一、svpwm
这里放置参考过的四篇文章:
第一篇 第二篇(svpwm) 第三篇(FOC) 第四篇(FOC+svpwm)
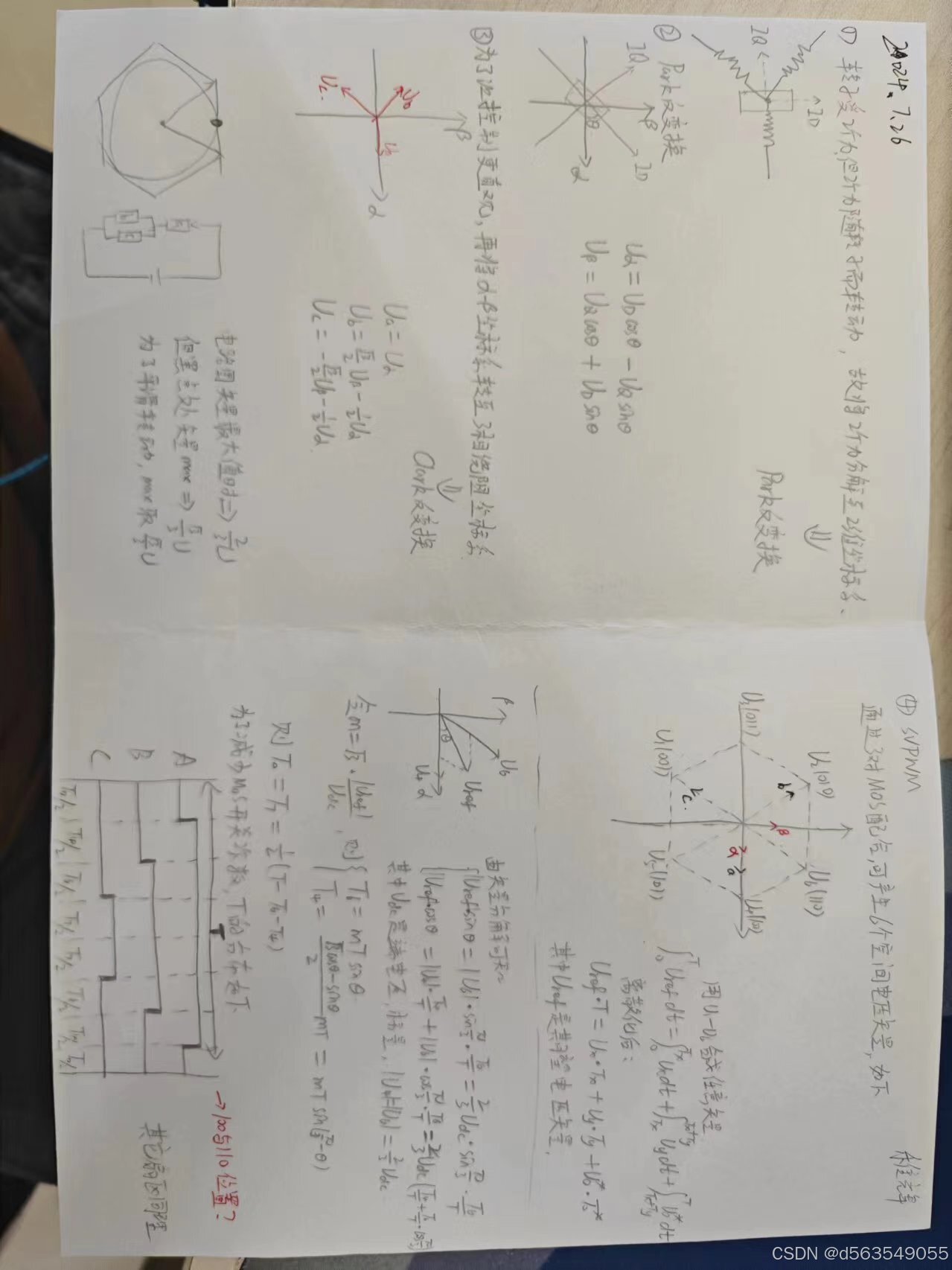
工业电源输出电压的频率和幅值是固定的,所以需要三相逆变器(六个开关)就可以变换为频率和幅值可以变化的电压。
SVPWM算法实际上计算的是逆变器的六个开关何时导通,何时切断
自己理解:六个开关一共有8钟情况,2个零向量,6个非零向量。六个非零向量可以组成一个正六边形,可以通过非零向量的转换控制空间的磁场方向,两个非零向量之间的转换也是一个复杂的过程。另外,SVPWM算法首先需要知道要合成的参考电压向量落在了哪个扇区,然后算法就可以根据该扇区相邻的两个非零向量和两个零向量来合成该参考电压向量。
------------------------------------------------------------疑问?-----------------------------------------------------------
1、六部换向只通过两相通电就可以实现电机旋转,而第二篇讲解的换向方法很复杂,相对于六部换向有什么优势吗?
