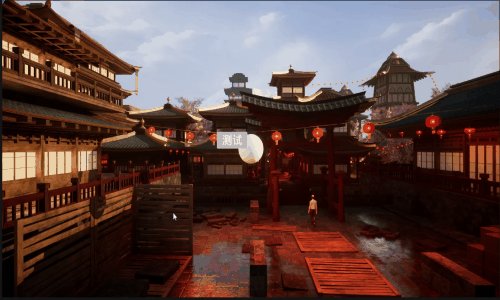
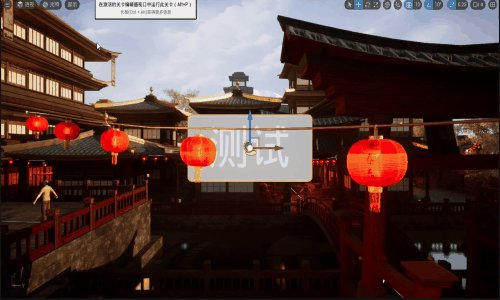
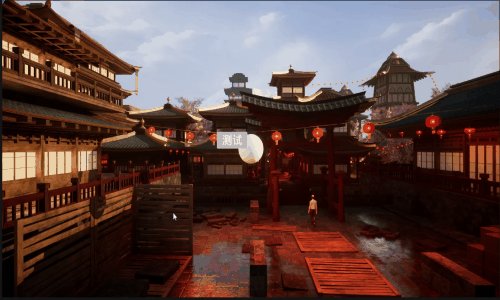
效果

步骤
1. 新建一个控件蓝图,这里命名为“UI_按钮”

2. 打开“UI_按钮”,在设计器中添加如下控件

3. 新建一个actor蓝图类,这里命名为"BP_3DUI"

打开"BP_3DUI",添加一个“控件组件”

控件组件的控件类选中“UI_按钮”

4. 将“BP_3DUI”拖入视口

5. 打开“BP_Pawn”,在事件图表中添加如下节点


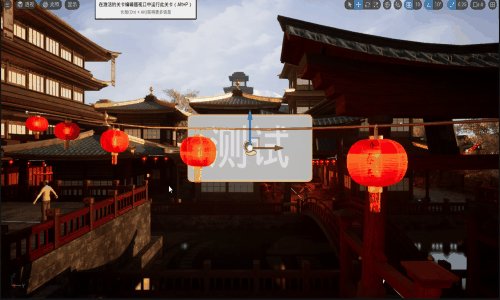
此时效果如下:

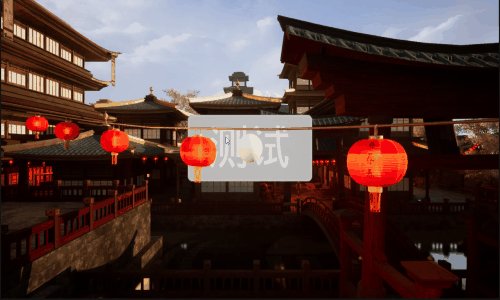
6. 如果我们希望实现如下效果:(按钮大小不变且始终朝向屏幕,移动时有个过渡)

首先,打开“BP_3DUI”选中Widget组件,设置空间为“屏幕”,这样就可以使得按钮大小不变且始终朝向屏幕

7. 此时的按钮响应不再是通过射线检测,而是直接获取按钮点击事件,因此打开控件蓝图“UI_按钮”,创建一个时间分发器“btnIsClicked”

当按钮被点击时调用事件分发器“btnIsClicked”


8. 会带“BP_3DUI”中,在事件图表中添加如下节点


9. 删除原先“BP_Pawn”中有关于使用射线检测三维按钮的节点逻辑









 本文介绍了如何在UnrealEngine4中创建3D用户界面(UI)元素,通过新建控件蓝图“UI_按钮”和actor蓝图“BP_3DUI”,将按钮设置为始终面向屏幕并响应点击事件。在“BP_3DUI”的事件图表中,利用时间分发器处理按钮点击,从而不再依赖射线检测。
本文介绍了如何在UnrealEngine4中创建3D用户界面(UI)元素,通过新建控件蓝图“UI_按钮”和actor蓝图“BP_3DUI”,将按钮设置为始终面向屏幕并响应点击事件。在“BP_3DUI”的事件图表中,利用时间分发器处理按钮点击,从而不再依赖射线检测。

















 4001
4001

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










