前一段时间一直忙碌,前几天我做了一个尝试,在Egret开发的IDE上添加了一个图标。这个图标可以点击操作我的脚本。这样一来我可以做一些事情。这个只是一个小技巧。
下面一起来看看我是如何做的。
Wing是基于vscode 二次开发,也就是说vscdoe里面的东西都是开源,基于谷歌的V8 和微软一些技术集合而成。说白了我们看到的UI是利用我们常用的网页技术编辑的。借助了谷歌的技术和electron 操作IO的方式调配。
我是如何做出这个尝试?首先我想加一个图标,这个是我最初的一个想法。
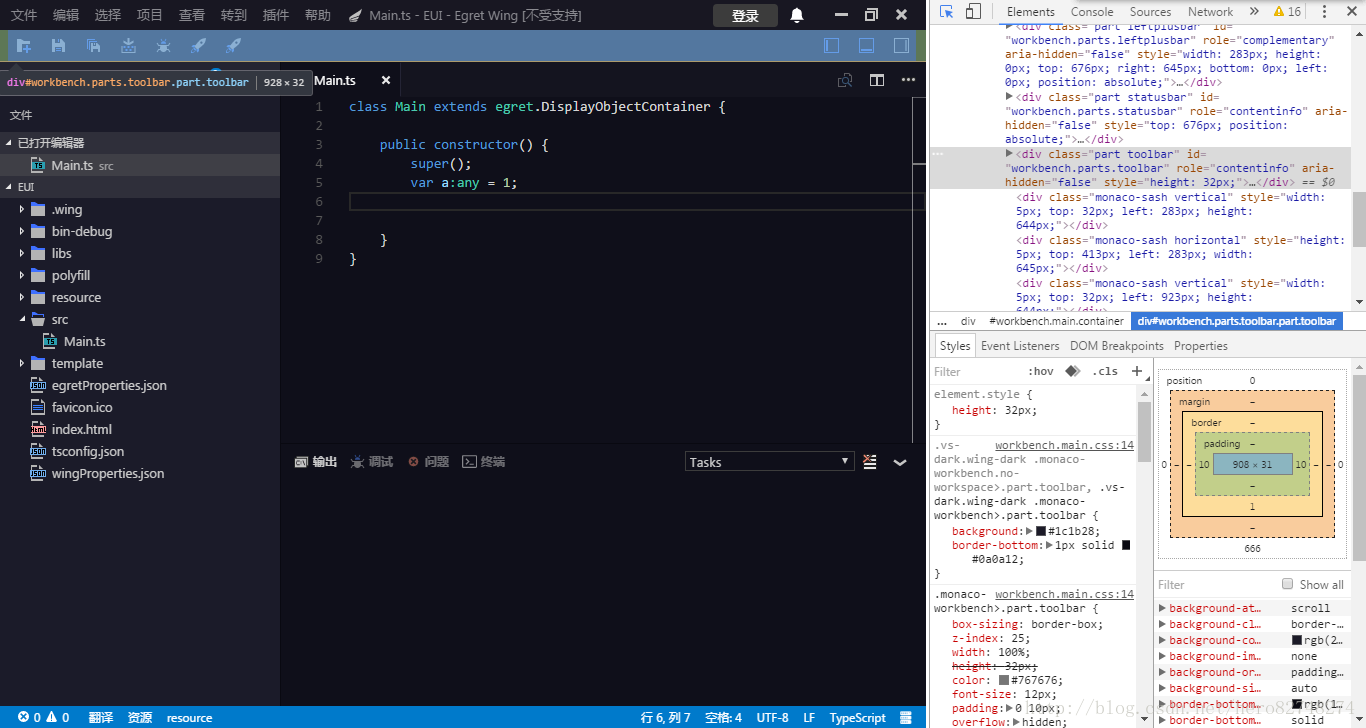
我在菜单【帮助】下,调用出谷歌的开发工具,然后通过这里获取到图标栏的div情况。
<div class="part toolbar" id="workbench.parts.toolbar" role="contentinfo" aria-hidden="false" style="height: 32px;">
<div class="toolbar-item right" aria-hidden="false">
<a class="toolbar-item-init toolbar-toggle-utilitybar" title="切换右边栏">
<div class="icon"></div>
</a>
</div>
<div class="toolbar-item right" aria-hidden="false">
<a class="toolbar-item-init toolbar-toggle-panel-selected" title="切换下边栏">
<div class="icon"></div>
</a>
</div>
<div class="toolbar-item right" aria-hidden="false">
<a class="toolbar-item-init toolbar-toggle-sidebar-selected" title="切换侧边栏">
<div class="icon"></div></a>
</div><div class="toolbar-item left" aria-hidden="false"><a class="toolbar-item-init toolbar-new-project" title="创建项目"><div class="icon"></div></a></div><div class="toolbar-item left" aria-hidden="false"><a class="toolbar-item-init toolbar-save" title="保存"><div class="icon"></div></a></div><div class="toolbar-item left" aria-hidden="false"><a class="toolbar-item-init toolbar-save-all" title="保存全部"><div class="icon"></div></a></div><div class="toolbar-item left" aria-hidden="false"><a class="toolbar-item-init toolbar-build-project" title="编译"><div class="icon"></div></a></div><div class="toolbar-item left" aria-hidden="false"><a class="toolbar-item-init toolbar-debug-project" title="调试"><div class="icon"></div></a></div><div class="toolbar-item left" aria-hidden="false"><a