六步不只是两相,而且复杂的控制更精确,效果平滑。
二、什么是FOC
六步换向的方式只能控制电机正反转,然后通过控制相电压调节转速, 那么如何控制电机位置呢,而且这种方式有一部分电流是让电机旋转,有一部分是让电机发热,那么如何做到效率最高呢。通过观察电流发现,电机三相电流并不是正弦波,为了解决以上问题便出现了FOC矢量控制。
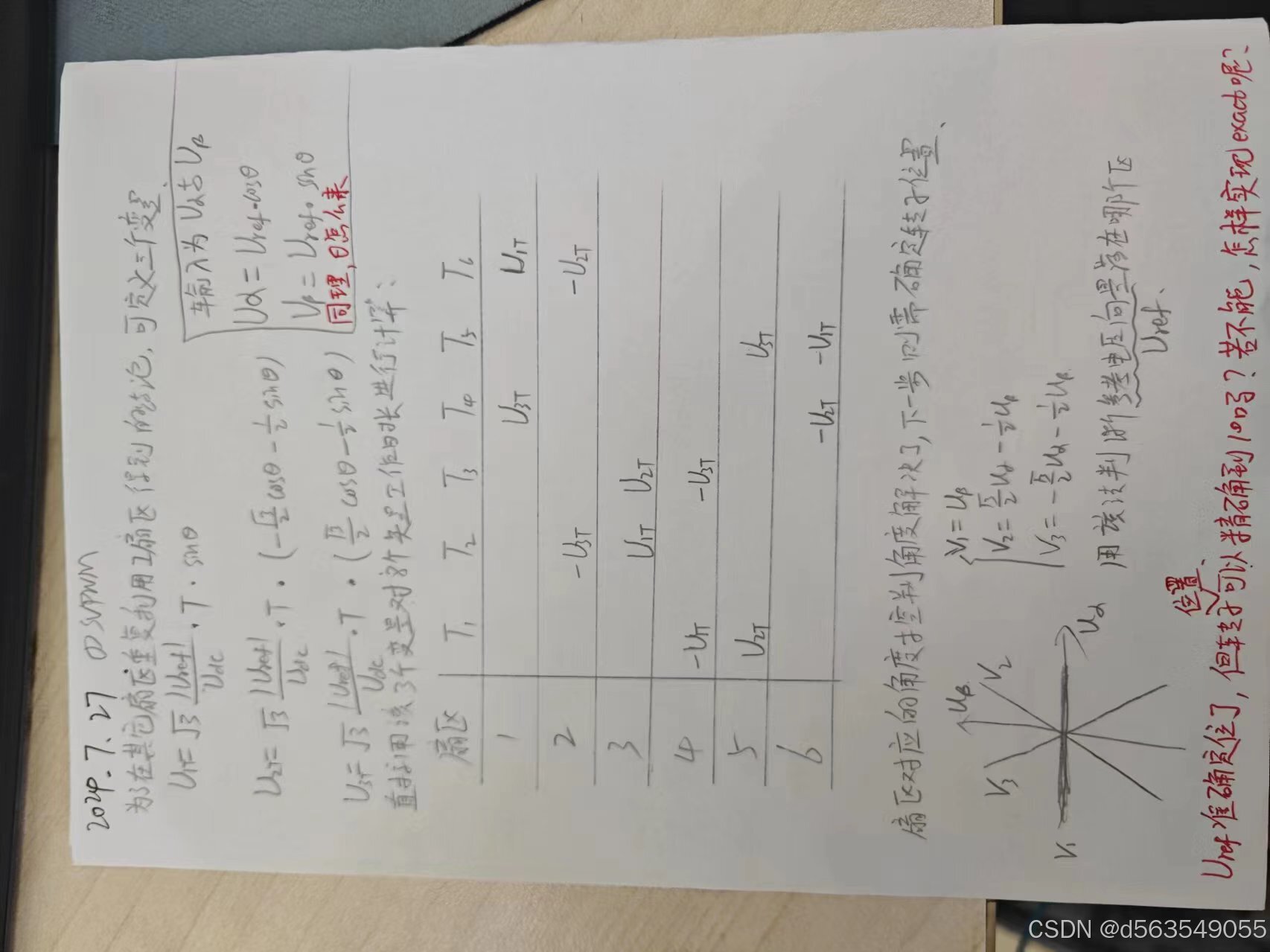
输入是控制Ua Ub Uc导通状态导通时间和转子角度,输出是ID IQ。
假设我们的电机处于0°位置,那么要想让电机转动起来我们只需要产生一个90°的矢量,那么只需要在一个周期内矢量2和矢量6作用的时间各占一半即可产生一个90°的矢量,总结来说就是我们通过控制相邻矢量导通时间比例可以控制矢量的方向,通过插入0矢量可以改变矢量的大小,因此我们在一个控制周期内通过8个矢量的配比来产生任意方向和任意大小的矢量。(只要我们能够产生任意方向的矢量我们就可以先读取当前转子角度,然后产生一个超前90度的矢量,这个矢量即是IQ)。
用到Clark变换和Park变换的原因:因为我们如果不用这些变换那么我们的目标电流和实际电流都是正弦波,这对我们PID控制很不利,因为我们熟悉的PID是目标值不变,让实际值去跟随目标值。而且我们拿到的三相电流Ia Ib Ic不直观,Iα 和Iβ也不直观,而Iq和Id就直观的多,Id用于发热,Iq用于旋转。

