07/19更新,修复了之前的问题
07/14更新,这个效果有点不对,因为是按比例取的颜色,所以可以看到右下角明显偏亮。。。待修改。。。
需要用到一个背景图是斜着渐变的,且需要不断地变化背景颜色,所以不适合美术为每一种颜色背景切图,用shader来控制是最好的
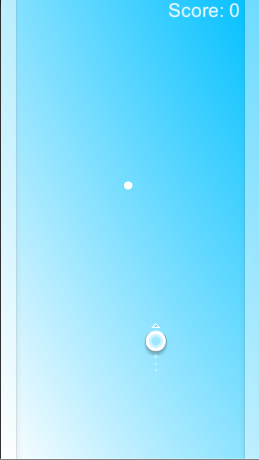
效果图:
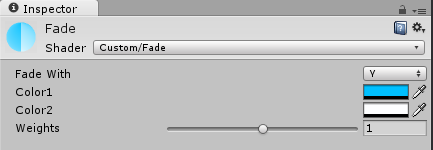
材质Inspector:
图片效果由三个参数确定,两个颜色分别表示两边的颜色,weights用来计算插值时候的权重
Shader "Custom/Fade"
{
Properties
{
[KeywordEnum(X, Y)] _FadeWith ("Fade With", Float) = 0
_Color1 ("Color1", Color) = (1.0,1.0,1.0,1.0)
_Color2 ("Color2", Color) = (0.0,0.0,0.0,1.0)
[PowerSlider(1)] _Weights ("Weights", Range (0.0, 2.0)) = 1.0
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
fixed4 _Color1;
fixed4 _Color2;
float _Weights;
//计算给定point点到经过linePoint的直线line的距离
float getPointLineDist(float2 pt, float2 linePoint, float2 ln)
{
float dist;
float2 point2point = pt - linePoint;
dist = length(dot(pt, ln) * ln/length(ln) - point2point);
return dist;
}
v2f vert (appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = v.uv;
return o;
}
//注意,uv的最大值是(1, 1)
fixed4 frag (v2f i) : SV_Target
{
fixed4 col;
float2 pt; //point
float2 linePoint = float2(1,1);
float2 ln = float2(-1, 1); //line
pt = float2(i.uv.x, i.uv.y * 1);
float pointLineDist = getPointLineDist(pt, linePoint, ln);
float maxLineDist = getPointLineDist(float2(0, 0), linePoint, ln);
float lp = pointLineDist / maxLineDist * _Weights;
col = lerp(_Color1, _Color2, lp);
return col;
}
ENDCG
}
}
}
扩展:可以再设一个参数来对颜色进行blend,只要乘一下最后return的col就行了。



























 974
974

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








