高斯捲積核在綫生成網址
Sigma填1,support填0-1的數字
高斯函數:
https://en.wikipedia.org/wiki/Gaussian_function

1.用捲積核計算模糊(5X5)
float kernel[25] =
{
0.0038, 0.0150, 0.0238, 0.0150, 0.0038,
0.0150, 0.0599, 0.0949, 0.0599, 0.0150,
0.0238, 0.0949, 0.1503, 0.0949, 0.0238,
0.0150, 0.0599, 0.0949, 0.0599, 0.0150,
0.0038, 0.0150, 0.0238, 0.0150, 0.0038,
};
float2 TexelSize = View.ViewSizeAndInvSize.zw;
float2 uv = GetDefaultSceneTextureUV(Parameters, 14);
float3 result = float3(0,0,0);
for(int x=0;x<5;x++)
for(int y=0;y<5;y++)
{
uv.x+=TexelSize*(x-2);
uv.y+=TexelSize*(y-2);
float3 color = SceneTextureLookup(uv, 14, 0).rgb;
result += color*kernel[x*5+y];
}
return result;

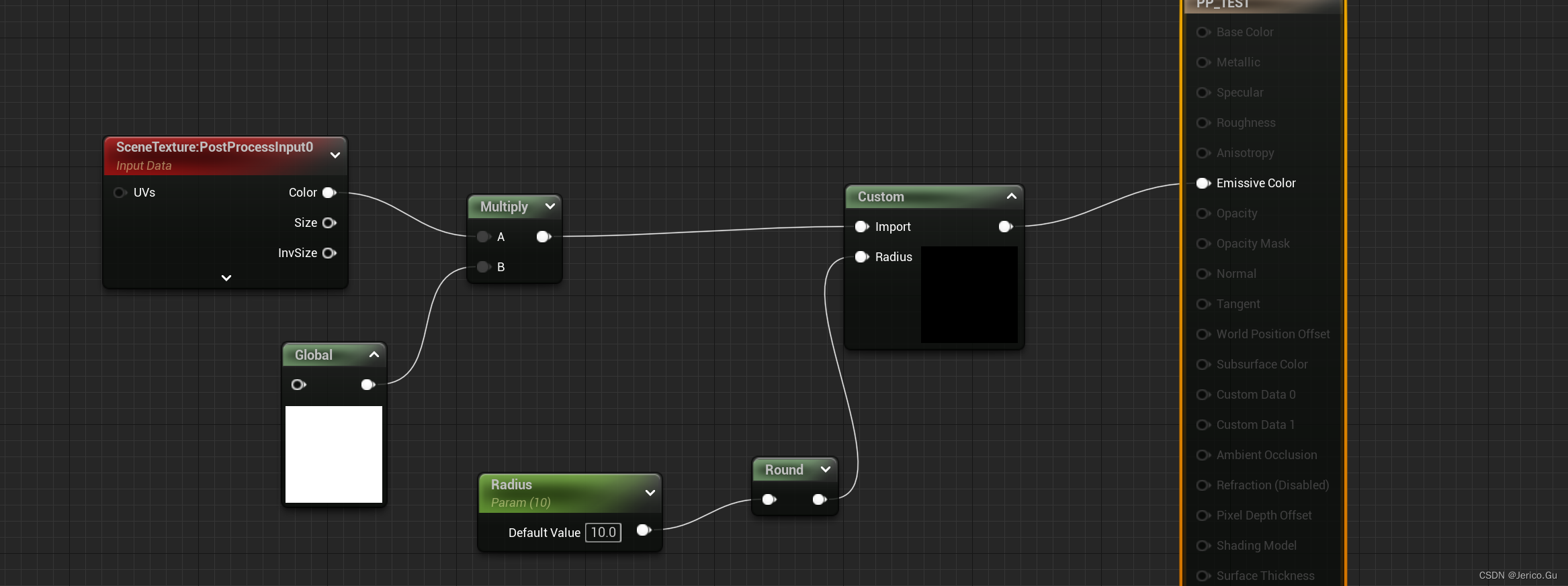
2.用高斯捲積公式計算
float2 TexelSize = View.ViewSizeAndInvSize.zw;
float2 UV = GetDefaultSceneTextureUV(Parameters, 14);
float3 PixelSum = float3(0, 0, 0);
float WeightSum = 0;
for (int x = -Radius; x <= Radius; x++)
{
for (int y = -Radius; y <= Radius; y++)
{
float2 Offset = UV + float2(x, y) * TexelSize;
float3 PixelColor = SceneTextureLookup(Offset, 14, 0).rgb;
float Weight = Calculate1DGaussian(x / Radius) * Calculate1DGaussian(y / Radius);
PixelSum += PixelColor * Weight;
WeightSum += Weight;
}
}
return PixelSum / WeightSum;

捲積公式:
return 1;
}
float Calculate1DGaussian(float x)
{
return exp(-0.5 * pow(3.141 * (x), 2));
高斯模糊會在普通的矩形模糊下多乘一個加權(捲積核)
參考我另一篇文章






















 4368
4368

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








