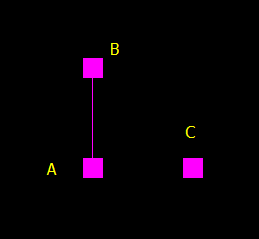
1、GL_LINES
#include "stdafx.h"
#include <windows.h>
#include <GL/glu.h>
#include <GL/gl.h>
#include <GL/glut.h>
void myDisplay(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(1.0f,0.0f,1.0f);
//设置点的大小
glPointSize(20);
//先画出3个点,以好观察。
glBegin(GL_POINTS);
glVertex3f(0, 0, 0);
glVertex3f(0, 0.5, 0);
glVertex3f(0.5, 0, 0);
glEnd();
//画线
glBegin(GL_LINES);
glVertex3f(0, 0, 0);
glVertex3f(0, 0.5, 0);
glVertex3f(0.5, 0, 0);
glEnd();
glFlush();
}
int main(int argc, char* argv[])
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowSize(400, 400);
glutInitWindowPosition(200, 200);
glutCreateWindow("Point");
glutDisplayFunc(myDisplay);
glutMainLoop();
return(0);
}
结果如下:
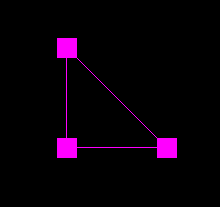
2、GL_LINE_LOOP
void myDisplay(void)
{
//设置点的大小
glPointSize(20);
//先画出3个点,以好观察。
glBegin(GL_POINTS);
glVertex3f(0, 0, 0);
glVertex3f(0, 0.5, 0);
glVertex3f(0.5, 0, 0);
glEnd();
//画线
glBegin(GL_LINE_LOOP);
glVertex3f(0, 0, 0);
glVertex3f(0, 0.5, 0);
glVertex3f(0.5, 0, 0);
glEnd();
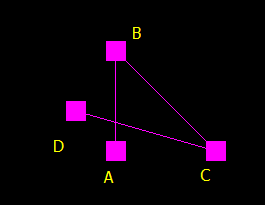
}3、GL_LINE_STRIP
void myDisplay(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(1.0f,0.0f,1.0f);
//设置点的大小
glPointSize(20);
//先画出3个点,以好观察。
glBegin(GL_POINTS);
glVertex3f(0, 0, 0);
glVertex3f(0, 0.5, 0);
glVertex3f(0.5, 0, 0);
glVertex3f(-0.2, 0.2, 0);
glEnd();
//画线
glBegin(GL_LINE_STRIP);
glVertex3f(0, 0, 0);
glVertex3f(0, 0.5, 0);
glVertex3f(0.5, 0, 0);
glVertex3f(-0.2, 0.2, 0);
glEnd();
glFlush();
}结果:
GL_LINES——分别一个两个点组成一条线段
GL_LINE_LOOP——封闭的线,将所有的点画成封闭的图形
GL_LINE_STRIP——将所有的点顺次连接
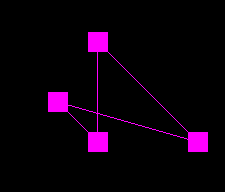
如果是将例3改为如下:
void myDisplay(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(1.0f,0.0f,1.0f);
//设置点的大小
glPointSize(20);
//先画出3个点,以好观察。
glBegin(GL_POINTS);
glVertex3f(0, 0, 0);
glVertex3f(0, 0.5, 0);
glVertex3f(0.5, 0, 0);
glVertex3f(-0.2, 0.2, 0);
glEnd();
//画线
glBegin(GL_LINE_LOOP);
glVertex3f(0, 0, 0);
glVertex3f(0, 0.5, 0);
glVertex3f(0.5, 0, 0);
glVertex3f(-0.2, 0.2, 0);
glEnd();
glFlush();
}则结果为:


























 624
624

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








