注意 这部分内容是在15课之后,所以可以先回去看15课
1 作业点评

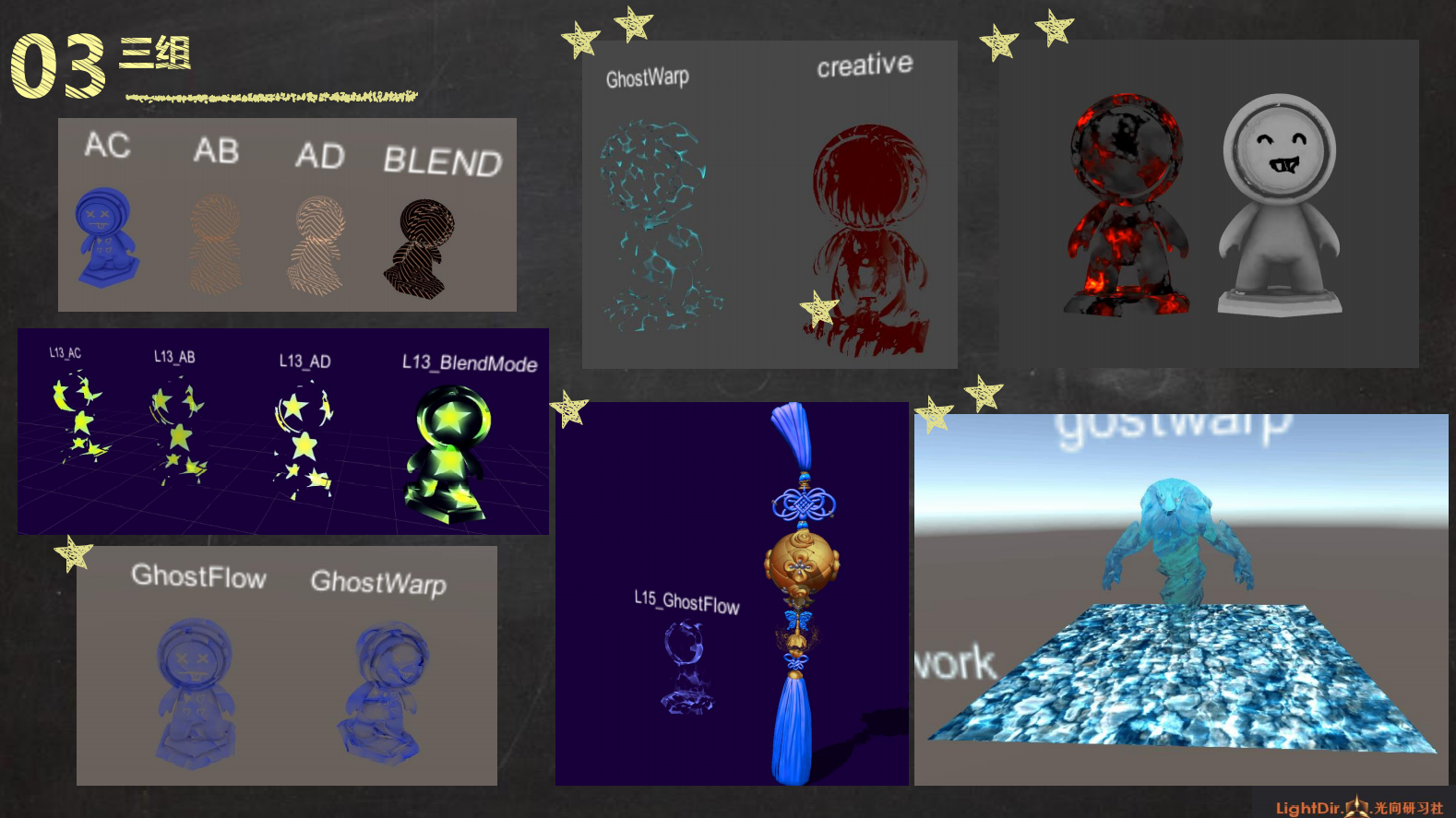
- 1组没啥问题

- 2组也没啥问题
右上角的水用了三层不同的颜色,以不同的速度去流动
但是它的mask区域是固定不动的,其实可以做实时的生成
可以由几张mask做一个混合,然后用ramp或者step的处理,再把它们映射成卡渲中的硬边



