概述
在unity中动画是非常重要的,有很多难以用代码实现的问题都可以使用动画实现,而且现在版本的unity对动画的效果已经非常完善了,我们可以通过关键帧的方法在unity中就可以实现动画的创建,实现简单的功能,也可以支持很多格式的其它模型动画,导入后可以用动画状态机实现动画的逻辑放。

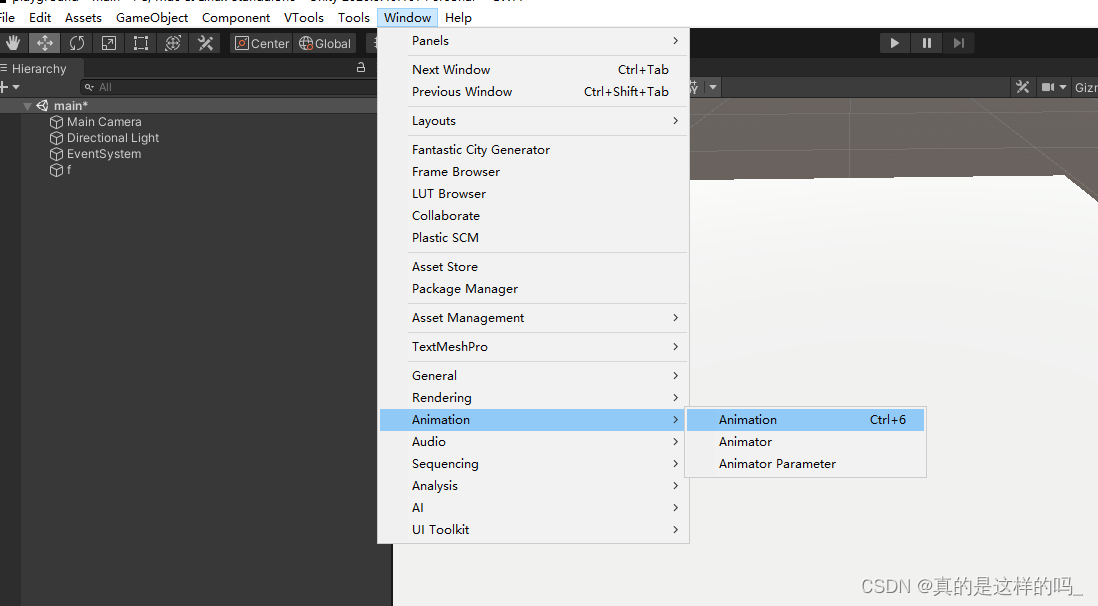
打开animation:点击window的animation中的Animation就可以打开动画面板,或者直接按快捷键ctrl+6。(
这里有个小细节,你要选中场景中的物体才可以创建动画的哈,意思是你要为那个物体创建动画,所以要选中一个
)

