Emission 自发光
本文档主要是对Unity官方手册的个人理解与总结(其实以翻译记录为主:>)
仅作为个人学习使用,不得作为商业用途,欢迎转载,并请注明出处。
文章中涉及到的操作都是基于Unity2018.3版本
参考链接:https://docs.unity3d.com/Manual/StandardShaderMaterialParameterOcclusionMap.html

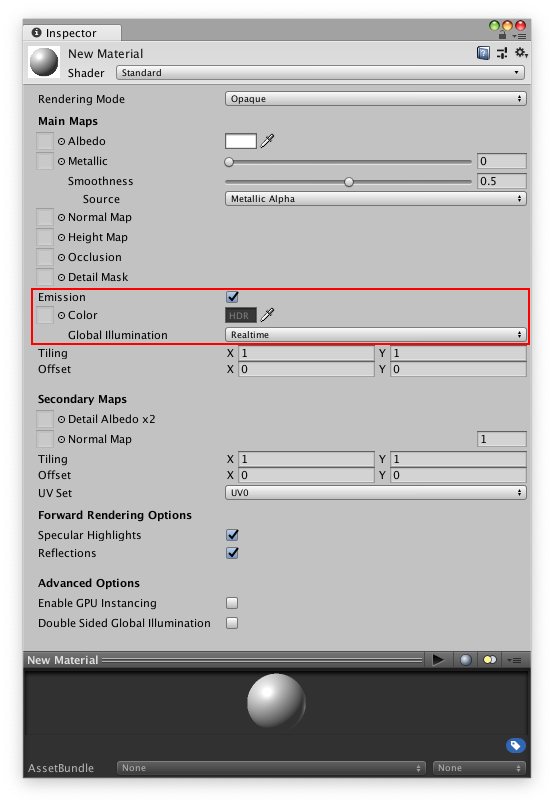
Emission controls the color and intensity of light emitted from the surface. When you use an emissive Material in your Scene, it appears as a visible source of light. The GameObject appears to be self-illuminated.
自发光控制从表面发出的光的颜色和强度。当你在你的场景中使用自发光材质时,它会以可见光的形式出现。游戏对象似乎是自己发射的光照。
Emissive materials are usually used on GameObjects where some part should appear to be lit up from inside, such as the screen of a mon








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