特效的shader都不难,主要看选取的贴图好不好

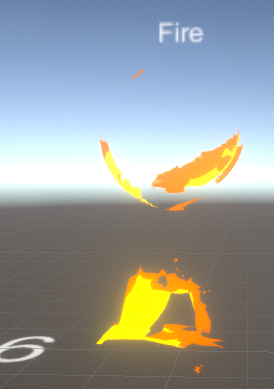
2 作业示范 火


看着是一个片的火,做2d可以
做3d也可以,给到一个粒子上,粒子是一个单片,沿着Y轴固定的billboard就ok,只要不俯视就没问题
思路来自这个视频



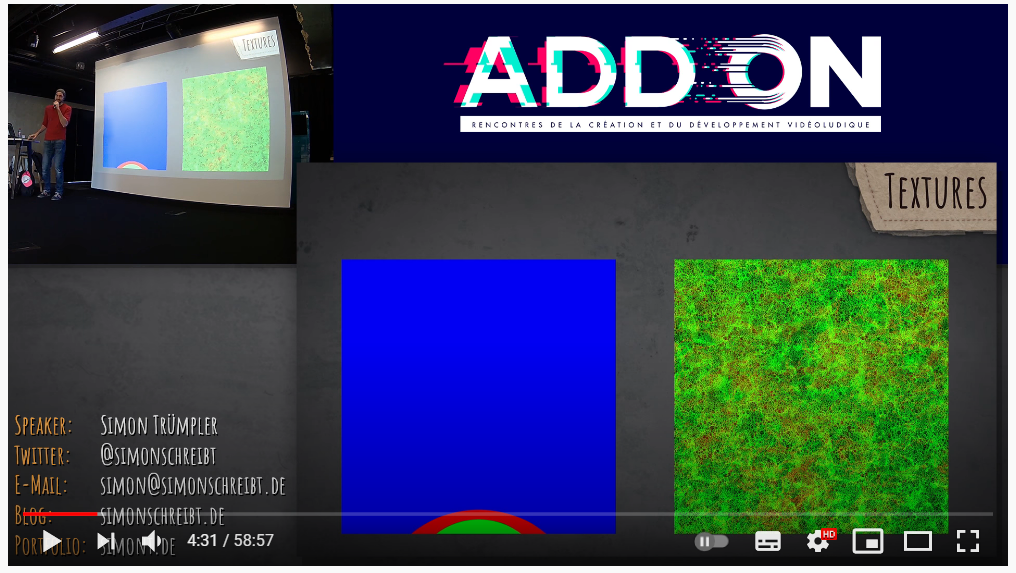
