这个效果是怎么实现的呢?
-
其实是需要用到一种叫做Tessellation,翻译成中文应该是叫做“曲面细分”的技术
-
曲面细分是什么呢?
-
假设有一个立方体,可以通过Tessellation技术去给它增面增加三角形的面数
-
然后可以逐步的变成一个多面体,然后一直到变成一个球体
-
最后在我们的Shader里面,就把它当成是一个球体来进行渲染,这就是我们的Tessellation技术
-
同样的,如果要想实现一个平滑的雪地,也需要用到Tessellation技术
-
具体的实现细节,我会在《TA全栈的2024版本》里面去教给大家,里面包含了可交互雪地和可交互水面两个常见的可交互效果








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4958
4958

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