控制过程:


------------------------------------------------------------常识-----------------------------------------------------------
1、电气角度=机械角度*电机极对数
------------------------------------------------------------笔记-----------------------------------------------------------


------------------------------------------------------------疑问----------------------------------------------------------

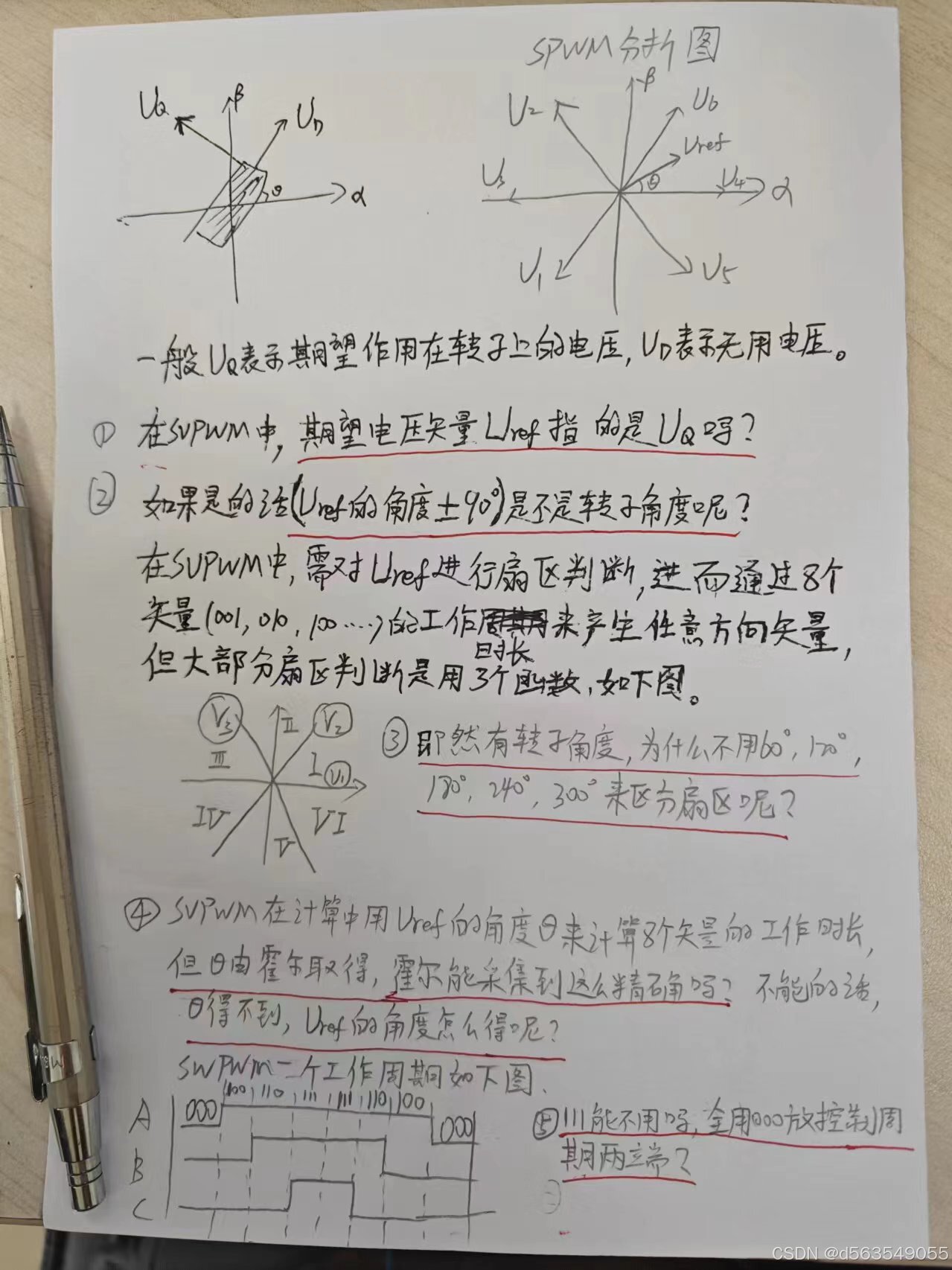
1.期望电压矢量。。。是Uq吗?这个如果是以最大力矩模式(也就是磁场角度超前90度),那么可以认为期望Uref就是Uq,实际上他们是成比例关系的,这里你就先认为Uref=Uq即可,在其他控制模式下这里会改变,但是我们暂时只使用最大力矩模式。
2.这个不是转子角度,是电角度,电角度不等于转子角度,这个不同极对数的电机对应关系不同,需要分清电角度和机械角度两个概念
3.第三个问题也是没有分清点角度和机械角度。还是不明白,编码器反馈的角度都计算出来了,为什么绝大多资料都是通过Uref和theta得到Uarpha与Ubeta,再根据这两个值的三角函数与三个函数比较进行扇区确定呢?直接用角度不就行了?
4.霍尔只是提供了角度的矫正,具体的矢量角度是通过转速和时间估计出来的
5.固定的,按套路走就行???







 文章探讨了SVPWM算法如何通过复杂的开关控制实现频率和幅值可变的电压,与相对简单的六步换向方法进行对比。同时介绍了FOC矢量控制如何通过精确控制电流和相位以提高电机效率和位置控制。Clark和Park变换在此过程中起到了关键作用。
文章探讨了SVPWM算法如何通过复杂的开关控制实现频率和幅值可变的电压,与相对简单的六步换向方法进行对比。同时介绍了FOC矢量控制如何通过精确控制电流和相位以提高电机效率和位置控制。Clark和Park变换在此过程中起到了关键作用。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