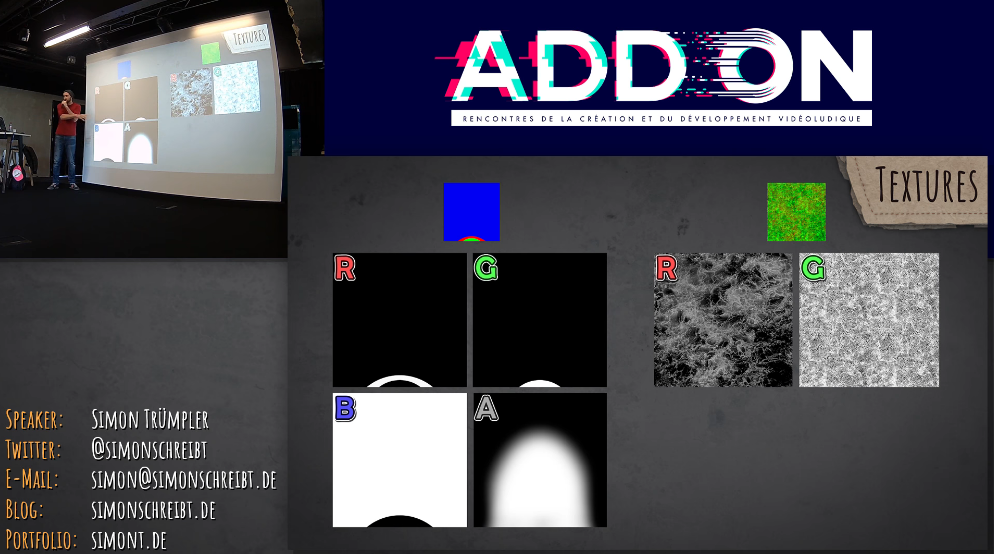
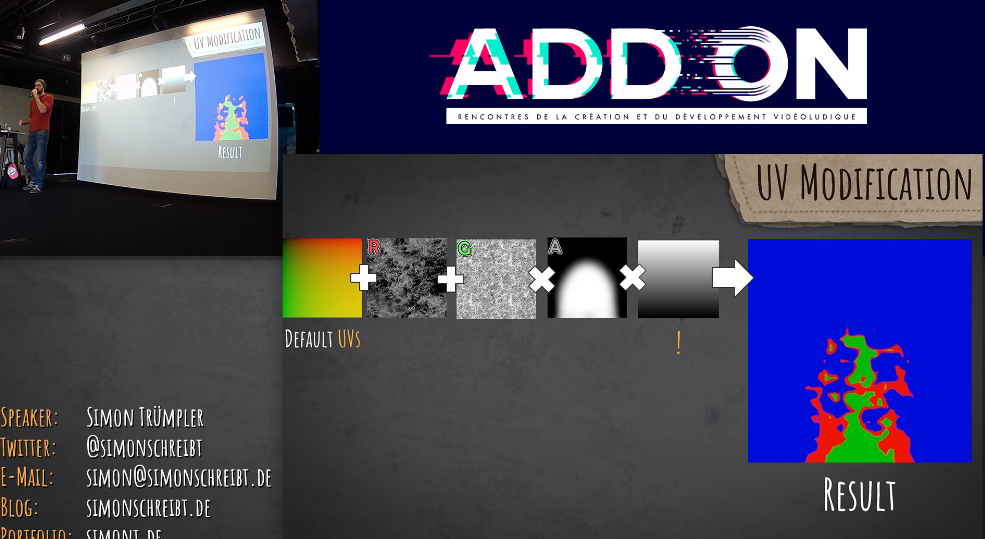
- 红绿蓝的图,绿色G代表火的内焰,红色R代表外焰,蓝色B代表其他
A通道代表被右边的噪声图扰动的强度,中间强四周弱 - 右边这个noise,只有红绿两个通道有用,分别存了两个不一样的noise
