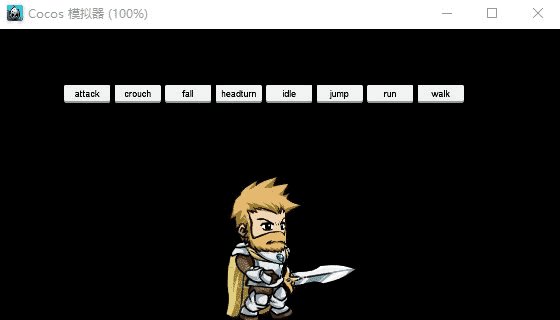
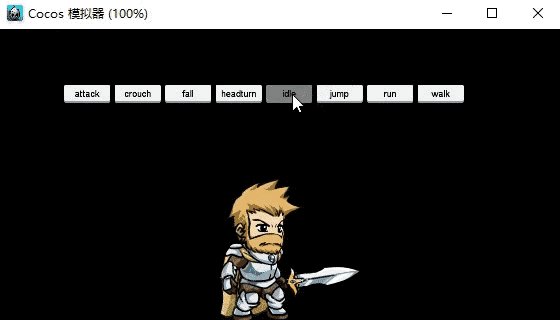
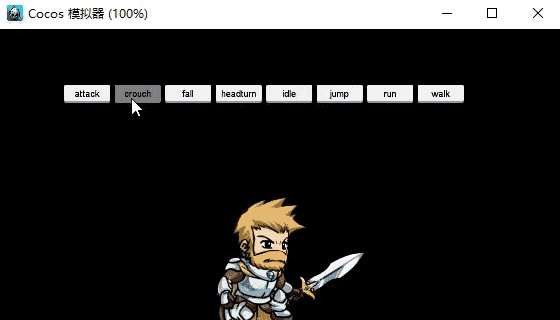
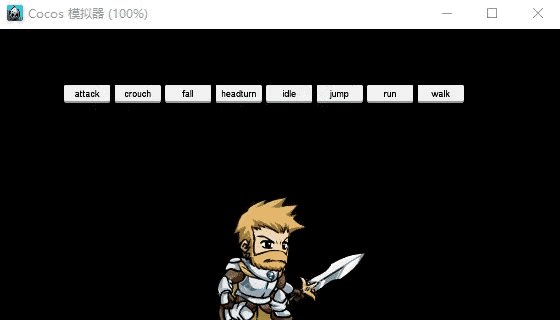
在CocosCreator中运行效果如下图所示:
准备流程:
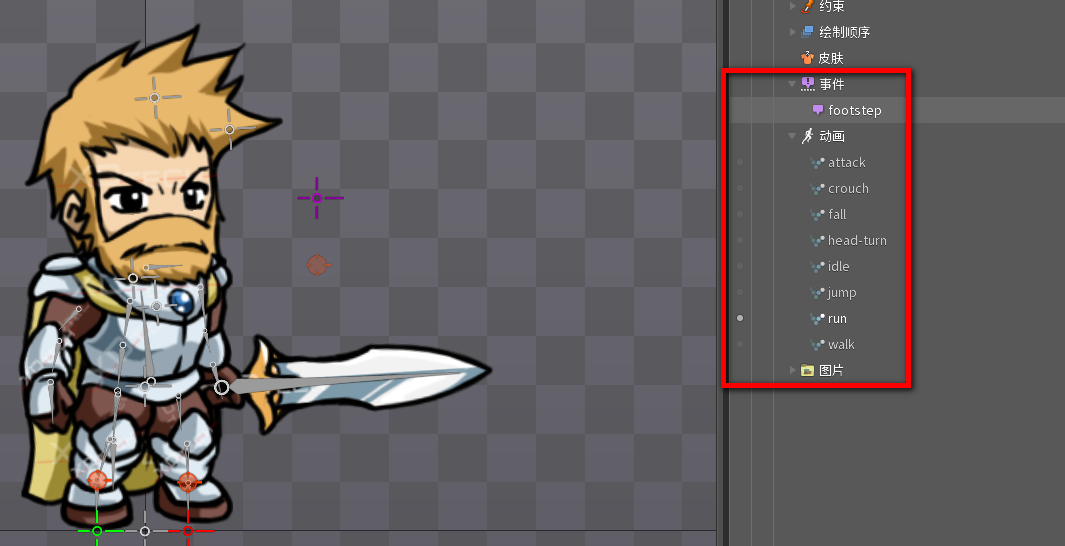
spine中信息列表:
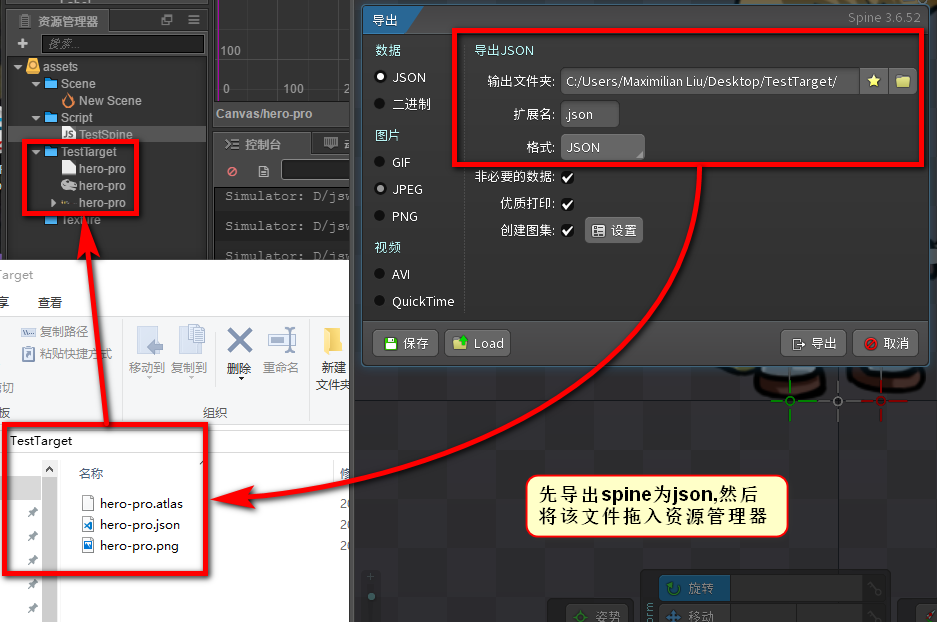
导出文件:
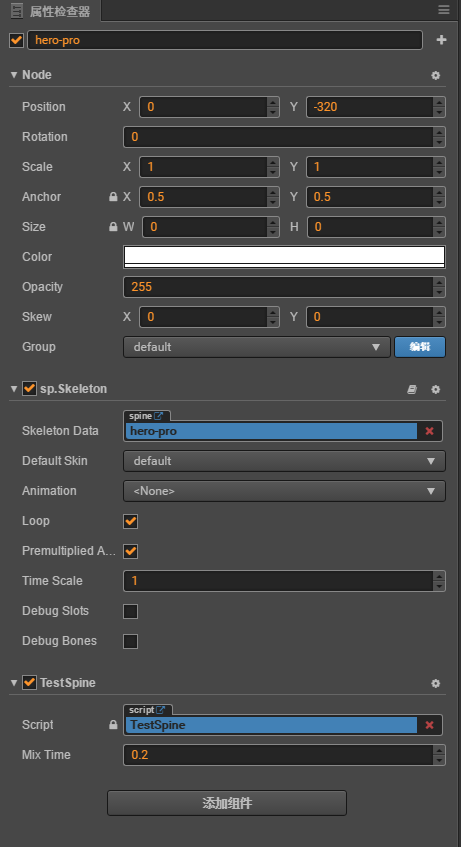
拖入对应骨骼,然后添加脚本:
脚本如下:
cc.Class({
extends: cc.Component,
editor: {
requireComponent: sp.Skeleton
},
properties: {
mixTime: 0.2
},
onLoad() {
var spine = this.spine = this.getComponent('sp.Skeleton');
this._setMix('walk', 'run');
this._setMix('run', 'jump');
this._setMix('walk', 'jump');
// .setStartLi







 本文介绍了在CocosCreator中如何导入并使用Spine骨骼动画的详细流程,包括从spine中获取信息列表,导出文件,将骨骼拖入项目,并添加相应脚本来实现动画的展示。
本文介绍了在CocosCreator中如何导入并使用Spine骨骼动画的详细流程,包括从spine中获取信息列表,导出文件,将骨骼拖入项目,并添加相应脚本来实现动画的展示。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1200
1200

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