class="toolbar-item-init toolbar-publish-project" title="发布"><div class="icon"></div></a></div><div id="myicon" class="toolbar-item left" aria-hidden="false" style="display: inline;"><a class="toolbar-item-init toolbar-publish-project2" title="发布2"><div class="icon"></div></a></div></div>在这里入口,我找到一个突破的点。
<div class="toolbar-item left" aria-hidden="false">
<a class="toolbar-item-init toolbar-publish-project" title="发布">
<div class="icon"></div>
</a>
</div>我在这里发现整个编辑器区域都可以当成一个网页看待。基于electron 开发,我找到了一个入口。
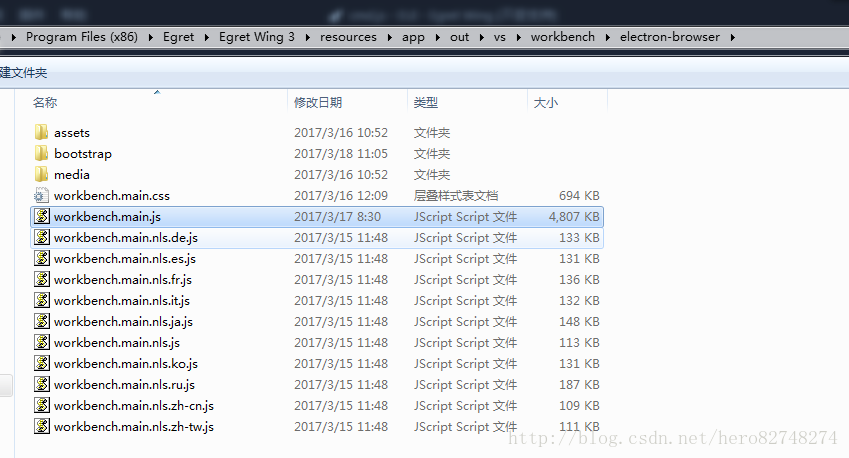
在Wing的安装目录下 找到bootstrap的文件夹。如下
D:\Program Files (x86)\Egret\Egret Wing 3\resources\app\out\vs\workbench\electron-browser\bootstrap刚好找到 了这个index.html的网页。刚好这个会创建一些菜单。
打开这个index.html的网页,我做了一个尝试,我在网页底部加上了一些css 和js引用。
<link rel="stylesheet" href="cmd.css"/>
<div id="icon" style="display: none" class="toolbar-item left" aria-hidden="false">
<a class="toolbar-item-init icon_res" title="资源打开">
<div class="icon">
</div>
</a>
</div>
<script src="cmd.js"></script>css 为了做什么?为了让图标可以产生动态效果,我找到了一个QQgif动画,并将gif动画base64位编码。
这里用于我们定义的icon_res 样式做一个方便。我这里我找一个base64位编码的站点,上传获取对应的代码。
.icon_res div.icon{background:url("data:image/gif;base64,R0lGODlhGQAdAPcAAPf/mff39///Wv//Uv//Qv/3lP//Sv//Ov/3hP/vte/v6v/3Uv/vjP/3Qv/vhP/vd/fm1vfvc+/m5u/m1ubm5v/vSv/mnPvvQubk3v/exffme+be1v/mQv/W1v/ehO/erf/iSvfelN7ezvfec/fWrf/WjO/ea+/WnN7WzvfWkPfWe//WQvfOlP/WMe/Opf/WKffOhP/WIe/OnPfWKe/OjNbOxf/OQtbOvebOjObOe//OOt7WOv/OGf/MM//OEP/OCO/FlOvFnObFrd7OY+bFpe/OKebOQu/Fe+bFlObOKc7Fxf/FMf/FKfe9hNbFlP+9a//BOv/FCO/FKe+5lO+9a/e5a++1rd69kOa9c97FQsu9rc69pfe1c/+9DM69lOa1lPetvea9Ot61lPe1Mf+tY/+tWv+1EP+1CO+thP+1AMW1pfeta861jMW1nO+tc721nOata/+lVs6thMWtlOatOuale/elSr2tjO+lUt6tKeatEN6tGb2ta/+cTs6ljP+cQu+lCM6tIfecTu+cSrWlhdace7Wle+aYY62lhPeUQtacUveUOt6Ue++UQs6cSu+UOuaMnL2ca96cELWchO+MY7Wce+KUQrWcc8WcOtaUSuaMY62ca62cc86UUuaElL2UY7WUa62Ue62Ua62Uc96Ee++EOrWUIbWMWpmZM86MGa2Ma9aEMeZ7WqWMY62MOs6EKbWFQuZzX7WEUuZza62EWu9zOq2EUu9zMb2EGaWEWqCEY857MaWESt5zOu9rOr17KeZrUq17Rs5zIaV7SrV7GeZrMa17OqB7UoyEMd5ja7lzKbVzOrVzMcVrSq1zMaVzQqVzMZxzOpRzQoR7Ka1rMZxrKZlmM5xjQr1aIZxjHZRjKXtjWoRjMb1SGa1SEKVSIblKEJxSGbVKIXNaMYxSIaVKGa1GEHtSGWtSOoRKIaVCCK06CGtKKa06AIxCCGNCMYw6AK0xAKUxAFpCLVJCIXM6EKUpAFI6IZwhAFIxIUopGUIpGQAAAP///yH/C05FVFNDQVBFMi4wAwEAAAAh+QQJCgD/ACwAAAAAGQAbAAAI/wD/CRxIkAI3RpskEFzIcGEoZp8gZWlIcSEpc9nWXarI8R8AXveSAehI0UIHQ1A8kbBAkmAcXNA60fkASBS0YWxIWtjl7FGUDZKwgBJzIhKzXQMqdkCG6cwcK46W1aplKskcM72KMWgYIFpTQouscBLmapYwLY0KnWlVLABDVsHmPNLTZgecW7dyJUrhwkuhP8FeLVSBDE+kJwo4qCIg45ScCRAcQFjRJlCzGwQzxTplIgKCzwgKEGiA4IIIETFCXCFWaSCAa8eqRPDnrxoCAwYQZLBnb8uWFk2G/MI2UIO1WwuU4VbVA3eCarjtIWnBQ4elcW7/ddHG6cAD3AYSgP/HfeGChxYtRqgJp0GgoW93BHwPn0C8/QcZzuM4IQQc5n+liCOEIvWos486/KijTj7xGGigNziwQAM6XAg0ijgw+NENAADsw6GHHX4IS4QwoPOGR6W0Y0QRG4boIoj7jIEDCDCwk4dHpMxDBArufOiji+W0gIMNQ7yzEQC4zGNECUvU86KP3fzwgxRZhEFPKf8wcM08Q2BQAyr8wPhhNy+88IMdbhyizysAcCFPO1lUcMQMgwziTj/d5AmLDz44IcU2dZCBDzxdUHPOM2D8Q8UefALh6KNf9KnLNCTYQg4t6bwhSioVCNRHH3x8EUQQa0yRBhqrGBPNPzn4MgkiHfwkMwATBGmiCSWCrLFGGYJQso0xAqmQBxcjVSTLsdJIY4stFQUEACH5BAkKAP8ALAAAAAAZABwAAAj/AP8JHEjwnyFZQwoqXDiQAjdGmyQwnDgwFLNPkLJQpEjKXLZ1lzZOBMDrXjIAIhda6GAIiicSFlIOjIMLWic6HwCJgjaMjUgLu5w9irJBEhZQYk5EYrZrwMQOyDCdmWPF0bJatUwlmWOmVzEGCwNEk0pokRVOwlzNEqalUaEzrYoFUMgq2JxHetrsgHPrVq5EKVx4KfQn2KuCKpDhifREAQdVBGSckjMBggMIK9oEanaDYKZYp0xEQEAaQQECDRBcECEiRogrxCoNBHDtWJUI/vxVQ2DAAIIM9uxt2dKiyZBf2AZqsHZrgbLeqnr0TlCttz0kLXjosDRu7r8u2jgd/3jQ20CC8r0vXPDQosUINeE0CDT07Y4A8uYTnN//IAN7HCcIAU5n/5QijhCK1KPOPurwo446+cSz4ILe4MACDehwIdAo4sDgRzcAALBPiCOKSCIsFsKAzhv/AFBKO0YUAaKJNJa4zxg4gAADO3m0SMo8RKDgDolE0lhOCzjYMMQ7IQGAyzxGlLBEPTUS2c0PP0iRRRj0lPIPA9fMMwQGNaDCj40kdvPCCz/Y4cYh+rwCABfytJNFBUfMMMgg7vTTzZ+w+OCDE1JsUwcZ+MDTBTXnPAPGP1TsISgQlFb6xaC6TEOCLeTQks4boqRSgUB99MHHF0EEscYUaaCxijHR/CuTgy+TINLBPwMwQZAmmlAiyBprlCEIJdsYI5AKeXCB0kSyNCuNNLbYMlFAADs=") 50% no-repeat;}在这里我们需要指定图标.icon_res div.icon {设置一个背景图形}这里我们用了一个动态gif。
cmd.js 定义如下,我首先要做一下延迟,这样获取的toolbar div的时候就能获取到了。测试过程这个渲染过程会有一点延迟,干脆来个10秒估算这个值会不会。要是10秒都不行,说明程序真的加载好慢很慢。不过这个方式其实是有点不太好。用到延时这个并不靠谱,但按估算这个过程可行。
setTimeout(function() {
initButton();
}, 10000);
function initButton(){
var toolbar = document.getElementById("workbench.parts.toolbar");
var iconBtn = document.getElementById('icon');
iconBtn.style.display = "inline";
toolbar.appendChild(iconBtn);
iconBtn.addEventListener('click',function(e){
ipc.emit('vscode:runAction',null,"extension.res");
});
}定义好,获取到Wing的图标栏,我们就把在index.html 隐藏的图标添加进去。这样做也做了一个比较傻瓜的做法。
我尝试过动态加,发现这个方式没走得动,可能没触发到渲染机制。导致图标没刷新出来。不过有点好处是,我加入了一个图标监听。
iconBtn.addEventListener('click',function(e){
ipc.emit('vscode:runAction',null,"extension.res");
});通过ipc 的方式。这个ipc的对象刚好在index.js声明了。刚好我的cmd.js是在后面加入因此我可以大胆引用。
ipc.emit('vscode:runAction',null,"extension.res");这里发送消息,和nodejs的事件是类似的。emit 一个类型,传递一个参数。这个时候,我们已经写好的插件。就可以通过这个图标触发到相应的效果。
这里的命令刚好在workbench.main.js 接收
整个编辑器里面和这个js文件关联起来。处理我们发送的消息和脚本消息。workbench.main.js 是vscode编译后的一些主要逻辑基础点。
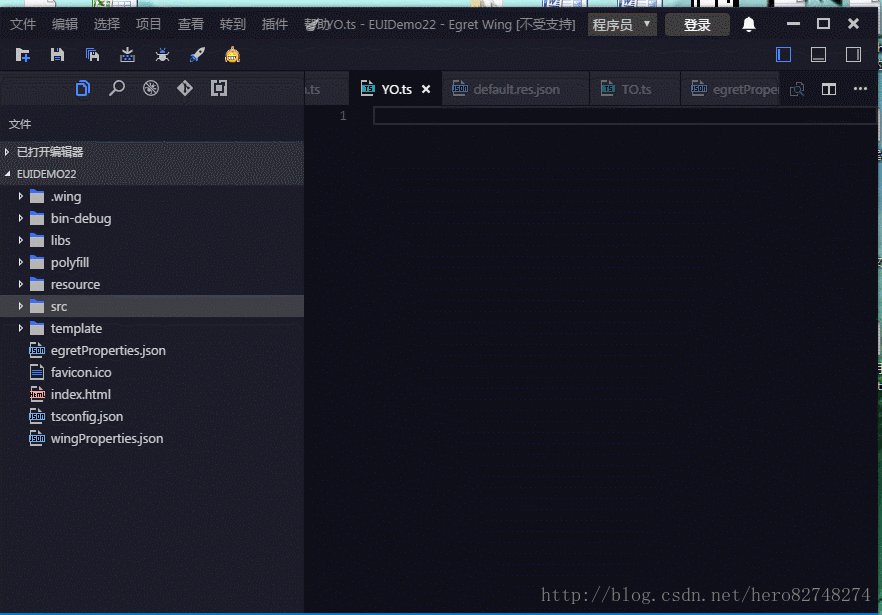
查看一下效果。有了这个按钮,我们就可以在图标栏上加上我们一些命令调用。但有一个不好的地方就是每次更新会把这个地方删除了。
所以呢,如果会写脚本的话,这个事情就变得相当容易了。将一些脚本注入到这个网页上去。
但实际上,观察了一下里面用到本地存储,可以避免每次更新被删除的情况。保留了用户的设置。





























 4566
4566

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