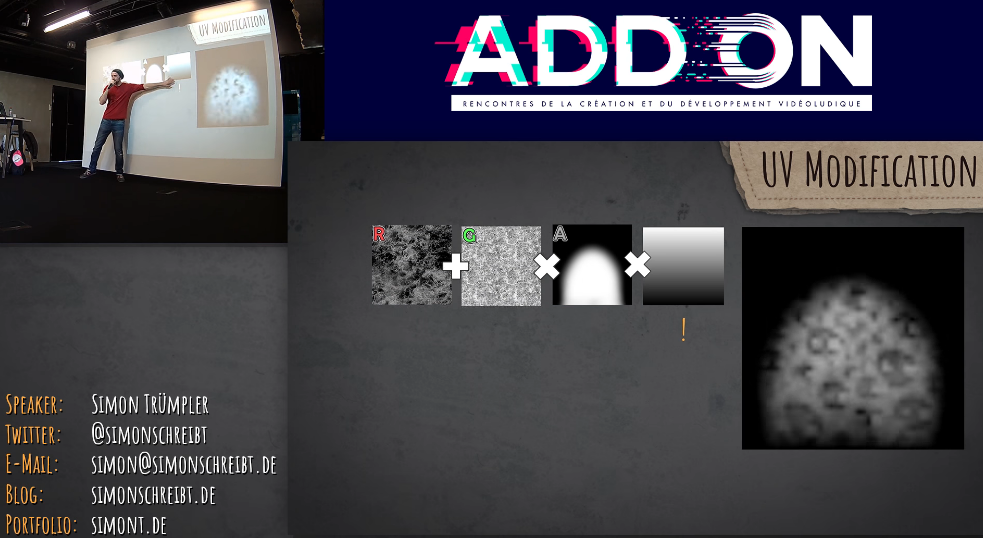
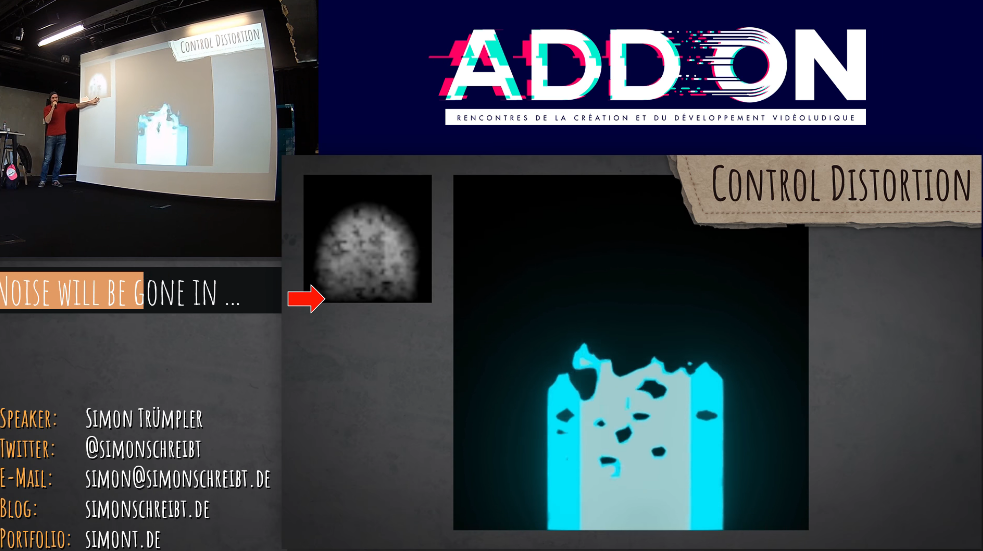
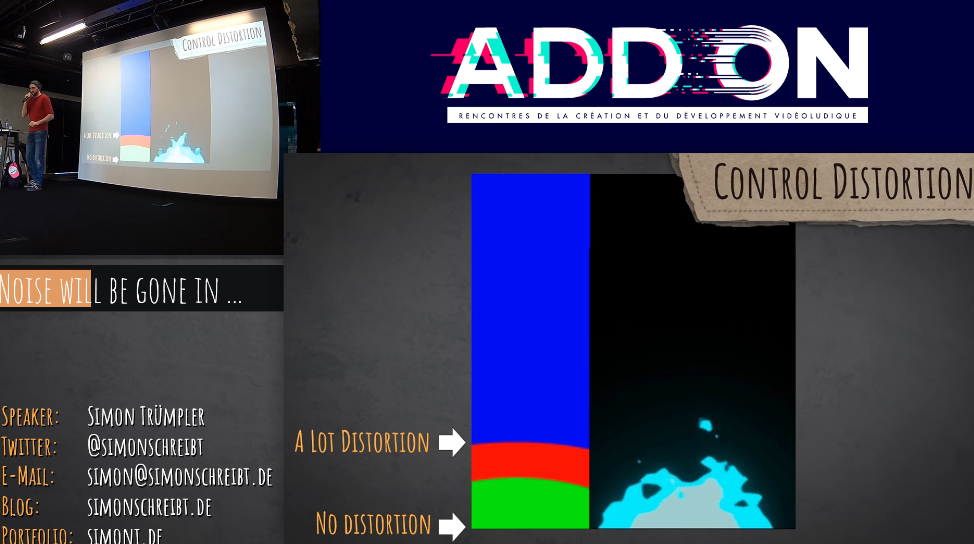
会分别对这两个不一样的noise做流动和tiling
两层noise有不同的tiling,本身形态也不同,混合的占比也可以调节,流动速度也不一样
这样两个东西叠加就会有很大随机性


