Swaying摇曳效果
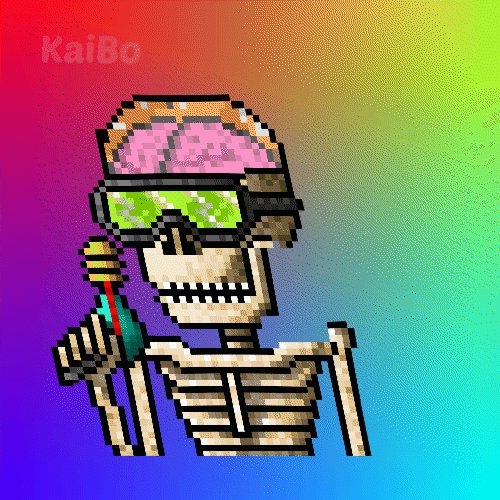
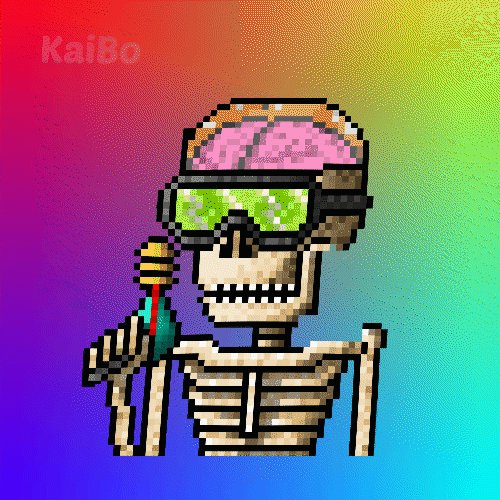
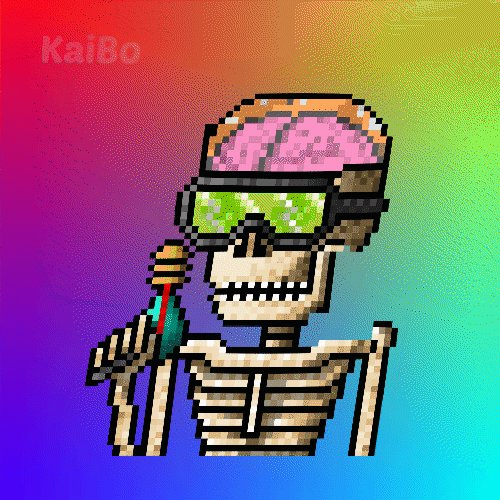
着色器实现Swaying效果,如图