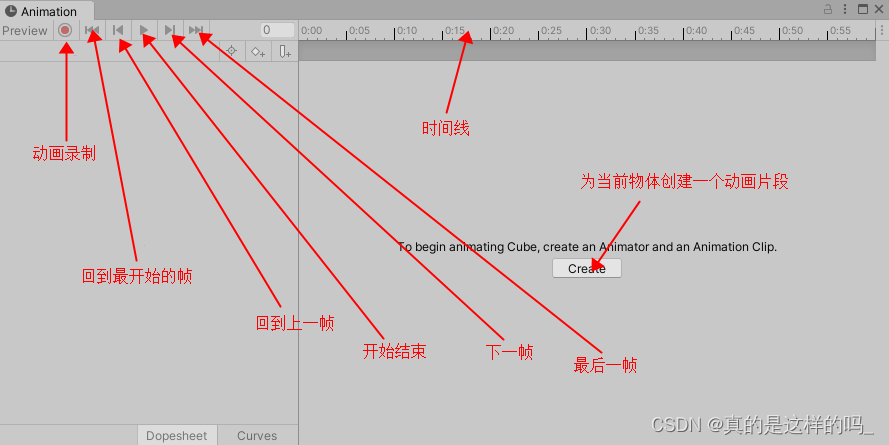
Create Animation:创建动画
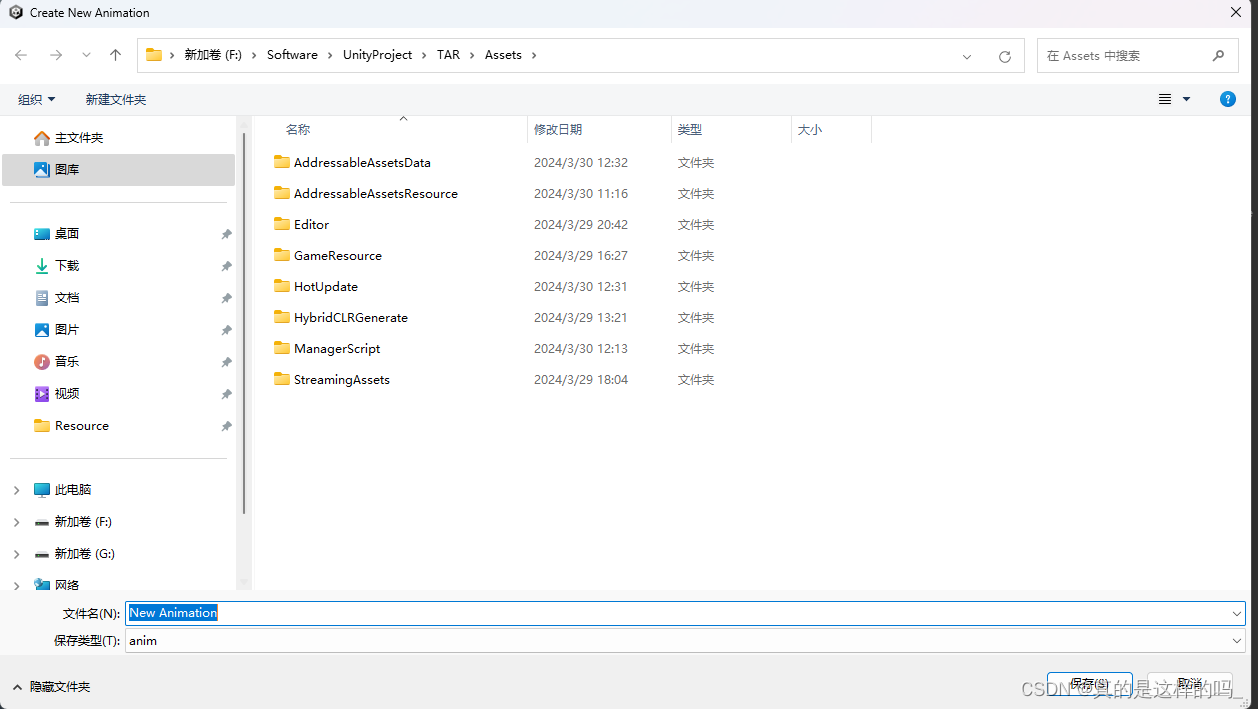
点击create就会弹出一个对话框,选择你创建的动画片段保存在哪一个文件夹中。

点击保存就会成功创建一个动画片段

我们可以通过添加关键帧的办法给一个物体添加动画,比如一个物体开始在A位置添加一个关键帧再在时间线的其它位置添加B位置的关键帧,unity就会自动生成一段A到B的关键帧,如果你想在移动过程中发送其它的变化,那就添加跟多的关键帧,添加的关键帧越多,动画看起来就会越接近你想的效果。一般来说如果只两个关键帧,是没法形成一段连续的动画的,unity会自动补齐两个关键帧之间的帧,形成一段连续的动画。
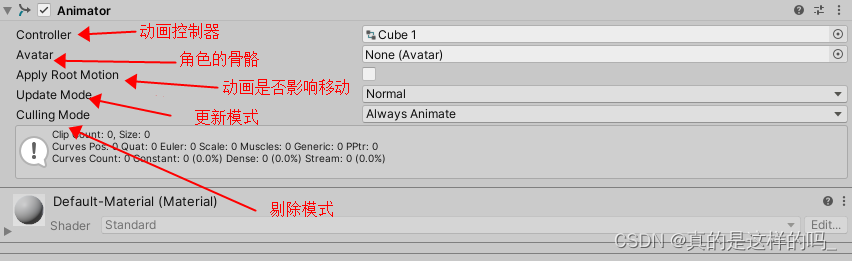
Animator组件:

当为一个物体添加动画的时候,unity会自动为物体添加animator组件,用于动画的控制。
Updata mode:更新模式
-
Normal :Animator 与 Update 调用同步更新,Animator 的速度与当前时间标度匹配。如果时间标度变慢,动画将通过减速来匹配。
-
Animate Physics :Animator 与 FixedUpdate 调用同步更新与物理系统步调一致。如果要对具有物理交互的对象(例如可到处推动刚体对象的角色)的运动进行动画化,应使用此模式。
-
Unscaled Time :Animator 与 Update 调用同步更新,但是 Animator 的速度忽略当前时间标度而不顾一切以 100% 速度进行动画化。此选项可用于以正常速度对 GUI 系统进行动画化,同时将修改的时间标度用于特效或暂停游戏。
Culling Mode:剔除模式
-
Always Animate 始终进行动画化,即使在屏幕外也不要剔除。
-
Cull Update Transforms 未显示渲染器时,禁用变换组件的重定向、IK(反向动力学)和写入。
-
Cull Completely 未显示渲染器时,完全禁用动画。
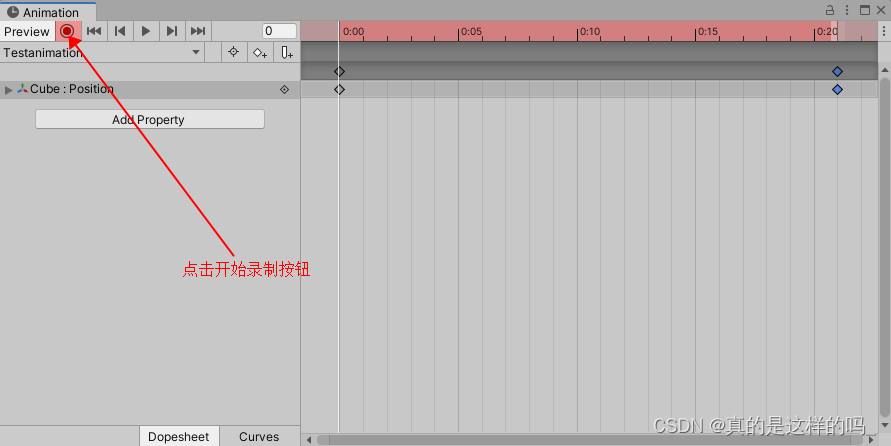
动画录制:

使用方法:点击开始录制按钮后,你对这个物体的所有操作,都会被记录成一个关键帧,然后移动时间线,到下一个位置,再对这个物体修改,同样就又被记录成一个新的关键帧,然后两个关键帧unity就可以组成一段动画,形成一个动画片段。
注意点,录制动画的时候一定先确认录制的时间点,然后再对物体进行操作记录关键帧,这样录制出来的动画不容易出现问题。
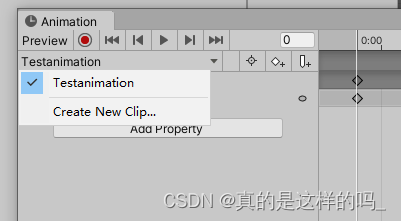
添加新的动画片段:

点击下拉菜单会出现Create new clip创建新的动画片段,很多物体不是只有一个动画片段,可以用这个方法创建多个动画片段。
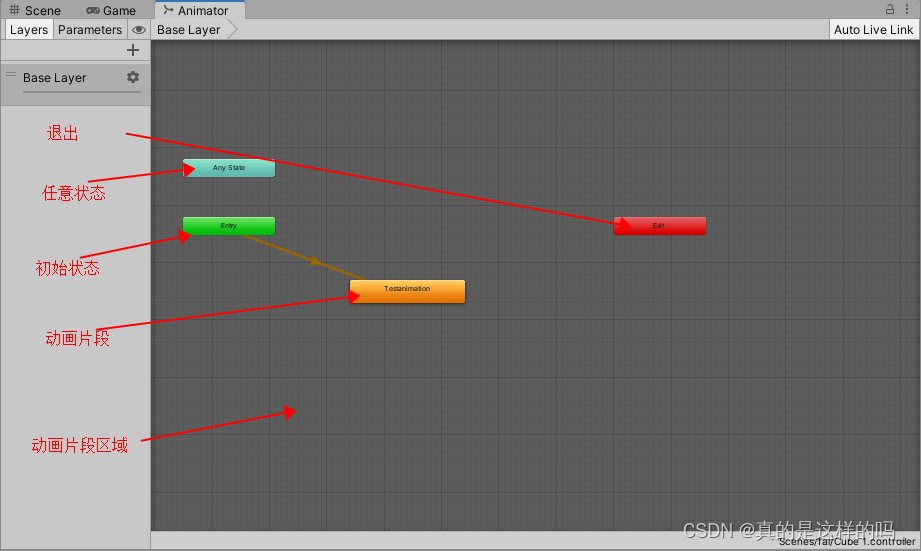
Animator:动画状态机


动画状态机:是用来控制动画之间的切换的,
通过设置的参数,控制动画的切换,实现播放不同的动画
比如一个人物在你不按按键的时候是站立状态,按按键后是跑动状态,就可以设置一个bool类型的参数,当玩家按下按键的时候就将动画参数设置成TRUE,动画状态机就会切换动画。
动画层的作用:当一个物体上存在多个逻辑的动画的时候,就可以使用到动画层,为一个物体再添加一个动画层,设置他的权重,就可以实现动画的混合播放,比如你控制人物的移动是一套动画,人物面部表情又是一套动画,就可以将两套动画在一起播放,这就是动画层的作用。
模型动画:

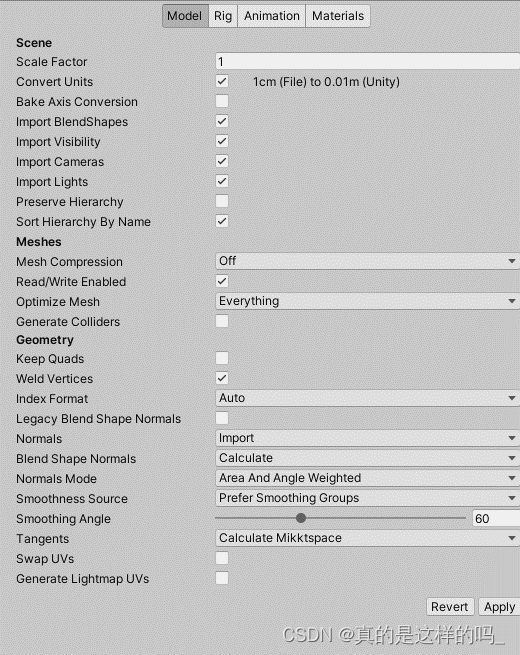
属性:
一:Scene
1.Scale Factor(缩放系数)
当美术给我们的模型或者在资源找的模型比例不对的时候,你就可以修改这个参数,统一修改模型的比例到我们想要的内容。
2.Concert Units:(一致单元)
这个是在模型导入的时候用到的,是在建模软件中的比例和Unity的比例的装换,比如在3DMAX中,的一米对应着Unity中的多少米。
3.BackAxisConversion(坐标轴转换)
现在的建模软件有非常多种,但是建模软件中的坐标轴是不同的,有的坐标轴是左手系,有的坐标轴是右手系,而Unity是左手系,所以在坐标轴系不同的时候可以勾选这个选项。
4.Import BlendShapes (导入混合形状)
导入 BlendShapes 的作用是将包含 BlendShapes 的 3D 模型引入到 Unity 中。BlendShapes 是一种用于在模型上创建和控制形状变化的技术,通常用于实现角色表情、变形动画等效果。将 BlendShapes 导入到 Unity 中后,你可以在 Unity 中使用相关工具和组件来操作和控制这些形状变化,从而实现各种视觉效果和动画表现。
5.Import Visibility (导入可见性)
这是导入的一个设置,在默认情况下导入都是可见的,但是有些建模软件是有设置这个属性的,启用这个是我们是否继承这个属性,比如我在建模软件中,把某个模型隐藏了,实际情况下我也是需要隐藏的,勾选这个属性,就可以按照需要的情况来导入项目,默认开启(一般都不需要动)。
6.Import Cameras 导入摄像机
在了解3D建模软件的同学中,一定知道在建模软件中也是有摄像机的和Unity的摄像机比较类似,可以选择一个视角,但是在默认情况下,一般摄像机是用Unity的,不过美术已经做好了的话,我们不需要修改就可以使用这个选项,将项目随着模型一起导入Unity。
7.Import Lights (导入光源)
这个设置和上相机的比较类似,在建模软件中灯光是非常重要的部分,可以在建模软件中把光打好,然后直接导入Unity,实现想要的效果,(不过在实际中一般不这么用吧,应为Unity有自己的灯光系统,还有灯光的烘焙等等,还是得在引擎中操作,达到真实的效果)
8.Sort Hierarchy By Name (按名字排序)
打开这个属性可以按照名字对游戏对象进行排序,不勾选就是默认排序
二:Meshes
1.Mesh Compression (网格压缩)
无压缩:不对模型进行任何压缩,以原始的形式存储,这种方式可以保存最高的准确性,但是会占用更多的内存和空间。
LZMA:使用LZMA算法对模型的数据进行压缩,可以减少一定的内存占用,会占用更多的GPU性能。
LZ4:使用LZ4的算法进行压缩,比LZMA的压缩率低一些,但是压缩速度更快。
LZ4HC:是LZ4的高压缩版本,提高压缩率,占用更多的CPU资源。
2.
Read/Write Enabled (打开读写)
这个选项可能是性能优化中可能用到的,就是开启资源读写,如果你需要再程序读写资源的纹理等属性就可以打开这个选项,如果不需要就请关闭这个选项,这可以节约性能
3.Optimize Mesh (优化网格)
重新排序顶点或者三角面来优化GPU的性能。Nothing:无优化;Everything:让以多边形和三角面进行排序;Polygon Order:只对三角面;Vertex Order:只对顶点。你可以根据你的项目进行选择合适的。
4.Generate Colliders (生成碰撞)
为你的模型自动添加碰撞。
三:Geometry
1.Keep Quads (保持四边型)
这个选项的作用是在模型导入的时候,保持四边形的面,因为在引擎渲染的时候,GPU只处理三角面,所以保持四边形面,在最后的渲染并没有多大的作用,对性能的影响不是很大,但是会留下更复杂的结构,比如原本全都是三角形,现在又有三角形又有四边形,在某些情况下可能会有影响,如果你想在编辑器中编辑模型可以开启这个选项,但是一般情况下都不会这么操作,是在建模软件中制作好有导入Unity中,默认请关闭这个选项。
2.Weld Vertices (合并顶点)
官方解释:合并在相同位置的顶点,这样可以减少顶点数,节约性能,可能对模型有影响,请以实际情况选择是否勾选。
3.Index Format (索引格式)
定义索引格式,如果是小模型的可以选择16bits的,可以节约一定的性能,如果是大网格的模型,可以选项32bits的,默认的自动就行,一般不需要修改。
4.Normals (法线)
-
Import:直接导入法线
-
Calculate:没有法线,根据模型自动计算法线
-
none:不做任何处理
5.Blend Shape Normals(混合形状法线)
-
Calculate:Unity自动计算混合形状法线。
6.Normals Mode (法线模式)
在计算法线的时候以什么为权重
-
Unweighted Legacy:旧版的计算算法,不使用权重
-
Unweighted:法线不加权。
-
Area Weighted:面积加权
-
Angle Weighted:角度加权
-
Area and Angle Weighted:面积和角度加权
7.Smoothness Source (平滑源)
-
Prefer Smoothing Groups:更倾向于使用模型文件中的平滑组。
-
From Smoothing Groups:完全使用模型文件的平滑组。
-
From Angle:使用模型文件的角在确定平滑。
-
None:不做处理。
8.Smoothing Angle (平滑角)
-
控制平滑的角
9.Tangents (切线)
-
Import:直接从模型文件中导入切线。
-
Calculate Legacy:旧版的切线算法
-
Calculate Legacy Split Tangent:使用旧版算法计算切线,并且拆分法线。
-
None:不导入顶点切线。
10.Swap UVs(交换UV)
交换UV,交换两套UV通道,如果你想使用你的贴图用于光照贴图。
11.Generate Lightmap UVs(构建光照UV)
构造光照UV,创建第二套UV贴图
12.Strict Vertex data Checks(严格检查资源顶点)
严格检查模型的数据顶点,会舍弃一些无效的值,可能会丢失一下顶点,但是会严格检查结果的一致性。
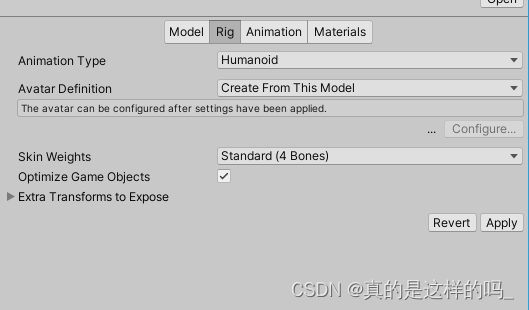
Rig:

Animation type。
-
None:不存在动画
-
Legacy:使用旧版本的
-
Generic:通用的动画系统,不是人型的就选这个。
-
Hunanoid:是人型的就选这个
Avatar Definition
选择获取 Avatar 定义的位置。
Create from this model
:根据模型来创建
Copy from Other Avatar:指定一个角色来创建
Skin Weights 设置可以影响单个顶点的最大骨骼数量。
Standard (4 Bones): 使用四个骨骼来控制,如果需要更多可以在这里更改

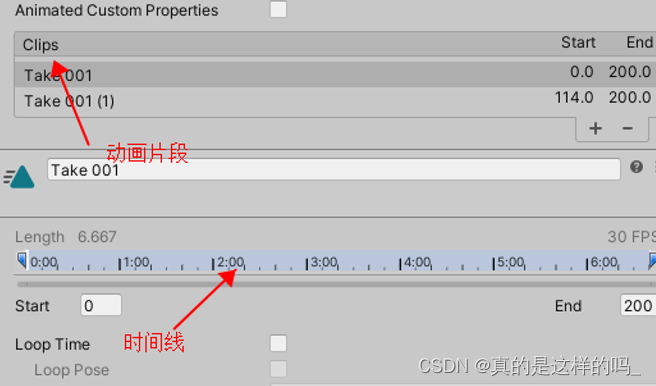
动画片段就是在这个面板中切的,可以自定义需要切的时间线,切多长出来形成一段动画,动画是连续的帧片段,通过选择连续的帧,就可以形成动画

使用方法:点击Clip
的加号生成一段新的动画片段。然后在时间线上选择需要的片段,就生成了一段新的动画,点击这时间线上的两个小箭头可以选择你截取的片段,注意,你截取完成有一点要点击最后的应用才可以保存成功。
作者的一点废话:
这些参数一般都是不怎么使用的,如果想起来可以来这里查看一下就行,如果觉得不错,请点个赞吧。
对了如果文章中有问题的地方请评论区告诉我,我会及时修改的,如果还有需要扩展的地方,我会再把对应的部分详细再说明一下,感谢浏览啦!埋个坑(如果以后粉丝多了,我把这些都出成视频,边看教程边看文案可能更好理解)
日志:
2024/4/19 23:29//动画部分初版上传
2024年5月13日 21:51//添加unity入门篇总目录








 本文详细介绍了如何在Unity中创建和管理动画,包括关键帧的使用、Animator组件的各种更新模式、CullingMode设置、动画录制技巧、动画状态机的控制以及模型动画的导入设置。
本文详细介绍了如何在Unity中创建和管理动画,包括关键帧的使用、Animator组件的各种更新模式、CullingMode设置、动画录制技巧、动画状态机的控制以及模型动画的导入设置。
















 5025
5025

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