得到这个结果以后,去采样之前左边的纹理




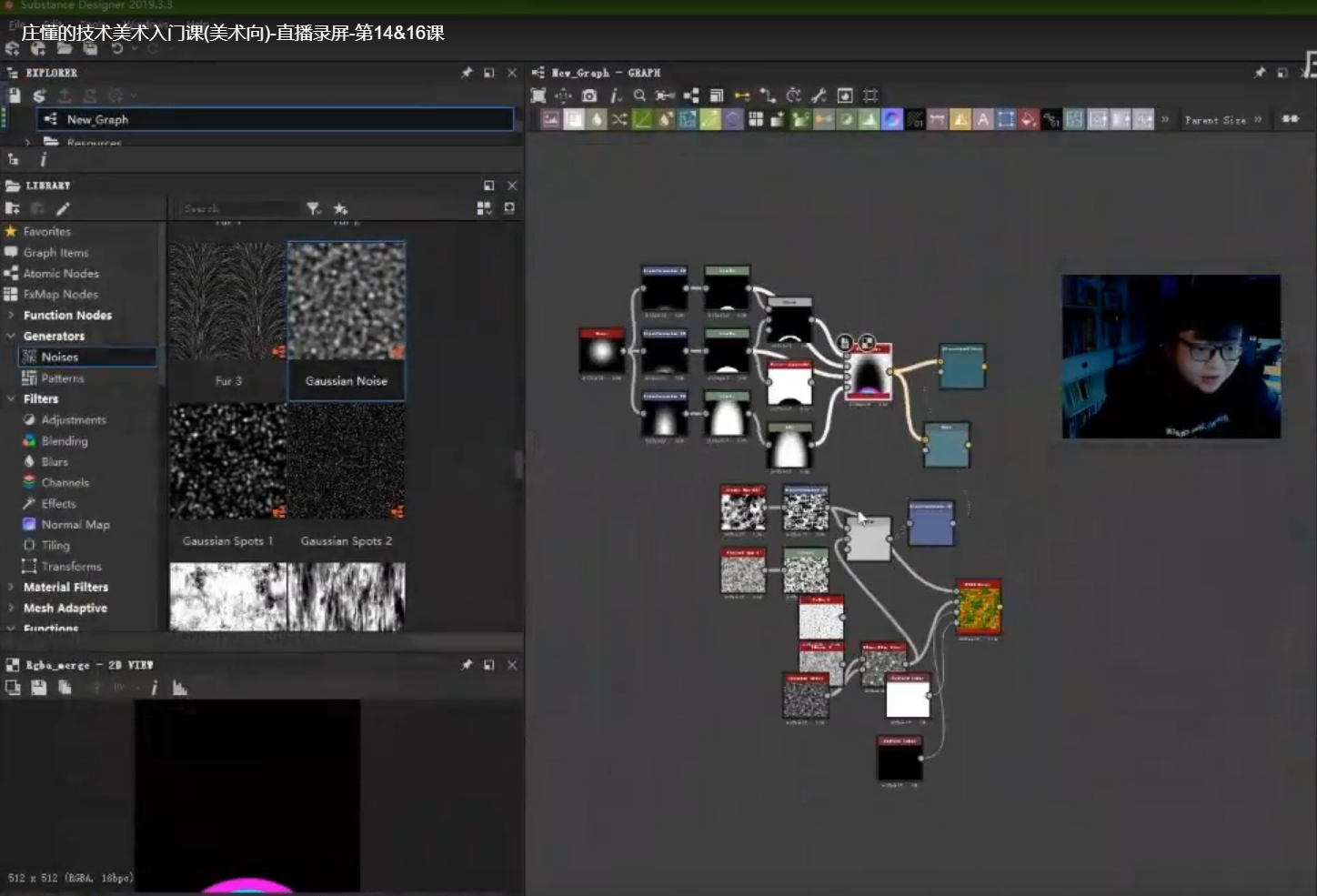
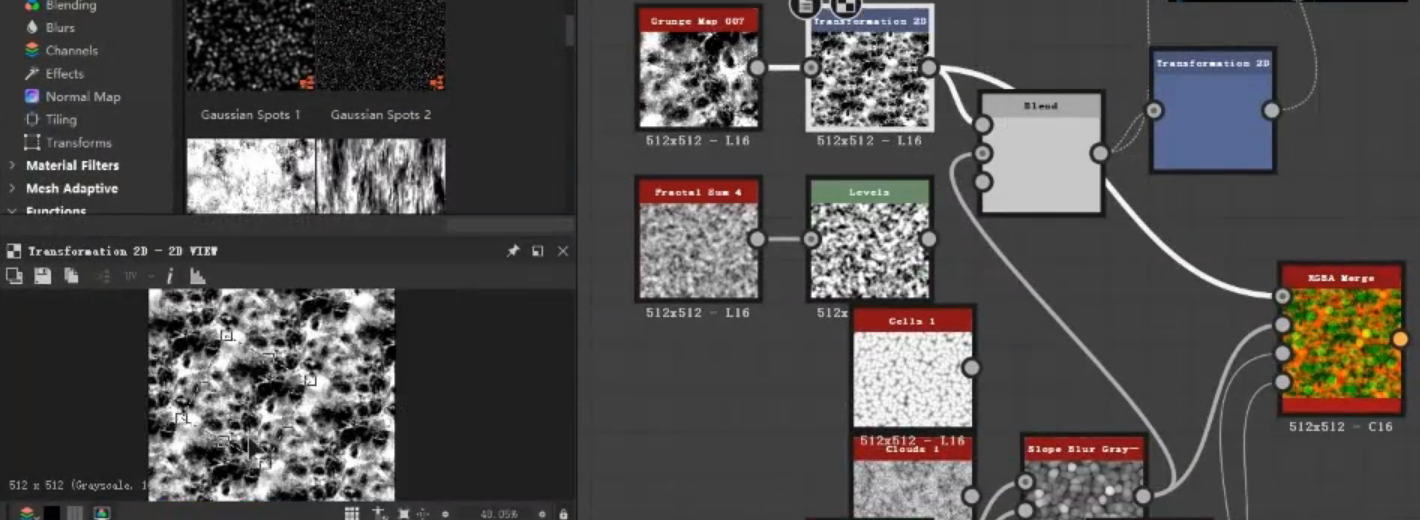
- 在SD里面搞了几张纹理(SD要学好Orz)