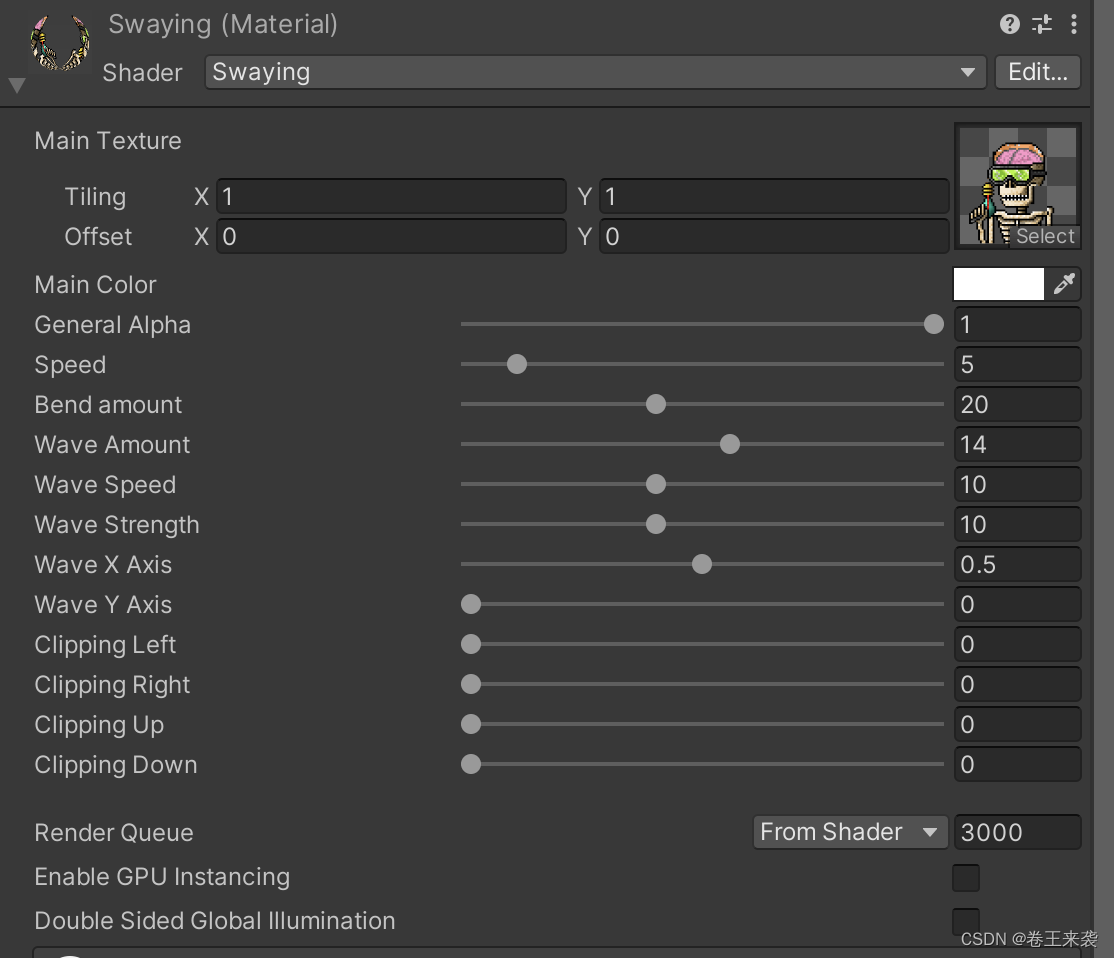
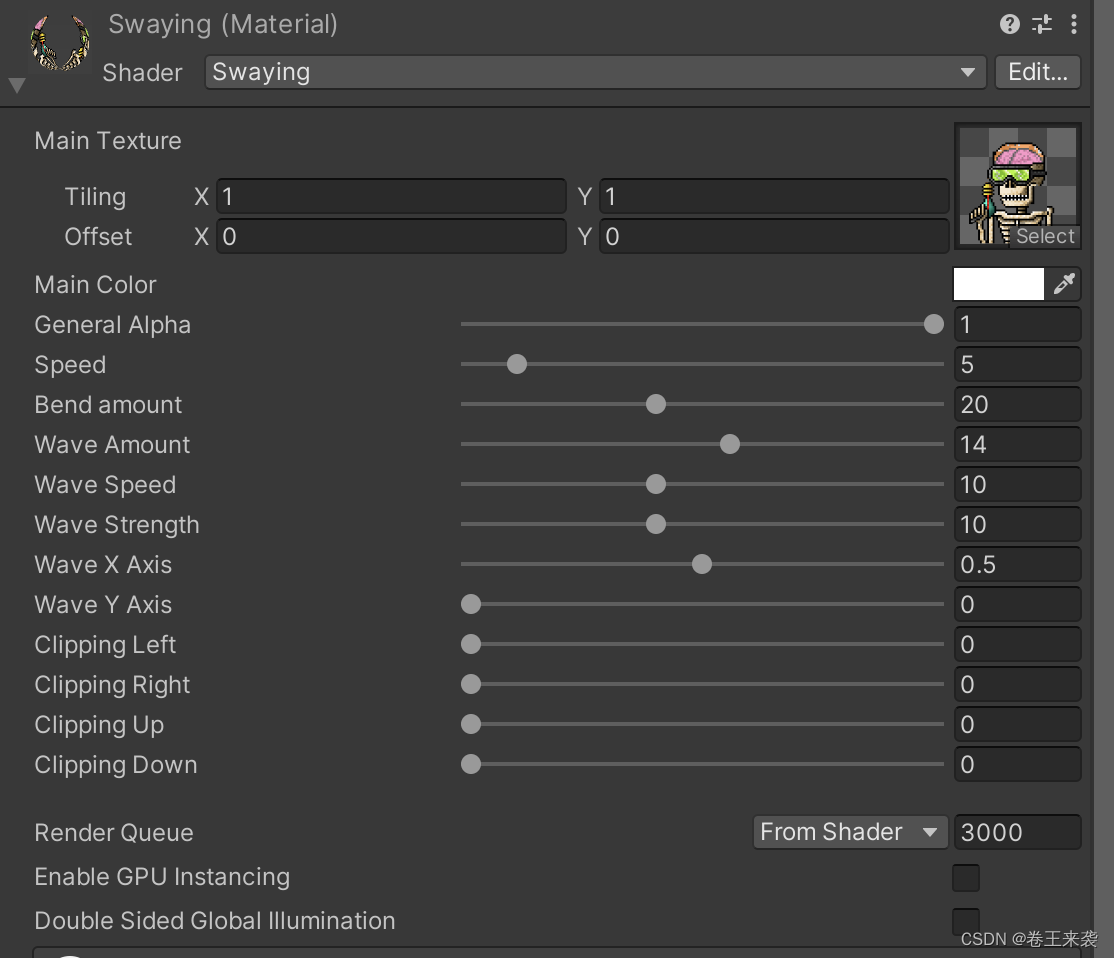
属性栏如图

属性块:
关于属性的内容可以看这篇:【Unity Shader 中Properties 相关介绍】
Properties
{
_MainTex ("Main Texture", 2D

关于属性的内容可以看这篇:【Unity Shader 中Properties 相关介绍】
Properties
{
_MainTex ("Main Texture", 2D 1154
1154
 9951
9951

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


