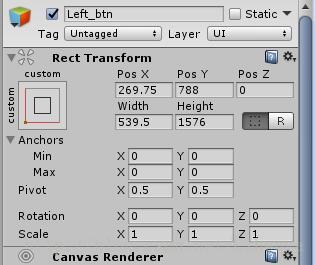
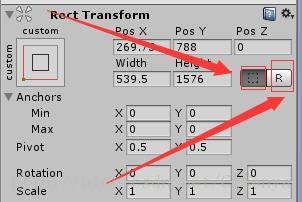
Rect Transform组件:
Canvas Renderer也是UI组件必须携带的组件。
面板属性:
位置
位置是以像素为单位,其具体的值则以锚点为准,表示和锚点距离,其中x轴从左到右的数值越来越大,y轴从下到上的数值越来越大,其中的Pos Z和Transform中的position.z效果一致,但不是使用该值来表示UI的深度。保留该值估计是为了在3D UI的一些效果实现上的考虑。
尺寸
不同于缩放,这两个值设置了UI的尺寸,为负并不会翻转UI而是直接不显示。
旋转
效果同Transform,一般配合Tween使用。
缩放
效果同Transform,一般配合Tween使用。
深度
不通过NGUI的深度,在UGUI中的深度完全使用树形结构来表示,同一层级里位于下方的节点会覆盖掉位于上方的节点(可简单理解为后创建出来的在图层上面)
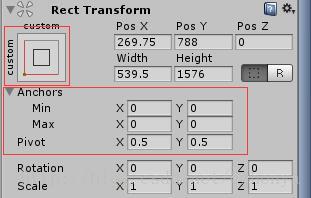
Anchor
Rect Transform除了上面提到的功能外,还提供了描点功能,该功能主要实现相对布局的功能。
配置锚点:
锚点描述的是当前UI的父对象的位置信息。而锚点则表示当前对象坐标的(0, 0)点。
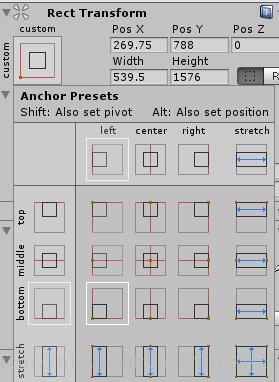
非stretch
我们可以发现有Left、Center、Right、Top、Middle及Bottom六个设置项,这6个项目可以组合出9种形式的锚点,分别对应了当前UI父对象的9个方向的位置,这样方便我们的UI做相对位置的调整,比如当UI的坐标为(0, 0),选择CenterMiddle则当前UI为居中状态,如上图 中选择BottomLeft则UI会位于父对象的左下角。
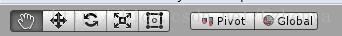
Pivot
注册点或者叫做中心点,如果说Anchor表示的是UI的父级的位置,那么Pivot则表示UI本身的(0, 0)点的位置。
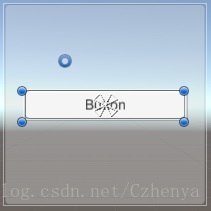
首先在屏幕中上部点击Center 开启Pivot:
然后就可以在场景中修改UI的Pivot了,如下:
中间的蓝色圈就是Button组件的中心点,表示Button组件的(0, 0)点。
蓝图模式(下图的第一个框内)
表示是否忽略掉物体的旋转。点开不能对物体进行旋转。
RawEdit模式(上图第二个框)
表示当修改Anchor时UI的位置及尺寸是否会根据Anchor进行匹配,点开可以进行匹配。





























 780
780

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