回来写shader,看到

火有透贴,是透明材质,能挡住水,则是AB,所以从AB的模板开始写shader
首先是属性
Properties {
_Mask ("R:外焰 G:内焰 B:透贴", 2d) = "blue"{}
_Noise ("R:噪声1 G:噪声2", 2d) = "gray"{}
_Noise1Params ("噪声1 X:大小 Y:流速 Z:强度", vector) = (1.0, 0.2, 0.2, 1.0)
_Noise2Params ("噪声2 X:大小 Y:流速 Z:强度", vector) = (1.0, 0.2, 0.2, 1.0)
[HDR]_Color1 ("外焰颜色", color) = (1,1,1,1)
[HDR]_Color2 ("内焰颜色", color) = (1,1,1,1)
}
- Mask忽略了范围的那个遮罩和上下渐变的那个图
Noise就两个通道有用
两个Noise的分别有三个参数
对应声明输入参数
// 输入参数
uniform sampler2D _Mask; uniform float4 _Mask_ST;
uniform sampler2D _Noise;
uniform half3 _Noise1Params;
uniform half3 _Noise2Params;
uniform half3 _Color1;
uniform half3 _Color2;
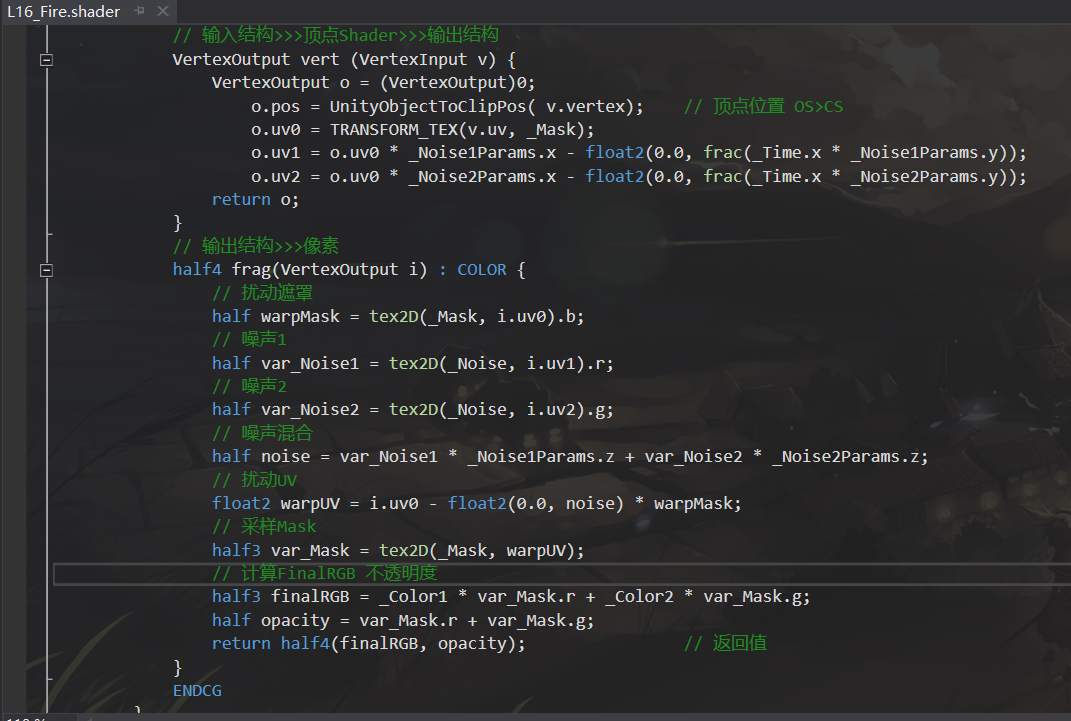
输入和输出结构
// 输入结构
struct VertexInput {
float4 vertex : POSITION; // 顶点位置 总是必要
float2 uv : TEXCOORD0; // UV信息 采样贴图用
};
// 输出结构
struct VertexOutput {
float4 pos : SV_POSITION; // 顶点位置 总是必要
float2 uv0 : TEXCOORD0; // UV信息 采样Mask
float2 uv1 : TEXCOORD1; // UV信息 采样Noise1
float2 uv2 : TEXCOORD2; // UV信息 采样Noise2
};

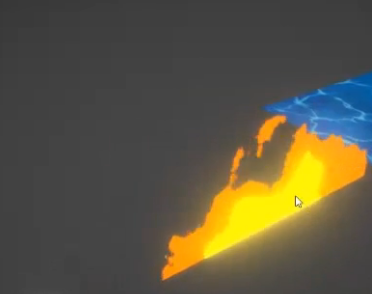
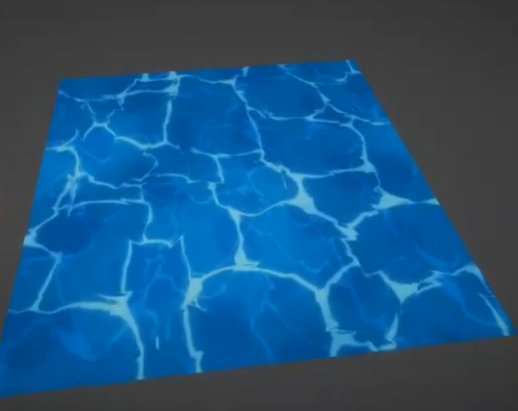
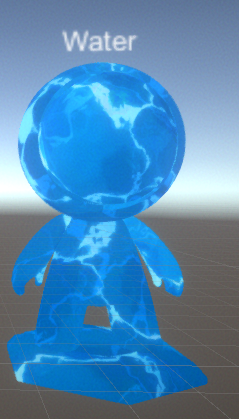
3 作业示范 水


首先分析一下,水波纹的贴图自己会去流动,所以有贴图的tiling,有流动速度的参数有两个轴,
同时希望有一个扰动,要一个RampTex,所以它也有贴图的tiling,流动需要两个分量,扰动的强度也要
同时扰动图只有一个太单调了,需要两个图,所以我们扰动图要两个通道
首先是参数
Properties {
_MainTex ("颜色贴图", 2d) = "white"{}
_WarpTex ("扰动图", 2d) = "gray"{}
_Speed ("X:流速X Y:流速Y", vector) = (1.0, 1.0, 0.5, 1.0)
_Warp1Params ("X:大小 Y:流速X Z:流速Y W:强度", vector) = (1.0, 1.0, 0.5, 1.0)
_Warp2Params ("X:大小 Y:流速X Z:流速Y W:强度", vector) = (2.0, 0.5, 0.5, 1.0)
}
- Speed是颜色贴图用的
Warp是噪声图的两个通道,分别要缩放,XY的流速,扰动强度
输入输出结构,颜色贴图有Tiling,所以要设置ST
// 输入参数
uniform sampler2D _MainTex; uniform float4 _MainTex_ST;
uniform sampler2D _WarpTex;
uniform half2 _Speed;
uniform half4 _Warp1Params;
uniform half4 _Warp2Params;
// 输入结构
struct VertexInput {
float4 vertex : POSITION; // 顶点位置 总是必要
float2 uv : TEXCOORD0; // UV信息 采样贴图用
};
// 输出结构
struct VertexOutput {
float4 pos : SV_POSITION; // 顶点位置 总是必要
float2 uv0 : TEXCOORD0; // UV信息 采样Mask
float2 uv1 : TEXCOORD1; // UV信息 采样Noise1
float2 uv2 : TEXCOORD2; // UV信息 采样Noise2
};

- 扰动混合记得-0.5,要向左偏也要向右偏
这样子做出来的只能说还凑合,实际上它没有光照模型,做的时候要搞一下它的normal,水的高光表现和反射表现是很重要的,还有菲涅尔效果
后续场景课会去实现水体






















 119
119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








